必看
写此文的目的是帮助教师们书写教学设计中的流程图。
本文中如下面的代码,都可以直接复制。
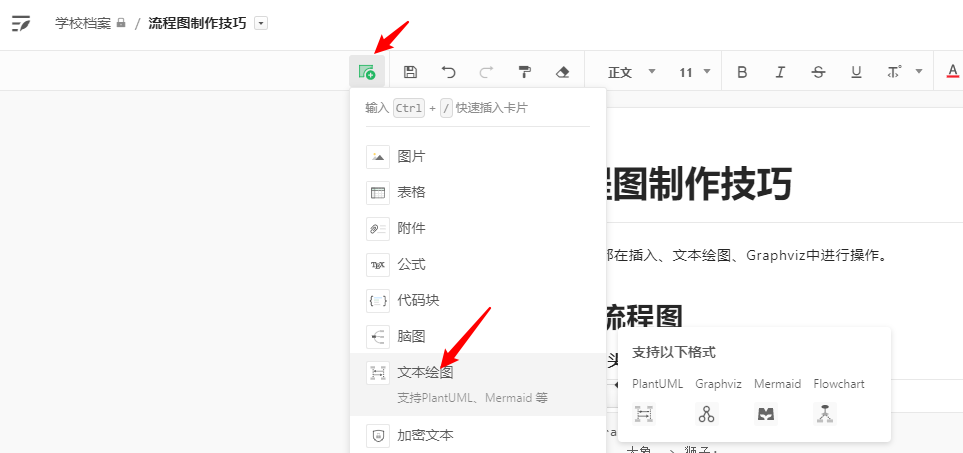
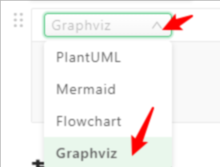
然后在自己的文档中,插入、文本绘图、Graphviz。

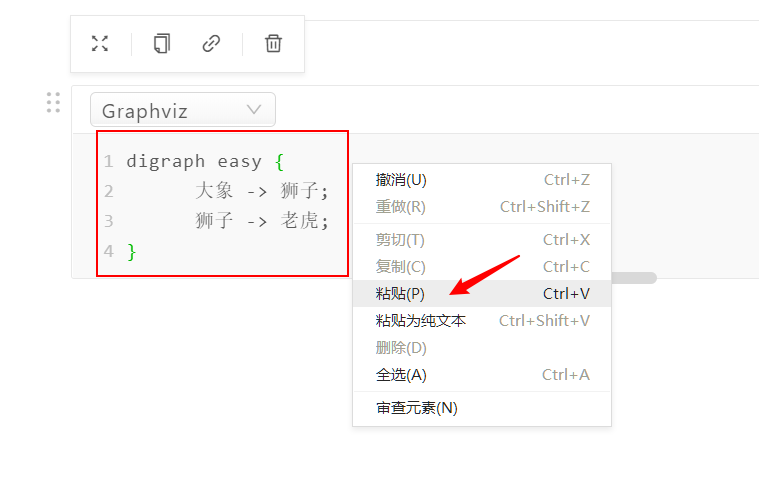
可以直接粘贴代码。
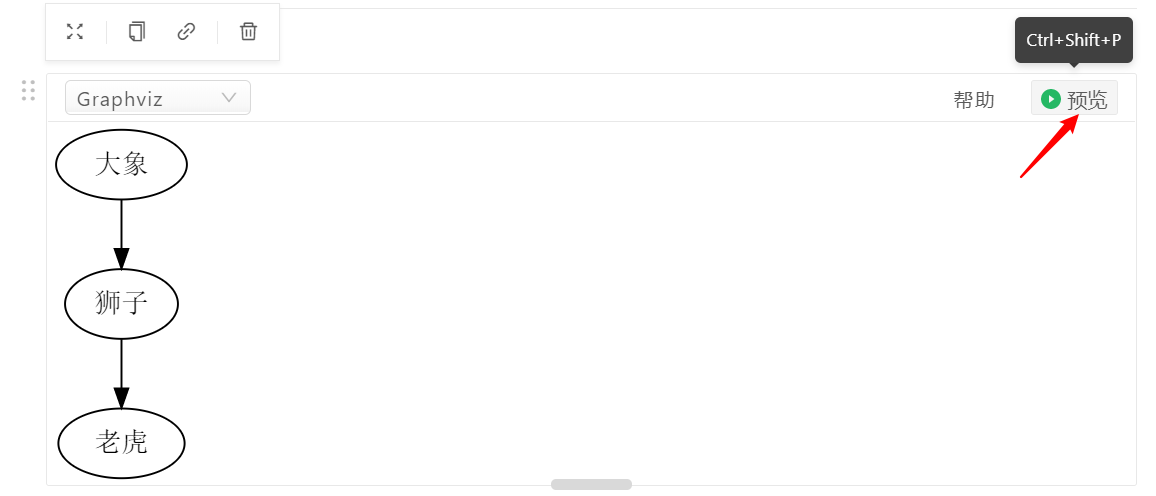
点预览或按提示中的快捷键,可以在代码、预览状态间切换。
基本操作
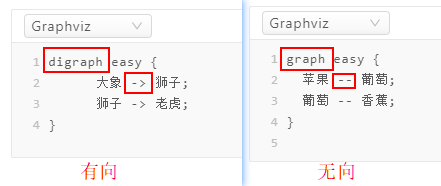
有向(箭头)流程图
digraph用来标记有向图,对象间的连接用->
digraph easy {大象 -> 狮子;狮子 -> 老虎;}
无向(直线)流程图
graph是用来标记无向图,对象间的连接只能用—
graph easy {苹果 -- 葡萄;葡萄 -- 香蕉;}
对比图

分支流程图
digraph easy {大象->狮子大象->老虎大象->豹子狮子->老狼老虎->老狼豹子->老狼}
合并同类项
感觉有些麻烦啊,当然你也可以合并同类项,简单实现一到多或多到一的效果,代码如下:
digraph easy {大象->{狮子;老虎;豹子}{狮子;老虎;豹子}->老狼}
无向图,也是类似,感觉好简洁,功能好强大。
graph easy {大象--{狮子;老虎;豹子}{狮子;老虎;豹子}--老狼}
图表修饰
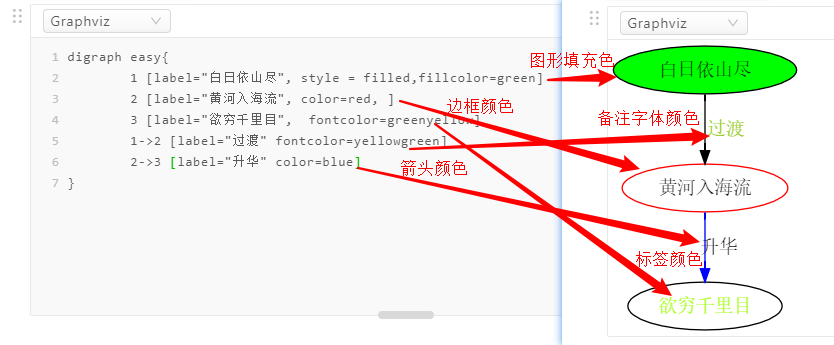
更改颜色
color在节点处用于更改图形边框的颜色,在流转线处用于更改线的颜色,
fontcolor在节点处用于更改标签文字的颜色,在流转线处用于更改备注文字颜色,
当style = filled时,fillcolor=green用于设置节点图形填充颜色。
颜色类型可以从【命令集】查找。

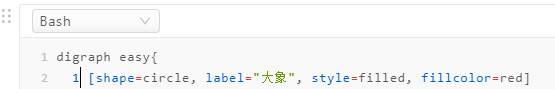
