JavaScript简称JS
简介:
1.是一种脚本语言
2.动态页面称为人机交互,静态页面没有人机交互
3.不需要安装使用
4.BOM是浏览器对象模型 DOM是文档对象模型
JS变量
是用来临时存储信息的
创建方法:1. var x=1,var name=”JavaScript”;var x=2,name=”zhangsan”;
- var x;x=1;x=2;弱数据类型
JS调试
alert弹框调试,console.log()控制台输出调试
作用:观察变量值的变化规律,是否符合程序设计的目的
语法:alert(flag); console.log(flag);
JS函数
1.自定义函数——直接称之为函数有时也会直接称呼为方法
创建方法:这种函数声明可以先使用后定义
function fun1(){
代码段;
return*;——返回值
}
函数表达式:
必须先定义后使用
var fun1=function(x){
return x+1;
}
2.内置函数
数据类型及转换 — 虽然统一定义var变量,但是赋值的时候是要区分数据类型;
数据类型:number string boolean underfine null
1、number 数字类型,整数、浮点数(小数)都包括;
2、String 字符串类型、必须放到单引号或者双引号中;
3、Boolean 布尔类型、 只有true和false两种值
4、Underfine 未定义 一般指的是已经声明,但是没有赋值的变量;
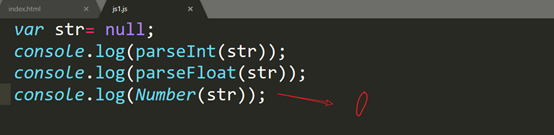
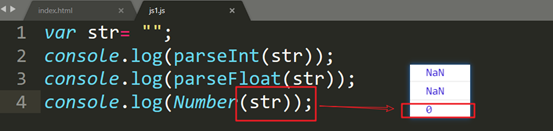
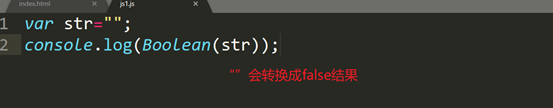
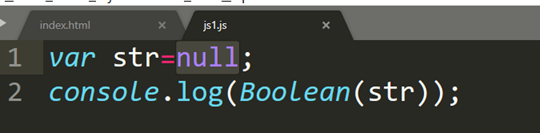
5、Null 空对象类型,var a=null; 和var a = “”;有区别
特殊类型; object NaN
1、object 对象类型 在js常见的对象有 window document array等
2、NaN 是Number的特殊类型,isNaN(); — 用来判断是否是非数值?
(1) 如果是数字的话,返回false;
(2) 如果不是数字返回true;
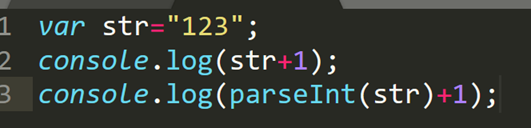
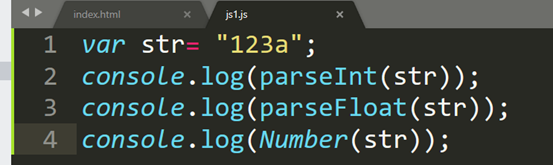
类型转换 parseInt() — 转转成整形 parseFloat(); — 转换成浮点类类型(带小数点的)
Number(); — 包括整数和小数的; Boolean(); — 转换成逻辑类型
