第1章数据可视化接口
1.1 设计思路
DWS 层把轻度聚合的结果保存到ClickHouse 中,主要的目的就是提供即时的数据查询、统计、分析服务。这些统计服务一般会以两种形式呈现,一种是面向专业数据分析人员准备的BI 工具,一种是面向非专业人员的更加直观的数据大屏。
本项目将面向sugar 数据大屏开发数据接口服务。
1.2 需求梳理
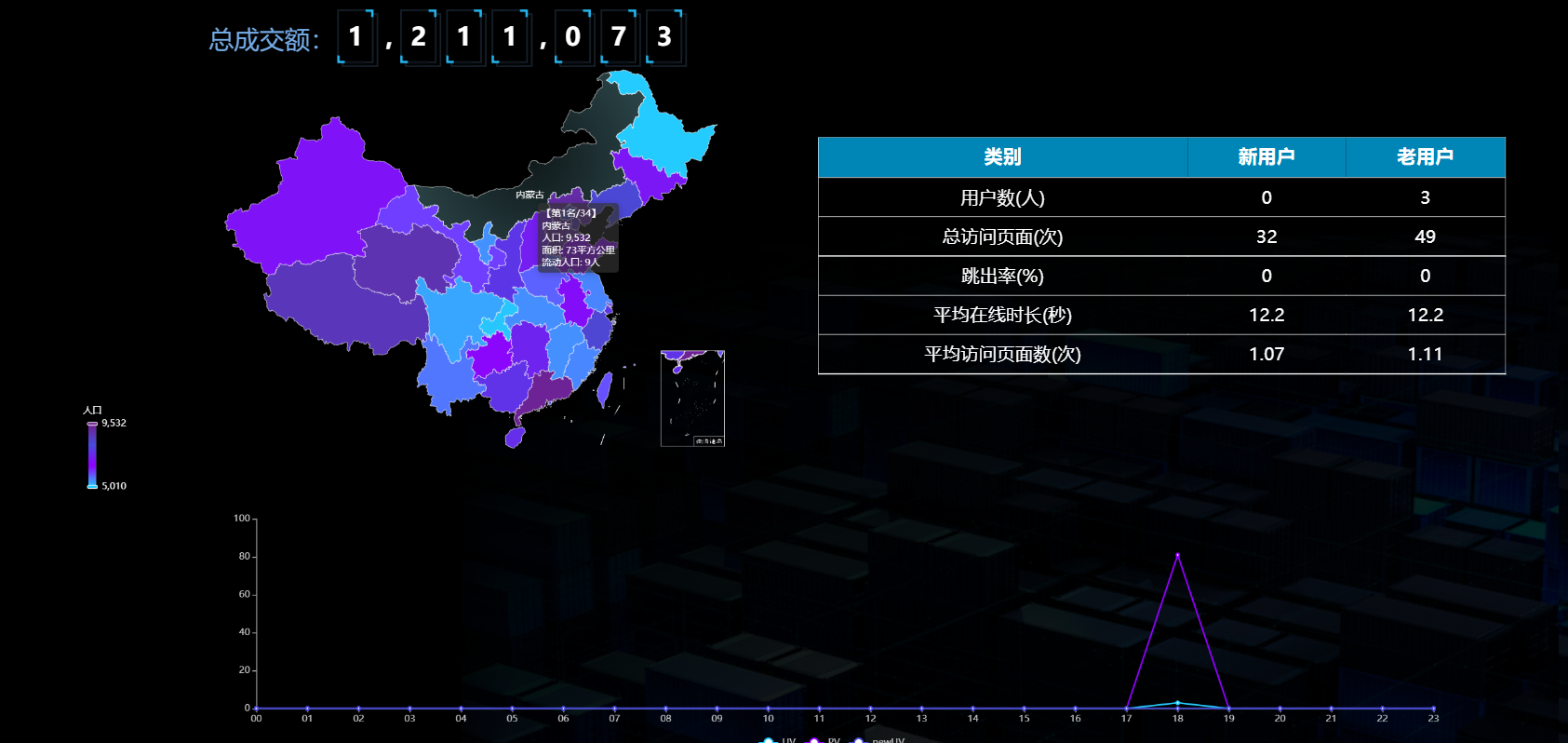
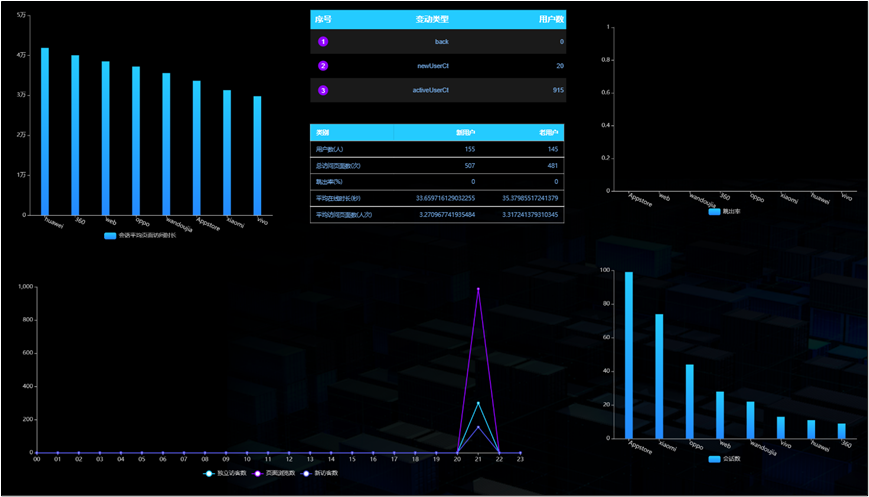
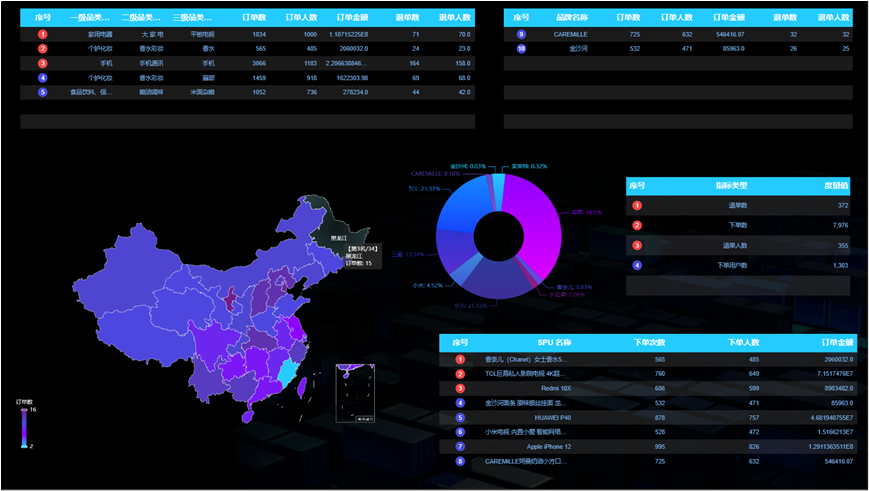
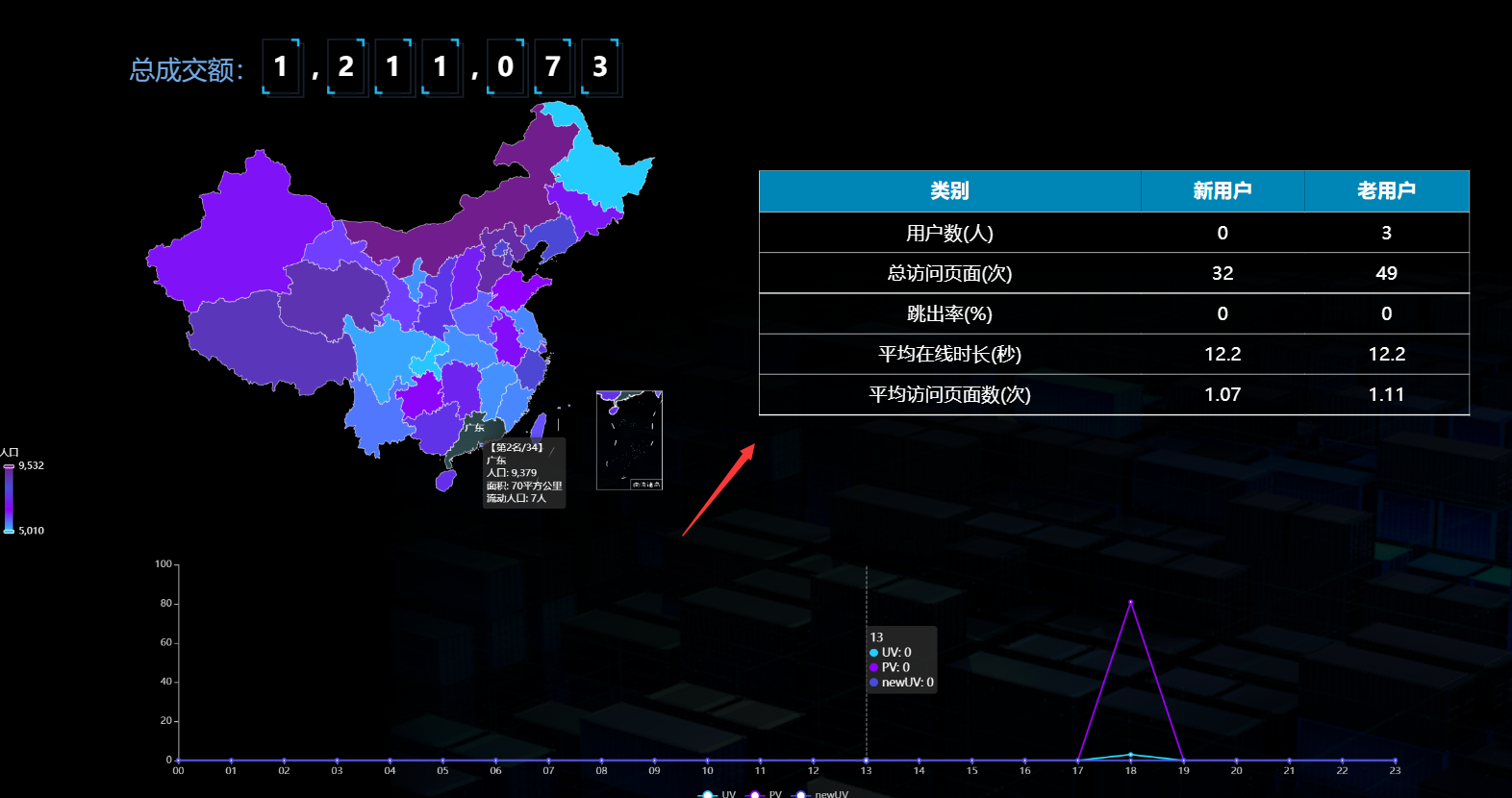
1.2.1 最终显示效果图
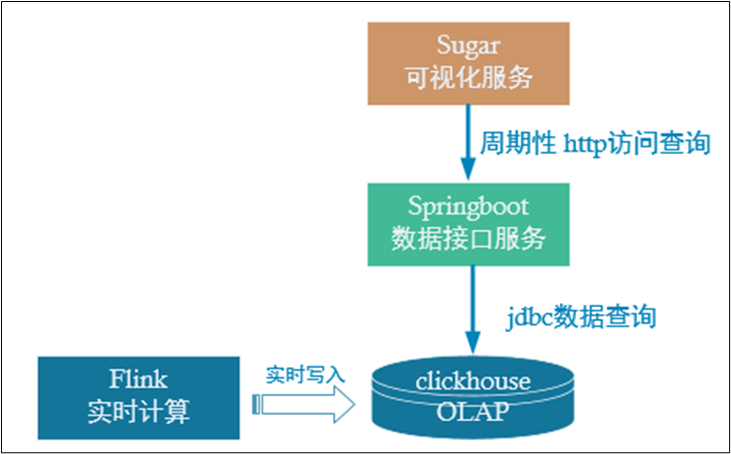
1.2.2 接口执行过程

DWS 层计算结果存储在ClickHouse,本项目将开发数据接口查询ClickHouse中的数据,提供给 Sugar 进行大屏展示。这里主要有两项工作:
Ø 配置可视化大屏服务。