digraph easy{1 [label="白日依山尽", style = filled,fillcolor=green]2 [label="黄河入海流", color=red, ]3 [label="欲穷千里目", fontcolor=greenyellow]1->2 [label="过渡" fontcolor=yellowgreen]2->3 [label="升华" color=blue]}
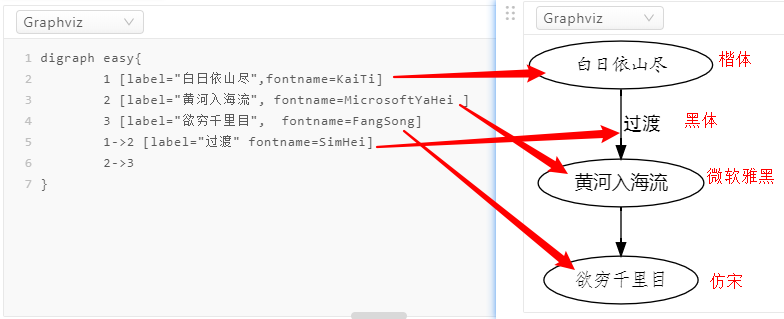
更改字体
用fontname可以设置字体。
常用字体:黑体:SimHei 宋体:SimSun 仿宋:FangSong 楷体:KaiTi 微软雅黑体:MicrosoftYaHei 
digraph easy{1 [label="白日依山尽",fontname=KaiTi]2 [label="黄河入海流", fontname=MicrosoftYaHei ]3 [label="欲穷千里目", fontname=FangSong]1->2 [label="过渡" fontname=SimHei]2->3}
更改所有节点形状
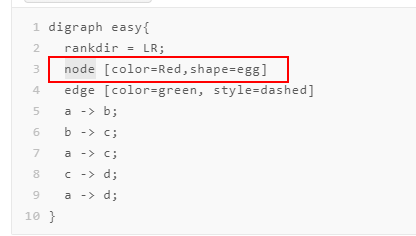
用node [ shape=Mrecord ]声明下面的所有节点使用shape指定的图形。实际上也可以批量设置节点的其他属性。
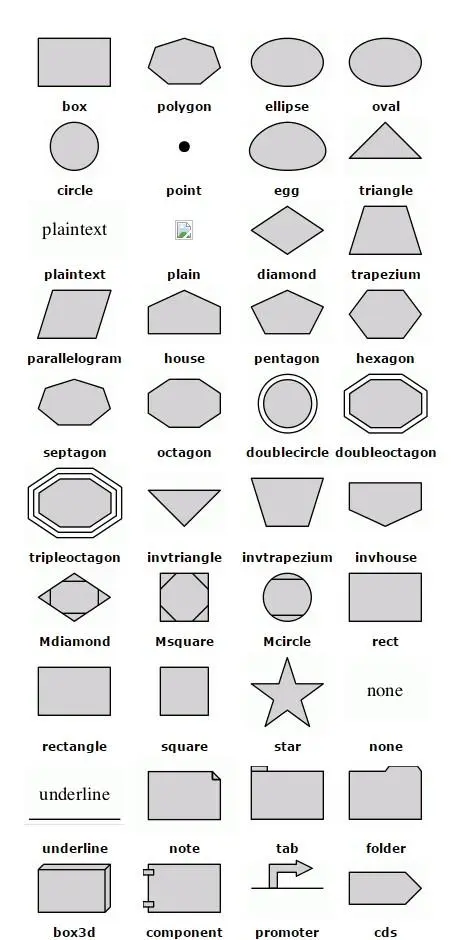
常用的节点形状包括:Mrecord(圆角矩形)、record(矩形)、circle(圆形)、box(矩形)、egg(蛋形)、doublecircle(双圆形)、plaintext(纯文本)、 ellipse(椭圆,默认)
更多可选图形可以从【命令集】或【节点的常用属性】查找。
digraph easy{node [ shape=Mrecord ] //声明下面的所有节点使用shape指定的图形。食物->水果水果->苹果}
更改单个节点形状
在节点处用shape设置单个节点形状。可选类型可以从【命令集】或【节点的常用属性】查找。
