Chrome开发工具是一组网页制作和调试的工具,内嵌于Google Chrome浏览器。
通过使用DevTools,可以更加高效的定位页面布局问题,设置JavaScript断点并且更好的理解代码优化
如何打开Devtools
- 在Chrome【菜单】中选择【更多工具】 > 【开发者工具】
- 在页面元素上右键点击,选择“检查”
- 使用快捷键 Ctrl+Shift+I(Windows)或Cmd+Opt+I(Mac)
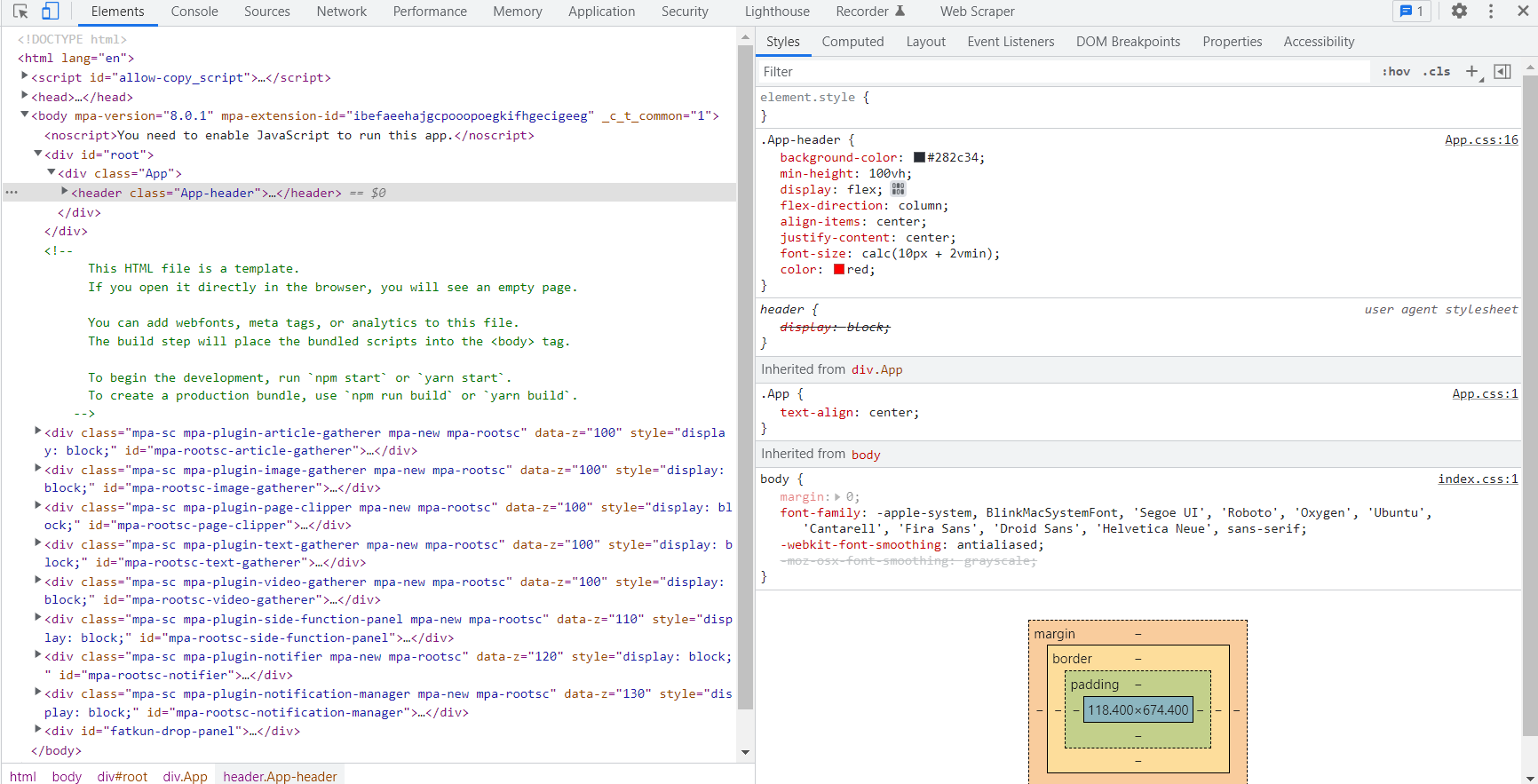
Element元素面板
element面板支持查找网页源代码HTML中的任一元素,手动修改任一元素的属性和样式,且能实时在浏览器里面得到反馈。
element面板由左边DOM元素面板和右边属性面板组成
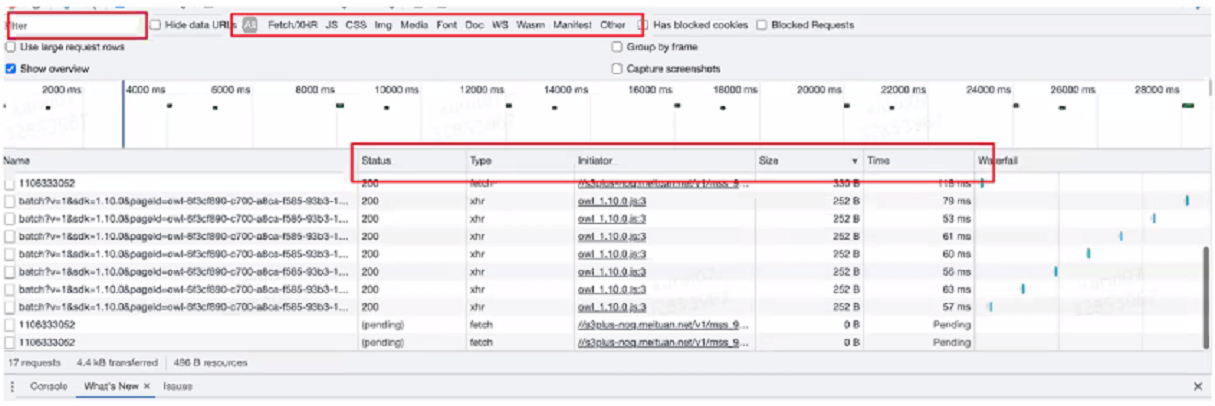
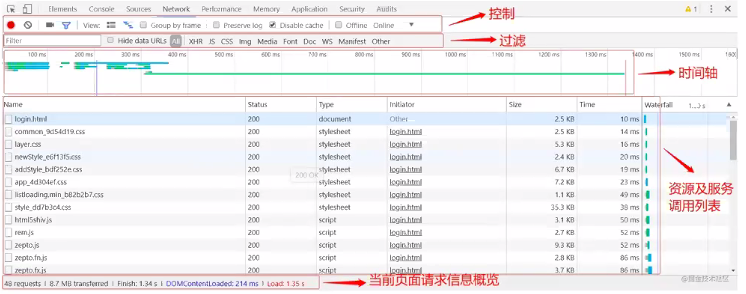
Network网络面板
Network面板主要可以用来调试请求,了解页面静态资源分布以及网页性能的检测。
