函数的概念
函数的简单了解
var cat = {
// 基本数据类型
‘name’:’Tom’,
‘age’:4,
// 数组
‘family’:[‘father’,’mom’],
// 放置函数
‘speak’:function(){
console.log(‘喵喵~’);
},
// 继续存储对象
‘friend’:{
‘name’:’Jerry’,
‘age’:4
}
};
如何使用对象
可以通过new实例化构造函数
var cat = new Object();
var cat = {};//这两个都表示空对象
//es5 Object.create() 存在兼容性
例子:
var cat = {
// 基本数据类型
‘name’:’Tom’,
‘age’:4,
// 数组
‘family’:[‘father’,’mom’],
// 放置函数
‘speak’:function(){
console.log(‘喵喵~’);
},
// 继续存储对象
‘friend’:{
‘name’:’Jerry’,
‘age’:4
}
};
// console.log(cat);
cat.name=’Tim’;
cat[‘name’]=’Tim’;//修改 写操作
cat.type=’加菲猫’;
console.log(cat.name);//查询 读操作
console.log(cat[‘name’]);//查询 读操作
console.log(cat.type);
delete cat.type;
console.log(cat.type);
//如何检测一个对象是否拥有该属性
console.log(‘type’ in cat);
//循环遍历对象 循环输出每一个属性名
for(var p in cat){
console.log(p);
console.log(cat[p]);
//console.log(cat.p);不能使用点 因为点表示 .属性
}
什么是函数
function add(num1,num2){
return num1+num2;
}
add.sex=’male’;
add.setSex=function(sex){
this.sex = sex;
}
console.log(add.sex);//male
console.log(add.setSex(‘female’));
console.log(add.sex);//female
console.log(add(1,4));
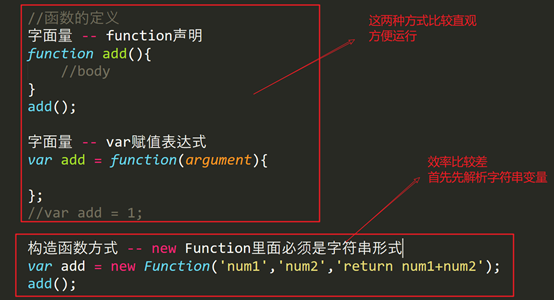
三种函数的定义

// 只要function不打头,就可以调用
(function(){
console.log(1);
})();
+-~!function(){
console.log(2);
}();
console.log(function(){
return 3;
}());
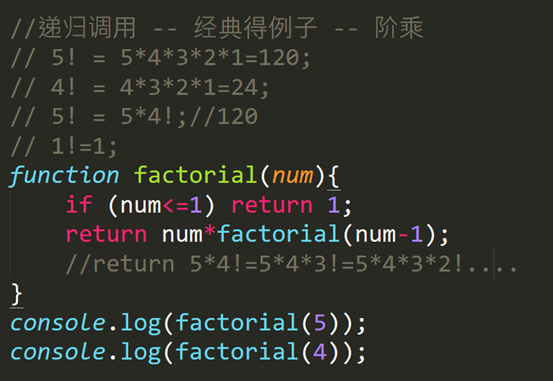
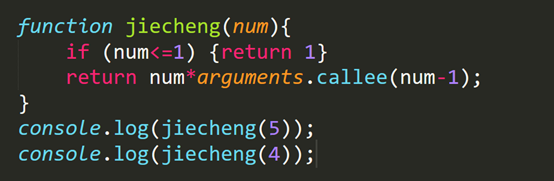
递归调用——阶乘



参数的使用
function add(num1,num2){
return num1+num2;
}
add(1,2);
// 形参 = 实参
// num1 = 1
// num2 = 2
var person={};
function setPerson(obj){
obj.name = ‘xm’;
}
setPerson(person);
console.log(person);
//就是将person对象的地址,赋予给obj 他们俩指向同一个引用
// obj = person;
参数的个数
实参=形参
function add(num1,num2){
return num1+num2;
}
add(1,2);
实参<形参
实参>形参
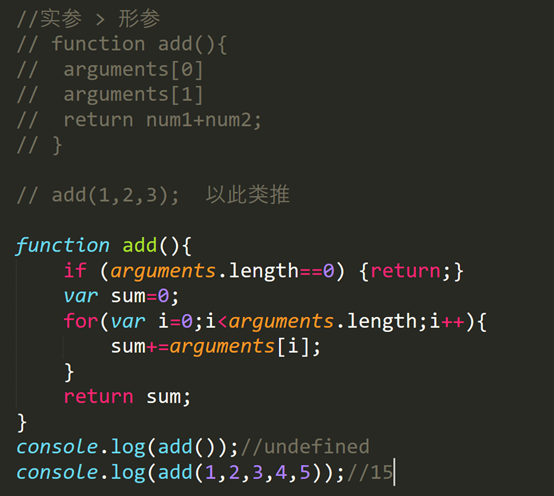
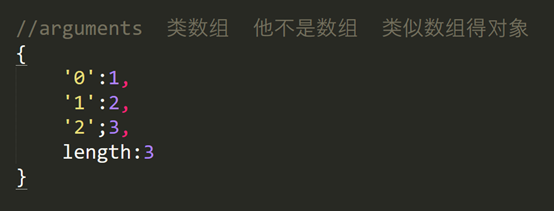
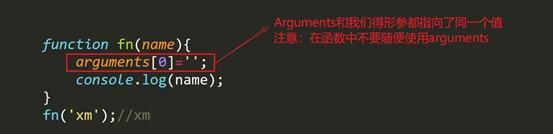
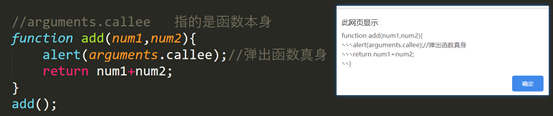
arguments
是类数组,只是类似数组,是类似数组的对象
使用:

阶乘
不能使用在严格模式下
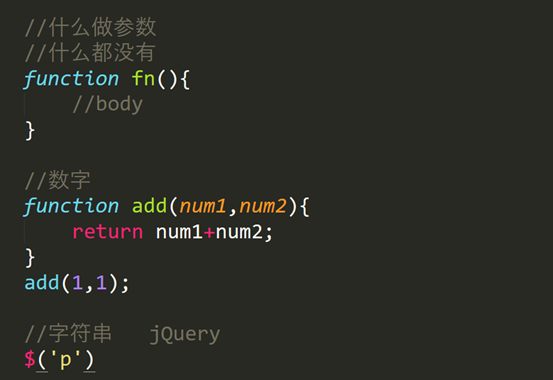
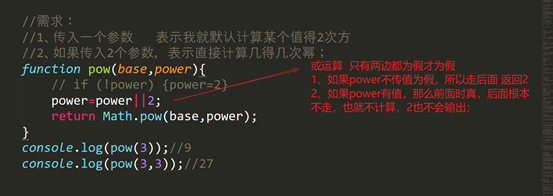
函数中什么可以作为参数
参数的返回值
return用在函数中
return
1、return; 结束
2、return num sum 将值返回
3、return 一般情况下放在最后,因为return后面的代码将不再执行
continue用在循环中,表示跳出本次循环
for(var i=0;i<10;i++){
if (i==4) {continue;}
console.log(i);
}
break用在循环中,表示跳出循环
for(var i=0;i<10;i++){
if (i==4) {break;}
console.log(i);
}
console.log(“我跳出来了”);