创建数组
一、Array构造函数
let arr1 = new Array(20); // 创建一个 lenght 为20的数组let colors = new Array("red", "blue", "green"); // 创建一个包含三个字符串的数组
二、数组字面量
let colors = ["red", "blue", "green"]; // 创建一个包含三个字符串的数组let names = []; // 创建一个空数组let values = [3, 4,]; // 创建一个包含2个元素的数组
三、静态方法(ES6)
from()
数组结构转为数组实例,案例:
// 字符串会被拆分为单字符数组console.log(Array.from("abcdefg")); // ['a', 'b', 'c', 'd', 'e', 'f', 'g']
of()
一组参数转为数组实例,案例:
console.log(Array.prototype.slice.call("12345")); // ['1', '2', '3', '4', '5']// 上述代码结果是“es6”的写法,现以被下方代码替换:console.log(Array.of(1,2,3,4)); // [1, 2, 3, 4]
数组常用方法

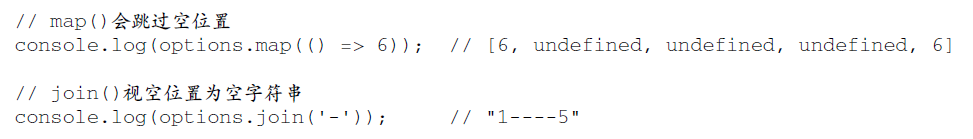
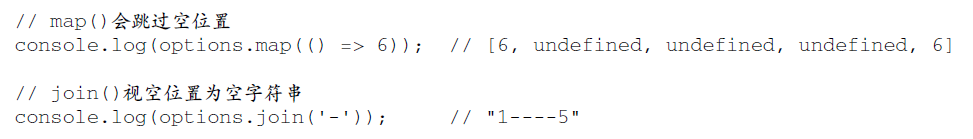
数组空位(es6)

由于行为不一致和存在性能隐患,因此实践中要避免使用空数组空位。如果确实需要空位,则可以显式地用 undefined 值代替。
检测数组
let arrValue = [], strValue = "";console.log(Array.isArray(arrValue)); // trueconsole.log(Array.isArray(strValue)); // false
迭代器方法
| 属性 |
描述 |
| keys() |