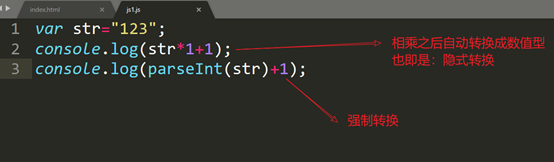
作用:强制类型转换 隐式类型转换







变量作用域
作用域:全局变量 局部变量
局部变量:在函数内部创建的变量,称之为局部变量 其他函数不能使用
全局变量:在函数外部创建,称之为全局变量,在函数之间可以共享使用
运算符:
比较运算符:用于比较两个值结果true false
运算符范围 >大于 >=大于等于 !=不等于 <小于 <=小于等于
逻辑运算符:
包含逻辑与 或 非 等,其结果为true false
格式:&& 且 || 或 !非
对于&&:两个都是true,结果才是true,有一个是false结果就是false;
对于||:其中一个是true就是true,两个都是false那么结果才是false;
三元运算符:
根据不同的条件,执行不同的操作/返回不同的值
格式:条件?值1:值2;
程序控制语句:
1、条件判断类控制语句
2、语法格式:if(条件){
代码段;
} else {
代码段;
}
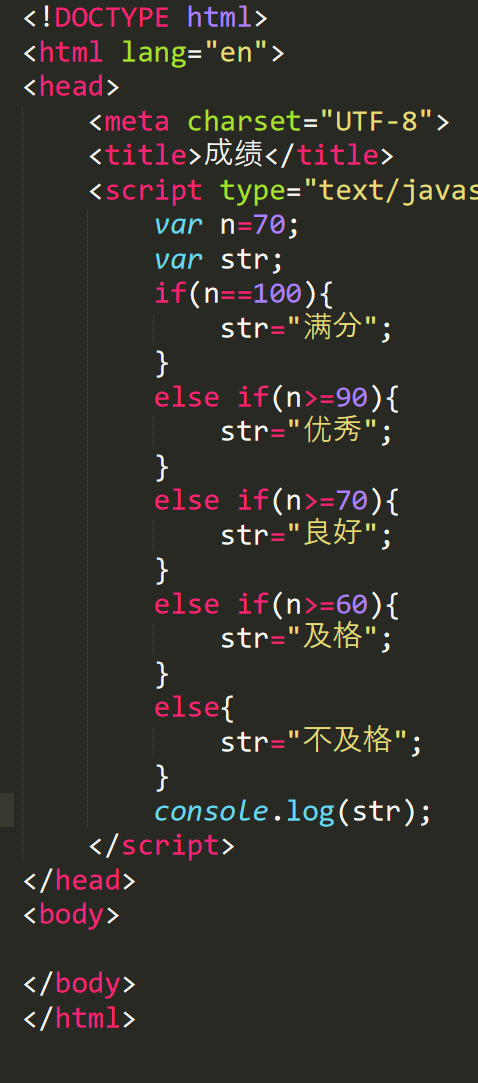
作业:
成绩是100分,显示满分
成绩大于等级90 显示优秀
成绩大于等于70 显示良好
成绩大于等于60 显示及格
否则,不及格;
循环语句:
For循环 while循环 do-while循环
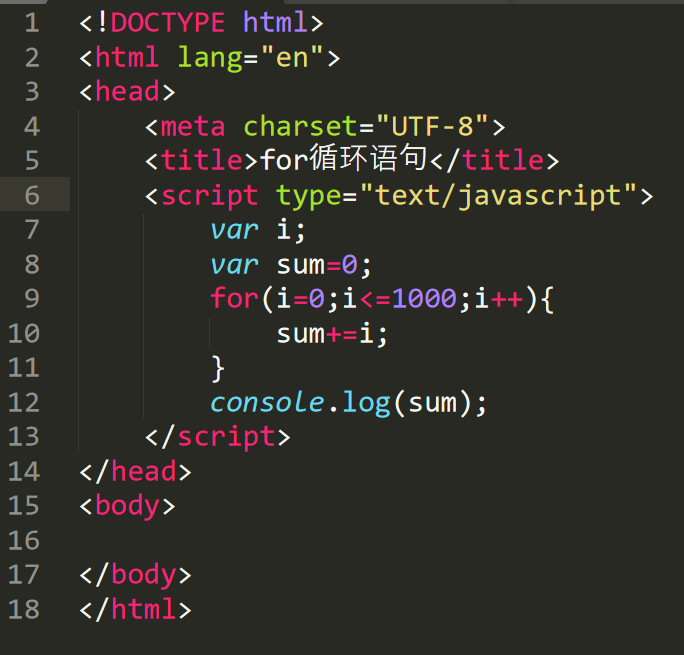
for循环
语法:for(定义条件;判断条件;迭代条件){
具体的循环输出语句;
}
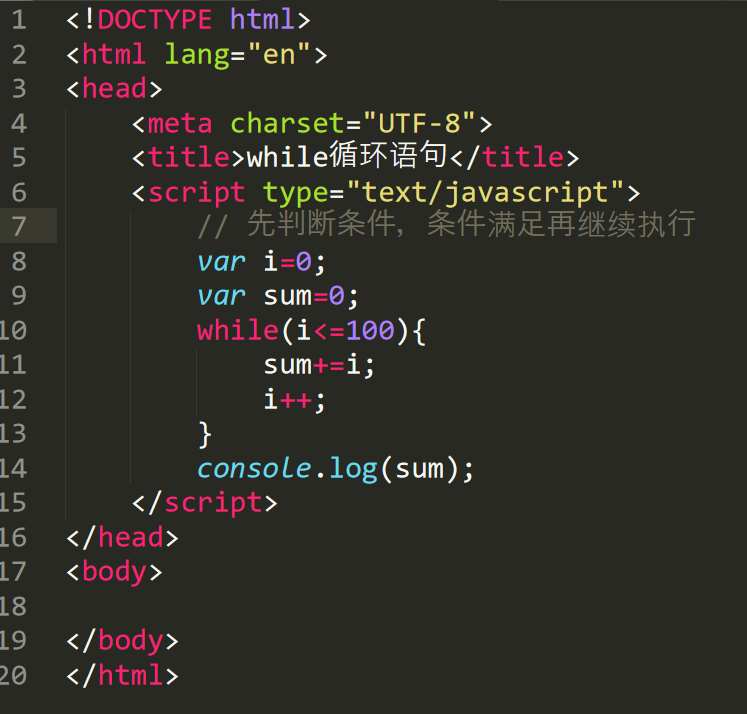
While循环先判断条件,条件满足再继续执行
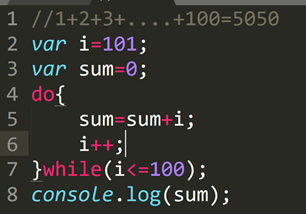
Dowhile是先执行一次,执行完之后再进行判断
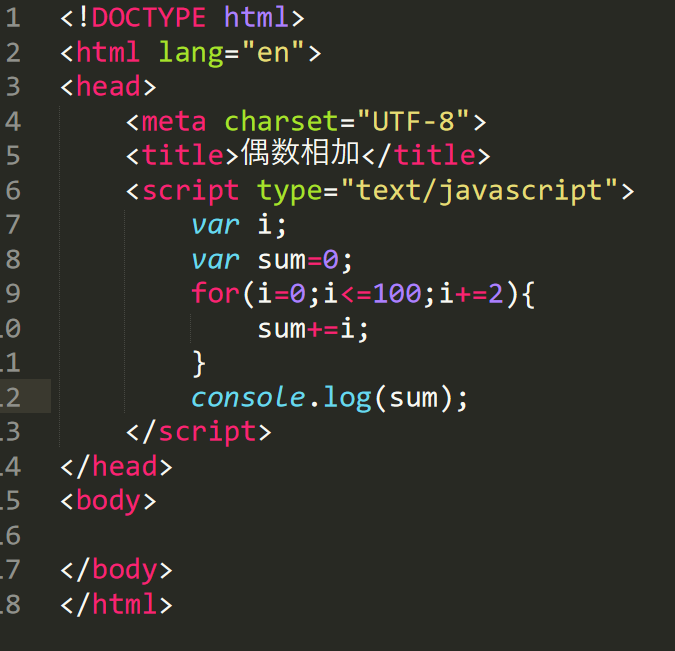
偶数:
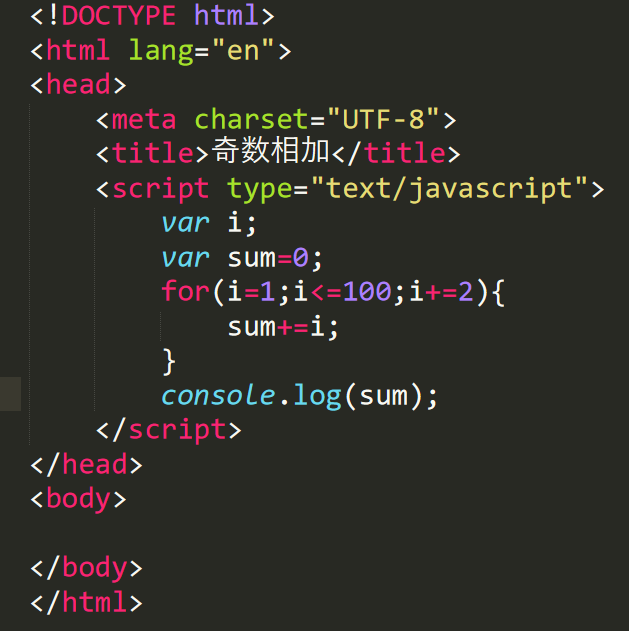
奇数:
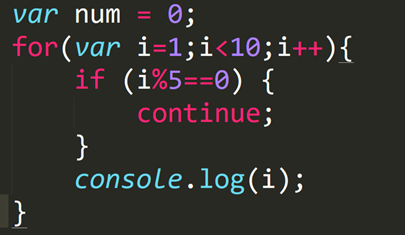
Continue语句:
结束本次循环,继续开始下一次
案例;输出1~10之内的不是5 的倍数
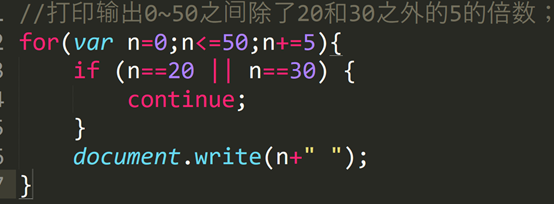
打印输出0~50之间除了20和30之外的5的倍数;
扩展:
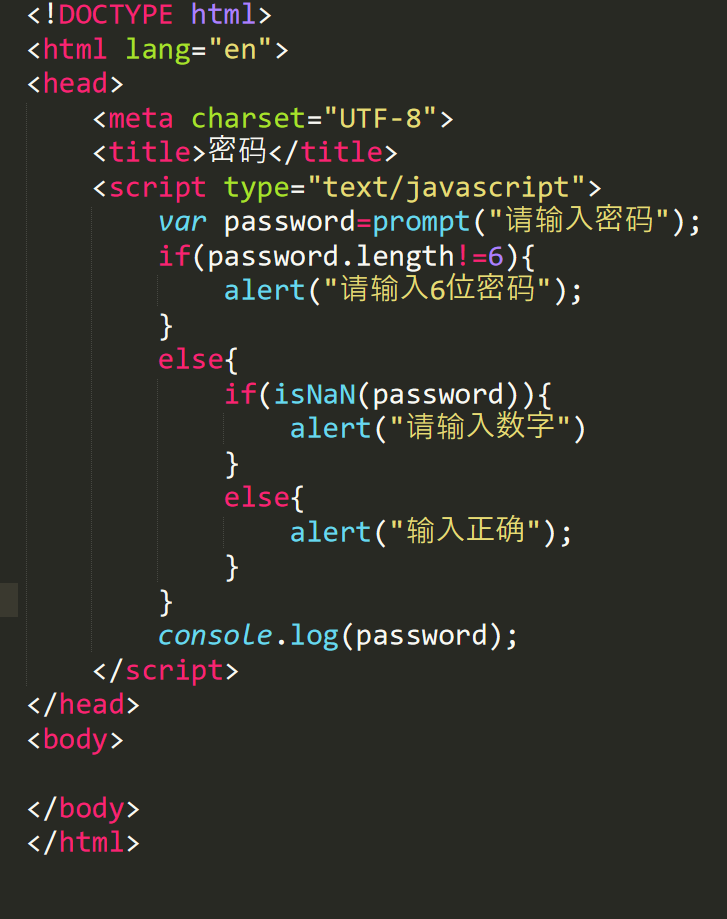
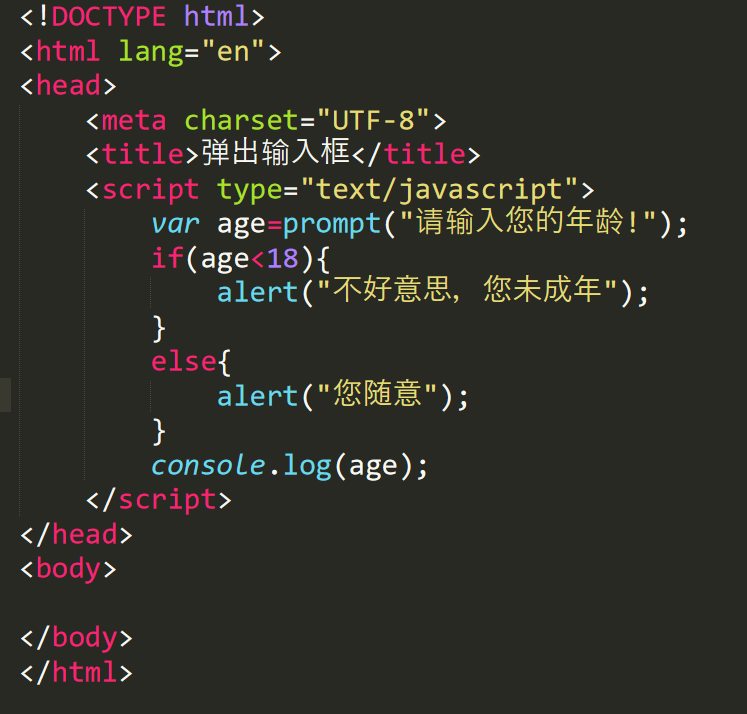
弹出输入框
语法:prompt();
长度用法: