Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
作用:实现数据的双向绑定,将编程的关注点放在数据上。
官网:https://cn.vuejs.org
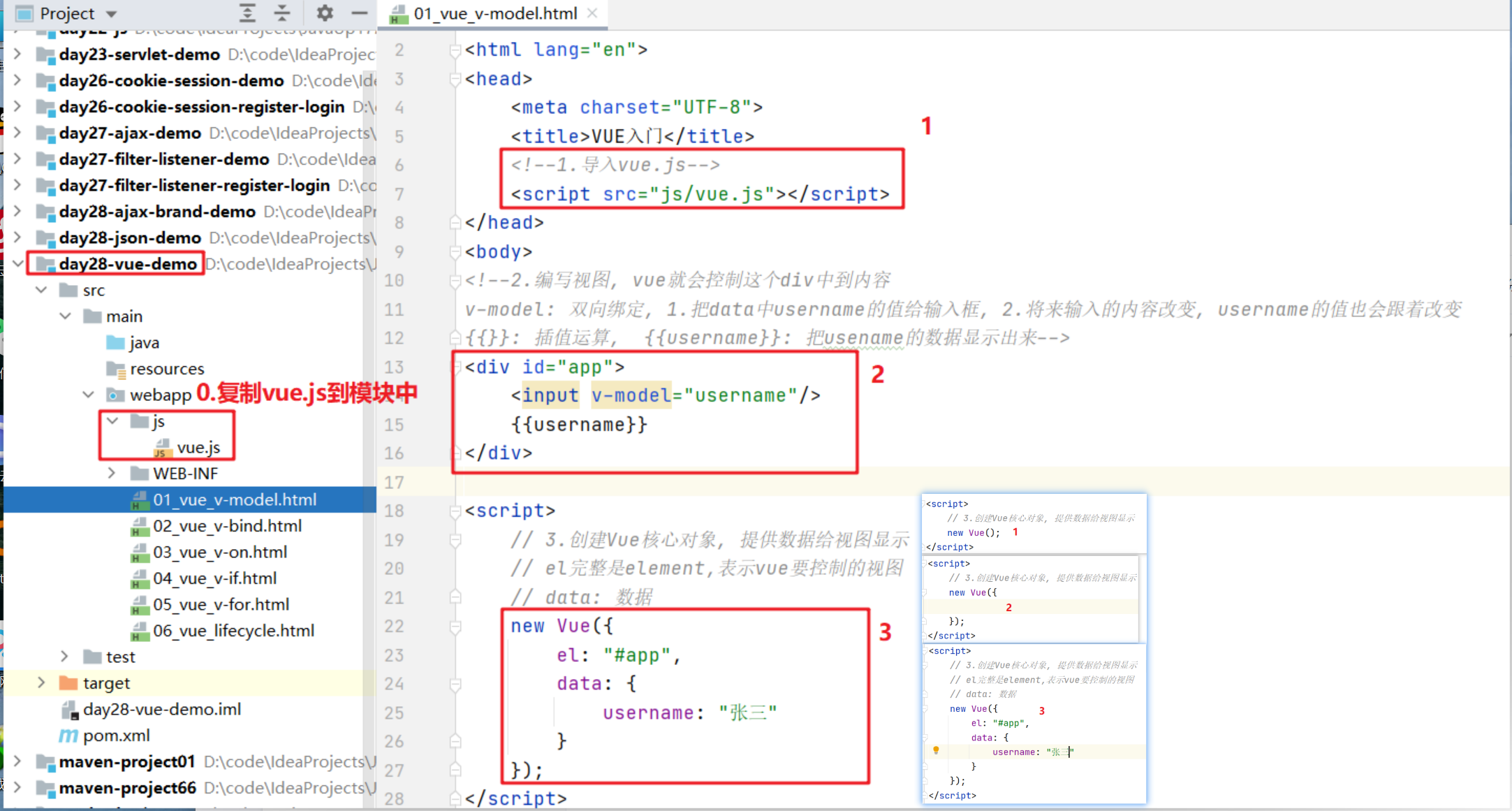
Vue 快速入门
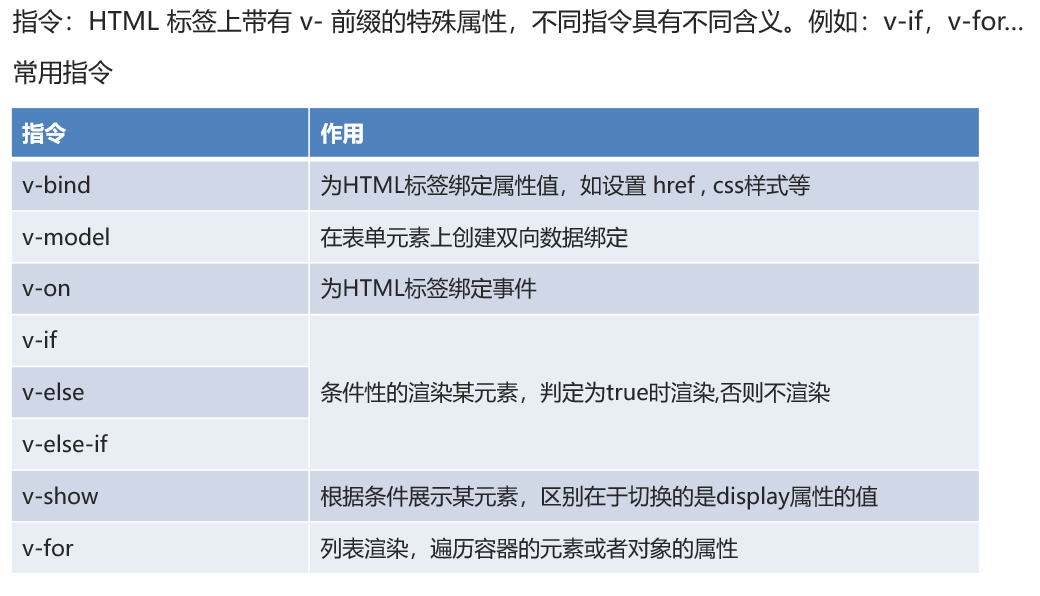
Vue 常用指令
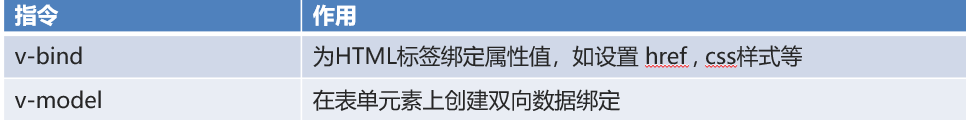
v-bind