Ø 编写数据查询接口以供可视化大屏进行访问。
第2章环境准备
2.1 sugar 简介
2.1.1 产品介绍
Sugar是百度云推出的敏捷 BI 和数据可视化平台,目标是解决报表和大屏的数据 BI 分析和可视化问题,解放数据可视化系统的开发人力。
2.1.2 使用入口
https://cloud.baidu.com/product/sugar.html
2.1.3 创建数据大屏
1)点击【立即使用】后,登录百度账号
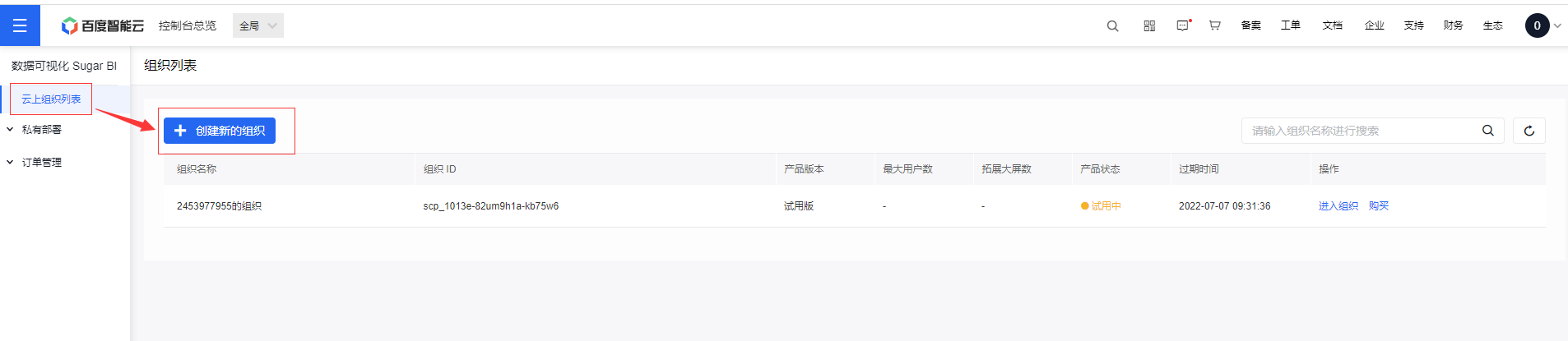
2)然后首先创建组织
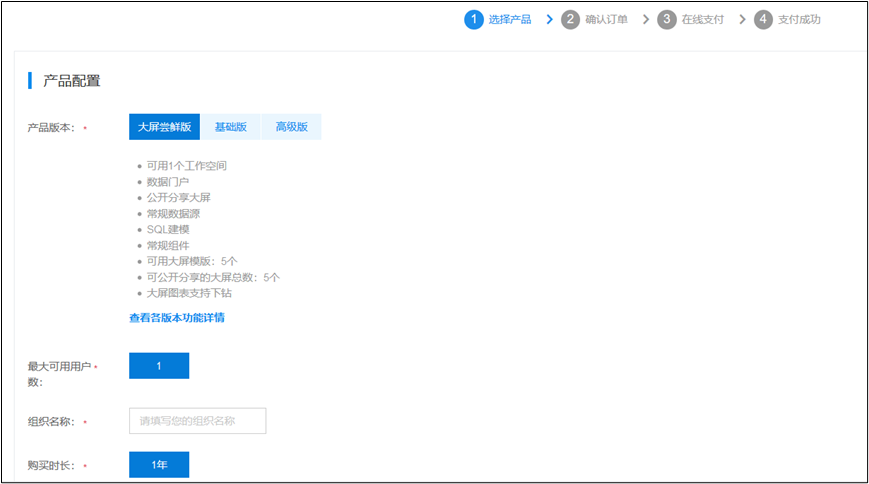
3)创建中选择产品【大屏尝鲜版】,首次使用有一个月的试用期
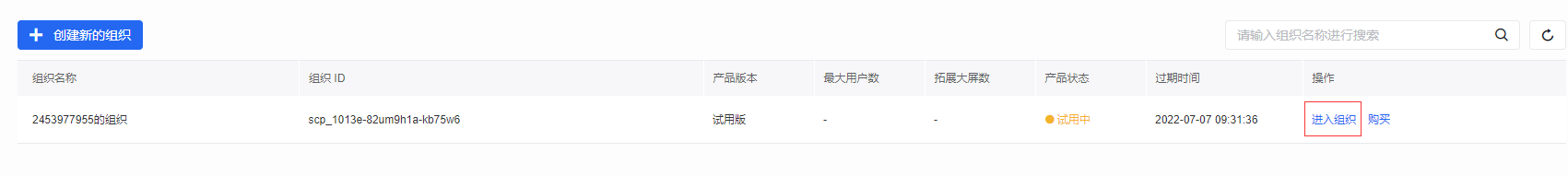
4)新建好组织后选择【进入组织】
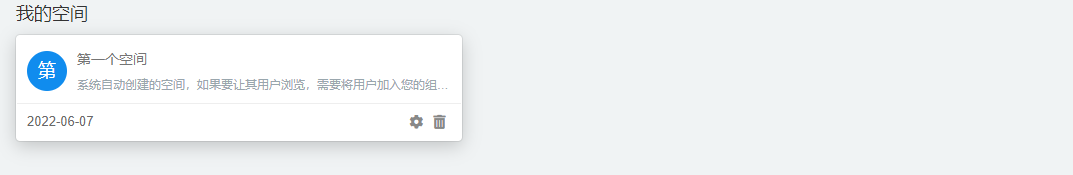
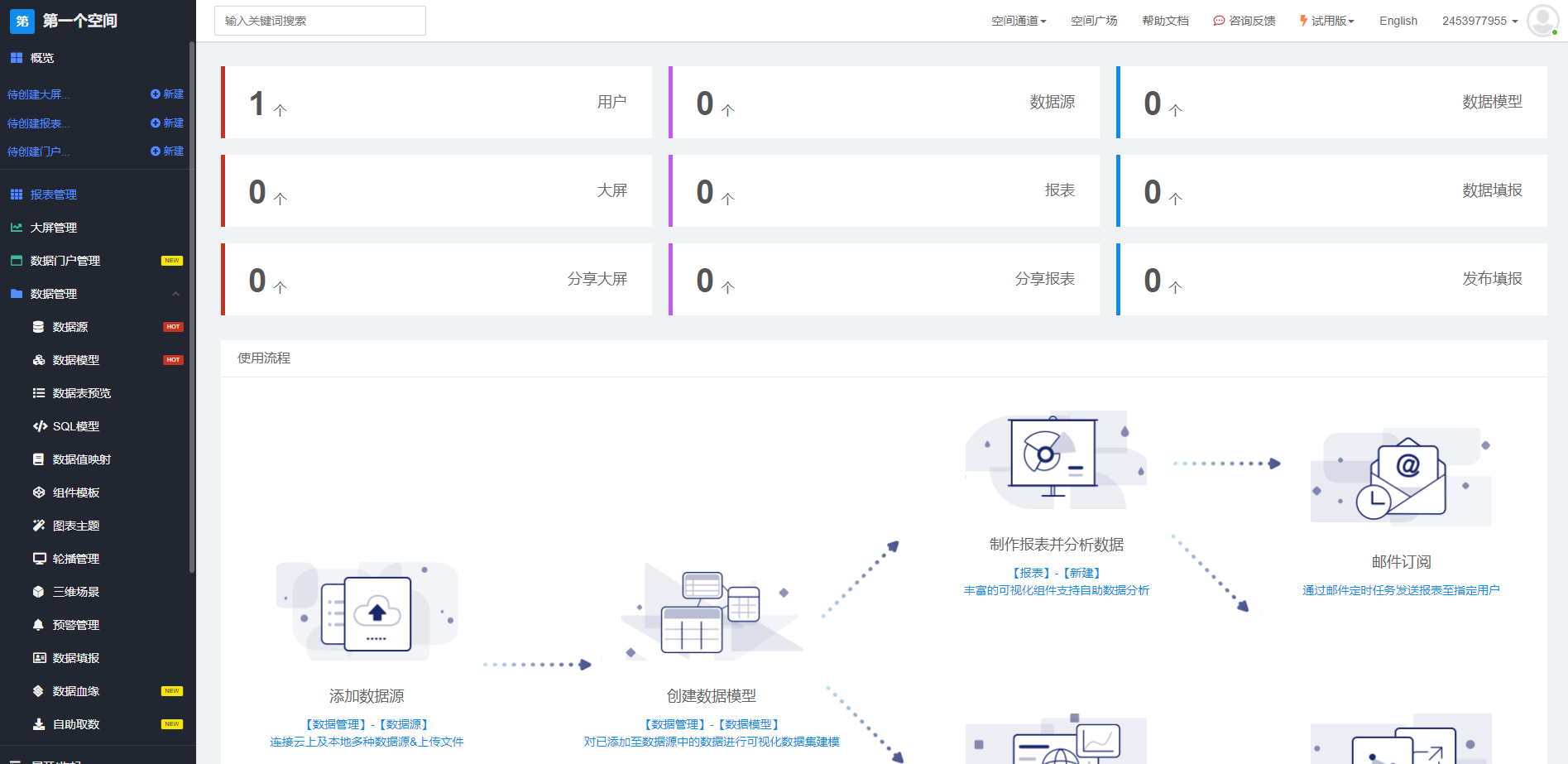
5)然后进入默认的【第一个空间】