返回数组索引的迭代器 |
| values() |
返回数组元素的迭代器 |
| entries() |
返回索引/值对的迭代器 |
const a = ["foo", "bar", "baz", "qux"];console.log(Array.from(a.keys())); // [0, 1, 2, 3]console.log(Array.from(a.values())); // ['foo', 'bar', 'baz', 'qux']console.log(Array.from(a.entries())); //[ [0,"foo"], [1,"bar"], [2,"baz"], [3,"qux"] ]
复制和填充方法
| 属性 |
描述 |
| copyWithin() |
批量复制方法 |
| fill() |
填充数组方法 |
转换方法
| 属性 |
描述 |
| join() |
|
| toLocaleString() |
|
| toString() |
|
| valueOf() |
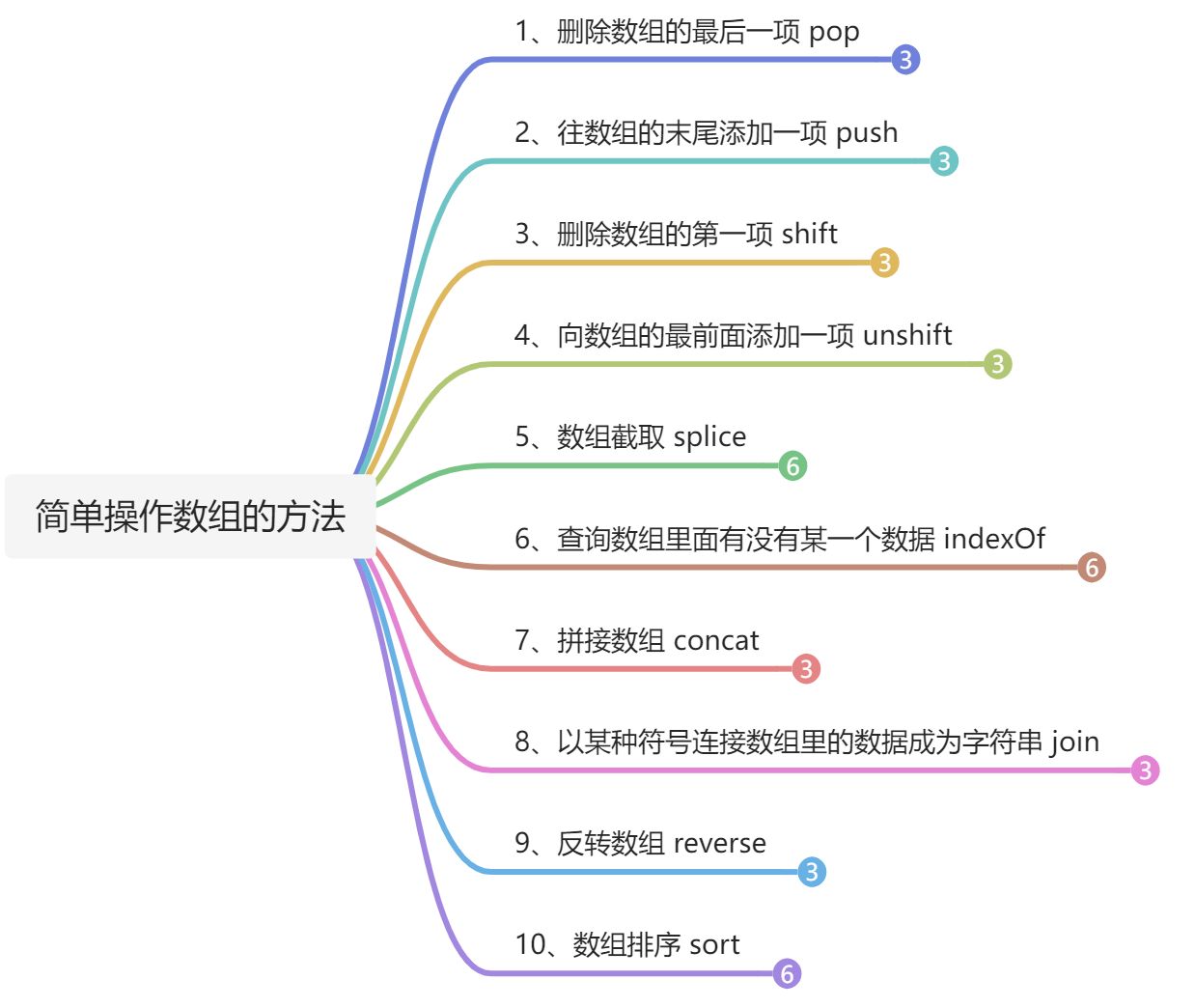
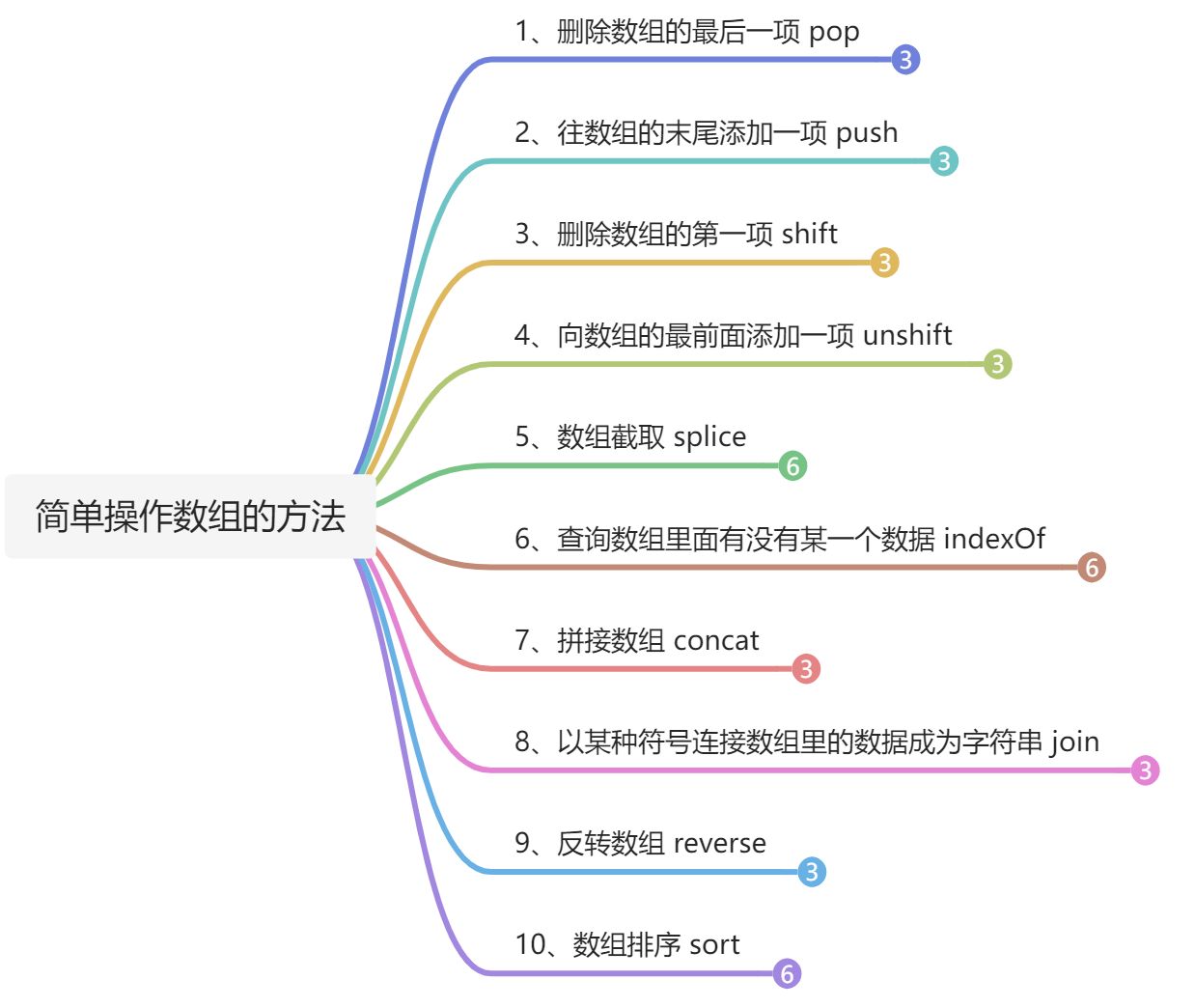
栈方法
push:接收任意数量的参数,并将它们添加到数组末尾,返回数组的最新长度。
pop:删除数组的最后一项,同时减少数组的 length 值,返回被删除的项。
let colors = new Array();let count = colors.push("red", "green");alert(count); // 2let item = colors.pop();alert(item); // green
排序方法
| 属性 |
描述 |
| reverse() |
将数组元素反向排列 |
| sort() |
对数组元素进行排序 |
操作方法
| 属性 |
描述 |
| concat() |
这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组。 |
