You might be wondering: what in the world is the prototype property? You might have seen prototype in the docs, e.g. in the MDN page titles.
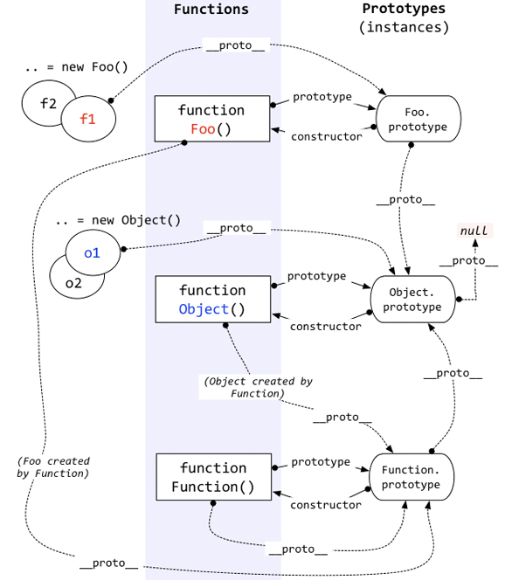
I have bad news: the prototype property is almost entirely unrelated to the core mechanism of prototypes (which, as you might recall, are proto).
The prototype property is mostly relevant to explaining the new operator. I believe that this single unfortunate naming choice is the primary reason why so many people are confused by prototypes and give up on learning them.prototypes与proto是无关的,是与new操作符相关。可能是没起好名字,导致理解有混乱。 Dan在Just javascript里写的,他也觉得这俩概念晕
https://github.com/CuiFi/You-Dont-Know-JS-CN/blob/master/this%20%26%20object%20prototypes/ch5.md (写得真好,不过成功看晕)
https://www.zhihu.com/question/34183746/answer/58068402 (里面几个回答都挺好的)
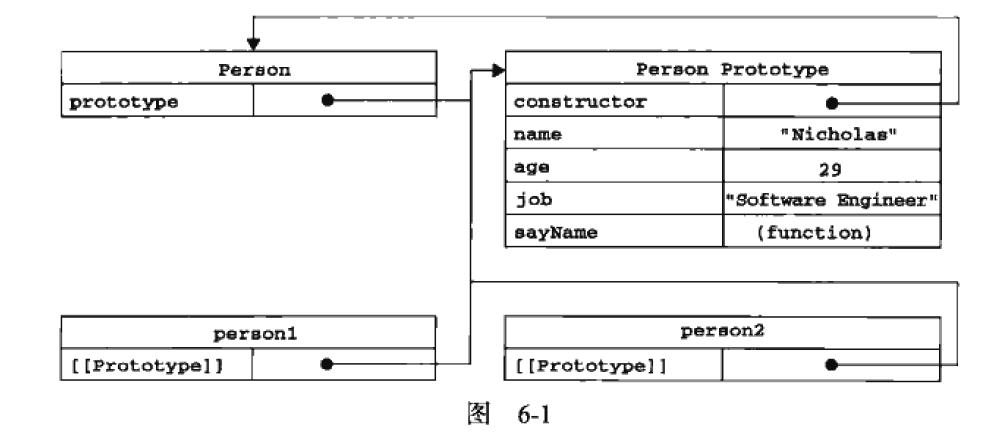
prototype 和 构造器相关
所有的函数默认都会得到一个公有的,不可枚举的属性,称为 prototype,它可以指向任意的对象。
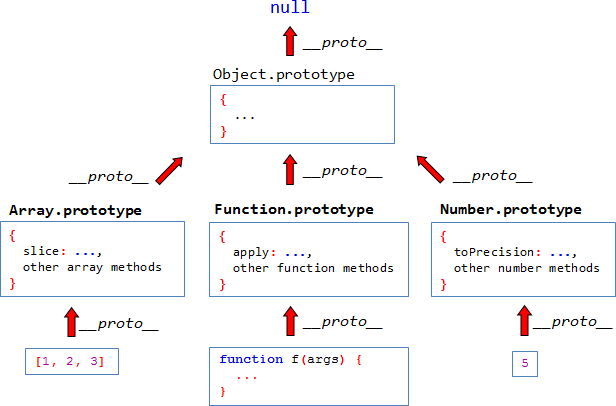
| proto | prototype | |
|---|---|---|
| 被称为 | 隐式原型 | 显式原型 |
| 其他名称 | ||
| 存在于 | all对象(当然包含function 对象) | 方法function(大部分情况下*) |
| 指向 | 指向构造该对象的(构造)函数的原型(XXX function的prototype) | 指向该方法的原型对象 |
| 作用 | 构成原型链,同样用于实现基于原型的继承。 | 用来实现基于原型的继承与属性的共享 |
| 备注 | *通过Function.prototype.bind方法构造出来的函数是个例外,它没有prototype属性 |