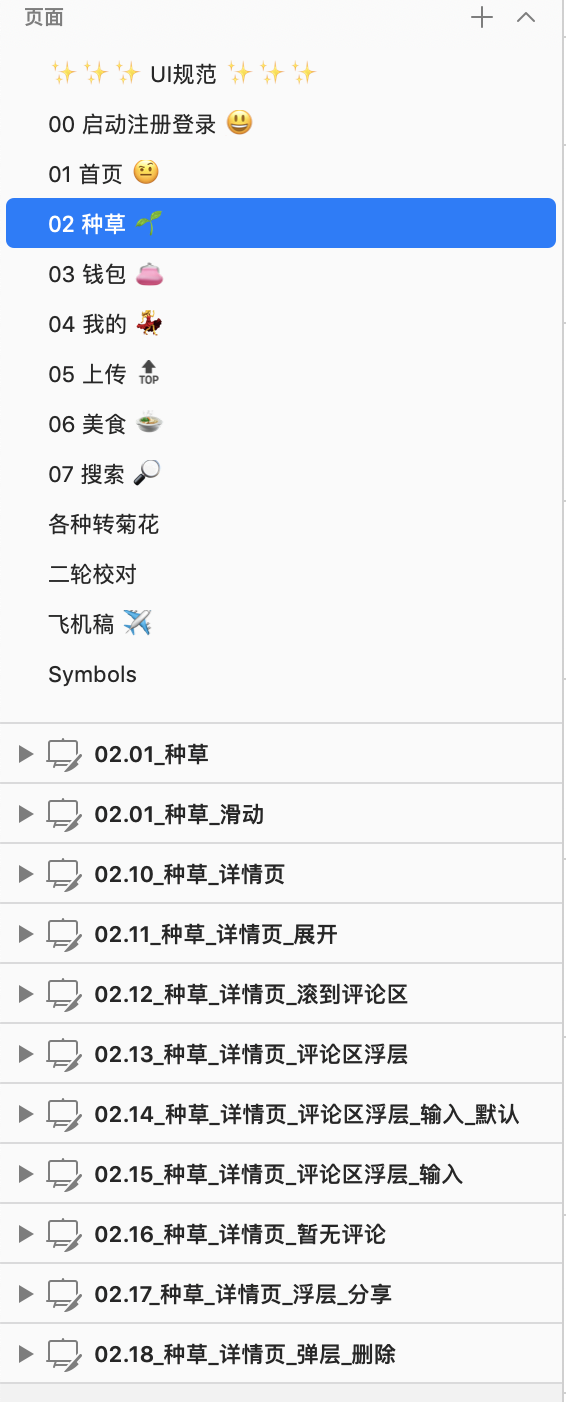
一、页面和画板如何高效命名
Sketch页面结构体系:
文件名——页面名——画板名——组名——图层名
- 可读性要强
- 管理要标准化

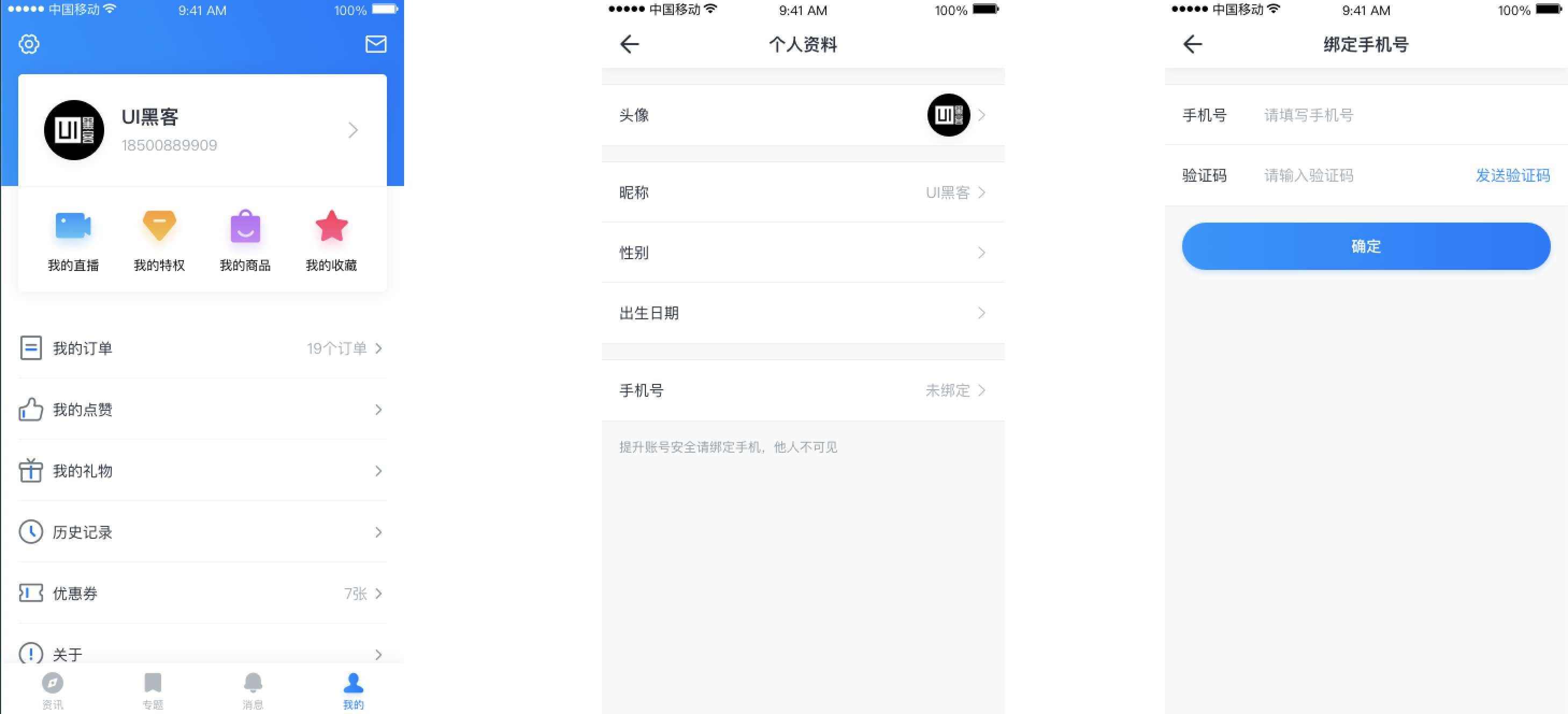
画板命名规范:如:4-3-2-我的-我的资料—绑定手机号
图层&分组
**
结构层和深层级
二、Symbol组件和原子化设计
symbol是组件化设计的基础
symbol的特点:
symbol的命名: **
**
原子化设计的意义:
**
- 一致统一
- 清晰明确
- 高效便捷
- 沟通顺畅
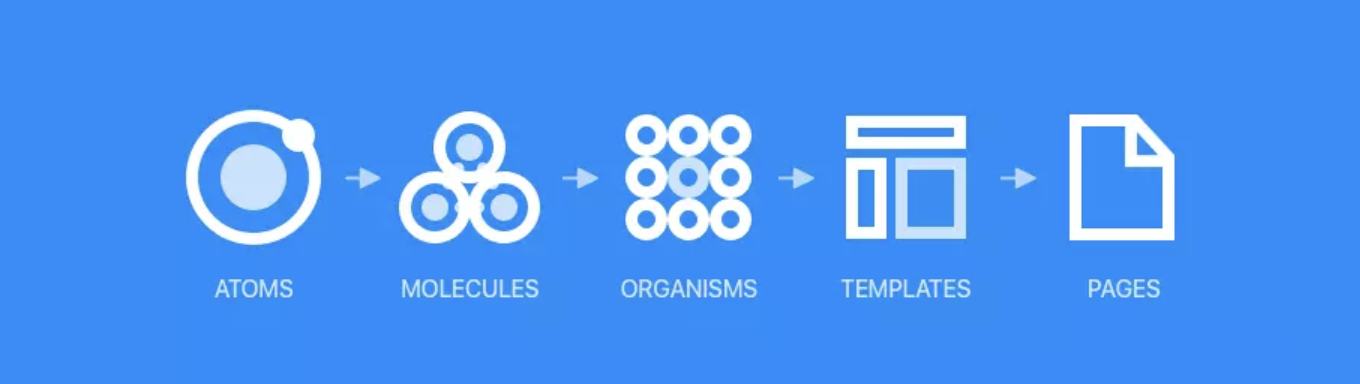
一套设计体系,其中包含了5个层面:
原子——分子——组织——模版——页面

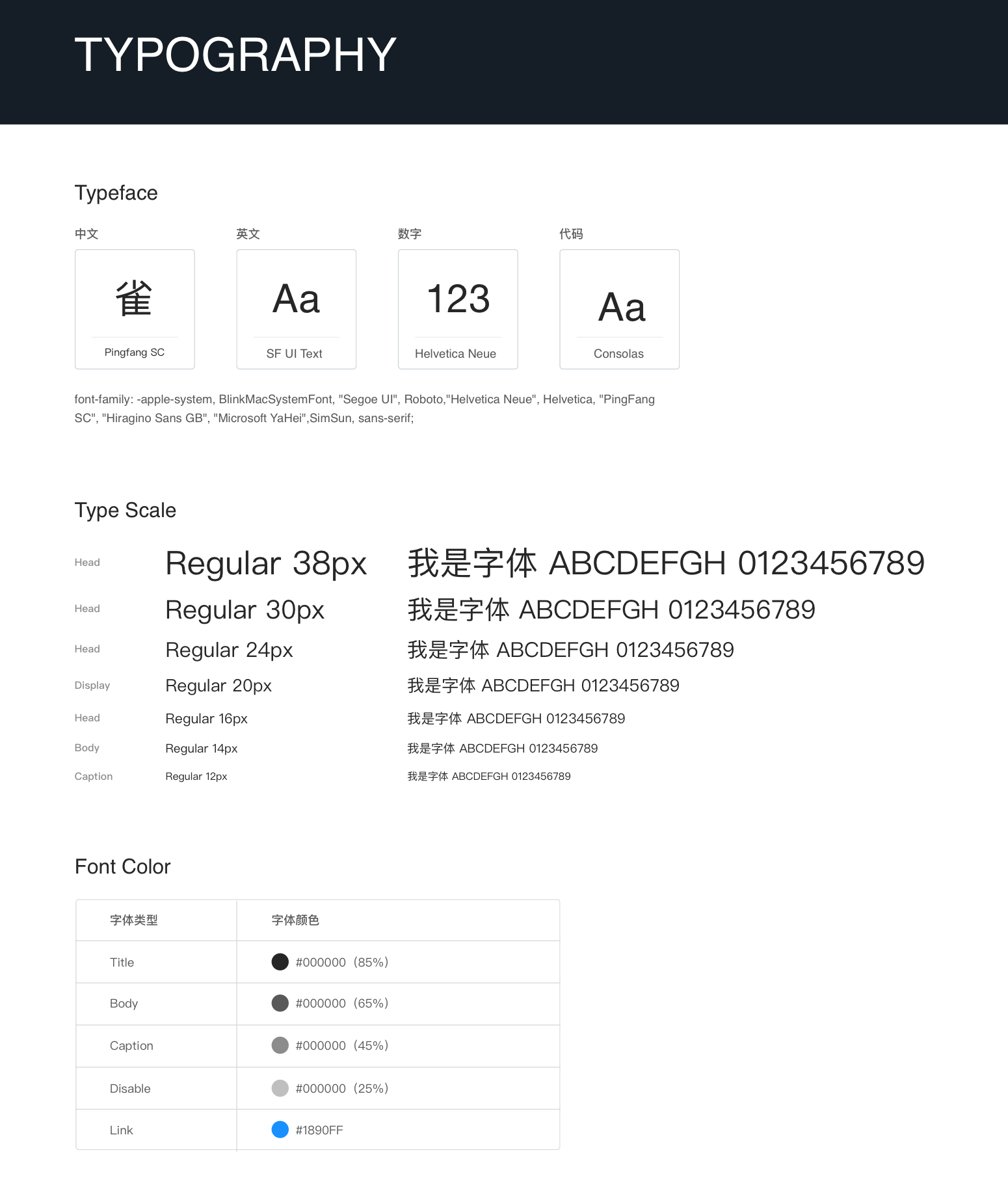
三、Text Style 文字样式
四、Layer Style 图层样式
五、Sketch Library
团队成员如何共享Library组件库?