digraph easy{1 [label="开始", shape=Mrecord]2 [label="黄河入海流", shape=diamond]3 [label="欲穷千里目",shape=parallelogram]4 [label="结束", shape=trapezium]1->22->33->4}
加备注
在流转线上用label可以加备注。
graph easy{大象--狮子 [label="我爱你"]}
改变备注样式
在流转行的后边,可以加流转的标签、文字颜色、字号、线型(虚线)。
graph easy{大象--狮子 [label="我爱你", fontcolor=red, fontsize=72,style=dashed] //改变文字颜色为红色,字号,线型为虚线}
文本换行
节点和备注中都可以添加换行。
将内容用引号引起来,应该换行的地方加上字符\n即可。可以加多个,可以连续、重复多个。
graph easy{"离离原上草,\n一岁一枯荣。"--"野火烧不尽,\n春风吹又生。" [label="升\n\n华"]}
高级技巧
设置节点层级
{rank=same; 1 2 3;}可以设置节点在同一层上,节点间用空格或分号隔开
digraph easy {{rank=same 1; 2 ;3;4}1 -> 22 -> 43 -> 4}
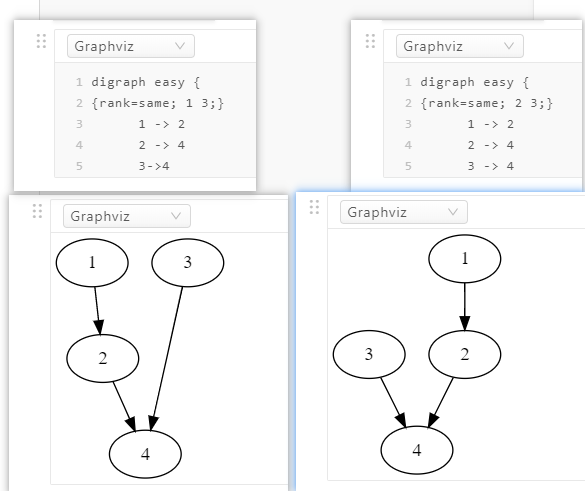
类似的,设置1、3对齐
digraph easy {{rank=same; 1 3;}1 -> 22 -> 43 -> 4}
添加图表名称
直接用label可以为流程图下面加题目,可以设置字号、颜色。
digraph easy {1 -> 22 -> 43 -> 4fontsize=20;fontcolor=bluelabel = "\n流程图练习";}
箭头设置
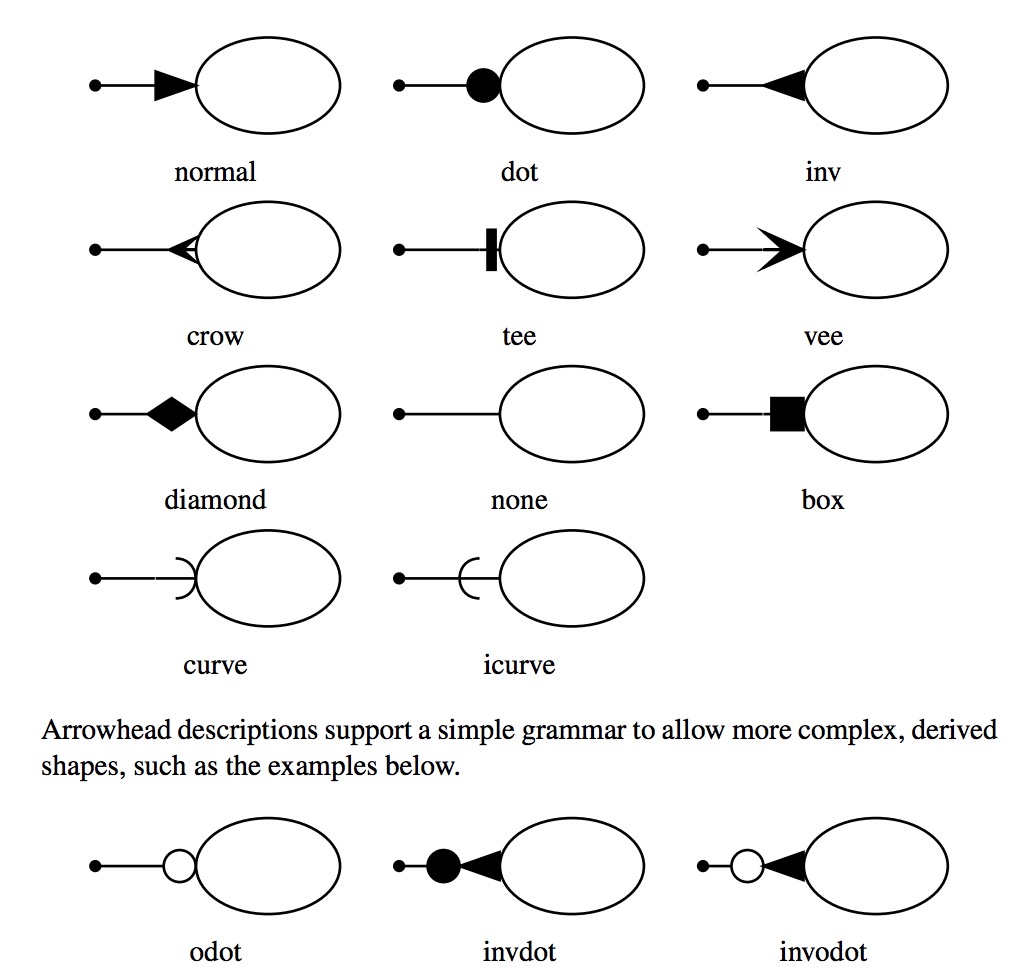
用arrowhead可以更改箭头的形状。可选类型可以从【命令集】查找。
dir=both,可以设置线条的两端均有箭头。dir=none可以设置线条的两端均没有箭头。
