概念
JavaScript面向对象(oop) — Object Oritented Programming
OOP即面向对象程序设计,全称为Object Oriented Programming,是一种计算机编程架构。
声明对象
- 字面式声明
- New
- 构造函数声明
- 工厂方法声明
- 原型模式声明
- 混合模式声明
声明完对象,看下如何遍历对象中的属性和方法,继承等方面内容
- 遍历属性和方法
- 封装,原型,原型链
- 继承:原型继承,构造函数继承,call(),apply()
- 对象冒充
面向对象是对代码的一种抽象,对外提供统一调用接口的编程思想
基于原型的面向对象中,对象object则是依靠构造器constructor和利用原型prototype构造出来的,一切皆为对象
名词解释
属性:事物的特性
方法:事物的功能
对象:事物的一个实例
原型:JavaScript函数中由prototype属性引用了一个对象,即原型对象
所有的函数都有一个prototype属性。
人和汽车:
属性: 人 — 名字、身高、年龄 汽车 — 长、宽、高、颜色
方法: 人 — 学习、玩耍、唱歌 汽车 — 拉人、载货
对象:事物的一个实例 —- 众多人中一个人
注意:
- 只要通过new Function() 的对象,都是函数对象
- 其余的都是普通对象
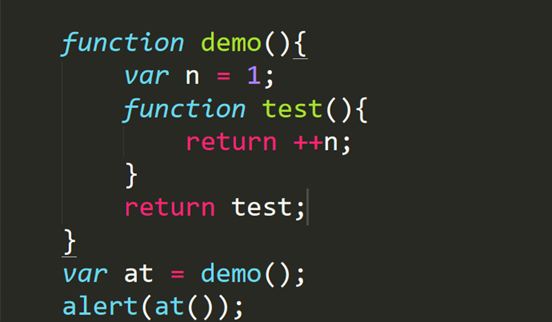
闭包
概述:闭包是一个拥有许多变量和绑定了这些变量的环境表达式(通常来说就是一个函数)
闭包:
变量作用域: 全局变量 局部变量
在JavaScript中函数内部可以读取全局变量
function a(){
var i= 0;
function b(){
alert(++i);
}
return b;
}
var c = a();
c();//1 特点:函数b实在a内嵌套的,函数a需要返回函数b
function f1(){
var n = 99;
nAdd = function (){
n=n+1;
}
function f2(){
alert(n);
}
return f2;
}
var rs = f1();
rs();//99
nAdd();
rs();//100 — rs就是f2函数的闭包函数
闭包的作用:
1.读取函数的内部变量
2.让i变量的值永远保留在内存中
优点:有利于封装,可以访问局部变量
缺点:内存占用浪费严重,有可能造成内存泄漏
对象声明方式
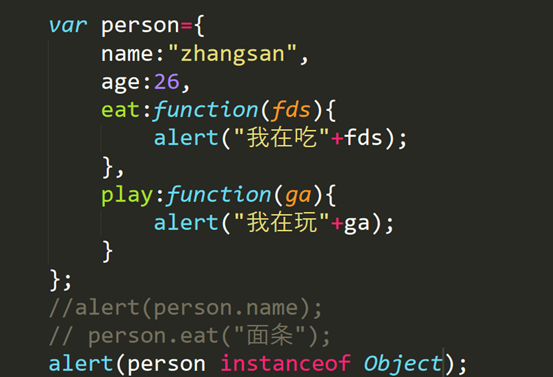
JS字面式对象声明

var obj = {
属性名:属性值
方法名:funcrtion(){}
};
new操作符后跟Object构造函数