主要包含了控制、过滤、时间轴、资源及服务调用列表,页面请求信息等功能。
资源及服务调用列表
Network面板最重要的地方,里面不仅包含了初始化时的各种资源加载的具体时间分布,同时也可以在此查看调用后台服务时的具体信息,无论是在页面首屏渲染调优或是在接口联调中,这部分都是非常重要的。
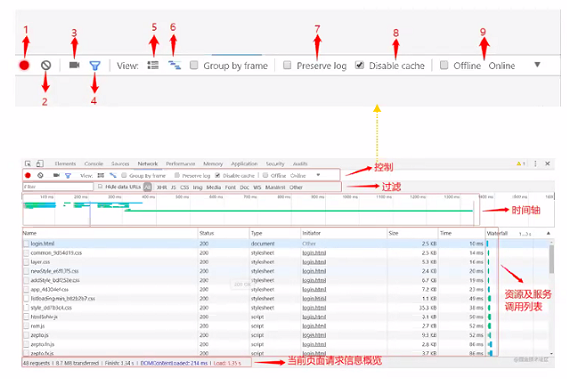
控制模板功能模块
|
1. 停止记录
2. 清除记录
3. 截屏模式
4. 过滤栏显示隐藏
5. 请求列表大图标模式
6. 时间轴显示隐藏
7. 刷新页面记录列表更新
8. 是否启用缓存
9. 网速控制
| |
| —- | —- |
|
| —- | —- |
过滤模块
可以通过输入或选择一些条件筛选出各种类型的http请求。筛选类型如下几种:
- 通过名称进行模糊筛选
- 通过Http请求的文件类型进行筛选,如css、js、jpg等
- 通过type、size、status进行排序查找
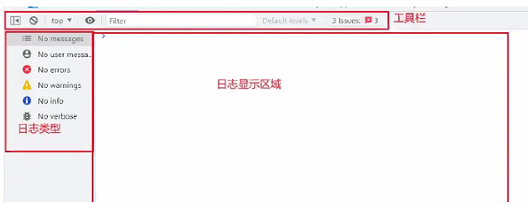
Console控制台面板
console控制台面板,主要分为三大部分:
1. 顶部 工具栏 2. 左侧 日志类型 3. 右侧 日志的显示/运行区域 |
 |
|---|---|
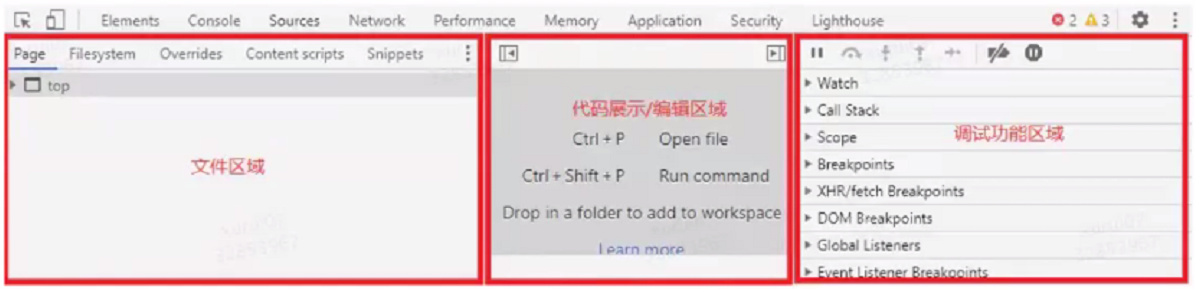
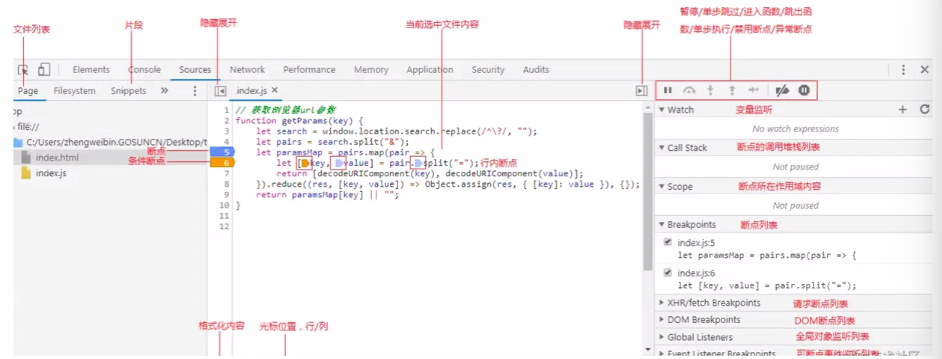
Sources源代码资源面板
资源面板也分成三部分:文件区域、代码展示/编辑区域、调试功能区域
- 文件区域用来展示文件,你可以在文件区域通过单击选择文件
- 被选中的文件会展示在代码展示/编辑区,在这里可以对选中的文件进行编辑,保存,添加断点等操作。
- 在调试功能区,我们可以对代码进行调试,查看程序运行情况
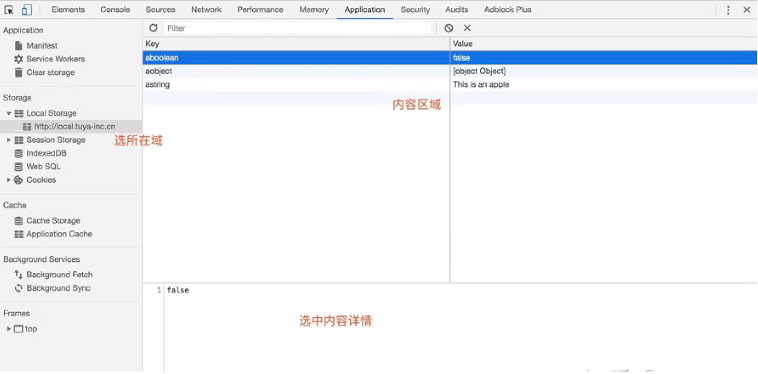
Application资源看板
Application的主要作用是检查、设置、清除web应用加载的所有资源,包括Manifest、Service Workers、Local Storage、Session Storage、IndexdDB、Cookies、Cache Storage、BackGround Services、Frames等