概念
- 在命令行工具中使用 npm install art-template 命令进行下载
- 使用 const template = require(‘art-template’) 引入模板引擎
- 告诉模板引擎要拼接的数据和模板在哪 const html = template(‘模板路径’,数据)
代码示例
![G1YK$$4M[(STI[])8%R0[7.png](https://cdn.nlark.com/yuque/0/2021/png/1708948/1612770986284-6d613140-5e6b-4033-a4ae-f931cfadc237.png#align=left&display=inline&height=296&margin=%5Bobject%20Object%5D&name=G1YK%24%244M%5B%28STI%5B%5D%298%25R0%5B7.png&originHeight=296&originWidth=872&size=119074&status=done&style=none&width=872)
模板语法
概念
- art-template同时支持两种模板语法:标准语法 和 原始语法。
- 标准语法:{{ 数据 }}
- 原始语法:<%=数据 %>
标准语法可以让模板更容易读写,原始语法具有强大的逻辑处理能力。
输出
将某项数据输出在模板中,标准语法和原始语法如下:
标准语法:{{ 数据 }}
- 原始语法:<%=数据 %>
- 示例代码:
原文输出
循环
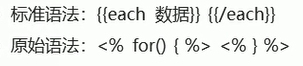
- 语法

- 示例代码
![KXDF5{MOO)ER}Q}7VBL(}L.png
子模版
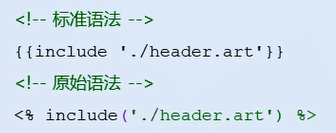
- 使用子模板可以将网站公共区块(头部、底部)抽离到单独的文件中。
- 语法
- 标准语法:{{include ‘模板’}}
- 原始语法:{{%include(‘模板’) %}}
- 示例代码
模板继承
- 使用模板继承可以将网站HTML骨架抽离到单独的文件中,其他页面模板可以继承骨架文件。
- ![ZUO2MOS8P[U_GLH{MIFW(3.png
- 示例代码
![E01SVM`_MO6CLUKV63@I@]W.png](/uploads/projects/zhonganeng@daqianduan/8dcbba6216401ae317d53a77d386c854.png)
模版继承示例![M{4P([F5I}~V_PMZ0S33(2.png
模板配置
向模板中导入变量 template.defaults.imports.变量名 = 变量值;
- 设置模板根目录 template.defaults.root = 模板目录
- 设置模板默认后缀 template.defaults.extname = ‘.art’
![PQX]0J8}AH2AO80ZC~G~0~N.png](/uploads/projects/zhonganeng@daqianduan/4aa42c4da351db3cb5d7614e54d422ed.png)
![]08~6%6_~9QE$48821WWWXV.png](/uploads/projects/zhonganeng@daqianduan/951c34d0db164cf887e60d5736fa8a0c.png)