一、写在前面
原型设计工具大家都不陌生,复杂动效可用 After Effects 处理,小型动效可以使用 Principle 或 Flinto,而简单的场景跳转现在 Sketch Link 就可以处理。而 ProtoPie 能够在原型领域一枝独秀的优势在于:
逻辑简单:从 Sketch 导入后,选择需要配置交互的对象,设置触发方式,选择对应效果,即可实现大部分原型功能。
效果真实:ProtoPie 可将制作好的原型同步到云端,业务和开发可以便捷地在浏览器中与原型交互,研究实现方式,大幅降低沟通成本。针对移动端 ProtoPie 可调用键盘,多点触控,相机,震动,陀螺仪等多种原生控件,与最终开发效果接近。
界面友好:界面提供了场景,图层,动效时间轴等管理器,操作和功能与常用设计工具类似,学习成本很低。
二、 基本知识
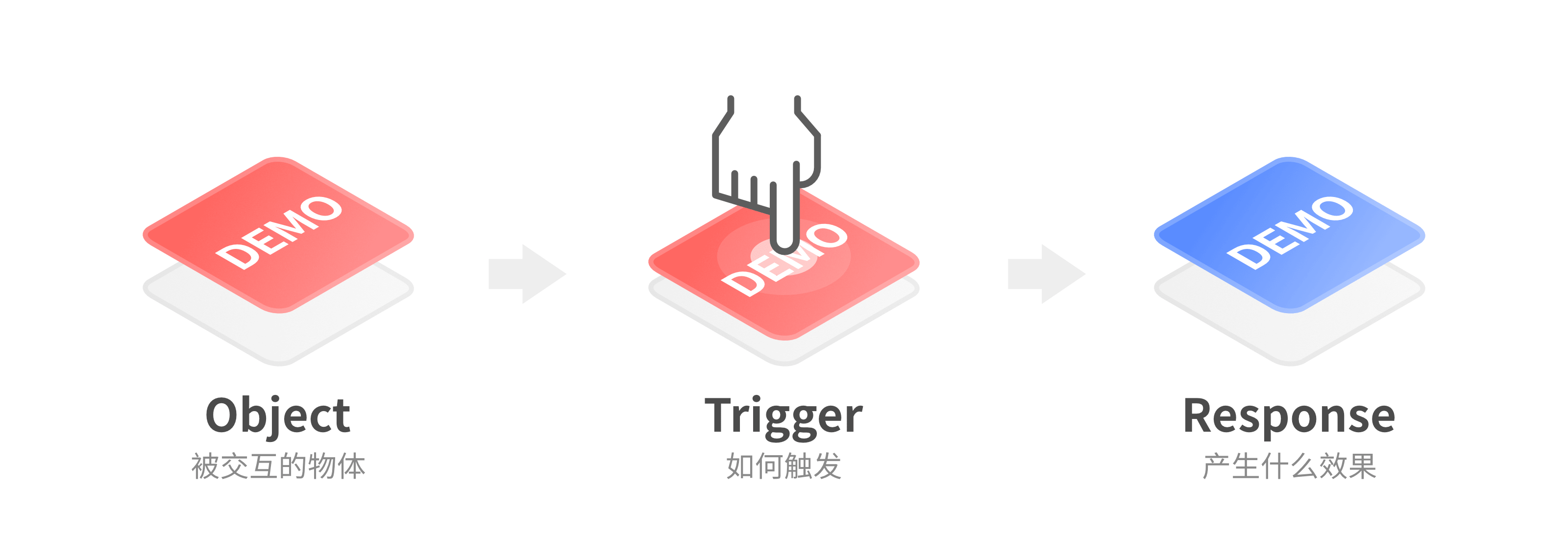
先介绍一下 ProtoPie 的工作原理。如图所示,创建一个交互效果分三步:

1. 选定需要交互的图层(如一个按钮);
2. 指定触发器(如点击,滚动等);
3. 设置触发后,会对哪个图层造成什么效果。(如点击按钮后,跳转到另一个页面)
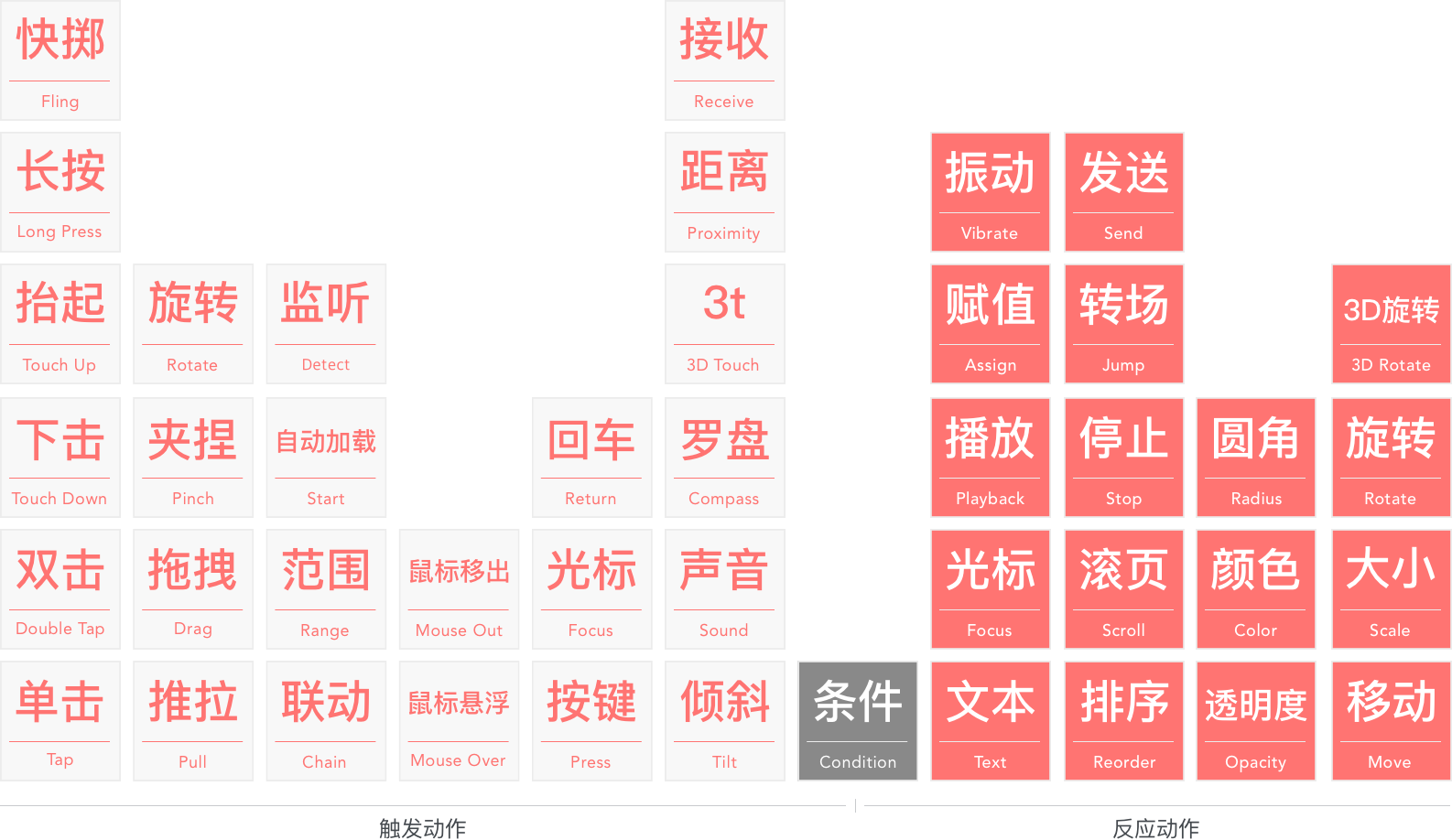
这即是 ProtoPie 官方指南中多次提到的“图层+触发器+反馈”。可以配置的“触发器”和“反馈”请参见下图的官方的功能表,可见其自由度非常之高,涵盖了大部分常见交互方式。
三、入门案例
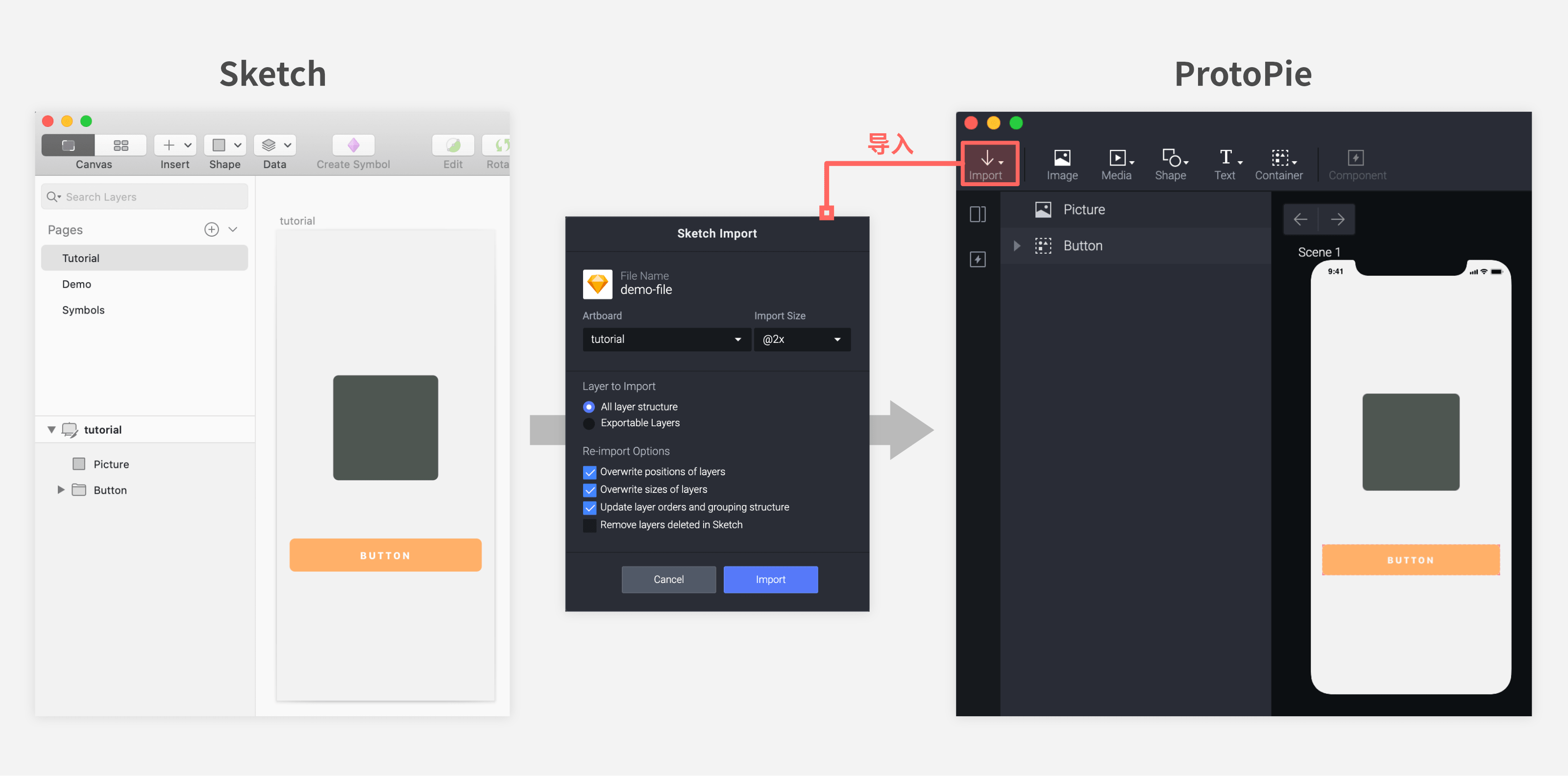
下面我们通过案例来快速入门。例如需要做一个点击按钮放大图片的交互。首先在 Sketch 中做好页面内容,即一个方形图片和一个按钮。新建 ProtoPie 项目,画板尺寸与 Sketch 中相同。点击右上角的导入,ProtoPie 会自动读取当前打开的 Sketch 文件,并询问导入哪个画板。导入后,我们就可以在 ProtoPie 按照“图层+触发器+反馈”的基本原理,设计图层的交互了。