Object是所有类的基类,根,所有的JavaScript对象都是由Object衍生的
var obj = new Object();//相当于 var obj = {};
obj.属性 = 属性值;
obj.方法 = function(){}
Object是所有对象的基类,根所有的JavaScript对象都是由object延伸的
JavaScript中构造方法声明方式

function test([参数列表]){
this.属性 = 属性值;
this.方法 = function(){
方法的代码;
}
}
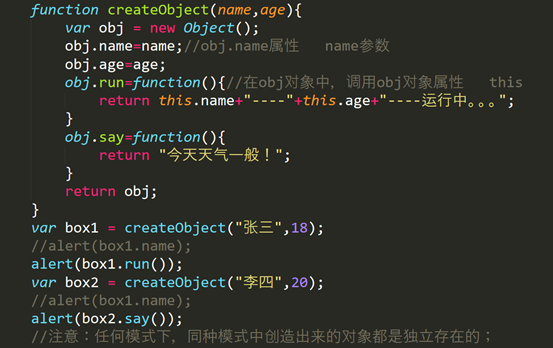
JavaScript的工厂方式声明对象
按照某种模式,可以不断的创造对象
function createObj(name,age){
var obj = new Object();
obj.属性 = 属性值;
obj.方法 = function(){}
return obj;
}
var box1 = createObj(“liski”,100);
var box2 = createObj(“wanger”,200);
构造和工厂模式有什么不同
1、构造方式不会显示创建对象,将属性赋值给this 不需要return对象
