一、什么是WebP
WebP(发音”weppy”)是一种同时提供有损压缩与无损压缩的图文格式,扩展方法派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
WebP是由谷歌于在2010年推出的,意图改变web图片JPG、PNG、GIF三分天下局势的一种图片格式。它不仅支持无损或有损压缩、alpha通道,还支持动画演示。目前,在当前网页浏览器当中,Google Chrome和Opera原生支持静态与动态的WebP格式,而Google Chrome自12版开始支持WebP的渐进式解码功能。除此之外,移动端Android4.0以上也支持webp格式图片。
二、痛点
目前很多网站网站广泛使用Webp格式的图片,主要是因为Webp格式体积更小,但是多数图片编辑软件不支持这种格式,比如使用频率最高的Photoshop是不支持Webp格式图片的编辑的。
幸运的是有一款PS插件可以补充Photoshop读取编辑和存储Webp格式图片。
三、Webp格式特点
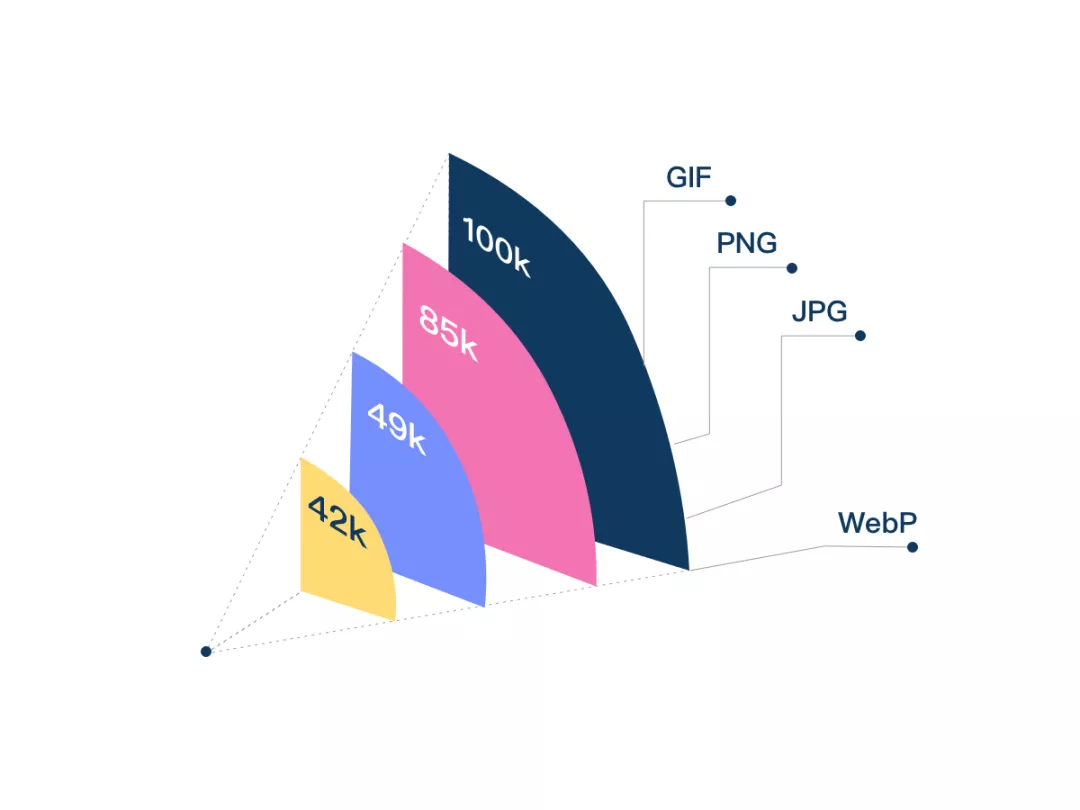
体积比jpeg格式小,在网络上可以更快的传输读取,具不有损压缩与无损压缩的优点,同时还能像 PNG 格式一样有 Alpha 透明通道。
Adobe公司的Photoshop 还没有支持WebP格式,但是我们可以利用第三方插件(外挂),让Photoshop开启支持Webp的功能,这是个开源免费的个插件,可以在GitHub下载,Windows版本(32位和64位)和 Mac 版本皆有。文末有下载链接。
四、插件安装方法
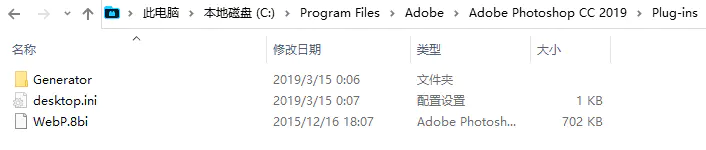
