vue
自定义图片组件,传入图片src路径,无法正常显示
描述:
解决方案:
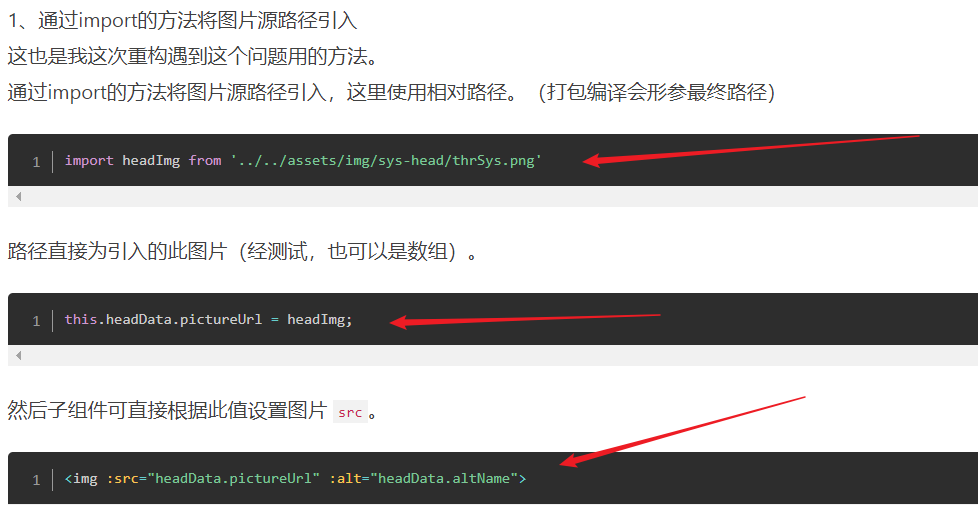
- 使用 require 的方式,比较优雅,不需要在data上定义多余的变量


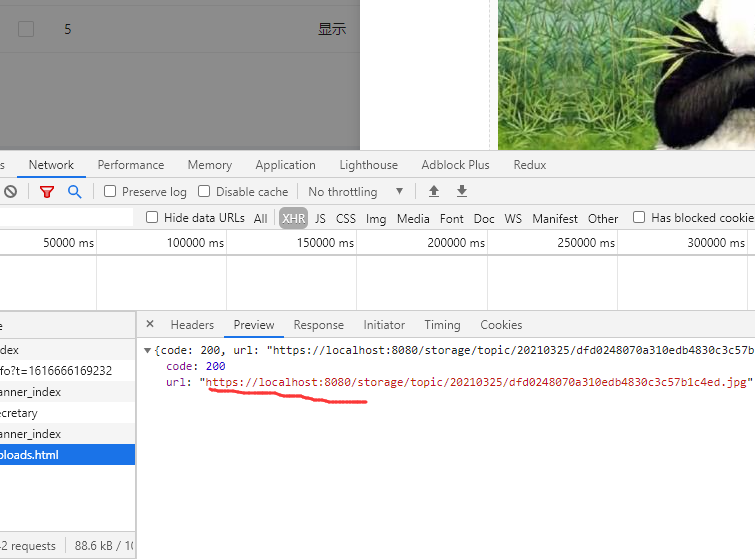
跨域代理地址,发送请求时,请求地址显示本地地址;但是请求数据正常,上传图片时,后端返回本地地址;
描述
解决方案:
你知道前端对图片的处理方式吗?
前言
作为前端工程师 de 我们,日常少不了会跟图片打交道。在各大电商平台工作的前端工程师们,感受可能会更加的明显。
以下是我之前跟图片打交道踩到的坑,跟大家分享一下经验。
一、情景再现
用 Postman 请求接口的时候,返回的是这个图片(二进制)
在 chrome 的 network 查看的时候,返回的也是这个图片(二进制)
可是,在 debug 打印的时候,返回的却是乱码
很明显,数据的类型已经被改动了。思考原因,唯一有可能改变数据类型的地方是在 axios 。
我去翻看了一下 axios 的文档,里面是这样描述的
// `responseType` indicates the type of data that the server will respond with// options are 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'responseType: 'json', // default复制代码
因此,乱码出现的原因是因为:axios 默认返回的是 json 文本形式,二进制图片数据被强制转换成了 json 文本形式。
找到了原因,解决方案就好办了。我们在 axios 里面,responseType 默认返回数据类型是 json,将其改为返回数据类型 blob。
export function miniprogramQrcode (params) {return axios.post(env.MI_URL + '/XXXX/XXX/XXXX',params,// 将responseType的默认json改为blob{responseType: 'blob',emulateJSON: true}).then(res => {if (res.data) {return Promise.resolve(res.data)} else {throw res}}).catch(err => {return Promise.reject(err)})}复制代码
接下来的问题是,如何处理blob对象,将其显示在前端页面呢?
