- series-sankey. nodeAlign = ‘justify’">series-sankey. nodeAlign = ‘justify’
- series-sankey. orient = ‘horizontal’">series-sankey. orient = ‘horizontal’
- series-sankey. label">series-sankey. label
- series-sankey.label. show = true 试一试">series-sankey.label. show = true 试一试
- series-sankey.label. position = ‘right’ 试一试">series-sankey.label. position = ‘right’ 试一试
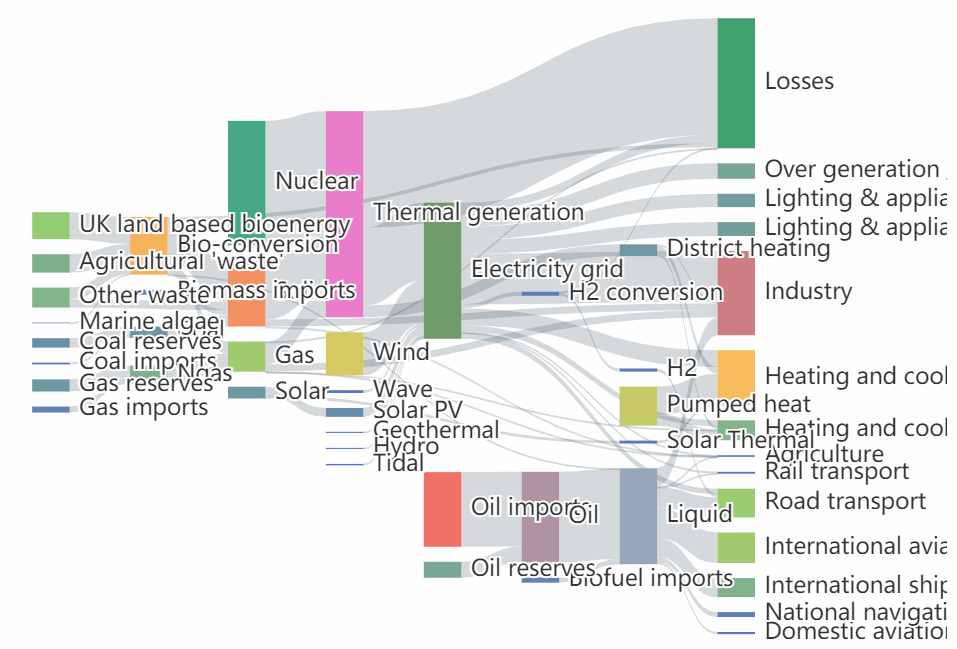
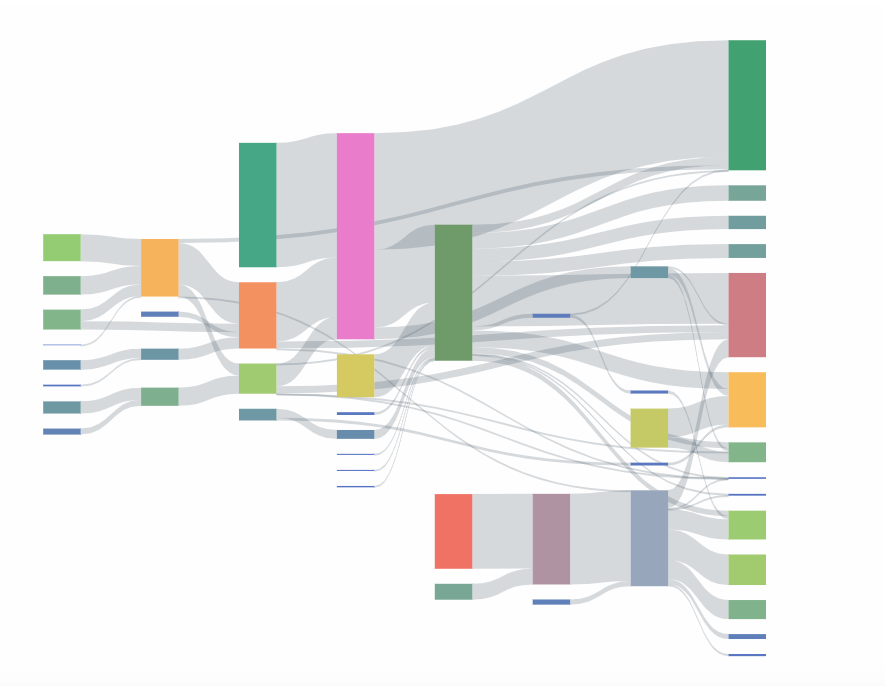
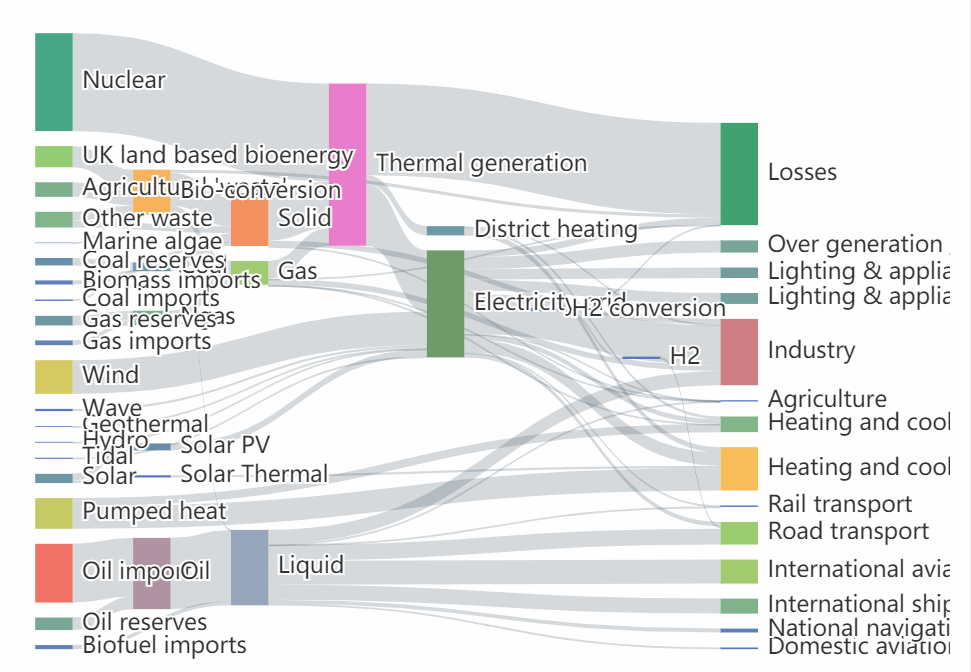
可视编码:
桑基图将原数据中的每个node编码成一个小矩形,不同的节点尽量用不同的颜色展示,小矩形旁边的label编码的是节点的名称。
此外,图中每两个小矩形之间的边编码的是原数据中的link,边的粗细编码的是link中的value。
排序:
如果想指定每层节点的顺序是按照 data 中的顺序排列的。可以设置 layoutIterations 为 0。
series。data和link里面的名称不能有重复的否则会报错
series-sankey. nodeAlign = ‘justify’
string
桑基图中节点的对齐方式,默认是双端对齐,可以设置为左对齐或右对齐,对应的值分别是:
justify: 节点双端对齐。

left: 节点左对齐。

right: 节点右对齐。
series-sankey. orient = ‘horizontal’
string
桑基图中节点的布局方向,可以是水平的从左往右,也可以是垂直的从上往下,对应的参数值分别是 horizontal, vertical。
series-sankey. label
Object
series-sankey.label. show = true 试一试
series-sankey.label. position = ‘right’ 试一试
stringArray
标签的位置。
可以通过内置的语义声明位置:
示例:position: 'top'
支持:
top/left/right/bottom/inside/insideLeft/insideRight/insideTop/insideBottom/insideTopLeft/insideBottomLeft/insideTopRight/insideBottomRight
<br /><br />series-sankey.label. overflow = 'none'试一试string文字超出宽度是否截断或者换行。配置width时有效'truncate' 截断,并在末尾显示ellipsis配置的文本,默认为...'break' 换行'breakAll' 换行,跟'break'不同的是,在英语等拉丁文中,'breakAll'还会强制单词内换行<br />