数据类型和堆栈
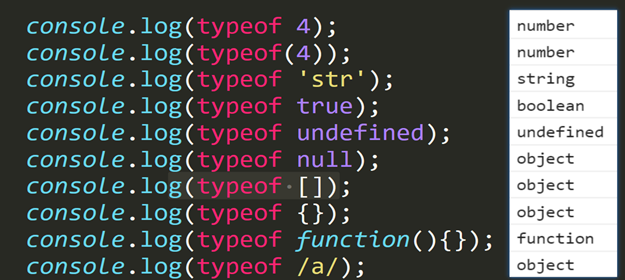
基本数据:4 ‘str’ true undefined null
引用数据:[]数组 {}对象
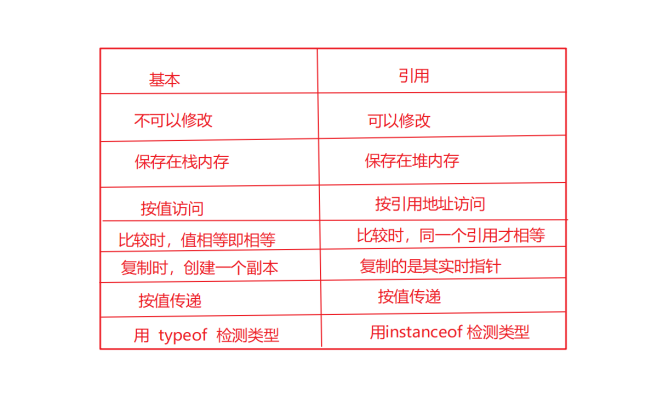
区别:
1、基本数据类型值不可以修改
2、引用数据类型值可以修改
例如:var num = 4;
num = 3;//覆盖
var str = ‘string’;
var anotherStr = str.replace(‘s’,’’);
console.log(str+”|”+anotherStr);
对象模式
var person = {};
console.log(person);
person.name = ‘xiaoming’;
person.sex = ‘male’;
person.sex = ‘female’;
person.family=[‘baba’,’mama’];
delete person.sex;
