Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页
组件:组成网页的部件,例如 超链接、按钮、图片、表格等等~
Element 官网:https://element.eleme.cn/#/zh-CNListener
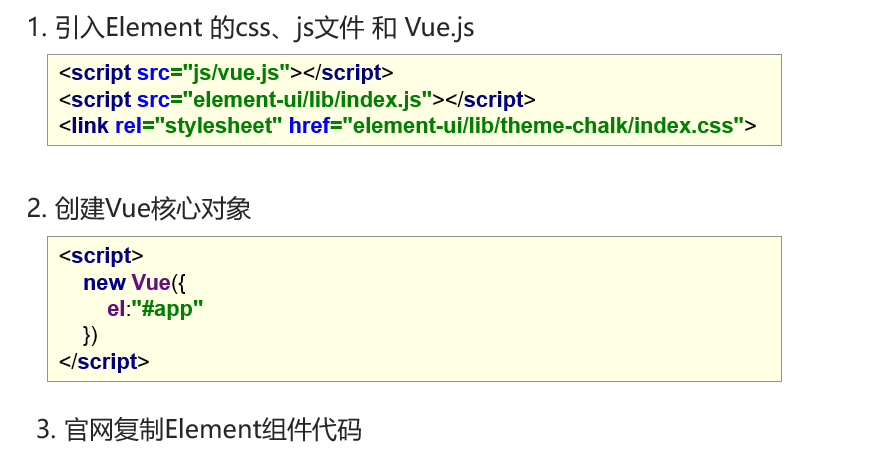
Element 快速入门

注意:引入的依赖顺序不能乱,复制粘贴到正确的位置。
放在
标签放在
数据放在

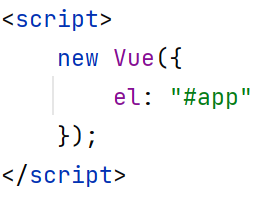
下面是element的模板,复制粘贴去用即可。
<title>Element模板</title><!-- 1.引入相关文件--><script src="js/vue.js"></script><script src="element-ui/lib/index.js"></script><link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"></head><body><!--2.编写Vue视图--><div id="app"></div><script>new Vue({el: "#app"});</script></body>
Element 布局
Element 中有两种布局方式:
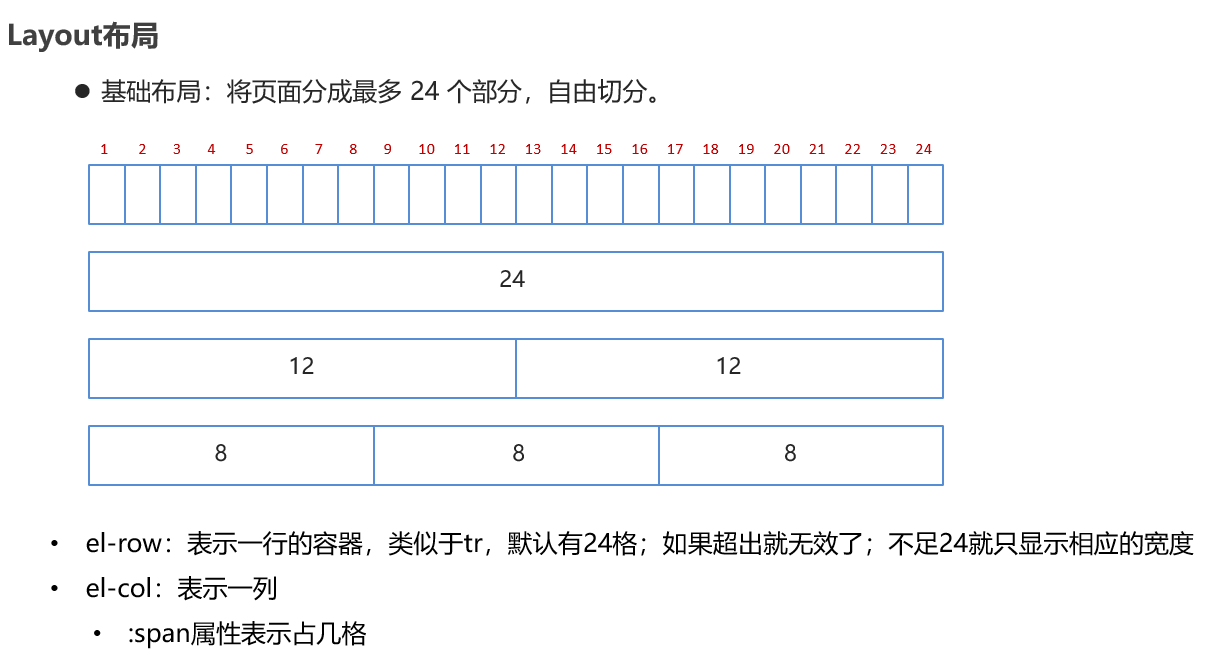
Layout 布局:通过基础的 24 分栏,迅速简便地创建布局;
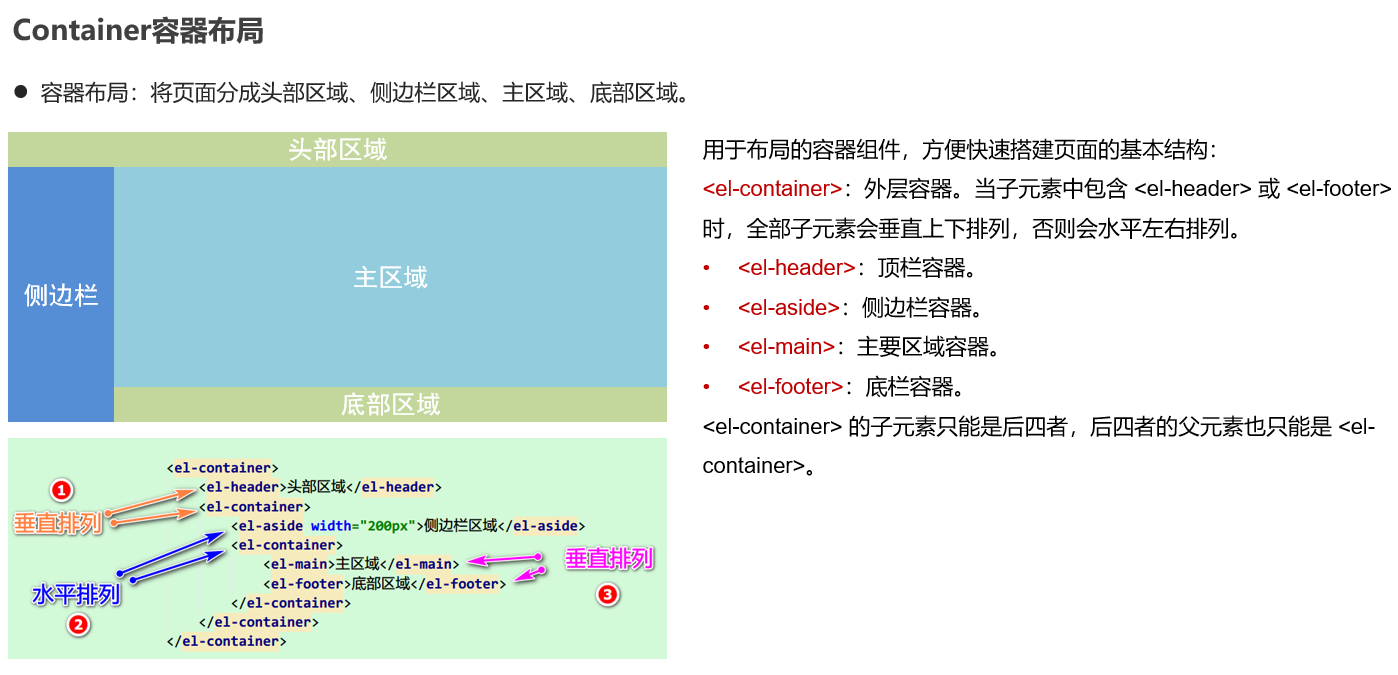
Container 布局容器:用于布局的容器组件,方便快速搭建页面的基本结构。

Container容器布局没有header和footer的话,就是左右布局。

