项目结构设计
项目结构介绍
后台介绍
前台介绍
安装开发工具
后台开发工具
前端开发工具
VSCode 下载
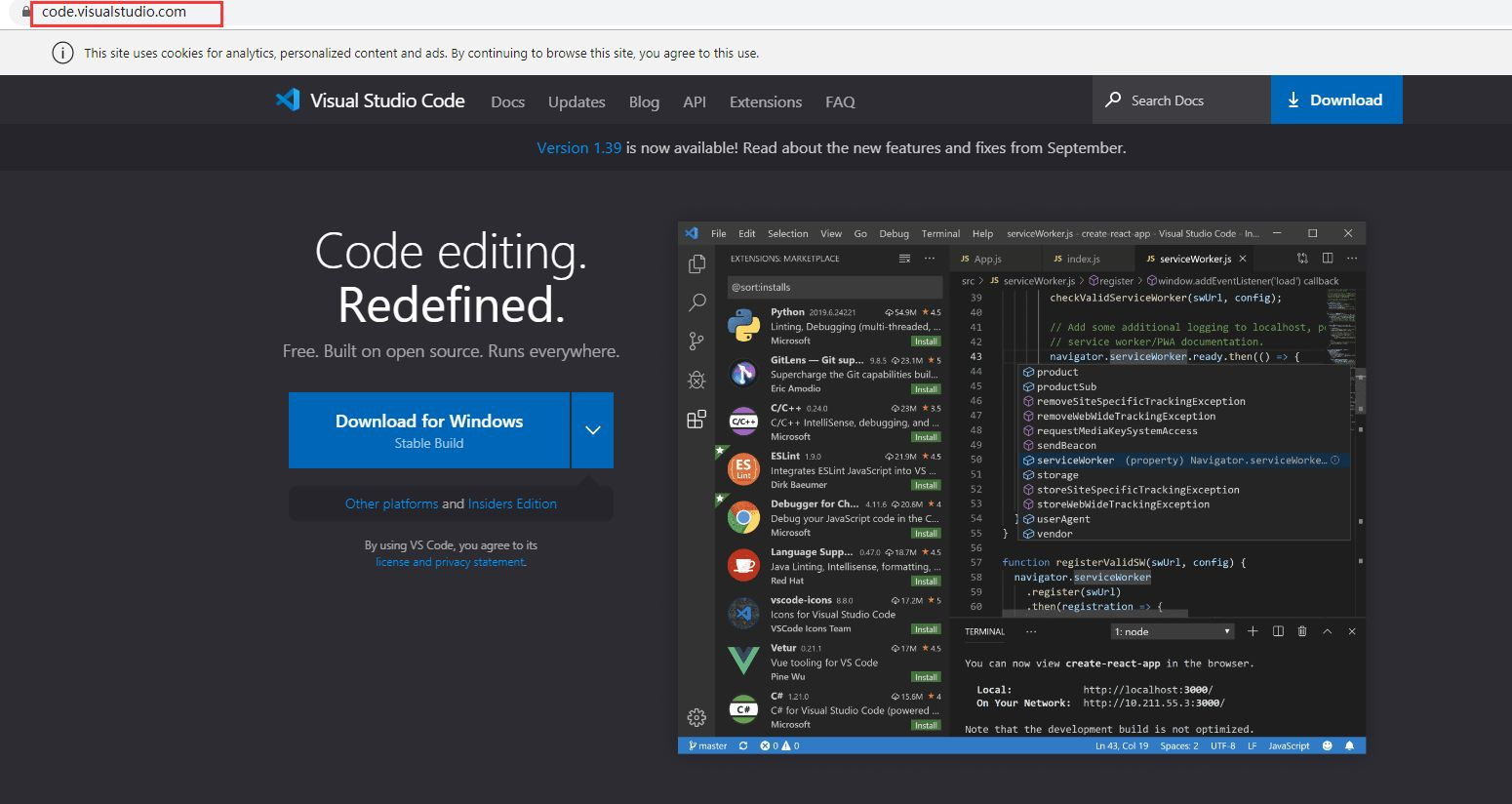
关于VSCode软件的下载与安装,首先我们需要打开浏览器进入它的官方网址:https://code.visualstudio.com/。
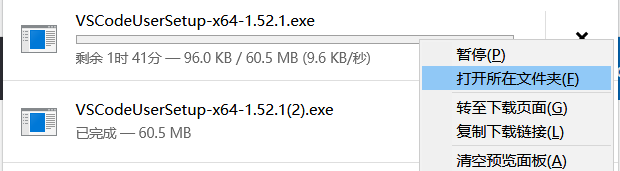
解决下载很慢
国内镜像: vscode.cdn.azure.cn
替换镜像下载地址 新的下载地址
新的下载地址
https://vscode.cdn.azure.cn/stable/e7d7e9a9348e6a8cc8c03f877d39cb72e5dfb1ff/VSCodeUserSetup-x64-1.60.0.exe
VSCode 安装插件
- Vetur —— 语法高亮、智能感知、Emmet等
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
在这里插入图片描
- EsLint —— 语法纠错
在这里插入图片描
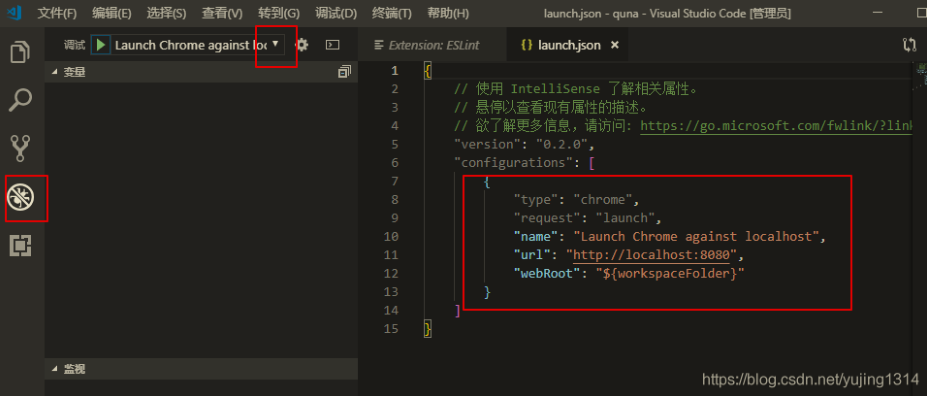
- Debugger for Chrome —— 映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用个)
在这里插入图片描述
- Auto Close Tag —— 自动闭合HTML/XML标签
在这里插入图片描述
- Auto Rename Tag —— 自动完成另一侧标签的同步修改
在这里插入图片描述
- JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
在这里插入图片描述
Path Intellisense —— 自动路径补全
在这里插入图片描述

HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式
在这里插入图片描述
- Beautify——格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则
在这里插入图片描述
- Bracket Pair Colorizer——给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
在这里插入图片描述
- open in browser——直接右键项目单击启动
在这里插入图片描述
- chinese ——中文汉化
安装 Node.js
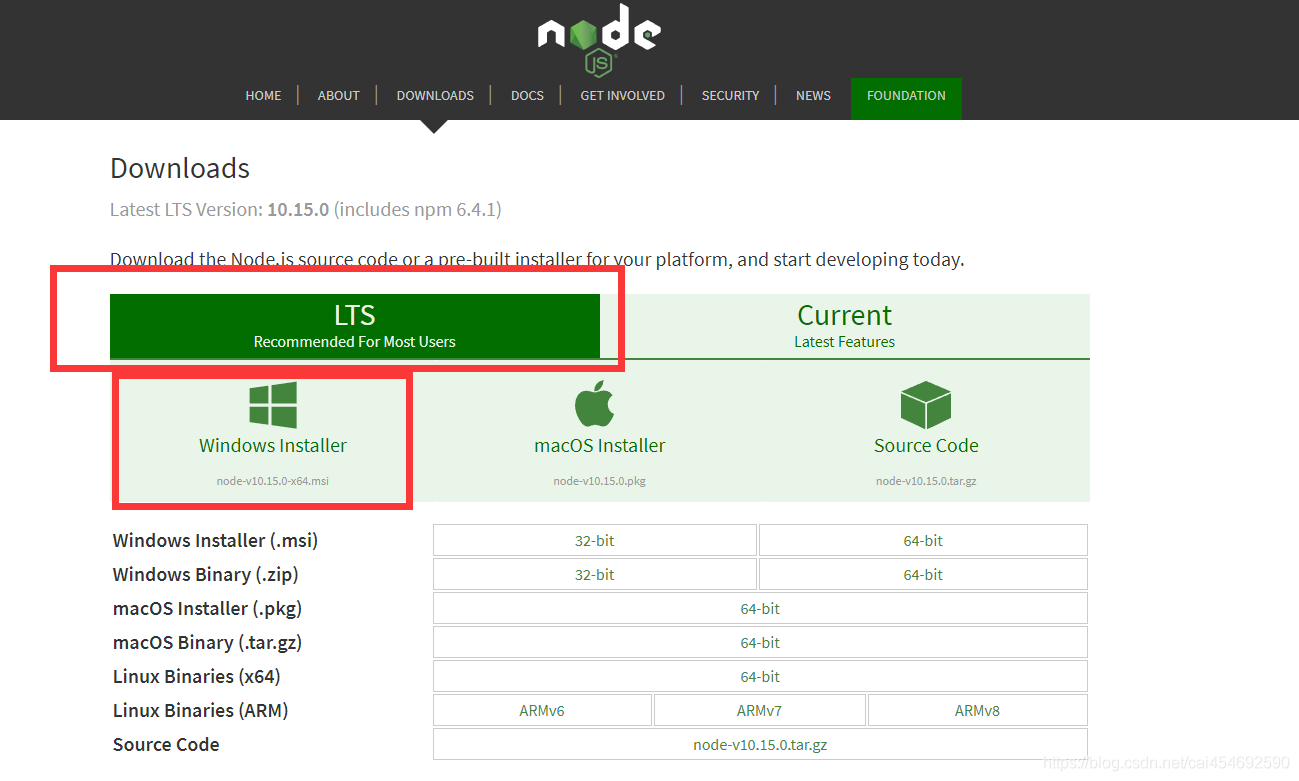
一、下载安装包
访问地址:
https://nodejs.org/en/download/
选择LTS版本,选择偶数的NodeJS版本,例如:8、10,因为偶数是长期稳定版本,有较好的兼容性。NodeJS迭代版本太快了,选择偶数版本即使是8.0版本也没有问题,据说一般长达18个月的维护以及拓展。奇数的版本号据说则是偶数稳定版本前的开发版本。
二、安装
- 鼠标双击运行安装包