Windows系统:打开Photoshop安装位置,找到Plug-ins文件夹。如果装在C盘,默认一般是 C:\Program Files\Adobe\Adobe Photoshop CC 2019\Plug-ins 路径;
复制对应版本(32位、64位)的 WebP.8bi 文件到Plug-ins文件夹即可
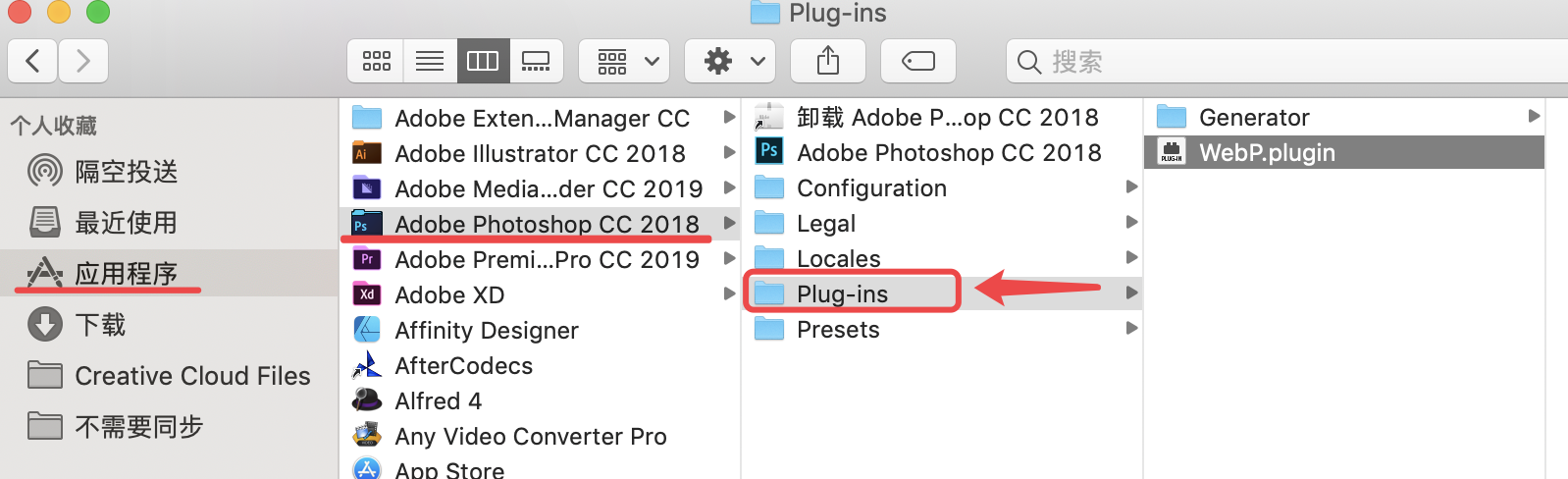
Mac系统:打开应用程序/Adobe Photoshop CC 2018/Plug-ins 路径,复制 WebP.8bi 文件到Plug-ins文件夹即可
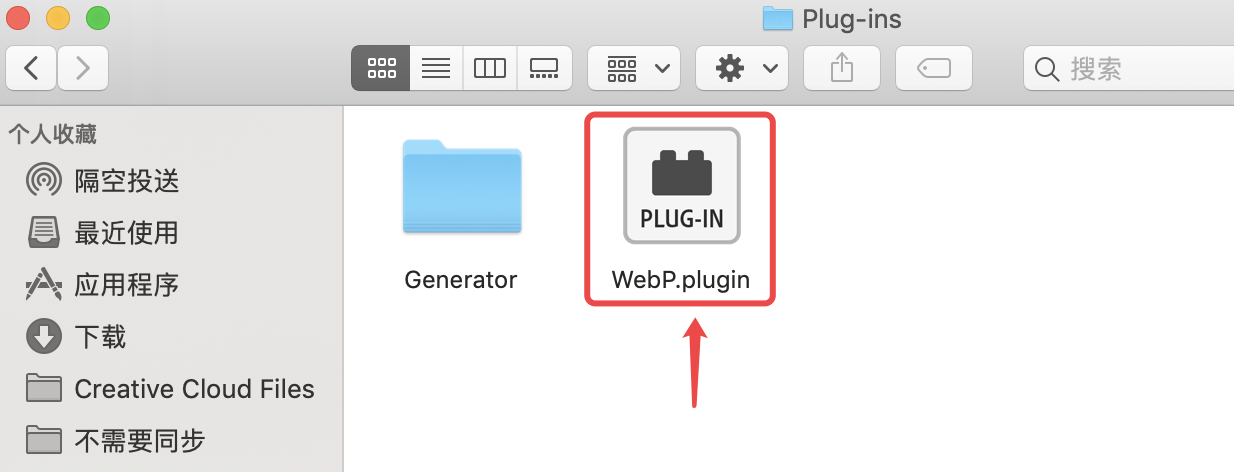
将下载的Webp插件文件放入Plug-ins文件夹,如下图所示(webp.8bi)
安装就已经完成了,重新打开 Photoshop 即可打开、编辑、保存 webp 格式图片。
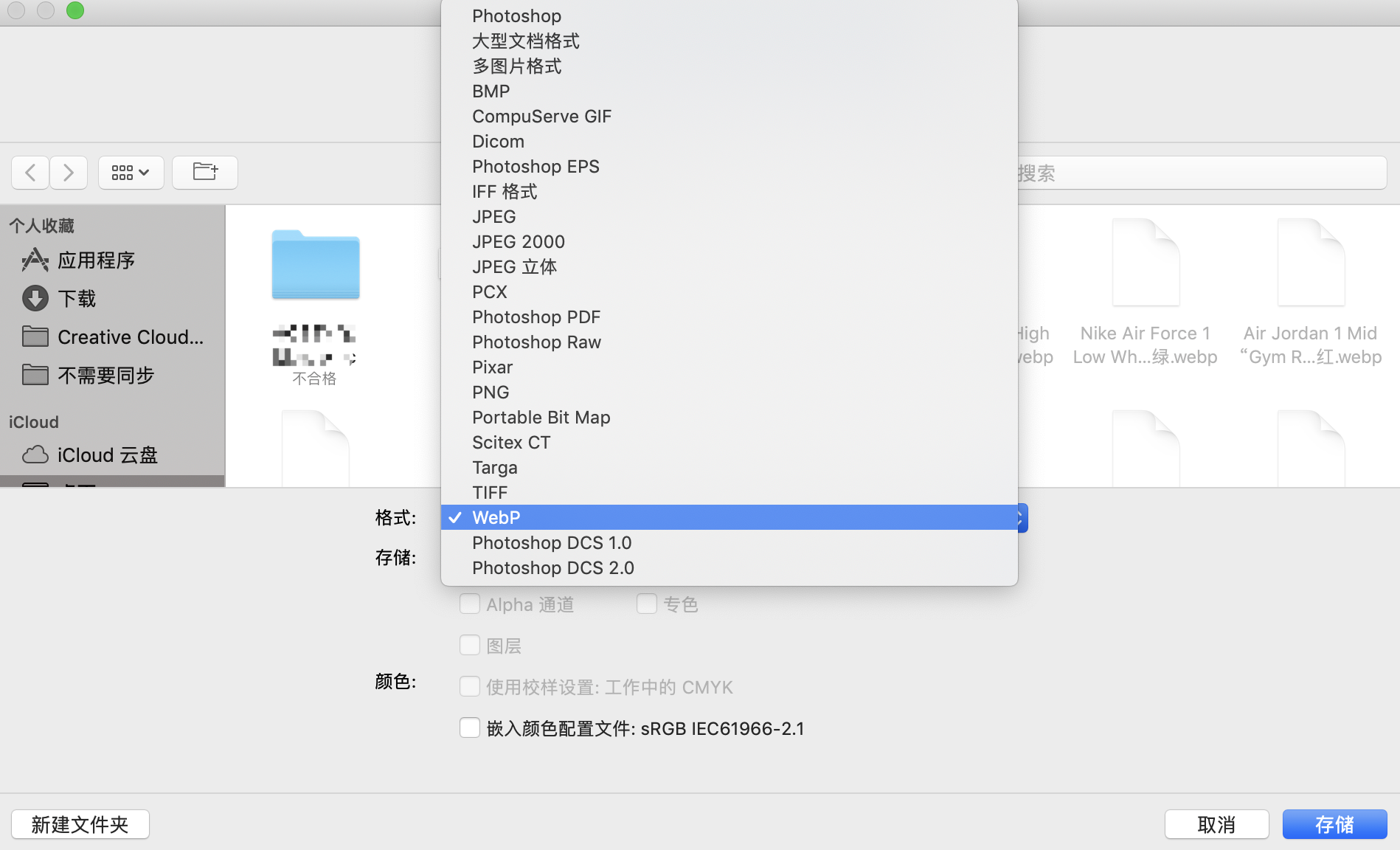