console.log(person);
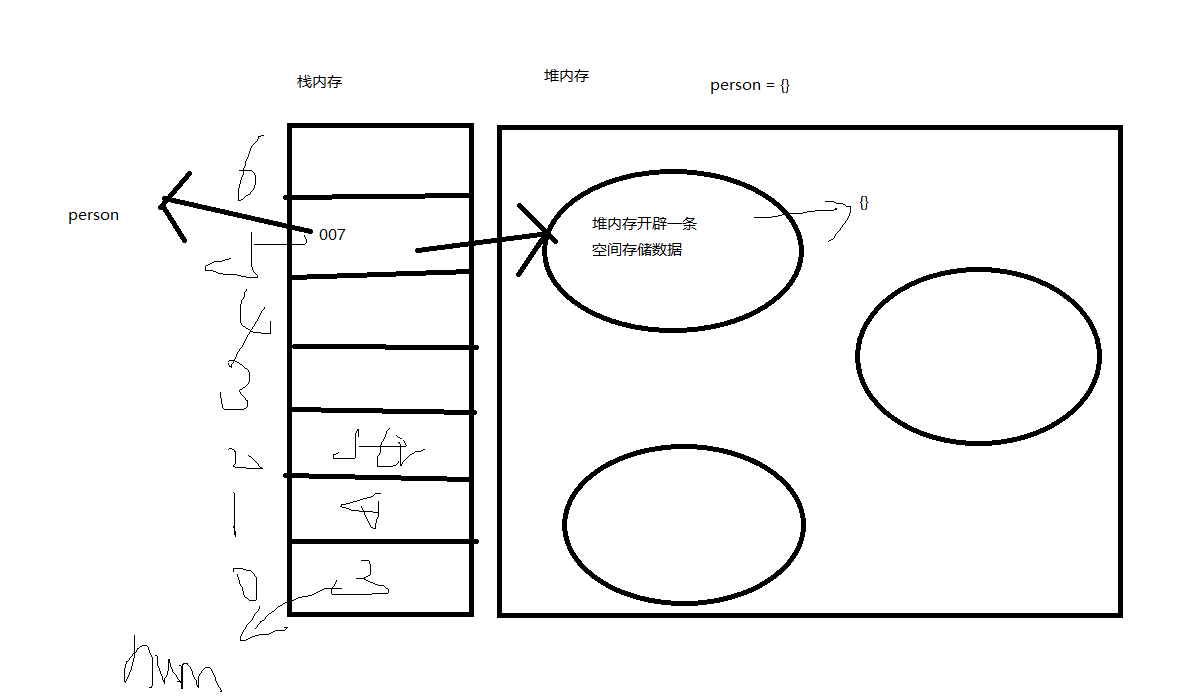
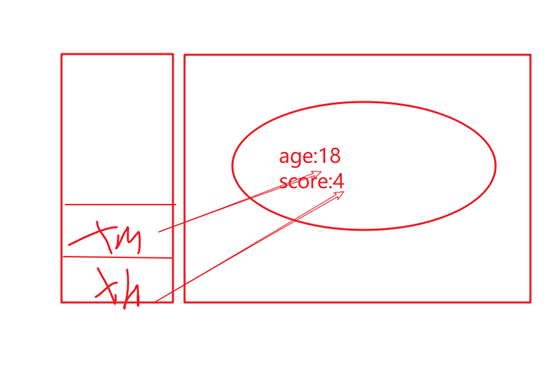
堆内存和栈内存
堆内存:引用数据类型—-不可修改
栈内存:基本数据类型—-可修改
例:
var person = ‘person’;
person.name=’Xiao Ming’;
console.log(person.name);
‘string’.replace(); 找到相应的包装对象
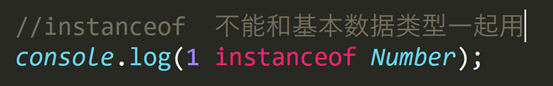
1 -> Number
‘str’ -> String
数据到底保存在堆栈
区别:
1、堆内存
空间大小不固定 — 别墅
2、栈内存
有序排列的,会分成一个一个小房间,每一个小房间是存储变量的。但是栈内存每一个大小都是固定的,不能扩建——公寓式