2、工厂方法在方法内部创建了对象,返回的是object对象 属性和方法都是赋给object对象的
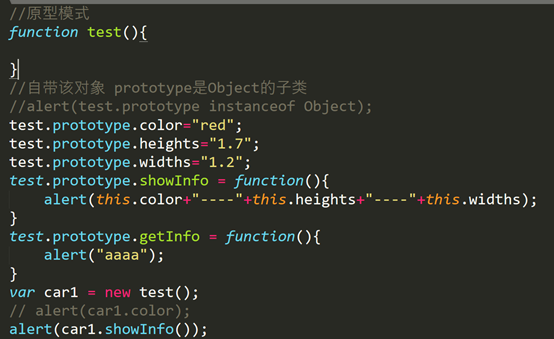
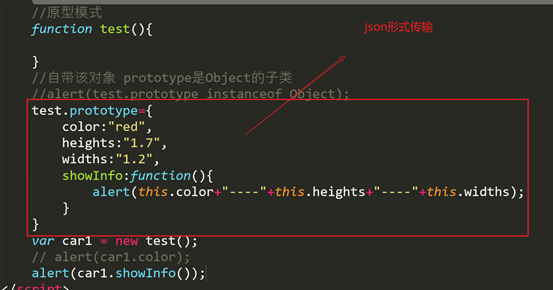
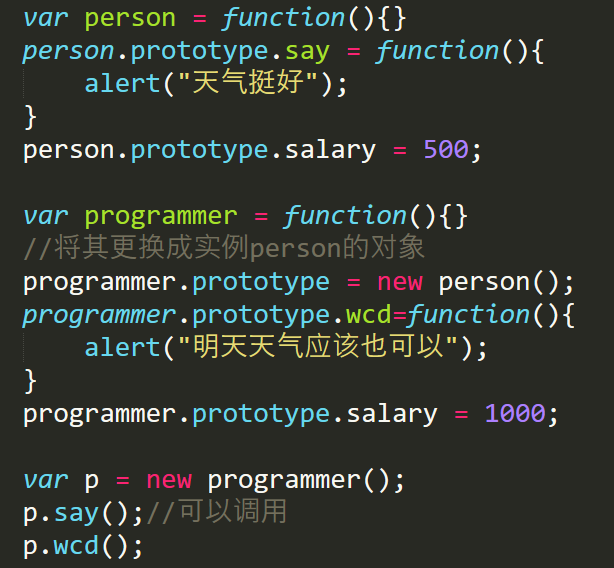
JavaScript中原型模式声明对象
主要在对象的外部创建,好处:让所有的实例化的对象都拥有它包含的属性和方法
function test(){}
test.prototype.属性 = 属性值;
test.prototype.方法 = function(){代码}
var obj = new test();

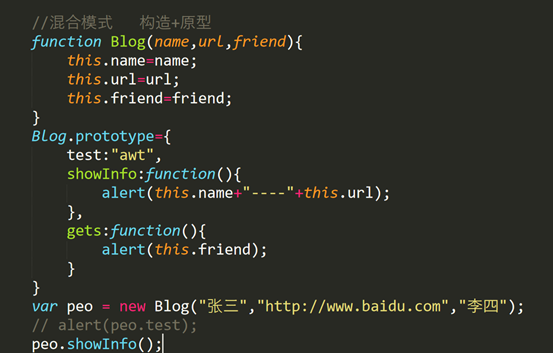
JavaScript混合模式声明对象
构造模式+原型模式
function test(v1,v2,v3){
this.v1 = v1;
this.v2 = v2
this.v3 = v3
}
test.prototype.方法 = function(){代码}
var obj = new test();
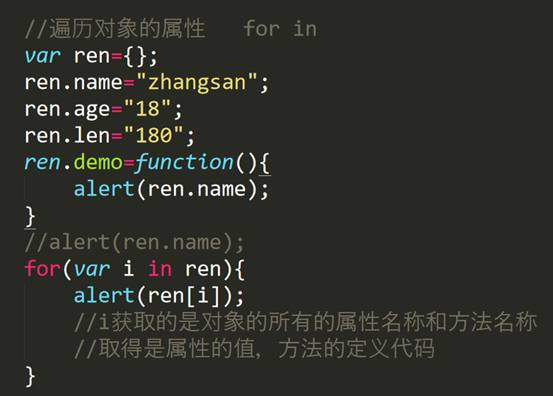
遍历对象及存储
1、遍历对象的属性和方法 — 对象有的时候可以当作数组去处理