var arr = [1,3,5,7];var arrCopy = arr.concat(9,[11,13]);console.log(arrCopy); // [1, 3, 5, 7, 9, 11, 13]console.log(arr); // [1, 3, 5, 7](原数组未被修改)
搜索和位置方法
严格相等
| 属性 |
描述 |
| indexOf() |
查询数组里面有没有某一个数据(从数组第一项,向后搜索) |
| lastIndexOf() |
查询数组里面有没有某一个数据(从数组最后一项,向前搜索) |
| includes() |
(ECMAScript7新增) |
断言函数
| 属性 |
描述 |
| find() |
返回第一个匹配的元素 |
| findIndex() |
返回第一个匹配元素的索引 |
迭代方法
- 这些方法都不改变调用他们的数组;
- 每个方法都接受两个参数:
- 以每一项为参数运行的函数(必传)
- 函数运行上下文的作用域对象(影响函数中 this 的值)。(可选)
| 属性 | 描述 |
| —- | —- |
| every() | 对数组每一项都运行传入的函数,如果对每一项函数都返回true,则这个方法返回true。 |
| filter() | 对数组每一项都运行传入的函数,函数返回 true 的项会组成数组之后返回。 |
| forEach() | 对数组每一项都运行传入的函数,没有返回值。 |
| map() | 对数组每一项都运行传入的函数,返回由每次函数调用的结果构成的数组。 |
| some() | 对数组每一项都运行传入的函数,如果有一项函数返回 true,则这个方法返回 true。 |
归并方法
- 都会迭代数组的所有项,并在此基础上构建一个最终返回值。
| 属性 | 描述 |
| —- | —- |
| reduce() | 从数组第一项开始遍历到最后一项。 |
| reduceRight() | 从最后一项开始遍历至第一项。 |