**
1.Mac共享
内部网络,Mac共享——文件共享
2.蓝湖共享
六、Sketch快捷键
Sketch官网快捷键大全(英文)
https://www.sketch.com/docs/shortcuts/
以下为帮主整理的常用快捷键(附带中文翻译)
常用快捷键
| Insert | 插入 | 快捷键 |
|---|---|---|
| New Artboard [NEW] | 插入画布 | A |
| Slice [NEW] | 切片 | S |
| Rectangle | 矩形 | R |
| Rounded Rectangle | 圆角矩形 | U |
| Oval | 椭圆 | O |
| Line | 线 | L |
| Vector Point | 矢量点 | V |
| Pencil | 铅笔 | P |
| Text | 文本 | T |
字体 & 排版快捷键
| Type | 排版 | 快捷键 |
|---|---|---|
| Bold | 粗体 | Cmd + B |
| Italic | 斜体 | Cmd + I |
| Underline | 下划线 | Cmd + U |
| Increase Font Size | 文本增大 | Alt + Cmd (+) + |
| Decrease Font Size | 文本减小 | Alt + Cmd (+) – |
| Change Font [NEW] | 更换字体 | Cmd + T |
| Convert Text to Outlines | 将文本转为轮廓 | Shift + Cmd + O |
| Align Left | 左对齐 | Cmd + Shift + { |
| Align Center | 中对齐 | Cmd + Shift + \ |
| Align Right | 右对齐 | Cmd + Shift + } |
| Special Characters | 特殊字符 | Control + Cmd + Space |
调整画布(推荐: Cmd + 1/2/3)快捷键
| Canvas View | 画布视图 | 快捷键 |
|---|---|---|
| Zoom In | 视图放大 | Cmd (+) + |
| Zoom Out | 视图缩小 | Cmd (+) - |
| Actual Size | 实际尺寸 | Cmd + 0 |
| Center Canvas | 中心显示所有项目 | Cmd + 1 |
| Zoom Selection | 视图匹配选择项目 | Cmd + 2 |