代码如下:
createMiniQrcode (blob) {let img = document.createElement('img')img.onload = function (e) {// 元素的onload 事件触发后将销毁URL对象, 释放内存。window.URL.revokeObjectURL(img.src)}// 浏览器允许使用URL.createObjectURL()方法,针对 Blob 对象生成一个临时 URL。// 这个 URL 以blob://开头,表明对应一个 Blob 对象。img.src = window.URL.createObjectURL(blob)document.querySelector('.imgQrCode').appendChild(img)}复制代码
是不是以为就这样结束了? No, No, No. 了解如何解决问题还不够,还需要透过表象进行发散思考。
二、 发散思考
一般来说,图片在后端的存储方式分为两种:
其一:可以将图片以独立文件的形式存储在服务器的指定文件夹中,再将路径存入数据库字段中;其二:将图片转换成二进制流,直接存储到数据库的 Image 类型字段中.复制代码
对于第一种存储方式,我们前端直接将存储路径赋值给 src 属性即可轻松显示。
对于第二种存储方式,我们前端需要将其二进制流交由 blob 对象处理,然后通过 blob 的 API 生成临时 URL 赋值给 src 属性来显示。
两种存储方式都有对应的解决方案,似乎已经完美解决了关于图片显示的问题。但是,我们的业务场景是多样且多变的。有时候我们也会遇到这样的场景,比如图片拖拽上传插件后,自动返回给你了 Blob 对象,但不幸的是,你发现你又用了一个第三方的服务接口只接收 base64 格式的数据,是否有点欲哭无泪?
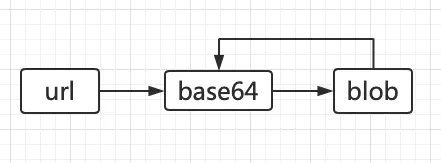
那么,图片的三种表现形式url、base64、blob,三者之间是否可以转化以满足需求呢?答案是可以的。如下:
1. url 转 base64
url to base64 的方法封装
// 原理: 利用canvas.toDataURL的API转化成base64urlToBase64(url) {return new Promise ((resolve,reject) => {let image = new Image();image.onload = function() {let canvas = document.createElement('canvas');canvas.width = this.naturalWidth;canvas.height = this.naturalHeight;// 将图片插入画布并开始绘制canvas.getContext('2d').drawImage(image, 0, 0);// resultlet result = canvas.toDataURL('image/png')resolve(result);};// CORS 策略,会存在跨域问题https://stackoverflow.com/questions/20424279/canvas-todataurl-securityerrorimage.setAttribute("crossOrigin",'Anonymous');image.src = url;// 图片加载失败的错误处理image.onerror = () => {reject(new Error('图片流异常'));};}复制代码
你可以这样调用:
let imgUrL = `http://XXX.jpg`this.getDataUri(imgUrL).then(res => {// 转化后的base64图片地址console.log('base64', res)})复制代码
2. base64 转 blob
base64 to blob 的方法封装
// 原理:利用URL.createObjectURL为blob对象创建临时的URLbase64ToBlob ({b64data = '', contentType = '', sliceSize = 512} = {}) {return new Promise((resolve, reject) => {// 使用 atob() 方法将数据解码let byteCharacters = atob(b64data);let byteArrays = [];for (let offset = 0; offset < byteCharacters.length; offset += sliceSize) {let slice = byteCharacters.slice(offset, offset + sliceSize);let byteNumbers = [];for (let i = 0; i < slice.length; i++) {byteNumbers.push(slice.charCodeAt(i));}// 8 位无符号整数值的类型化数组。内容将初始化为 0。// 如果无法分配请求数目的字节,则将引发异常。byteArrays.push(new Uint8Array(byteNumbers));}let result = new Blob(byteArrays, {type: contentType})result = Object.assign(result,{// jartto: 这里一定要处理一下 URL.createObjectURLpreview: URL.createObjectURL(result),name: `图片示例.png`});resolve(result)})}复制代码