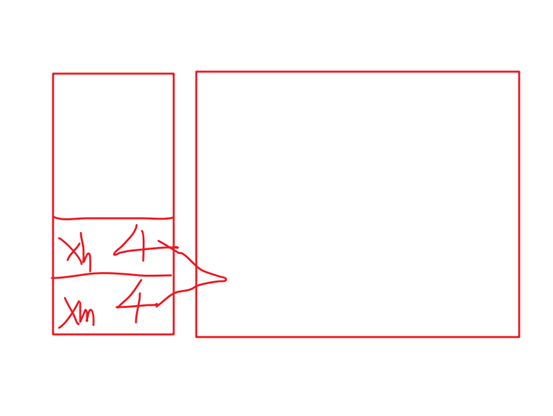
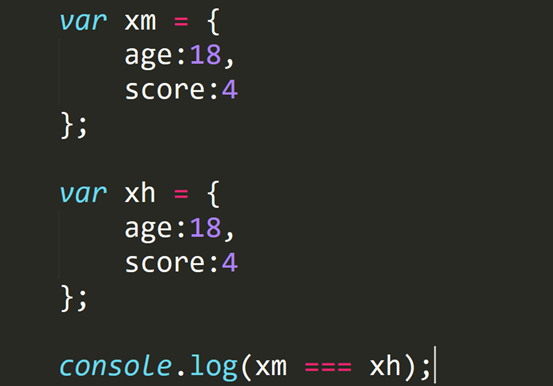
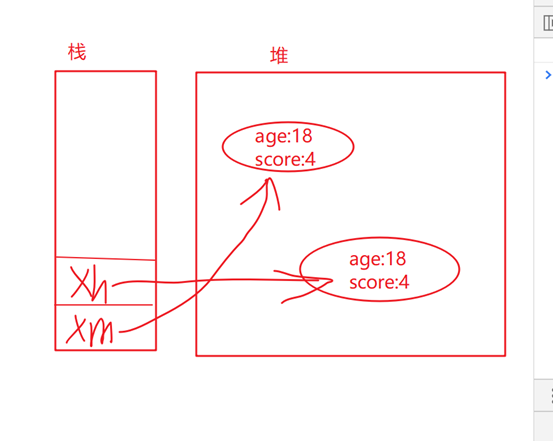
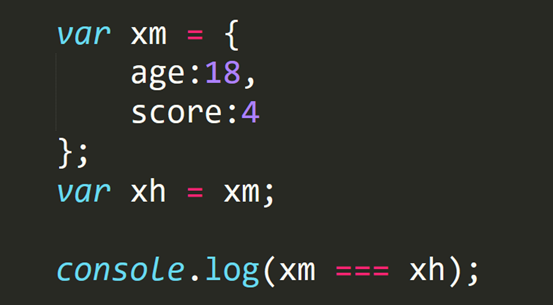
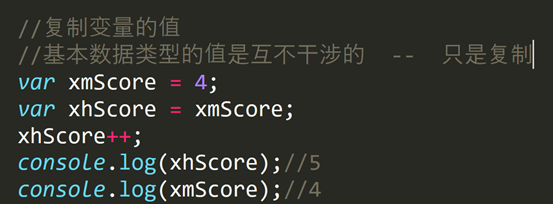
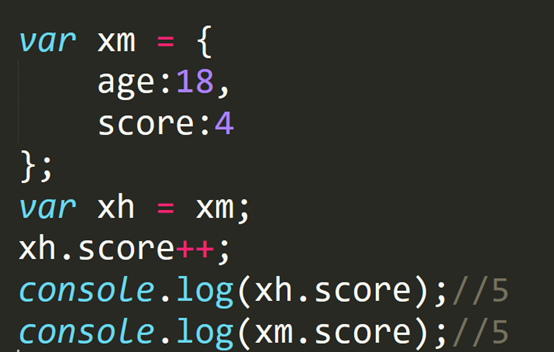
变量的比较和值的复制










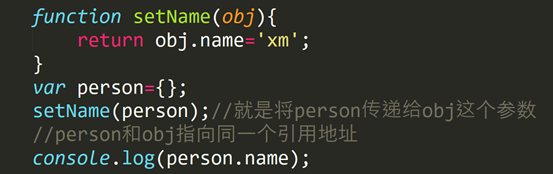
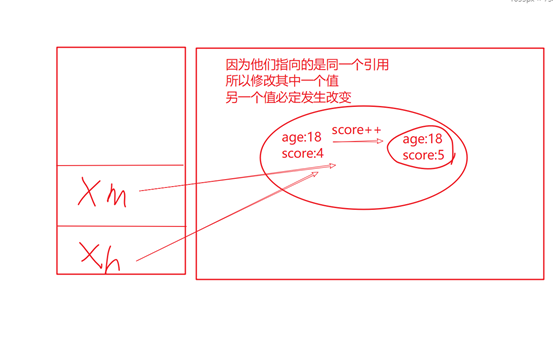
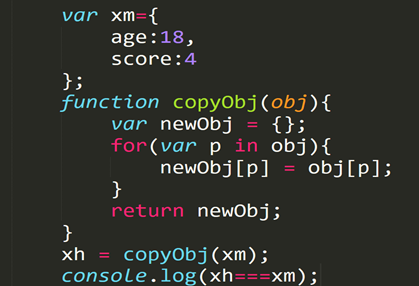
需求:对象 — 引用数据类型 我只是想简答的复制一份,但是我不想指向同一个引用
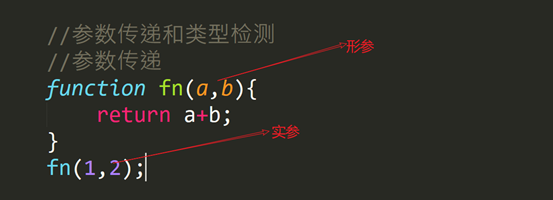