6)在空间中选择【待创建大屏】后的【新建】
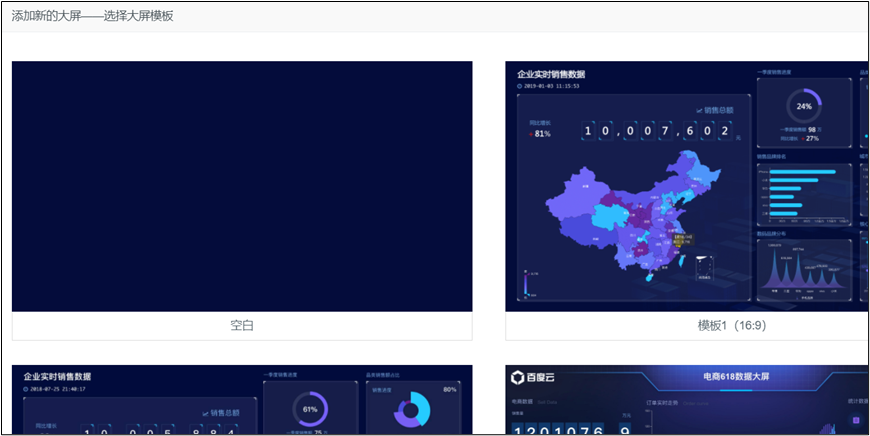
7)选择大屏的模板
8)可以选空模板,也可以根据现有的模板进行修改
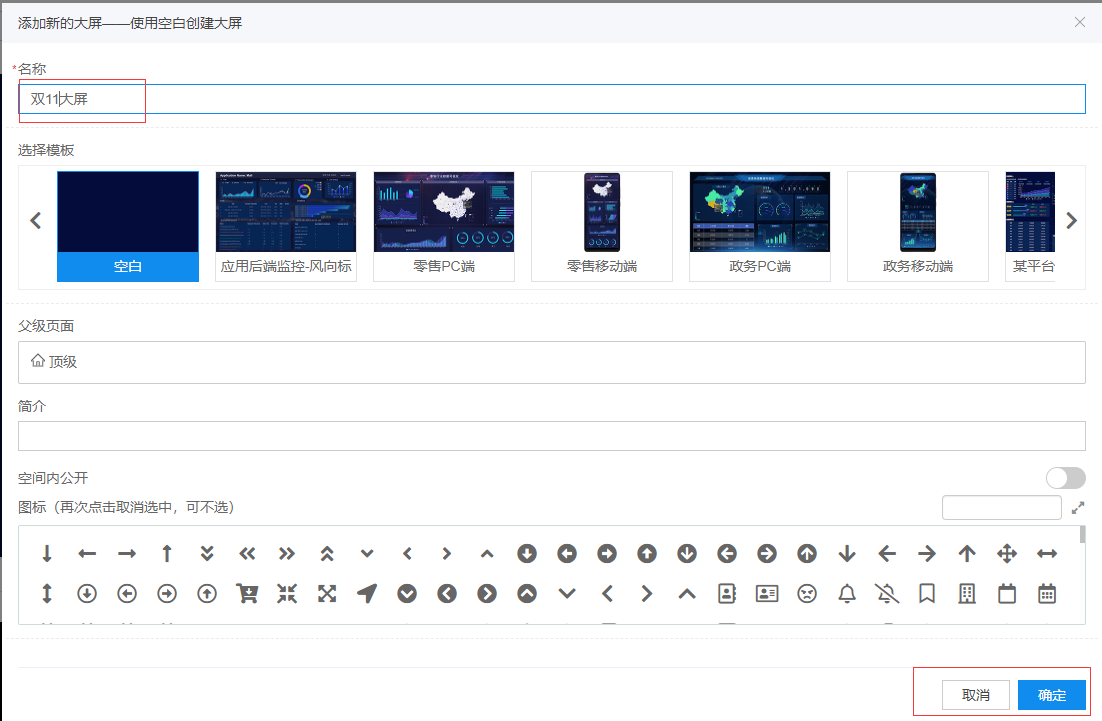
我们这里选择空白模板,并指定大屏的名称
9)进入大屏的编辑窗口
2.2 内网穿透
2.2.1 内网穿透简介
内网即局域网。假设局域网中有一台电脑部署了web服务,现在希望所有人都能访问它。很显然,这台电脑只有一个局域网ip,没有公网ip。同一局域网内的设备可以通过局域网ip访问此电脑,而局域网之外的设备无法访问。
内网穿透可以将ip + 端口唯一标识的本机服务映射为公网域名,局域网之外的设备可以通过该域名访问本机服务。
2.2.2 实现步骤
本项目将使用钉钉提供的内网穿透工具。
Github 地址为https://github.com/open-dingtalk/dingtalk-pierced-client
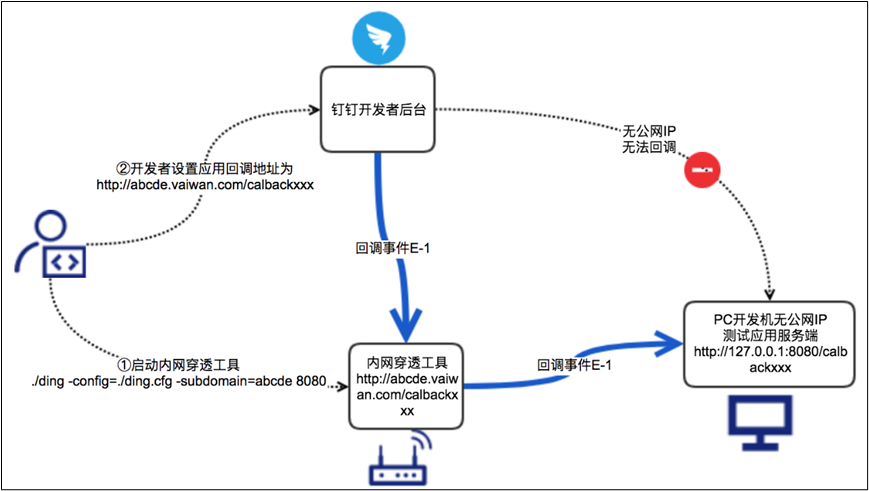
1)原理
2)步骤
(1)下载工具