digraph easy{b->d[arrowhead=box]b->e[arrowhead=diamond]d->f[dir=both]f->k[dir=none]}
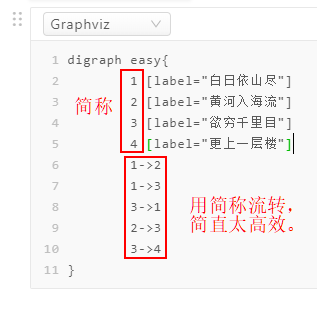
简称的使用
对于较复杂的显示内容可以定义简称,实际显示内容写在label后,在设置流转顺序时会很方便。
digraph easy{1 [label="白日依山尽"]2 [label="黄河入海流"]3 [label="欲穷千里目"]4 [label="更上一层楼"]1->21->33->12->33->4}
更改布局
默认图是从上到下画的,你可以用rankdir来让图从左往右绘制
L左,R右,T上,B下。
rankdir = LR表示设置图表从左到向布局。
RL 从右往左布局
TB 从上下往下布局(默认)
BT 从下往上布局
digraph easy {rankdir = LR;大象 -> 老虎;}
设置线的连接方位
对于连续,还可以设置它的起点或终点的连接方位,用w西n北s南e东、和相邻字母的组合表示,冒号隔开。
位置需要两个字母的,从n或s开始。
表示方位的字母必须用小写,大写无效。
digraph easy{1:e->2:w1:w->3:e2:ne->4:se3:nw->4:sw}
多对多画线
左侧组里的每一对象和向右铡组里的对象间均画一条线。
digraph easy{{张三, 李四,朱七} -> {王五,赵六,康八}}
起点终点备注
箭头端标签:headlabel = “逐渐深入”, 尾部标签: taillabel = “引人入胜”
digraph easy{视频引入 -> 课堂新授 [headlabel = "逐渐深入", taillabel = "引人入胜",label="好好学习"]}
待学习
命令集
释义及后面列中蓝色有小手的命令可以点击直达详细介绍处。
| 单词 | 释义 | 说明 | 备注 |
|---|---|---|---|
| digraph | 有向图表 | 流转:-> | |
| graph | 无向图表 | 流转:— | |
| label | 标签 | 节点上为显示字条 流转线上为备注 直接书写为流程图名称 |
