动效的预览可以说是我们设计工作中的的一个痛点,最理想的动效展示效果就是:可以在真实环境和场景中,最大程度的达到真机演示的效果。
一、痛点
目前在通常情况下,我们用AE导出动效后预览展示的痛点有如下几点:
1、在电脑预览展示:无法融合真实的环境场景,存在视觉差异,会有兼容性问题(电脑一切效果正常,上传到真实环境不正常),影响动画的正常效果和视觉体验。
2、发送到手机预览演示:将GIF或MP4动画效果文件发送到手机,操作繁琐、体验差,展示极其不理想。如我们输出GIF的动图,发送到微信里会自动变成表情包,视图很小,不能正常预览;
如将动效放到整个UI或视觉界面中展示,然后导出GIF/MP4,文件会很大,微信里大于5M的GIF文件,会以文件的方式发送,MP4视频文件会被压缩变模糊,画质差,然后下载文件,操作繁琐,展示效果也不理想。
3、部分格式文件无法正常预览,如json、webp、apng等文件手机和电脑不能直接查看预览,只能借助其他工具在电脑在线预览。
以上痛点,我们目前可以很好的用Protopie这个软件最完美的解决,从而达成我们可以模拟真机演示动画的最理想效果。
二、 ProtoPie的优势
交互动效原型设计工具大家都不陌生,复杂动效可用 After Effects 处理,小型动效可以使用 Principle、Framer、Flinto等等,而简单的场景跳转现在 Sketch Link 就可以处理。而 ProtoPie 能够在交互原型和动效演示领域一枝独秀的优势在于:
1、逻辑简单:可以从 Sketch/XD/Figma 直接导入设计稿后,选择需要配置交互的对象,设置触发方式,选择对应效果,即可实现大部分原型功能。
2、效果真实:ProtoPie 可将制作好的原型同步到云端,分享生成连接,业务、产品和开发可以便捷地在浏览器中与原型交互,研究实现方式,大幅降低沟通成本。针对移动端 ProtoPie 可调用键盘,多点触控,相机,震动,陀螺仪等多种原生控件,与最终开发效果接近。
3、支持多种文件格式:除了支持常规的PNG、JPG、GIF等图片格式预览外,还支持json、webp、MP4、MP3等视频音频格式预览。
4、体验好:Protopie有iOS、安卓、平板 3端的APP,能最完美的实现真机演示效果。
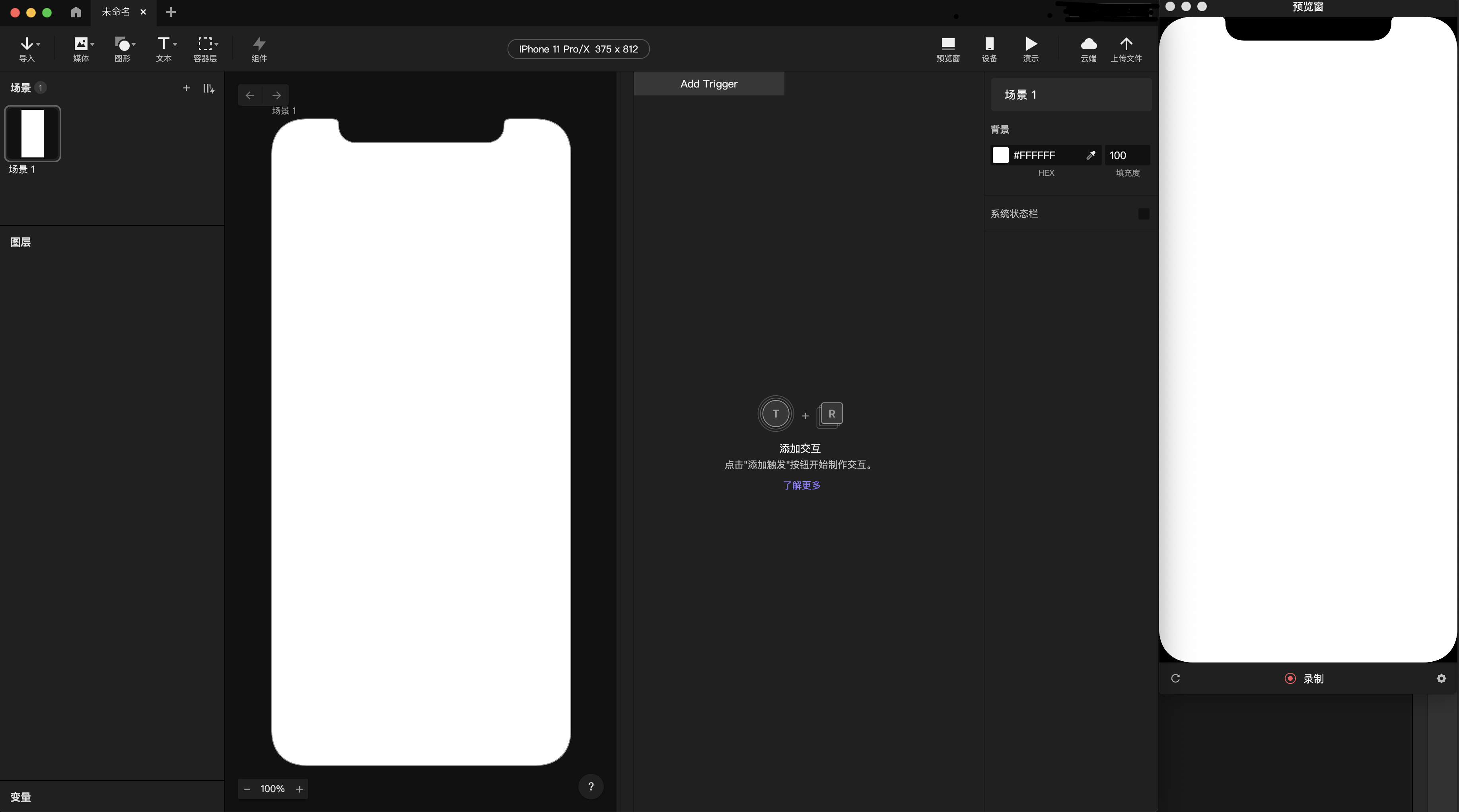
5、界面友好:界面提供了场景,图层,动效时间轴等管理器,操作和功能与常用设计工具类似,学习成本很低。
三、基本知识
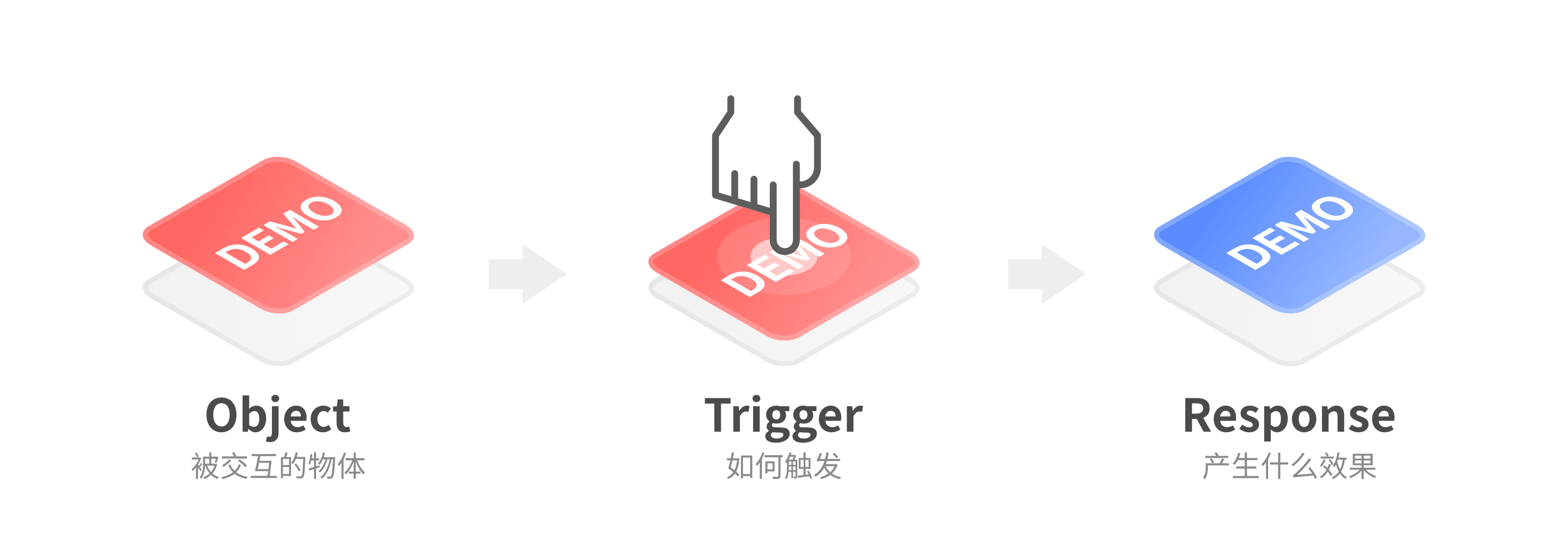
先介绍一下 ProtoPie 的工作原理。如图所示,创建一个交互效果分三步:
- 选定需要交互的图层(如一个按钮);
2. 指定触发器(如点击,滚动等);
3. 设置触发后,会对哪个图层造成什么效果。(如点击按钮后,跳转到另一个页面)
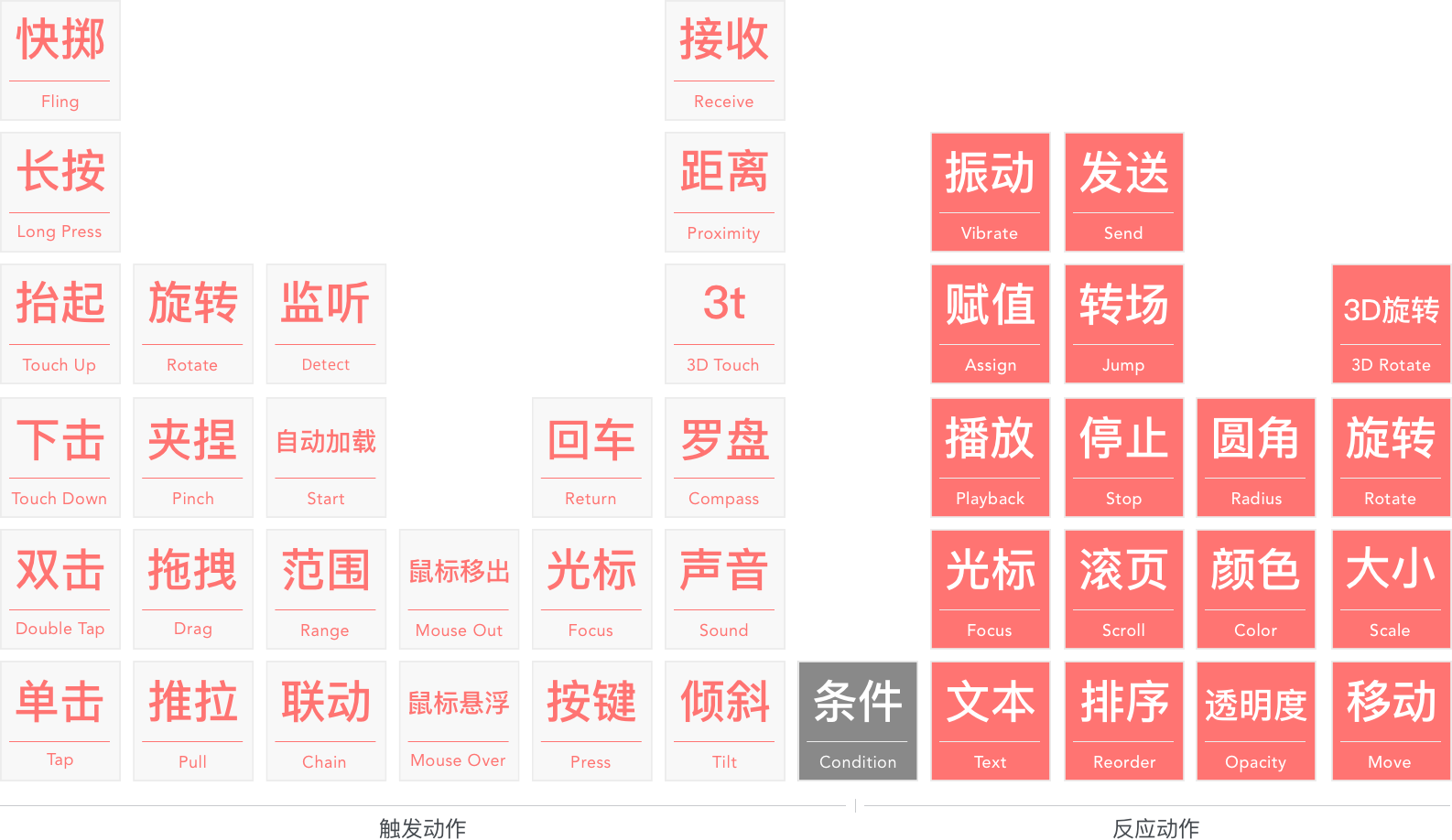