看一下保存图片的截图,保存类型里边已经有了webp格式选项:
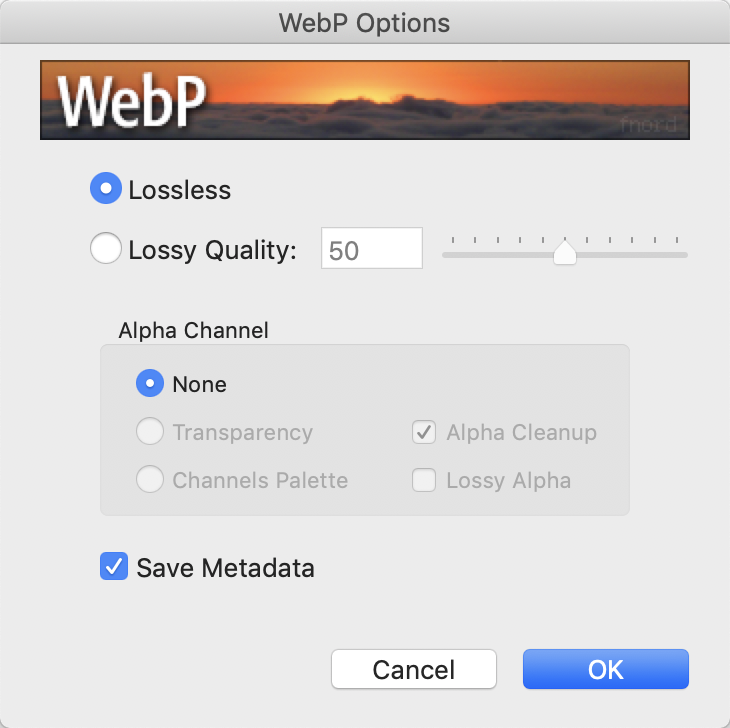
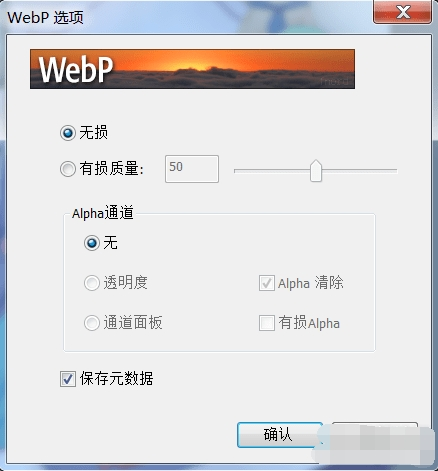
选择存储格式后,会有Webp格式的存储选项,可以控制批片品质、元数据等选项。

⚠️注意:
1、安装完成后,bridge里边也会支持预览webp格式的图片。
2、如需要制作透明通道 webp 格式文件的话,注意保存时选择Alpha通道为“透明度”才行。
五、Webp插件下载
Github下载:mac版 | winodows版
阿里云盘下载:https://www.aliyundrive.com/s/uVNMBB2XYMa 提取码: m6b6
注 意: 本 文 为 个 人 原 创 内 容 作 品
未 经 允 许 请 勿 转 载 到 其 他 平 台