箭头端标签:headlabel 尾部标签: taillabel |
| color | 颜色 |   |
 |
| bgcolor | 背景颜色 | ||
| fontcolor | 文字颜色 | ||
| fillcolor | 填充颜色 | ||
| fontsize | 字号 | ||
| shape | 形状 | - Mrecord 圆角矩形 - box 矩形 - polygon 多边形 - ellipse 椭圆 - circle 圆形 - point 点 - egg 蛋形 - triangle 三角形 - plaintext 使用文字 - diamond 钻石型 - trapezium 梯形 - parallelogram 斜的长方形 - house 房子 - hexagon 六边形 - octagon 八边形 - doublecircle 双圆 - doubleoctagon 双八边形 - tripleoctagon 三角形 - invtriangle 倒三角形 - invtrapezium 倒梯形 - invhouse 倒房形 - star 五角星 - Mdiamond - Msquare - Mcircle - none - record 方形 |
 |
| style | 样式 | solid,实线,dashed,虚线, dotted,点线,bold,加粗,invis,隐形 |
 节点的样式为填充,填充红色 |
| rankdir | 流程图布局 | - LR 从左往右布局 - RL 从右往左布局 - TB 从上下往下布局(默认) - BT 从下往上布局 |
|
| node | 节点 | 可用于声明节点图形形状、颜色等 digraph easy{ node{shape=Mrecord} 1->2 2->3 } |
 |
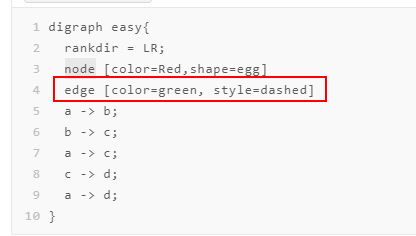
| edge | 线条 | penwidth:线的粗细 可用于声明连续的颜色、线型等。 |
 |
| penwidth | 线的粗细 | ||
