用来存储一组数据 array
实例化创建
var arrayObj=new Array();
指定长度
var arrayObj=new Array(5);
带默认值
var arrayObj=new Array(2,4,”a”,”y”,8);
简写
var arrayObj=[2,4,”a”,”y”,8]
遍历:
console.log(arrayObj[4]);//8
console.log(arrayObj[5]);//undefind和循环特别类似
for(var i in arrayObj){
console.log(str);//输出索引值
console.log(arrayObj[i]);//输出值
}
var i;
var n=arrayObj.length;
for(i=0;i
}
数组的提升 proto
var colors=new Array()
colors[0]=””
colors[1]=””
colors[2]=””
console.log(colors)
数组的栈方法
- push()
- unshift()
- pop()
- shift()
push()
- 把它的参数顺序添加到数组的尾部
- arr.push(l1,l2…)
- 返回值:把指定的值添加到数组后的新长度。 返回的是number
var colors=new Array(“red”,”green”);
colors.push(“blue”);
console.log(colors);
unshift()
- 把它的参数顺序添加到数组的头部
- arr.unshift(l1,l2…)
- 返回值:把指定的值添加到数组后的新长度。 返回的是number
var nums=[2,7,6,8];
var sizes=nums.unshift(99,66);
console.log(sizes)
console.log(nums)
pop()
- 删除arrayObj的最后一个元素
- 语法:arr.pop()
- 返回值:被删除的那个元素
shift()
- 删除arrayObj的第一个元素
- 语法:arr.shift()
- 返回值:被删除的那个元素
数组的方法 — join() — reverse() — sort()
- 掌握数组的转换方法
- 掌握数组的重排序方法
join()
- 用于把数组中的所有元素放入一个字符串
- 语法:arr.join()
- 返回值:字符串
var num=[2,4,5]
var str=num.join().split(“,”)
console.log(str)
reverse()
- 用于颠倒数组中的元素的顺序
- 语法:arr.reverse()
返回值:数组
var num=[2,4,5]
num.reserve()
console.log(num)sort()
用于对数组的元素进行排序
- 语法:arr.sort()
- 返回值:数组
说明:
- 即使数组中每一项都是数值,sort()方法比较的也是字符串
- sort()方法可以接收一个比较函数作为参数
var words=[“border”,”left”,”color”];
console.log(words.sort())//按照首字母排序
soft可以接收一个比较函数
words.sort(function(a,b)){
return a-b;//从小到大排序
}
数组操作方法 — concat() — slice()
- 掌握数组的操作方法
concat()
- 用于连接两个或多个数组
- 语法:arr.concat(arr1,arr2…)
返回值:数组
var arr1=[“a”,”b”,”c”]
var arr2=[“d”,”e”,”f”,4,5]
var arr3
arr3=arr1.concat(arr2)//拼接
slice()
- 从已有的数组中返回选定的元素
- 语法:arr.slice(start,end) — 截取
- 参数:
- start — 必须 规定从何处开始选取,如果是负数,从数组的尾部开始算起
- end — 可选 规定从何处结束选取,是数组片段结束处的数组下标
- start和end指的是数组中的索引值
- 截取从start到end(不包含的元素),正确的是从start到end-1的元素 — 算前不算后
- 返回值:数组
var colors=[“red”,”green”,”yellow”,”orange”]
var new colors=colors.slice(1)
colors.log(newcolors)//green到最后
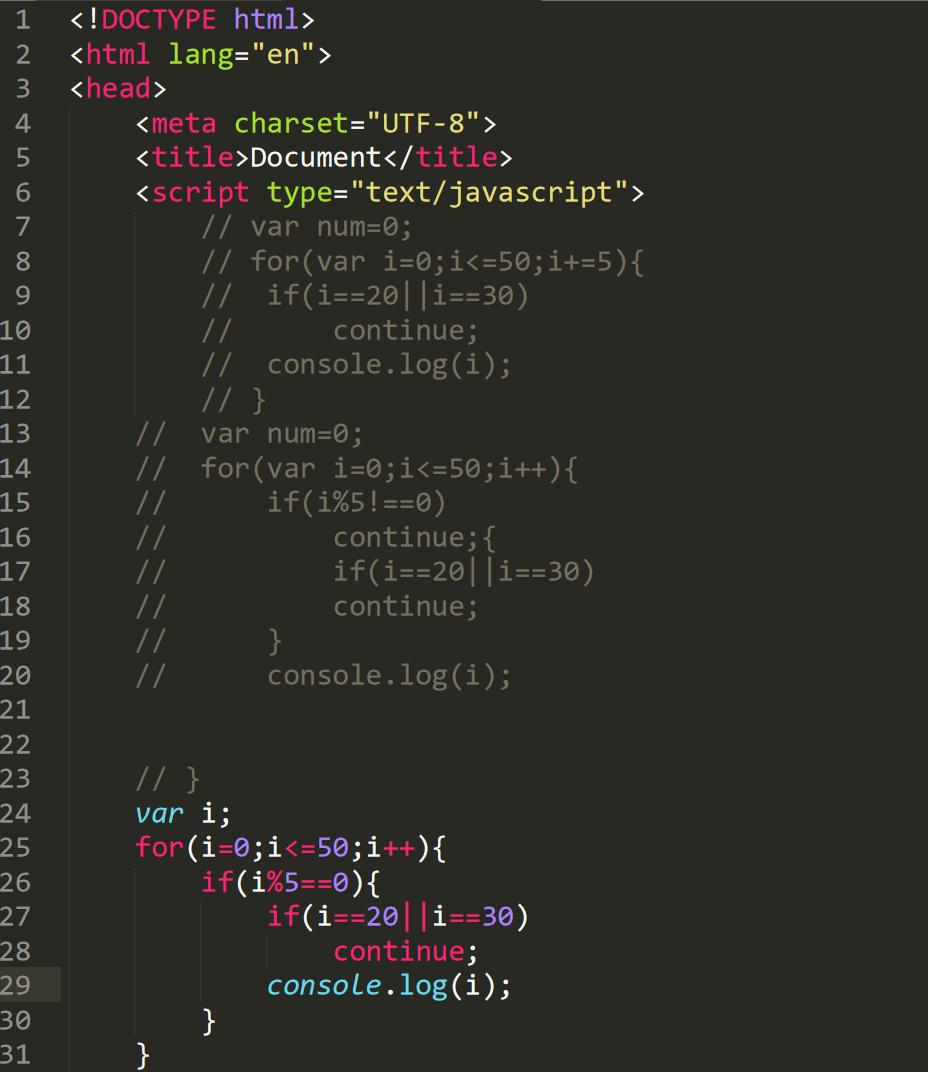
筛选除20,30以外5的倍数的3种方法