 如果写v-bind时出现红色,按alter+enter添加一个命名空间即可。
如果写v-bind时出现红色,按alter+enter添加一个命名空间即可。
双向绑定和单向绑定用法的区别:
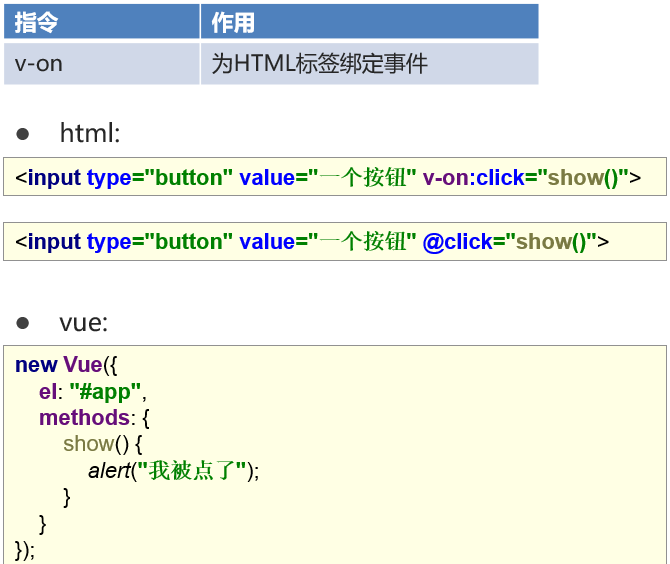
v-on

事件绑定的函数需要定义写Vue对象参数的methods属性中。
注意属性名methods有s。
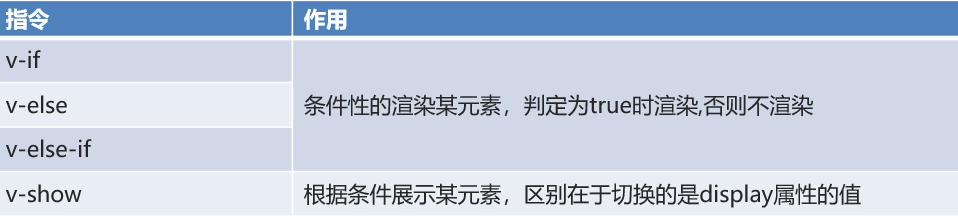
v-if和v-show