| Center Selection | 中心显示选中项目 | Cmd + 3 |
| Temporary Zoom to Actual Size [NEW] | 临时放大到实际大小 | § |
| Focus on First Input Field [NEW] | 定位到第一个文本框 | Alt + Tab |
| Toggle Rulers | 标尺开关 | Control + R |
| Toggle Grid | 显示网格 | Control + G |
| Toggle Layer Guides | 图层辅助线开关 | Control + L |
| Toggle Pixels | 像素显示开关 | Control + P |
| Toggle Selection Handles | 控制手柄开关 | Control + H |
| Toggle Pixel Grid | 像素网格开关 | Control + X |
| Window | 视窗 | 快捷键 |
|---|---|---|
| Toggle Layers List | 图层列表开关 | Alt + Cmd + 1 |
| Toggle Inspector | 查看器开关 | Alt + Cmd + 2 |
| Toggle Layers, Inspector | 图层与查看器开关 | Alt + Cmd + 3 |
| Toggle Toolbar | 工具栏开关 | Alt + Cmd + T |
| Presentation Mode [NEW] | 演示模式 | Cmd + . |
| Enter Fullscreen | 全屏视图 | Alt + Cmd + F |
实用快捷键
| Editing Shapes | 图形编辑 | 快捷键 |
|---|---|---|
| Keep Current Selection [NEW] | 保持当前的选择 | Cmd + Alt |
| Use as Mask span (Works for Layers & Groups) | 作为蒙版使用(对图层和组有效) | Control + Cmd + M |
| Union | 合并形状 | Alt + Cmd + U |
| Substract | 减去顶层形状 | Alt + Cmd + S |
| Intersect | 与形状区域相交 | Alt + Cmd + I |
| Difference | 减去重叠形状 | Alt + Cmd + X |
| Change Object Size | 改变对象尺寸 | Cmd + Arrows |