确保本机已安装 git。
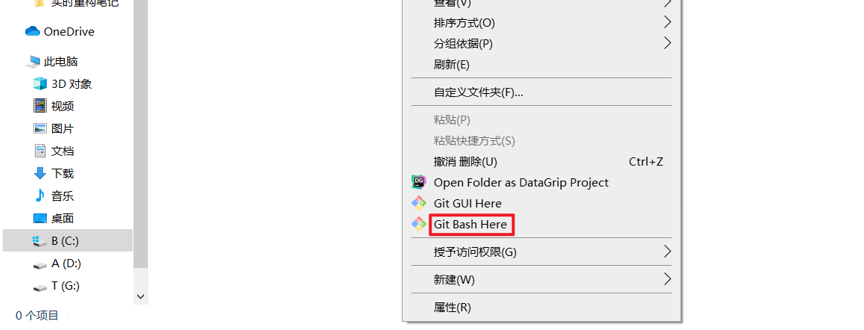
①在任意目录右键空白处,单击Git Bash Here。
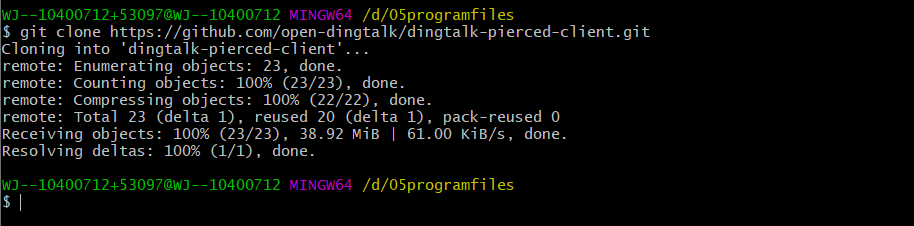
②在弹出的窗口中执行以下命令
git clone https://github.com/open-dingtalk/dingtalk-pierced-client.git
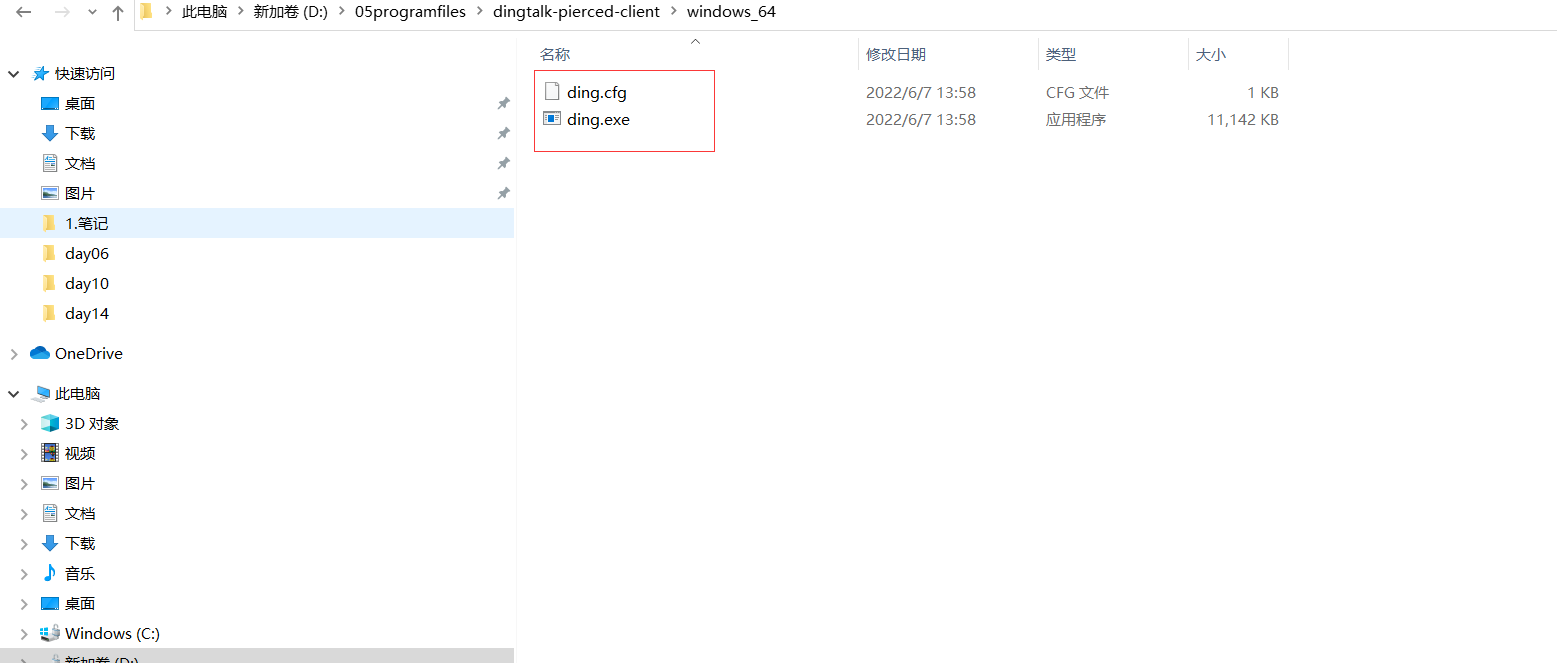
③查看目录,多了dingtalk-pierced-client 文件。
④进入 windows_64 目录
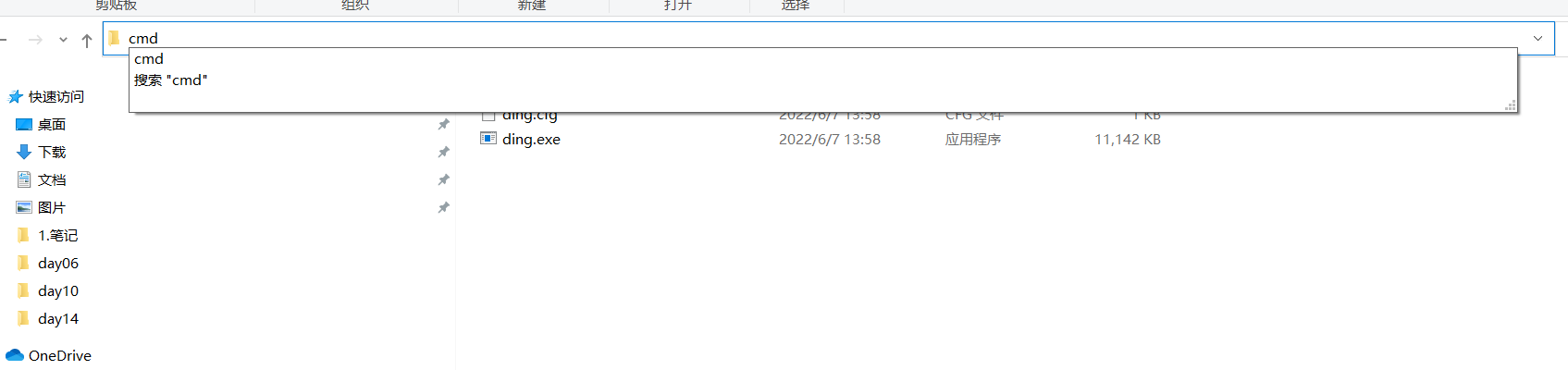
⑤在地址栏输入 cmd,回车
⑥在弹出的 cmd 窗口中执行以下命令
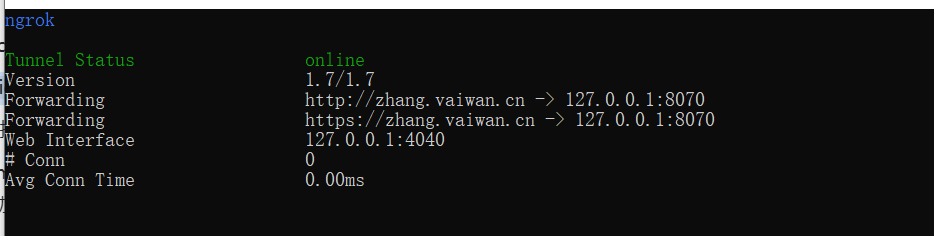
ding —config ding.cfg —subdomain zhang 8070
Ø —config 指定内网穿透的配置文件,固定为钉钉提供的./ding.cfg,无需修改。