参数传递和类型检测
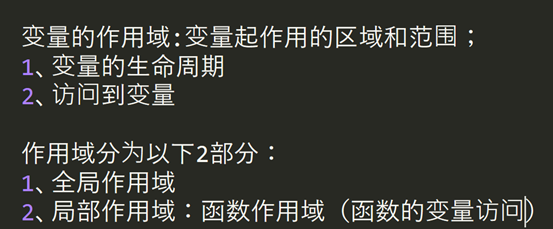
全局作用域和局部作用域
作用域解析
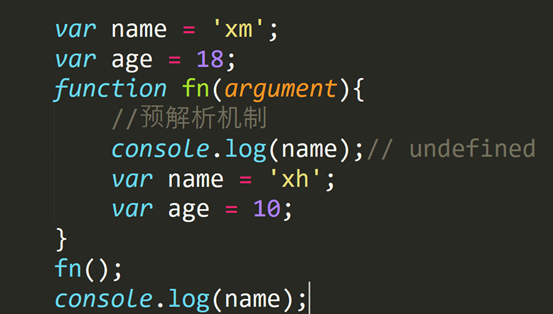
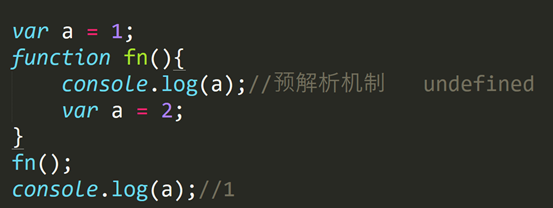
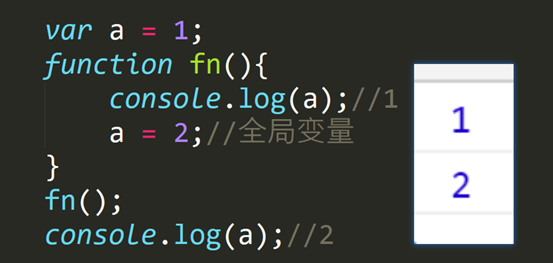
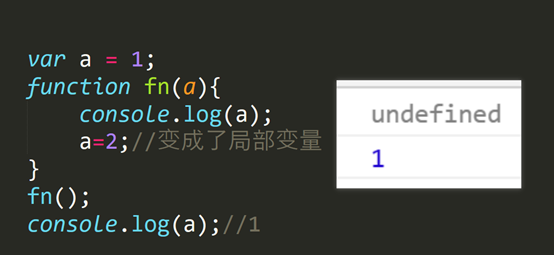
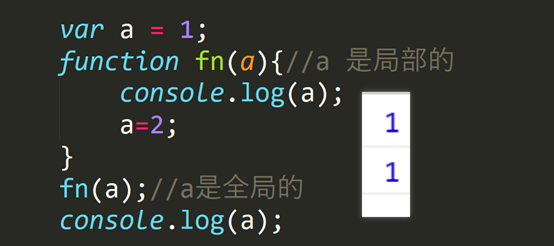
javaScript的解析机制
常见的4种作用域类型范围
内存和垃圾处理机制
var num = 1;
//清除缓存
function fn(){
num = null;
}
总结
- 变量保存数据容器。
- 变量命名规则和建议。
- 基本数据类型和引用数据类型区别:

- 作用域:全局和函数作用域。
- 内存清除设置null。