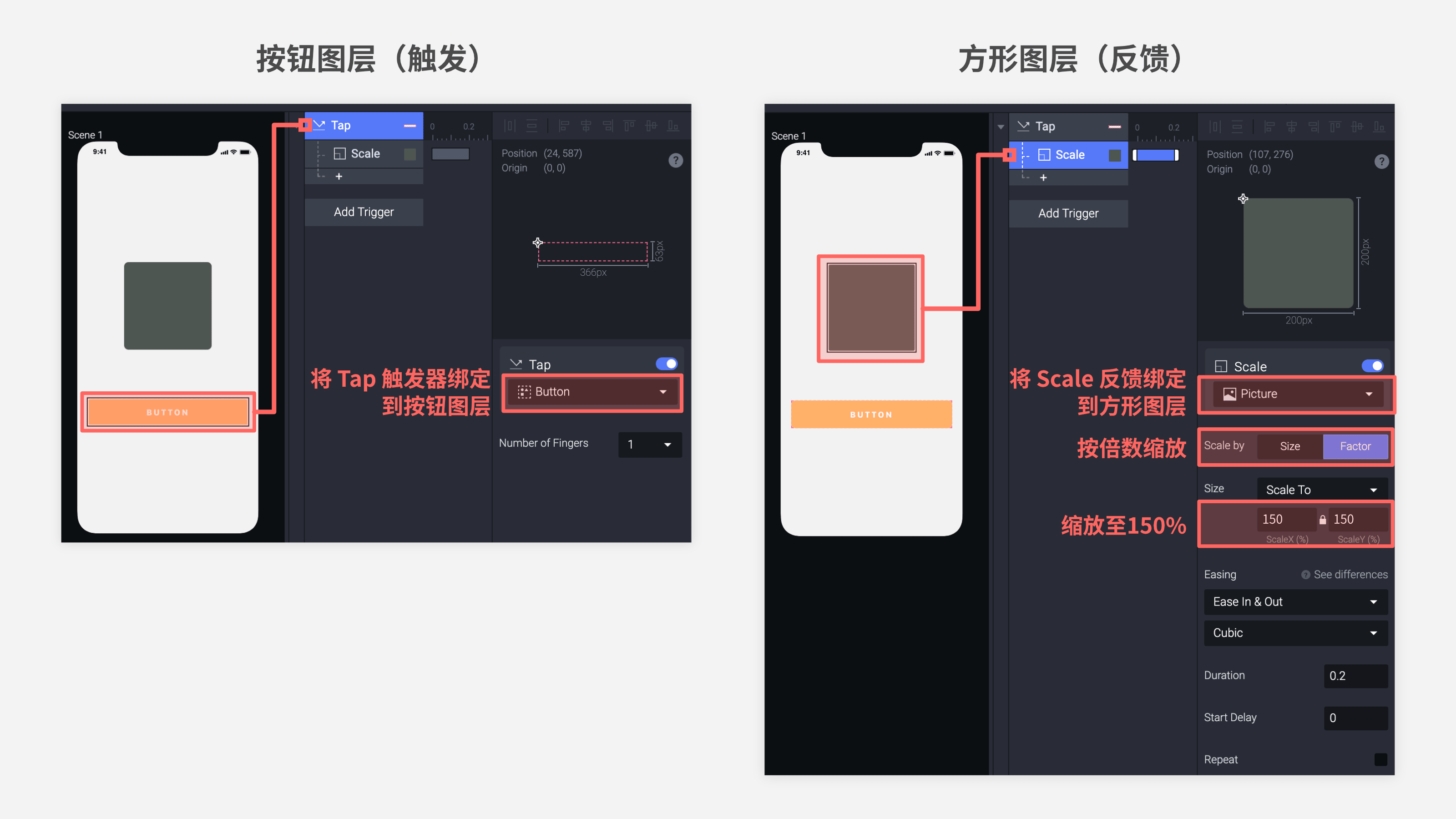
新建一个“Tap点击”触发器,在属性面板中选择按钮图层。由此便完成了触发器的配置,含义是“点击-按钮”。在这个触发器的下面点击加号新建反馈,这里我们选择“Scale缩放”反馈,在属性面板中选择图片图层,配置为按倍率缩放至150%. 由此便完成了反馈的配置,含义是“点击-按钮-缩放-图片-至150%倍”。
小提示:如果触发器或反馈在列表中显示为黄色,代表它没有被指定到某个图层,一定记得点进去选择好对应的图层,否则可是用不了的。
点击顶栏的 Preview预览,即可预览效果。一切顺利的话,点击设计图中的按钮,图片便会放大。恭喜,您已经完成了您的第一个 ProtoPie 原型。不过我们可以发现该原型存在三个问题:动画比较生硬;图片不是从中心缩放而是从左上角;只能点击一次,无法返回之前的状态。
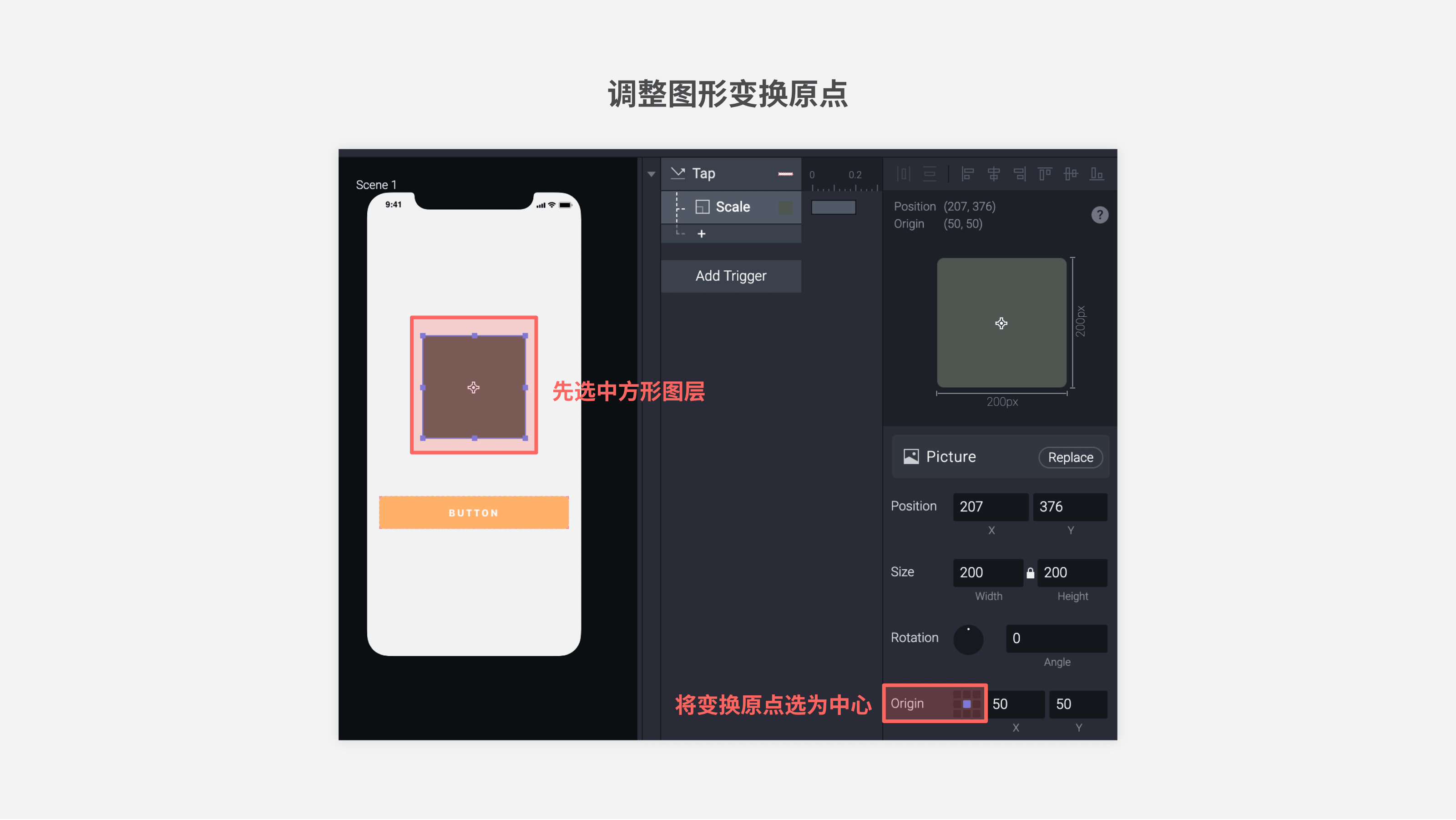