Ø —subdomain 指定需要使用的域名前缀,该前缀将会匹配到“vaiwan.cn”前面,此处 subdomain 是zhang,启动工具后会将zhang.vaiwan.cn 映射到本地。
Ø 8070 为需要代理的本地服务 http-server 端口。
执行完毕后,局域网之外的设备可以通过http://zhang.vaiwan.cn访问本地8070 端口的 web 服务。
⑦启动客户端后http://zhang.vaiwan.cn/xxx 的请求会映射到 http://localhost:8070/xxx。
第三章 分省市的热力图统计
3.1 Sugar组件:中国省份色彩
3.1.1 添加组件
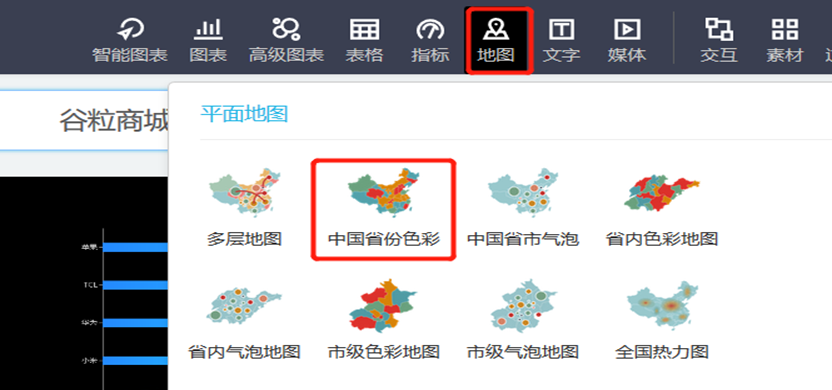
在上方地图栏位中选择【中国省份色彩】

3.1.2 配置组件
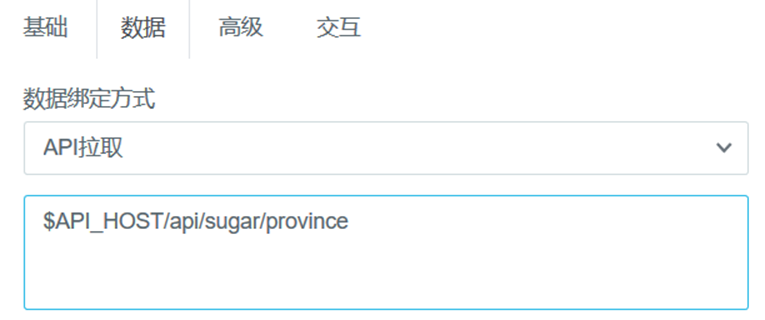
1) 修改获取数据的方式,指定访问路径
访问路径:$API_HOST/api/sugar/province