| Change Units by 10 | 以10为单位改变对象尺寸 | Shift + Cmd + Arrows |
| Change Vector Point Style | 改变矢量点风格 | 1, 2, 3, 4 |
按住 Alt 显示间距,B, F 边框与填充开关很好用快捷键
| Editing Layers | 图层编辑 | 快捷键 |
|---|---|---|
| Show Distance to other Layers | 显示与其它图层的距离 | Alt |
| Show Distance to other Layers inside Group | 显示与组内其它图层的距离 | Alt + Cmd |
| Duplicate (Repeat with ⌘D) | 复制(与 ⌘D 重复) | Alt + Drag |
| Copy Style | 复制样式 | Alt + Cmd + C |
| Paste Style | 粘贴样式 | Alt + Cmd + V |
| Color Picker | 拾色器 | Control + C |
| Transform | 变形 | Cmd + T |
| Rotate | 旋转 | Shift + Cmd + R |
| Toggle Fill | 填充开关 | F |
| Toggle Border | 描边开关 | B |
图层快捷键
| Arranging Layers, Groups and Artboards | 图层、图层组与 Artboards 管理 | 快捷键 |
|---|---|---|
| Bring Forward | 将图层向上移动一层 | Alt + Cmd + ↑ |
| Bring to Front | 将图层移到最顶层 | Control + Alt + Cmd + ↑ |
| Send Backward | 将图层向下移动一层 | Alt + Cmd + ↓ |
| Sent to Back | 将图层移到最底层 | Control + Alt + Cmd + ↓ |
| Hide | 隐藏图层 | Shift + Cmd + H |
| Lock | 锁定图层 | Shift + Cmd + L |
| Rename | 重命名图层 | Cmd + R |
| Group Layers | 创建图层组 | Cmd + G |
| Ungroup Layers | 图层解组 | Shift + Cmd + G |
| Select Above Layer | 选择上一层 | Shift + Tab |
| Select Layer Below | 选择下一层 | Tab |
| Select Parent Artboard | 选择父级 Artboard | Esc |
| Find Layer by Name | 搜索图层 | Cmd + F |
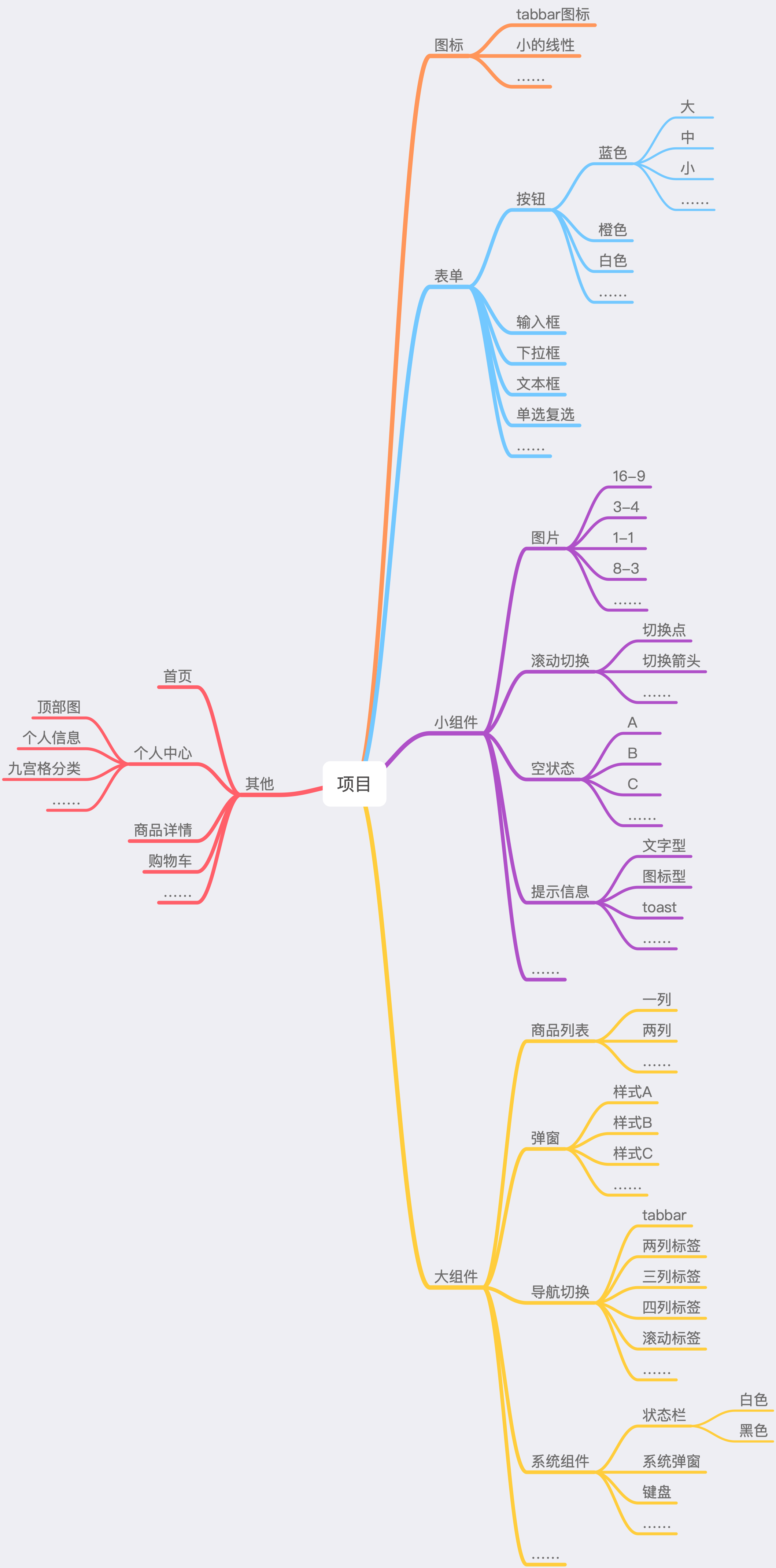
七、Sketch组件化设计参考资料
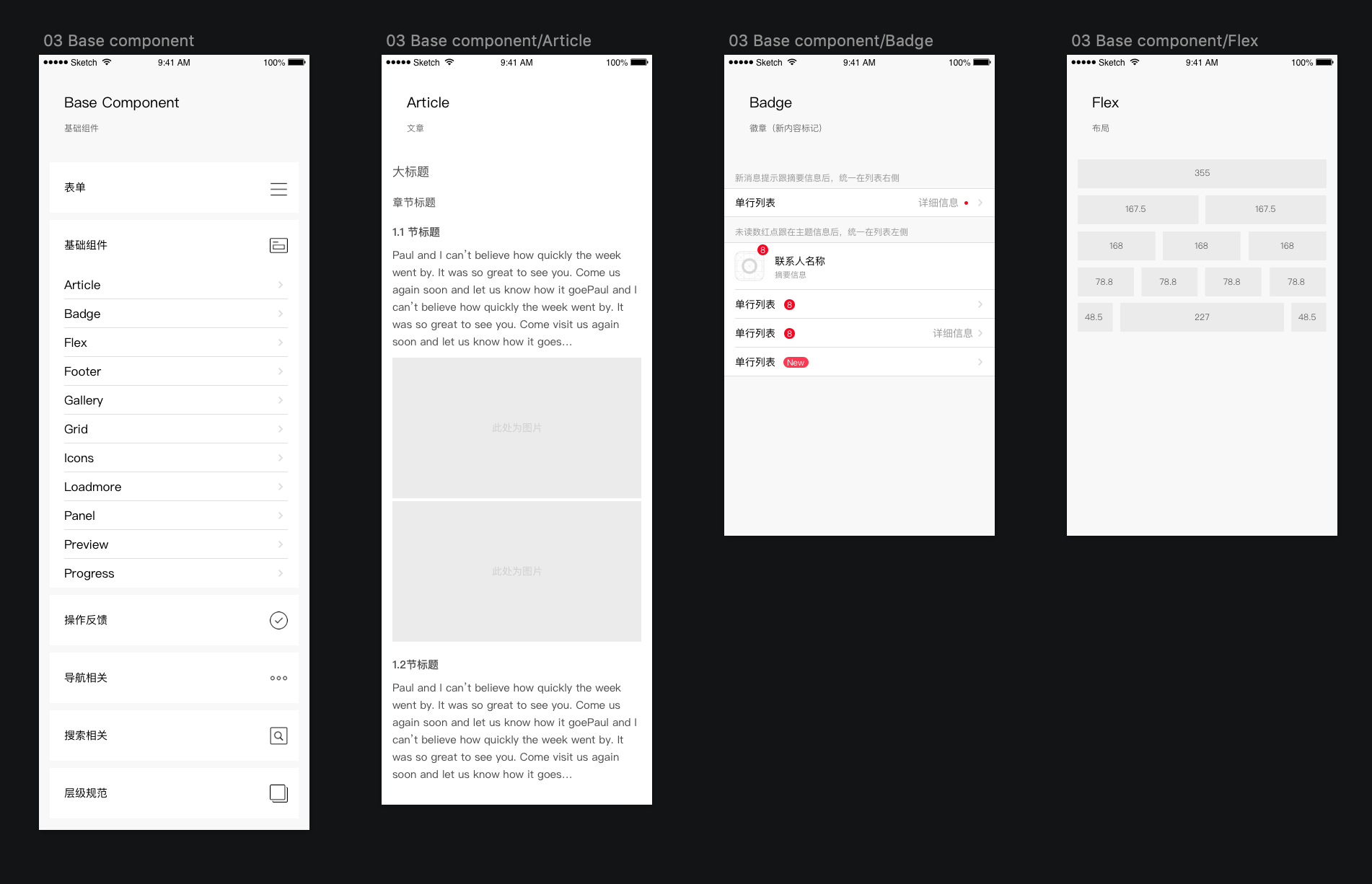
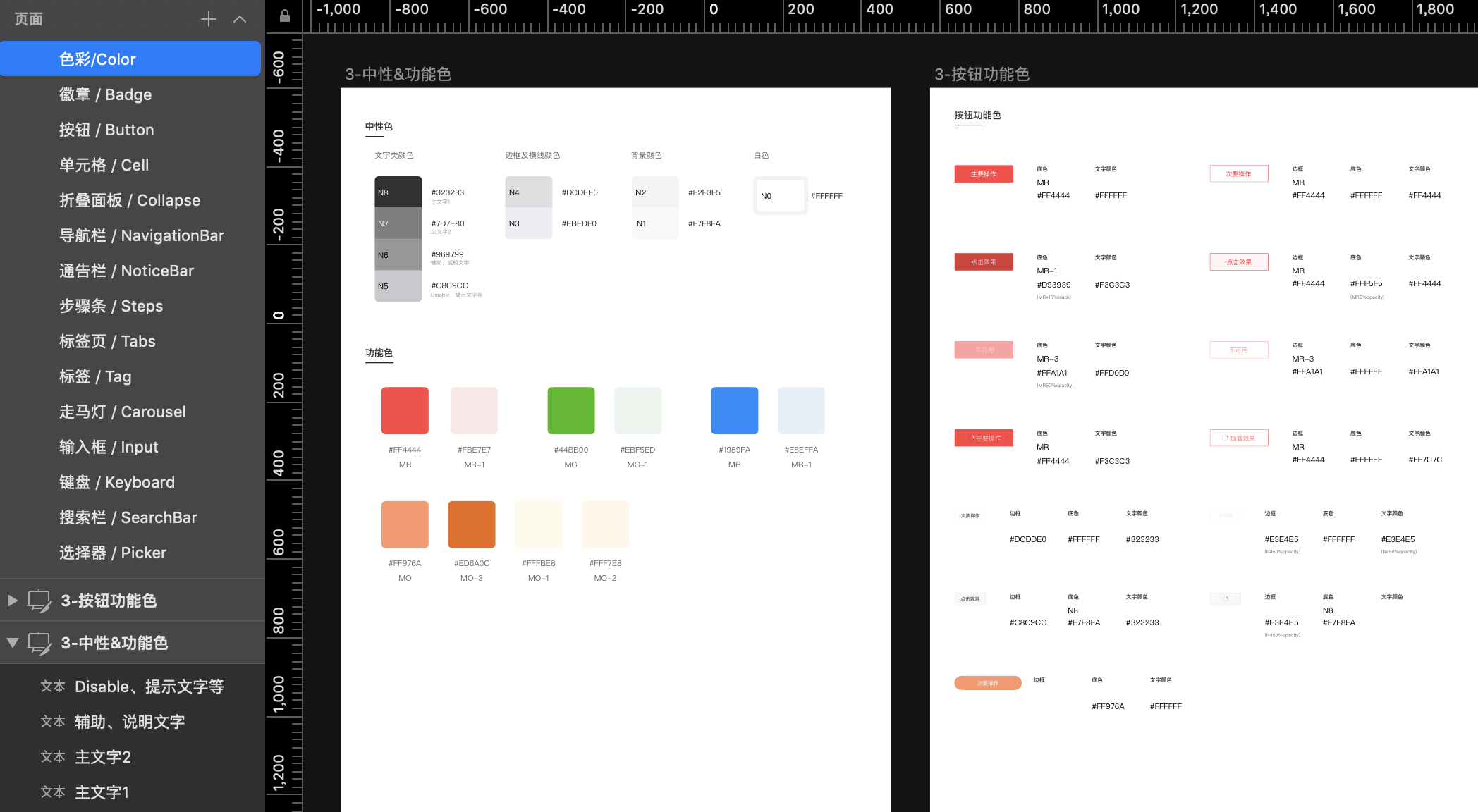
左侧按模块分类的页面,重复性的可以调用

UI黑客APP演示文件

链接:
https://pan.baidu.com/s/1lfPDrpeAT3vw_Iy6ukGykQ
密码:2wra
组件化设计参考源文件
iOS-13-Sketch

链接:
https://pan.baidu.com/s/1nYqtfIjmdH1E9hMRjmCuow
密码:d3aq
**
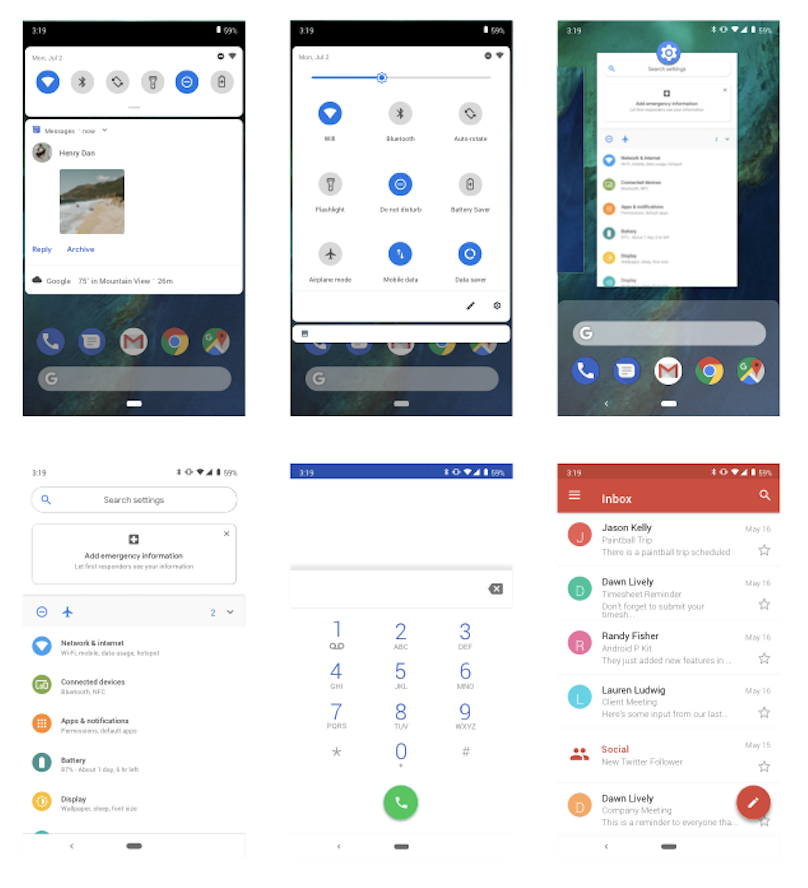
Android Pie UI Kit

链接:
https://pan.baidu.com/s/1qLsBP9Hs8sKS0pb3WOFJRA
密码:lf63
Ant.Design.Components.3.12.0



链接:
https://pan.baidu.com/s/1AObv_ewLBySnsOsHCkPo5A
密码:pk6a
Element UI Kit_v2.0

链接:
https://pan.baidu.com/s/1kSPNvEvvZTX5aayjzZ7DWg
密码:tqua
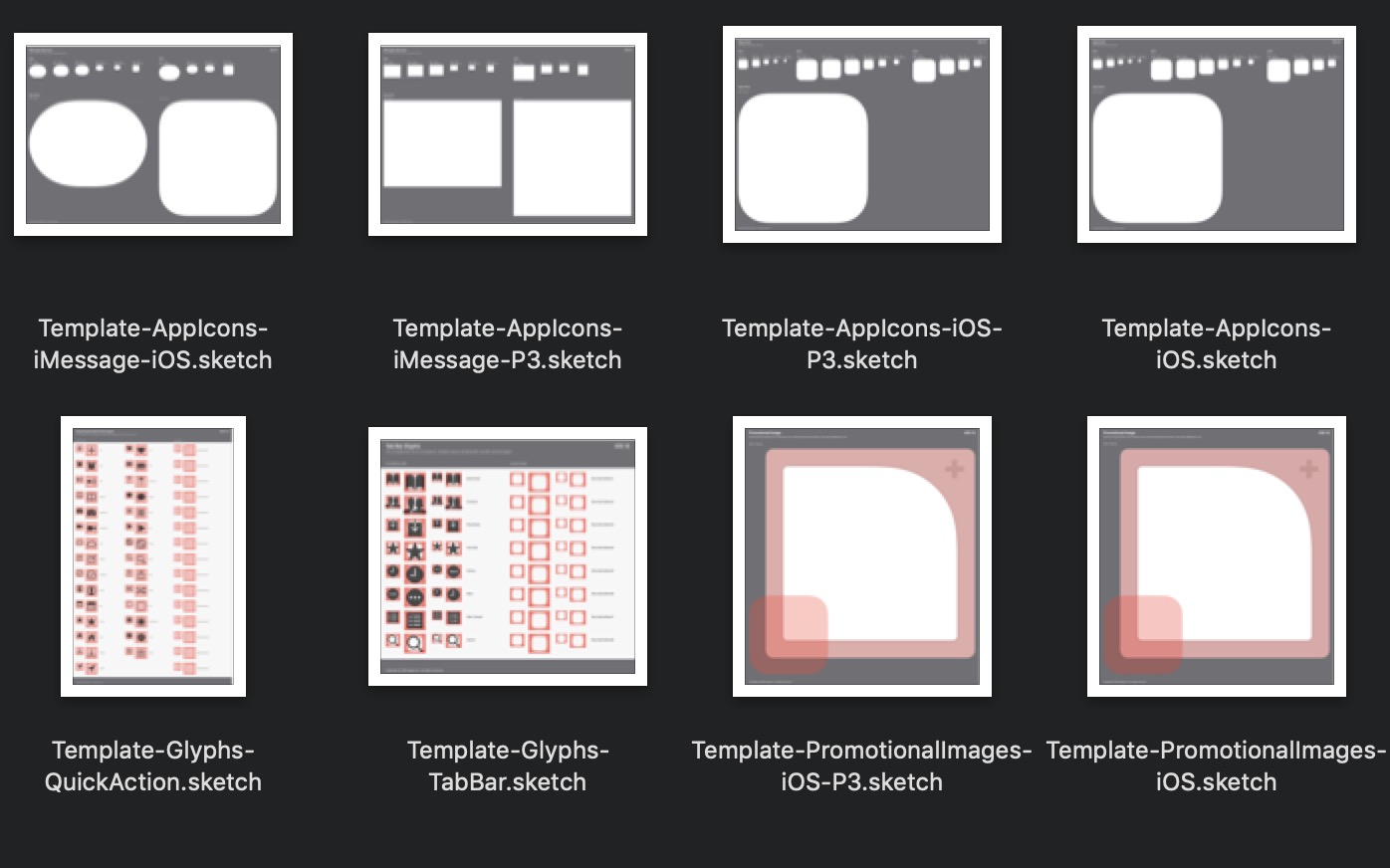
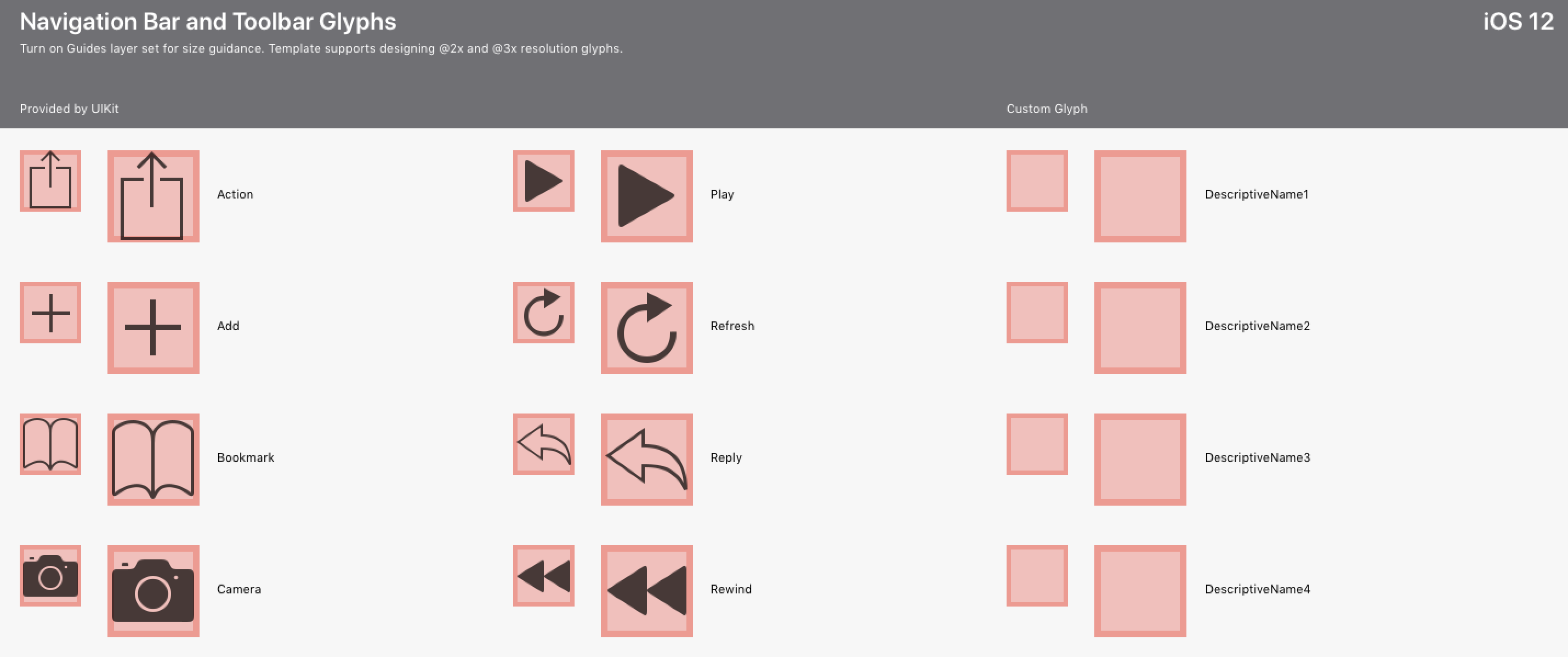
Apple UI Design Resources

链接:
https://pan.baidu.com/s/1kvY-aJklKaX7u7AVt-thjQ
密码:g04a
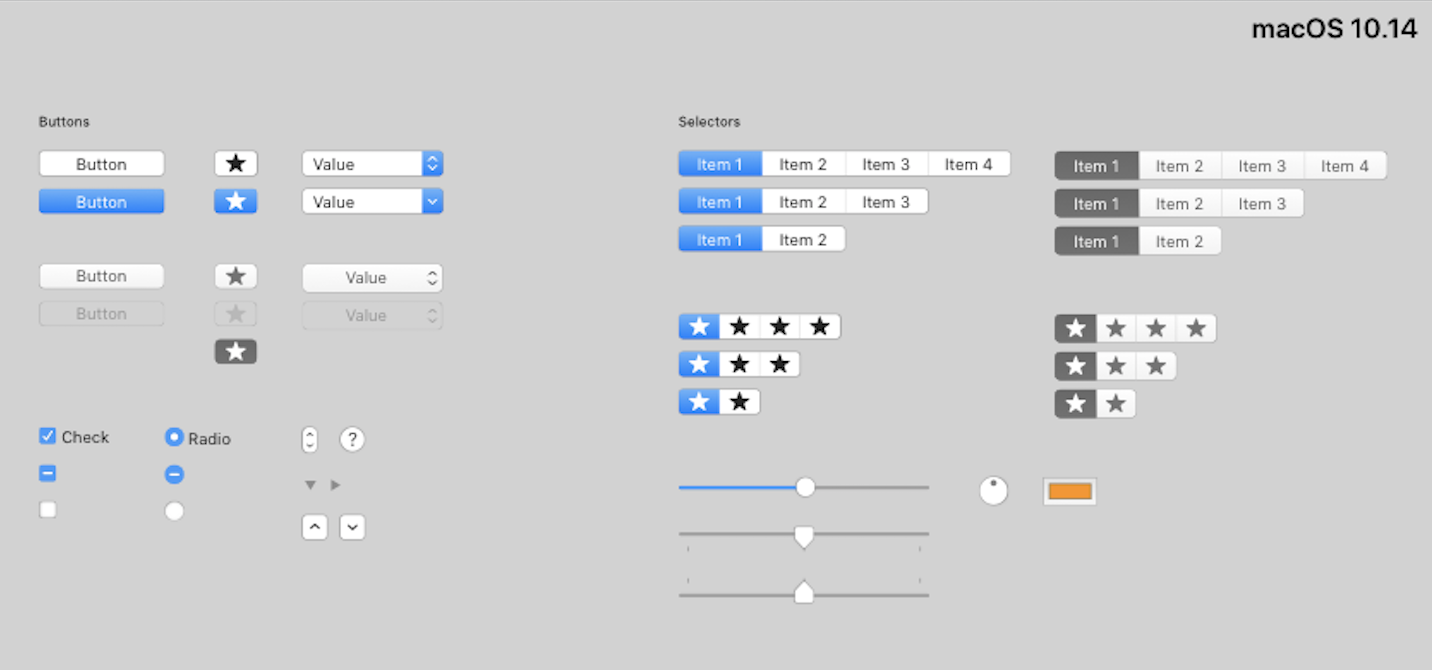
macOS 10.14

链接:
https://pan.baidu.com/s/1UQjVBBaW5qIMylPj6GR0AA
密码:7ybo
New WeUI

链接:
https://pan.baidu.com/s/1NO1eMJhh3wH7__mGZPLkRQ
提取码: kr15