3.1 调整图层的变换中心
在画布上选中图片图层,在最右侧的属性面板中将它的原点改为中心。这个原点是图层变换的中心点,默认在图层的左上角,我们可以根据动画的需要酌情选择。
3.2 编辑交互效果的动画
我们重新回到 ProtoPie 的编辑器,选中图片图层对应的 Scale缩放 反馈。在属性面板的下半部分可以看到 Easing动效 配置区域。将 Linear匀速运动 改为 Spring弹性,再次预览,便可看到动画不再那么生硬。
3.3 通过条件判断让触发操作产生不同的反馈
在按钮的 Tab 触发器下点击加号,增加一个 Condition条件判断,相当于只有达到条件,触发器才能触发相应的反馈。在条件判断的配置区域选择当“图片图层”的“ScaleX横向缩放系数”“小于”“150”,然后将之前配置好的 Scale缩放 反馈拖到这个条件下面,含义为“点击按钮时-若图片的横向缩放系数-小于-150-则-缩放-图片-至150%”
在刚才配置好的条件判断上右键,Duplicate克隆。此时我们只需按照如下含义修改参数即可:“点击按钮时-若图片的横向缩放系数-大于-100-则-缩放-图片-至100%”

再次预览,我们便实现了通过一个按钮控制图片缩放的交互方式。回头看来,通过短暂的接触,您便已通过案例从零学习了在 ProtoPie 创建交互效果的流程和界面基本操作,并且掌握了动效配置,条件判断,参数变量等进阶技巧
四、继续探索
实际项目中的动效通常更加复杂,会出现一个触发器触发多种反馈的情况。但万变不离其宗,只需记住“图层+触发器+反馈”的基本原理,便能举一反三。下图的案例复杂化了入门教程中的原型,加入了更多图层和动画。您可尝试分解原型中的每个动画的“图层+触发器+反馈”,制作类似的跳转动画。除下面的视频外,这个原型已上传到了 ProtoPie 的云端,您还可以点击该链接上手尝试交互。
应用上方教程知识设计的实现的切换,用一个视频来看一下:
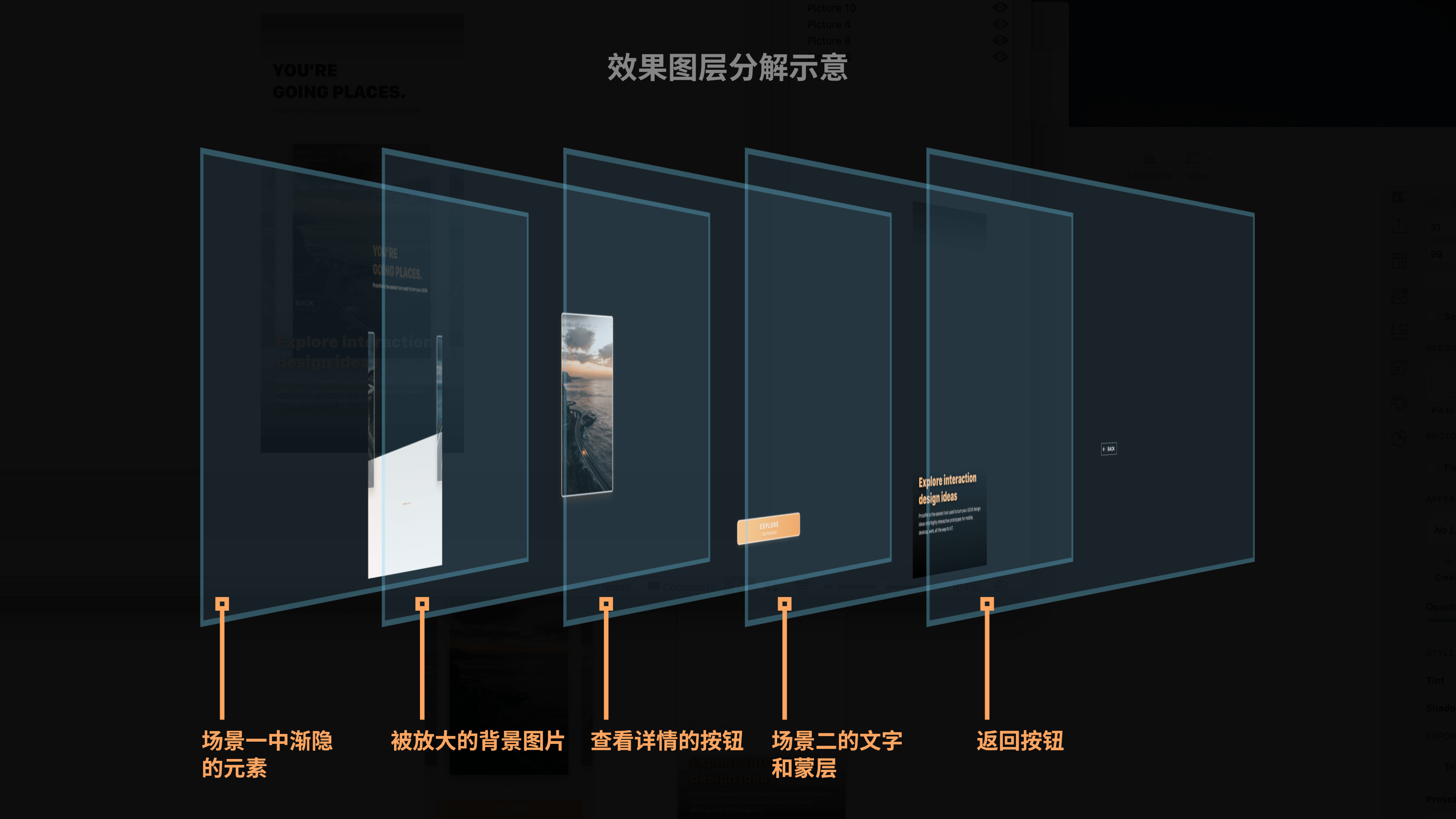