//新建对象 — ren
for(var i in ren){
//对象有的是可以当做数组处理的
alert(i);//弹出的是属性和方法名字
alert(ren[i]);//弹出的是属性和方法的内容
}

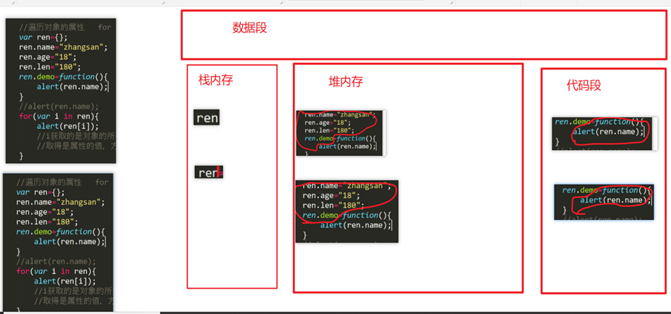
对象在内存中的分布(存储)
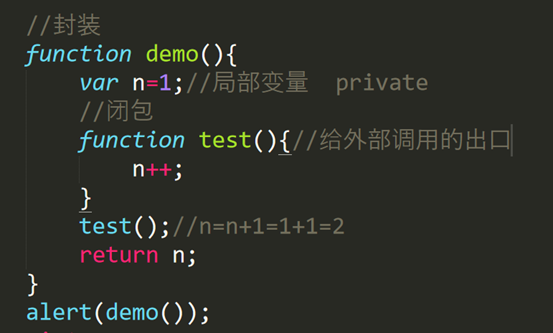
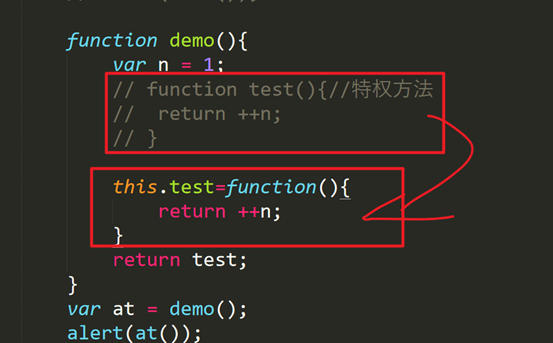
封装
封装:把对象内部的数据和操作细节进行隐藏; private — 接口一般为调用方法
1、JavaScript中没有专门封装的关键词 可以使用闭包创建这种模式 — 函数内部声明的变量外部是无法访问的
2、能否被访问 取决于:公有和私有内容区别 — 能否在对象外部被访问
理解:
1、这种模式有点消耗内存,一直return 创建对象
2、其实封装的本意就是局部的属性隐藏起来



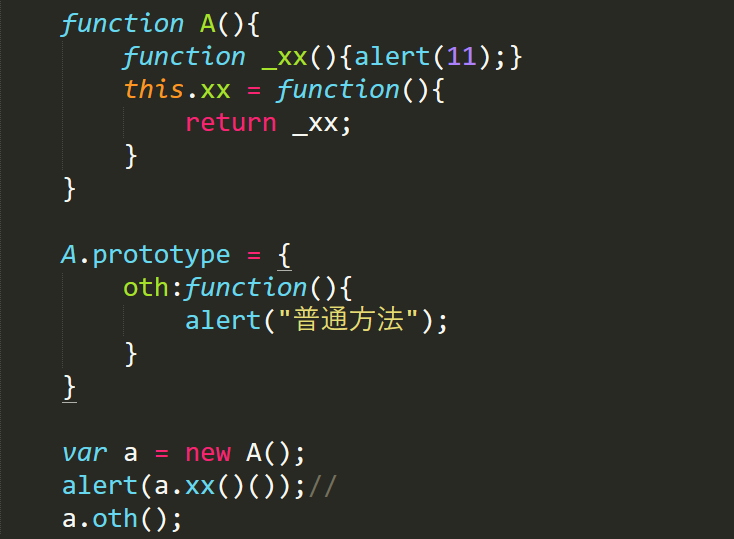
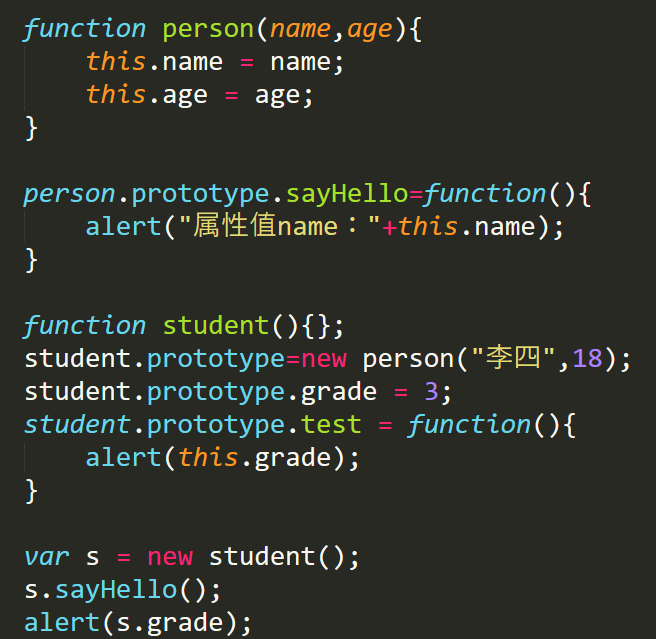
继承
继承:
1、原型:是利用prototype添加属性和方法
2、原型链:proto(对象的内置属性) — 用于指向创建他的函数对象的原型对象prototype