Vant-轻量、可靠的移动端 Vue 组件库

链接:
https://pan.baidu.com/s/1Js7XhKOOw56bc7bMPVfByg
密码:ldl0
常见组件规范
PC
Ant Design
https://ant.design/docs/react/introduce-cn
蚂蚁金服出品,非常著名的框架。很多公司的项目都在使用,而且提供了对设计师友好的Sketch规范文件,可以直接拿来用。
Alibaba Fusion
https://fusion.design/design/doc/11
Alibaba Fusion Design 希望构建一套提升设计与开发之间 UI 构建效率的工作方式,让UED的工作能够尽可能多的投入在UE(User Experience)的用户调研、用户体验、商业思考,而在D(Design)的过程中更多的投入与创意而非日复一日的重复绘图。
Element
https://element.eleme.cn/#/zh-CN
饿了么出品,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,比较偏向于中后台。
LULUUI
https://l-ui.com/
LuLu UI,是一个基于jQuery,针对PC网站,兼容ie8、ie7的前端UI框架,包含很多静态或动态UI组件。对设计师非常友好,只需要简单的html、css知识就能快速上手使用。
iView
https://www.iviewui.com/
一套基于 Vue.js 的高质量UI 组件库。Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架。在网站中可以看到数量众多的UI组件和对应代码,本质上和我们制作UI规范是一样的。
Taro UI
https://taro-ui.aotu.io/#/
Taro UI,一套基于 Taro 框架开发的多端 UI 组件库,可以在微信小程序 / H5 / ReactNative 等多端适配运行。京东用户体验设计部的凹凸实验室出品。
Bootstrap
https://v4.bootcss.com/
Bootstrap是Twitter推出的一个用于前端开发的开源工具包,是一个CSS/HTML框架,目前世界上的很多网站开发都使用了这个。其中的栅格理论、响应式解决方案都变成了业界的参考规范。
AT UI
https://at-ui.github.io/at-ui/#/zh
AT-UI 是一款基于 Vue.js 2.0 的前端 UI 组件库,主要用于快速开发 PC 网站中后台产品。