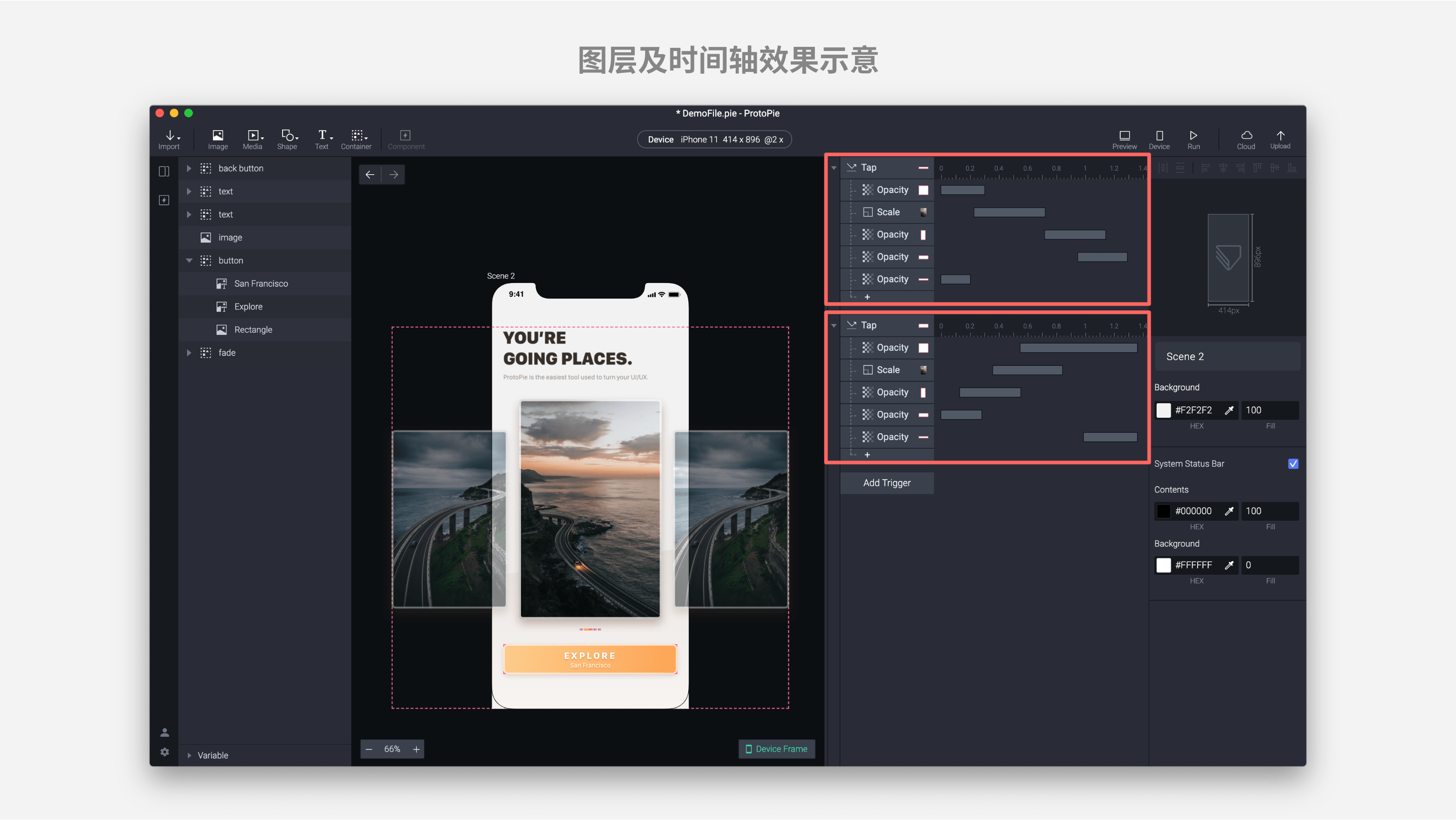
 该案例中用到的知识基本来自于之前的教程。其中只增加了对 Opacity透明度 属性的控制,以及时间轴的使用。ProtoPie 的时间轴理解成本很低,它可以控制每个动画的起止时间,从而控制每个动画的时长和先后顺序。您可参考下列两张图了解动效中的图层结构和时间轴控制。
该案例中用到的知识基本来自于之前的教程。其中只增加了对 Opacity透明度 属性的控制,以及时间轴的使用。ProtoPie 的时间轴理解成本很低,它可以控制每个动画的起止时间,从而控制每个动画的时长和先后顺序。您可参考下列两张图了解动效中的图层结构和时间轴控制。

我们再次回顾一下 ProtoPie 中的动效原理,所有的动效都是由“图层+触发器+反馈”组合而成的。在官方说明中,示意了全部的 Trigger触发器 功能效果,和全部的 Response反馈 效果,大家可以前往进一步通过动画了解。