- 选择安装路径,默认是C盘,我这里选择了D盘

- 默认就好



三、校验版本
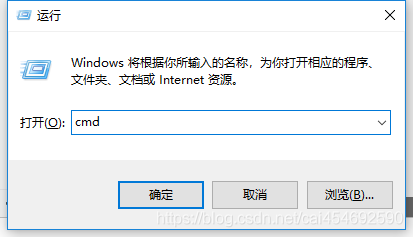
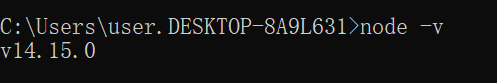
- Win + R , 输入cmd ,打开dos命令行,输入 node -v 查看NodeJS版本号

node -v
npm -v
设置 npm 镜像
- 打开cmd使用命令:
npm config set registry https://registry.npm.taobao.org
2. 配置后可通过下面命令来验证是否成功
npm config ls
此时:metrics‐registry = “http://registry.npm.taobao.org/“表示设置成功
- 获取镜像
npm config get registry
Chrome 安装 Vue.js-devtools
https://blog.csdn.net/versionli/article/details/83147047
项目搭建
后台搭建
前端搭建
- 拉取 Git 项目
python 下载
Can‘t find Python executable “ python“, you can set the PYTHON env variable
https://blog.csdn.net/qq_43412333/article/details/107771709