你可以这样调用:
let base64 = base64.split(',')[1]this.base64ToBlob({b64data: base64, contentType: 'image/png'}).then(res => {// 转后后的blob对象console.log('blob', res)})复制代码
3. blob 转 base64
blob to base64 的方法封装
// 原理:利用fileReader的readAsDataURL,将blob转为base64blobToBase64(blob) {return new Promise((resolve, reject) => {const fileReader = new FileReader();fileReader.onload = (e) => {resolve(e.target.result);};// readAsDataURLfileReader.readAsDataURL(blob);fileReader.onerror = () => {reject(new Error('文件流异常'));};});}复制代码
你可以这样调用:
this.blobToBase64(blob).then(res => {// 转化后的base64console.log('base64', res)})复制代码
更多的url转 base64, base64 与 blob 的相互转化的 demo ,后续会更新在这里,有兴趣可以戳一下传送门
ps: 以上方法是针对玩转图片流的优化,感谢原作者。
三、图片处理方式的归纳
1. 后端的图片的存储方式
在前面我们提到过,图片在后端的存储有两种方式,我们回顾一下:其一:可以将图片以独立文件的形式存储在服务器的指定文件夹中,再将路径存入数据库字段中;其二:将图片转换成二进制流,直接存储到数据库的 Image 类型字段中;
那么这两种存储方式,哪种更优呢?
据我了解,在互联网环境中,大访问量,数据库速度和性能方面很重要。一般在数据库存储图片的做法比较少,更多的是将图片路径存储在数据库中,展示图片的时候只需要连接磁盘路径把图片载入进来即可。因为图片是属于大字段。一张图片可能1m到几m。这样的大字段数据会加重数据库的负担,拖慢数据库。在大并发访问的情况下很重要。这是一个经验。去看看dba对数据库性能调优方面的分析都能得到这个答案的:就是图片不要存储在数据库中。
因此,如果你司的后端小哥哥经常将图片以二进制的形式存储到数据库然后返回给你对接,你应该知道如何去dui他了吧(滑稽脸)。
更多关于图片或者文件在数据库的存储方式的归纳请戳这里
2. 前端的图片的显示方式
对于前端来说: 图片在前端显示有三种方式:url、base64、blob
三种显示方式,哪种更优雅呢?
url: 一般来说,图片的显示还是建议使用url的方式比较好。如果后端传过来的字段是图片路径的话。
base64:如果图片较大,图片的色彩层次比较丰富,则不适合使用这种方式,因为其Base64编码后的字符串非常大,会明显增大HTML页面,影响加载速度。 如果图片像loading或者表格线这样的,大小极小,但又占据了一次HTTP请求,而很多地方都会使用。则非常适用“base64:URL图片”技术进行优化了!详细的张鑫旭的Demo演示,请戳这里一下。
blob: 当后端返回特定的图片二进制流的时候,就像我第一part里的情景再现说的,前端用blob容器接收。图片用blob展示会比较好。
四、感想
付出,记录,总结。在项目中遇到的问题我都会一点一滴的记录整理下来。我相信,这些都是一片一片散落的枝叶,随着项目经验的增多,这些枝叶最终一定能够成长为一棵参天大树。
文中的观点受限于本人当前的技术水平,难免会有讲错的地方,欢迎评论区留言交流指正。
随着技术水平的提升,文章会不定期的迭代而优化~你可以通过下面的方式联系到我。
vue 使用element 刷新保持当前路由状态
<template><el-menu :default-active="$route.path" router mode="horizontal"><el-menu-item v-for="route in routes" :key="route.path" :index="route.path" :class="$route.path==route.path?'is-active':''">{{route.name}}</el-menu-item></el-menu></template><script>data(){return{routes: [{ path: '/main/kdgadmin', name: '幼儿园管理', },{ path: '/main/phyex', name: '体测', },]}}</script><style>.is-active{background: #a3212f;border-bottom: 0px solid transparent;color: #FFFFFF;}</style>

 ">
">