2) 设置各个省份间的边界线
3.1.3 接口访问路径以及返回格式
- 访问路径
$API_HOST/api/sugar/province
Ø 返回值格式
{"status": 0,"data": {"mapData": [{"name": "北京","value": 9131},{"name": "天津","value": 5740}],"valueName": "交易额"}}
3.2 流量统计数据
流量统计组件包含两个部分一个是分时流量折线图,另一个是新老访客流量对比表格。
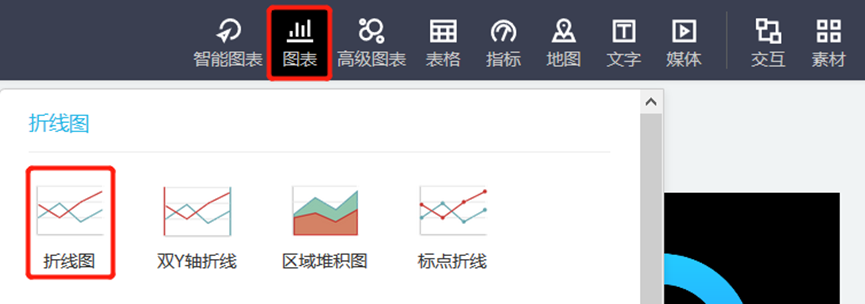
3.2.1 添加组件
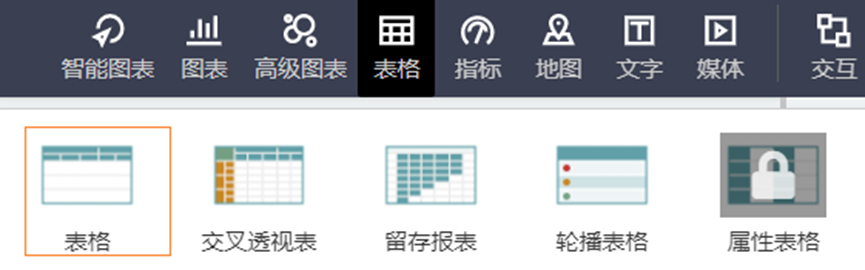
1) 表格,用于显示新老访客对比
2) 折线图,用于显示分时流量
3.3.2 新老访客对比的表格组件配置
1) 修改获取数据的方式,指定访问路径
访问路径: $API_HOST/api/sugar/visitor
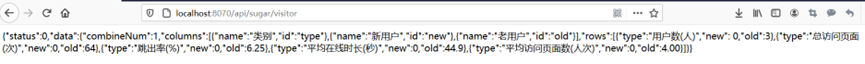
2) 查看返回值数据格式
{