这即是 ProtoPie 官方指南中多次提到的“图层+触发器+反馈”。可以配置的“触发器”和“反馈”请参见下图的官方的功能表,可见其自由度非常之高,涵盖了大部分常见交互方式。
软件下载请直接在官网下载
ProtoPie中国官网:https://www.protopie.cn/
ProtoPie英文官网:https://www.protopie.io/
四、案例实操 用实际案例演示
下面我们通过“猜拳项目”案例来快速上手。
例如需要将头图的动画和按钮动画效果放在真实环境中是什么效果,还有发起猜拳、快速挑战2个事件的整套交互流程效的动画效果的演示。
首先,新建 ProtoPie 项目,画板尺寸与 Sketch 中相同。点击右上角的导入,ProtoPie 会自动读取当前打开的 Sketch 文件,并询问导入哪个画板。导入后,我们就可以在 ProtoPie 按照“图层+触发器+反馈”的基本原理,设计图层的交互了和模拟真机演示动画效果。
猜拳项目交互动效2.0 效果完整版预览:https://cloud.protopie.io/p/e51508d66a
五、总结
前后对比
使用前:AE ➝ 导入UI设计稿或视觉图 ➝ 调整动效位置制作动画 ➝ 导出GIF/MP4 ➝ 发送到手机预览或电脑预览演示;操作繁琐、体验和演示效果差
使用后:ProtoPie ➝ 直接导入sketch文件 ➝ 替换静态元素为动效 ➝ 直接在手机APP预览演示;方便快捷,体验和演示效果最好
注 意: 本 文 为 个 人 原 创 内 容 作 品
未 经 允 许 请 勿 转 载 到 其 他 平 台