不同的组合即可构成不同的原型效果,如页面点击跳转便是由,Tap触发器和Jump反馈组成的。由这个简单的三部机制,我们可以创作出无限的可能。
与此同时,ProtoPie 提供了多种预览方式,最快速的是使用内置预览窗口,可以在制作过程中快速预览各种尺寸的原型。下载移动端 ProtoPie 后,可以将原型无线同步到移动设备商,调用移动设备的摄像头,麦克风,陀螺仪等特殊硬件实现更原生的交互。需要将原型分享给它人时,ProtoPie 提供了可上传并云端交互的功能,对方在收到原型后可以自己操作,理解其中的交互和动效。
五、一些项目案例
下面是我个人做的一些项目案例,大家可以看一看,建议用在电脑上观看:
1、社区页面滑动tab分类交互&下拉刷新交互效果
https://cloud.protopie.io/p/1c134a1cae
2、社区tab分类悬浮和吸顶交互效果&发布按钮动效
https://cloud.protopie.io/p/56c54cf0b6
3、小象APP弹窗、toast交互效果
https://cloud.protopie.io/p/08d00d9e67
4、小象个人中心页面上滑导航栏&plus引导条跑马灯交互效果
https://cloud.protopie.io/p/c72929436c
5、社区话题交互效果
https://cloud.protopie.io/p/67ee092791
6、猜拳交互动画2.0
https://cloud.protopie.io/p/e51508d66a
最后
希望以上的讲解增强了大家使用 ProtoPie 的信心,它是一款能够让难以言表的交互快速形成高保真原型的工具。当然本文旨在给大家多介绍一种选择,市面上的原型工具多为订阅制且价格高昂,挑选一个适合自己及项目的顺手工具才是重点。如果大家有关于 ProtoPie 使用上的问题,欢迎随时找我或者私信我,我会帮大家解答。
注 意: 本 文 为 个 人 原 创 内 容 作 品
未 经 允 许 请 勿 转 载 到 其 他 平 台