3、案例


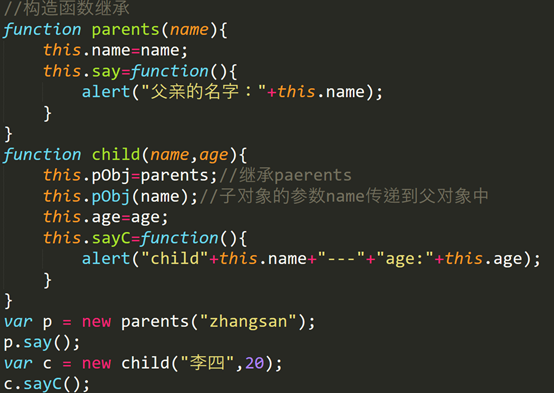
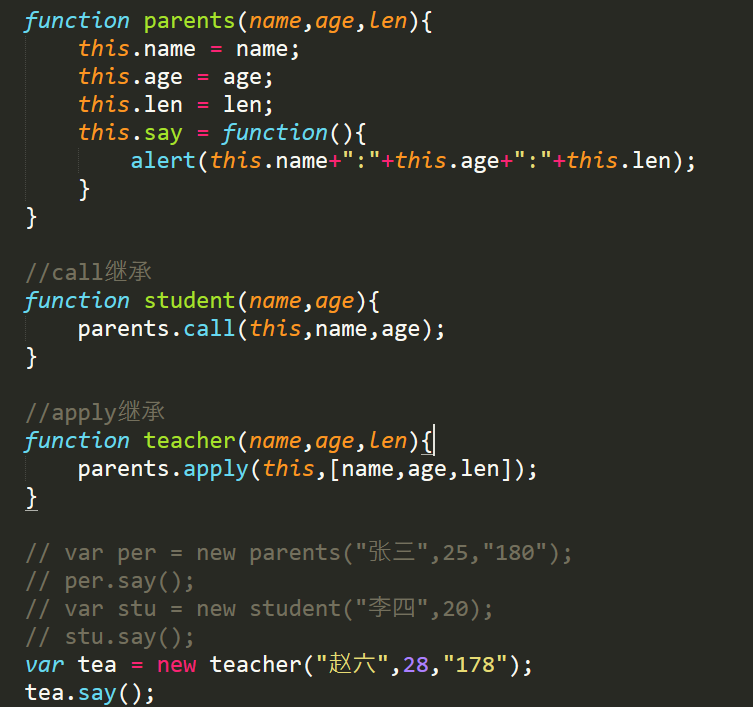
构造继承
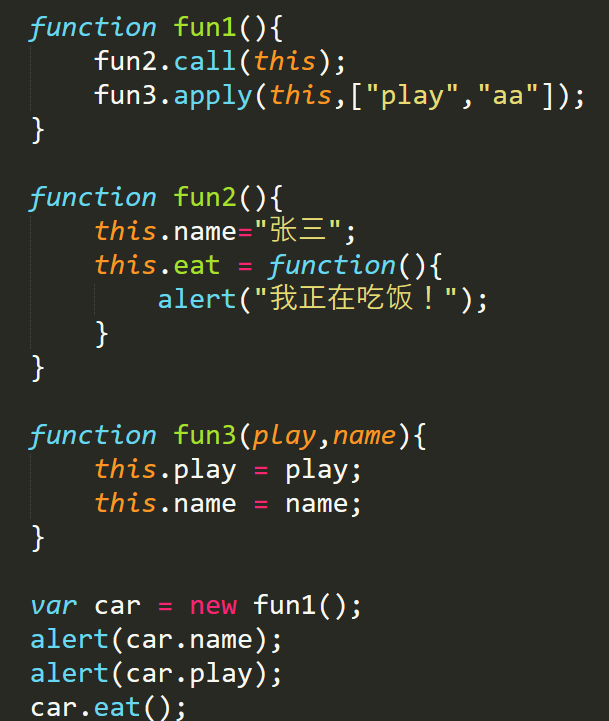
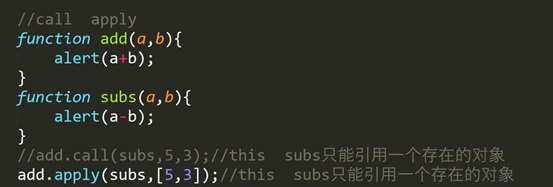
call和apply的用法
对象内置方法中的apply和call都会用于继承,区别在于传参方式不同;
1、call:调用一个对象的一个方法,以另一个对象替换当前对象
2、Apply:应用某一个对象的一个方法,以另一个对象替换当前对象


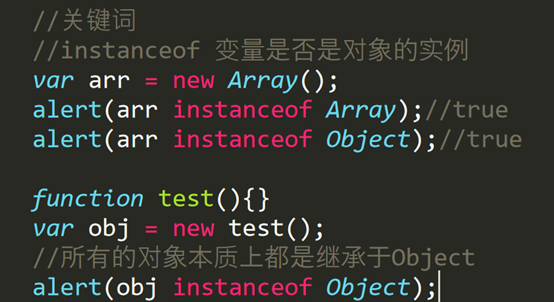
关键词:
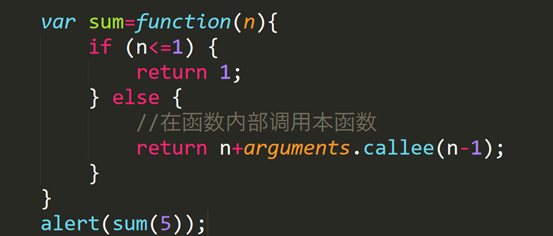
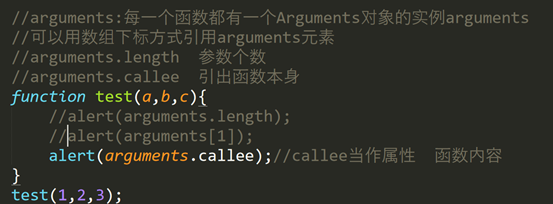
Instanceof delete call apply arguments callee this

delete不能删除变量 不能删除原型链上的属性和方法



多继承
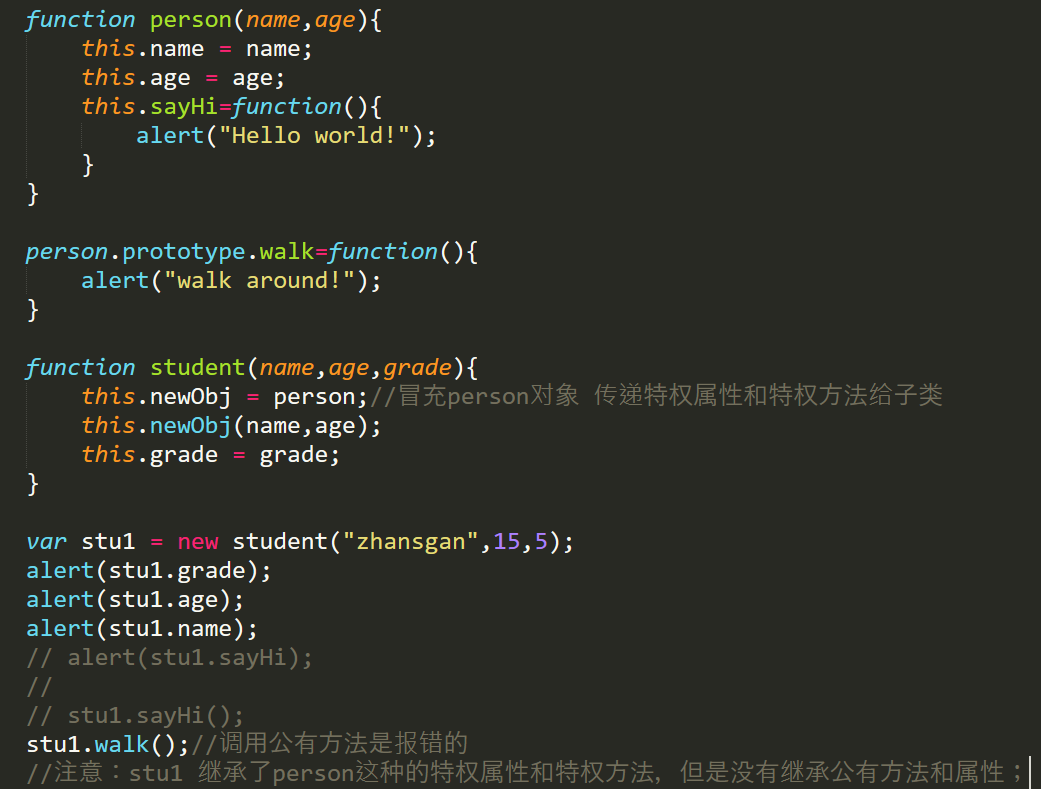
对象冒充
将父类的属性和方法一起传给子类作为特权属性和特权方法