"status": 0,
"data": {
"combineNum": 1,
"columns": [
{
"name": "类别",
"id": "type"
},
{
"name": "新用户",
"id": "new"
},
{
"name": "老用户",
"id": "old"
}
],
"rows": [
{
"type": "用户数",
"new": 123,
"old": 13
},
{
"type": "总访问页面",
"new": 123,
"old": 145
},
{
"type": "跳出率",
"new": 123,
"old": 145
},
{
"type": "平均在线时长",
"new": 123,
"old": 145
},
{
"type": "平均访问页面数",
"new": 23,
"old": 145
}
]
}
}
3.3.3 分时流量显示的折线组件配置
1) 修改获取数据的方式,指定访问路径
2) 查看返回值数据格式
{
"status": 0,
"data": {
"categories": [
"01",
"02",
"03",
"04",
"05"
],
"series": [
{
"name": "uv",
"data": [
888065,
892945,
678379,
733572,
525091
]
},
{
"name": "pv",
"data": [
563998,
571831,
622419,
675294,
708512
]
},
{
"name": "新用户",
"data": [
563998,
571831,
622419,
675294,
708512
]
}
]
}
}
3.3.4 本地接口测试
1) 可以生成当前日期数据,具体步骤如下
Ø 启动ZK、Kafka、Logger.sh、ClickHouse
Ø 运行BaseLogApp
Ø 运行UniqueVisitApp
Ø 运行UserJumpDetailApp
Ø 运行VisitorStatsApp
Ø 运行rt_applog目录下的jar包
Ø 查看ClickHouse中visitor_stats_2021表数据
2) 启动SpringBoot项目,根据访问地址分别用浏览器测试一下接口
3.3.4 刷新大屏组件数据