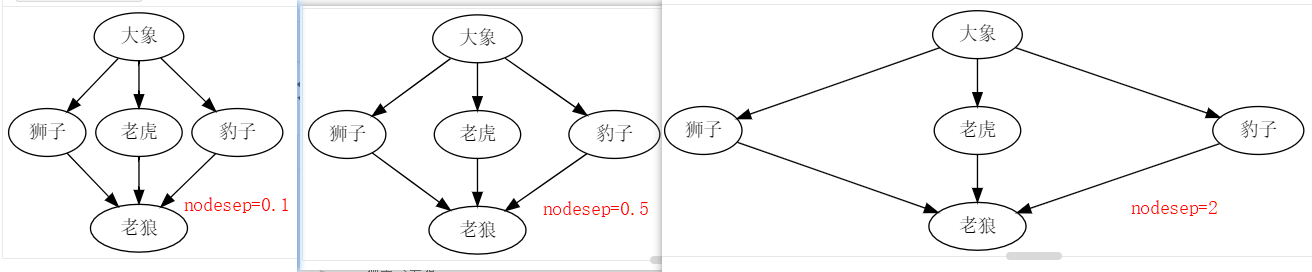
| nodesep | 节点间距 |  |
 |
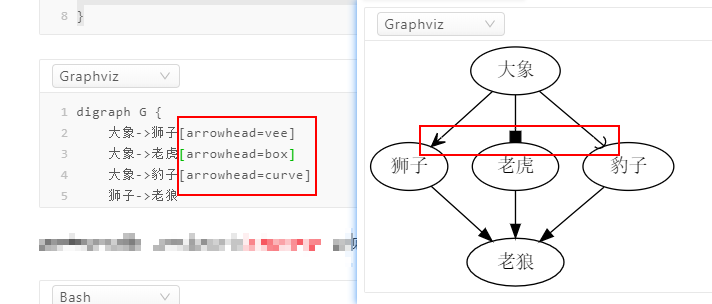
| arrowhead | 箭头样式 |  |
 |
| rank=same | 强制某些节点级别相同 | {rank=same; 2 3;} 将2,3安排在同一层级 |
 |
| \n | 换行 |
节点的常用属性
shape:设置结点形状。包括:Mrecord(圆角矩形)、record(矩形)、circle(圆形)、box(矩形,和record略有区别,下面会讲到)、egg(蛋形)、doublecircle(双圆形)、plaintext(纯文本)、 ellipse(椭圆,默认)。
label:设置结点的显示内容,内容用双引号包含,可以使用转义字符。当结点内容!=结点名时使用
style:设置结点的样式。包括:filled(填充)、dotted(点状边框)、solid(普通边框)、dashed(虚线边框)、bold(边框加粗)、invis(隐形)。
color:设置边框颜色。可以使用单词形式或者”#rrggbb”形式。
fillcolor:设置填充颜色,仅style = filled时有效。
width:设置结点宽度。
height:设置结点高度。
peripheries:设置结点边框个数。
fontcolor:设置结点内容颜色。可以使用单词形式或者”#rrggbb”形式。
fontname:字体,黑体:SimHei 宋体:SimSun 仿宋:FangSong 楷体:KaiTi 微软雅黑体:MicrosoftYaHei
边的常用属性
style:设置边的形状。包括:solid(实线)、dashed(虚线)、dotted(点线)、bold(加粗)、invis(隐形)。
label:设置边标签。内容用双引号包含,可以使用转义字符。
color:设置边颜色。可以使用单词形式或者”#rrggbb”形式。
arrowhead:设置结点箭头样式。包括:none、empty、odiamond等
constraint:连接限制,默认True

