BFC是什么?
bfc经常在各种面试题里看见,但是从来没有真正理解。
FC, 全称Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
BFC,全称Block Formatting Contexts,中文翻译 块级格式化上下文,属于常见定位方案(普通流、绝对定位、浮动)中的普通流。
普通流:在普通流中,元素按照其在 HTML 中的先后位置至上而下布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行,除非另外指定,否则所有元素默认都是普通流定位,也可以说,普通流中元素的位置由该元素在 HTML 文档中的位置决定。
浮动:在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文本环绕相似。
绝对定位:在绝对定位布局中,元素会整体脱离普通流,因此绝对定位元素不会对其兄弟元素造成影响,而元素具体的位置由绝对定位的坐标决定。
具有BFC特性的元素可看做一个结界,结界里的各种妖魔鬼怪不管多么厉害,都影响不了外面的世界,一定程度上也不会受外界影响。
那么生成BFC结界的咒令(触发BFC的元素或属性)有哪些呢?
一些常见的可触发BFC的元素和属性
列出一些常见的:
- 根元素
- 浮动元素 除了float为none
- 绝对定位元素
- 行内块元素(元素的 display 为 inline-block)
- overflow 值不为 visible 的块元素
- 弹性元素(display为 flex 或 inline-flex元素的直接子元素)
- 其他的可以在这儿看
那么这些结界有那些特性呢呢?
BFC的特性
- 属于同一个BFC的两个相邻Box的margin会发生折叠,不同BFC不会发生折叠
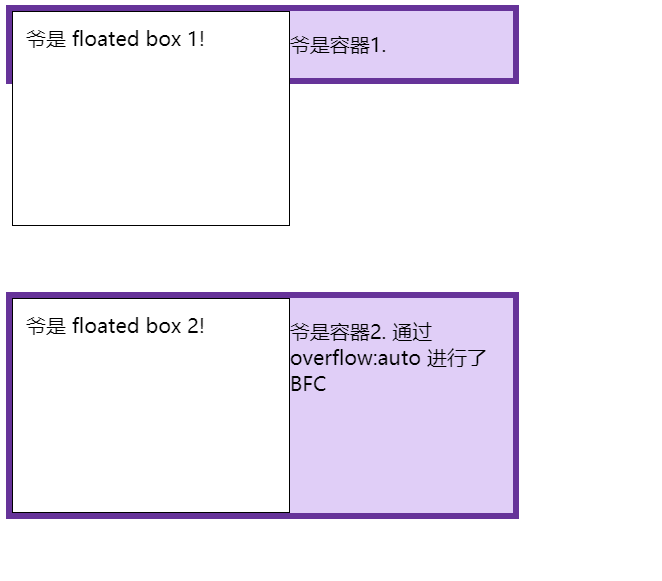
- BFC的区域不会与浮动元素的区域重叠
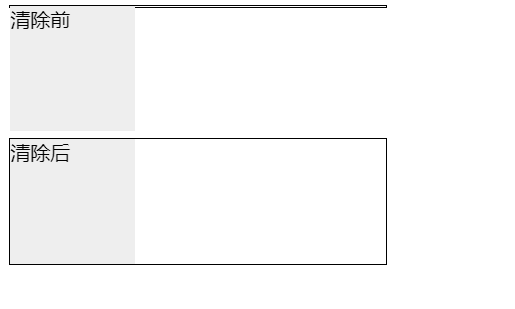
- BFC的高度包含浮动子元素的高度
- BFC在页面上是一个独立的容器,里外的元素不会互相影响
- 每个元素的左外边距与包含块的左边界相接触(从左向右),即使浮动元素也是如此。(这说明BFC中子元素不会超出他的包含块,而position为absolute的元素可以超出他的包含块边界)
BFC常见的使用场景
1、BFC 可以阻止元素被浮动元素覆盖

查看代码 链接
2、清除浮动
查看代码 链接
3、避免或者形成外边距折叠
根据同一个BFC结界里的元素会形成外边距折叠的特性,可以形成外边距折叠。或者将元素放置于不同BFC来避免外边距折叠