Zan UI
https://youzan.github.io/zent/zh/guides/install
Zent是有赞 PC 端 WebUI 规范的 React 实现,提供了一整套基础的 UI 组件以及一些常用的业务组件。
手机
Ant Design Mobile
https://mobile.ant.design/docs/react/introduce-cn
蚂蚁金服出品,手机端的框架,可以在文档右侧看到具体界面展示。
WEUI
https://weui.io/
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。
Framework7
http://www.framework7.cn/
Framework7 是一个开源免费的框架可以用来开发混合移动应用(原生和HTML混合)或者开发 iOS & Android 风格的WEB APP。也可以用来作为原型开发工具,可以迅速创建一个应用的原型。
QMUI
https://qmuiteam.com/
QMUI,腾讯出品,分为Web、iOS、安卓三个端,都有相应的dome下载安装,设计师可以下载安卓和iOS应用,经常看看里面的组件,熟悉后,和技术的协作会更有效率。
SUI
http://m.sui.taobao.org/
SUI 是一套基于bootstrap开发的前端组件库,同时她也是一套设计规范。通过SUI,可以非常方便的设计和实现精美的页面。
Vant
https://youzan.github.io/vant/#/zh-CN/intro
轻量、可靠的移动端 Vue 组件库,可以用来制作小程序和手机APP应用。
其他
Clarity Design
https://design.teambition.com/
Teambition出品。Clarity Design 是一套全面的设计语言,从设计原则到字体排版,从交互到文案,从动效到样式,从组件到设计工具…… 提供了各种解决方法和指导,设计师和工程师可以快速找到相关的指导内容,有效地帮助完善工作并且提高效率。
Zan Design System
https://design.youzan.com/index.html
服务于 SaaS 产品的设计体系。连接设计和开发,让协作变得高效简单;通过沉淀不同行业、场景的经验和思考,推动社交生态内的用户体验一致性。
八、注意事项&小技巧
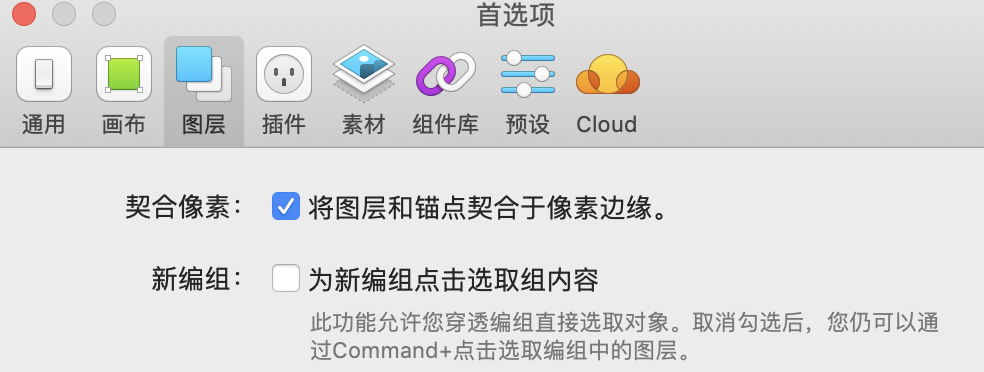
1、关于像素对其的问题
可通过是否勾选“契合像素”来解决,icon缩放错位的问题