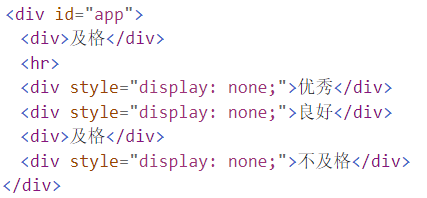
<body><!--2.编写视图--><div id="app"><!-- 有四个条件:type值等于A或B或C或D,则显示"优秀"或"良好"或"及格"或"不及格"所在的div --><div v-if="type=='A'">优秀</div><div v-else-if="type=='B'">良好</div><div v-else-if="type=='C'">及格</div><div v-else>不及格</div><hr/><div v-show="type=='A'">优秀</div><div v-show="type=='B'">良好</div><div v-show="type=='C'">及格</div><div v-show="type=='D'">不及格</div></div><script>// 3.创建Vue对象new Vue({el: "#app",data: {type: "C"}});</script></body>
v-if和v-show在浏览器控制后台上有区别:(网页上显示的结果相同) v-if只会显示符合条件的数据;而v-show会显示所有内容,不符合条件的display设置为none空。
v-if只会显示符合条件的数据;而v-show会显示所有内容,不符合条件的display设置为none空。
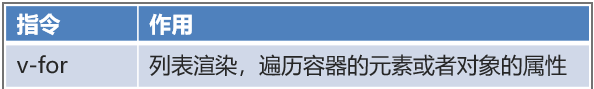
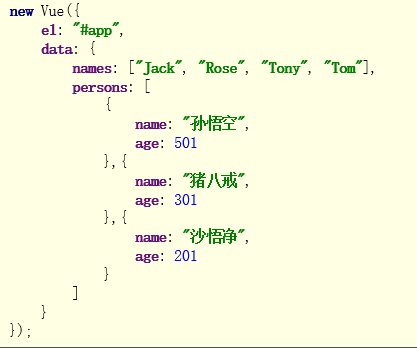
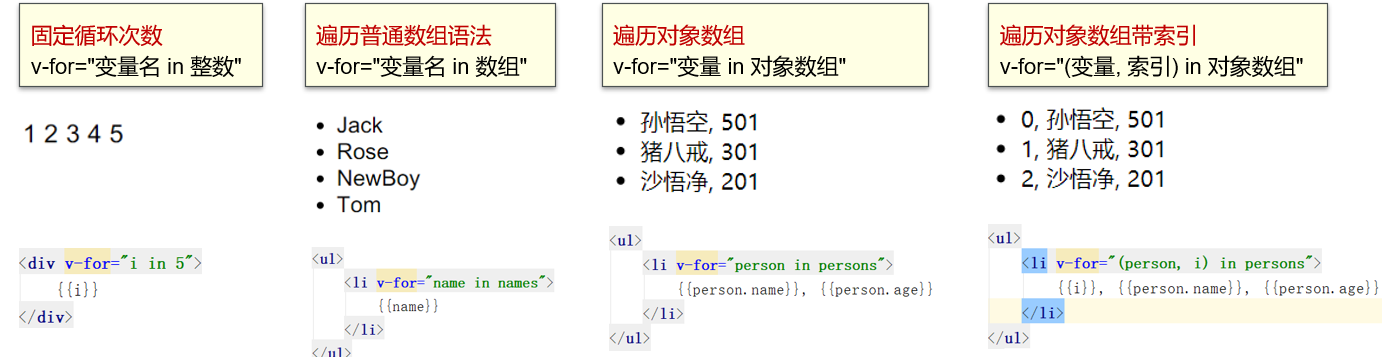
v-for

数据准备:

注意:第四个是v-for=”(变量,索引) in 对象数组”———-规定是(变量,索引)
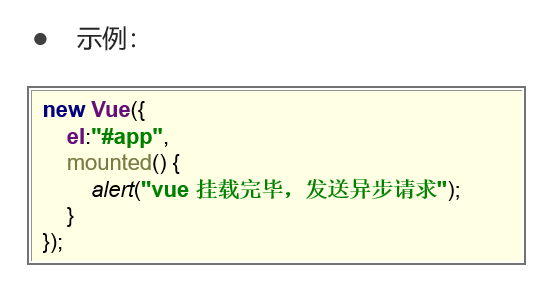
Vue 生命周期


mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
发送异步请求,加载数据
注意:mounted必须放在 的后面。
的后面。
综合案例
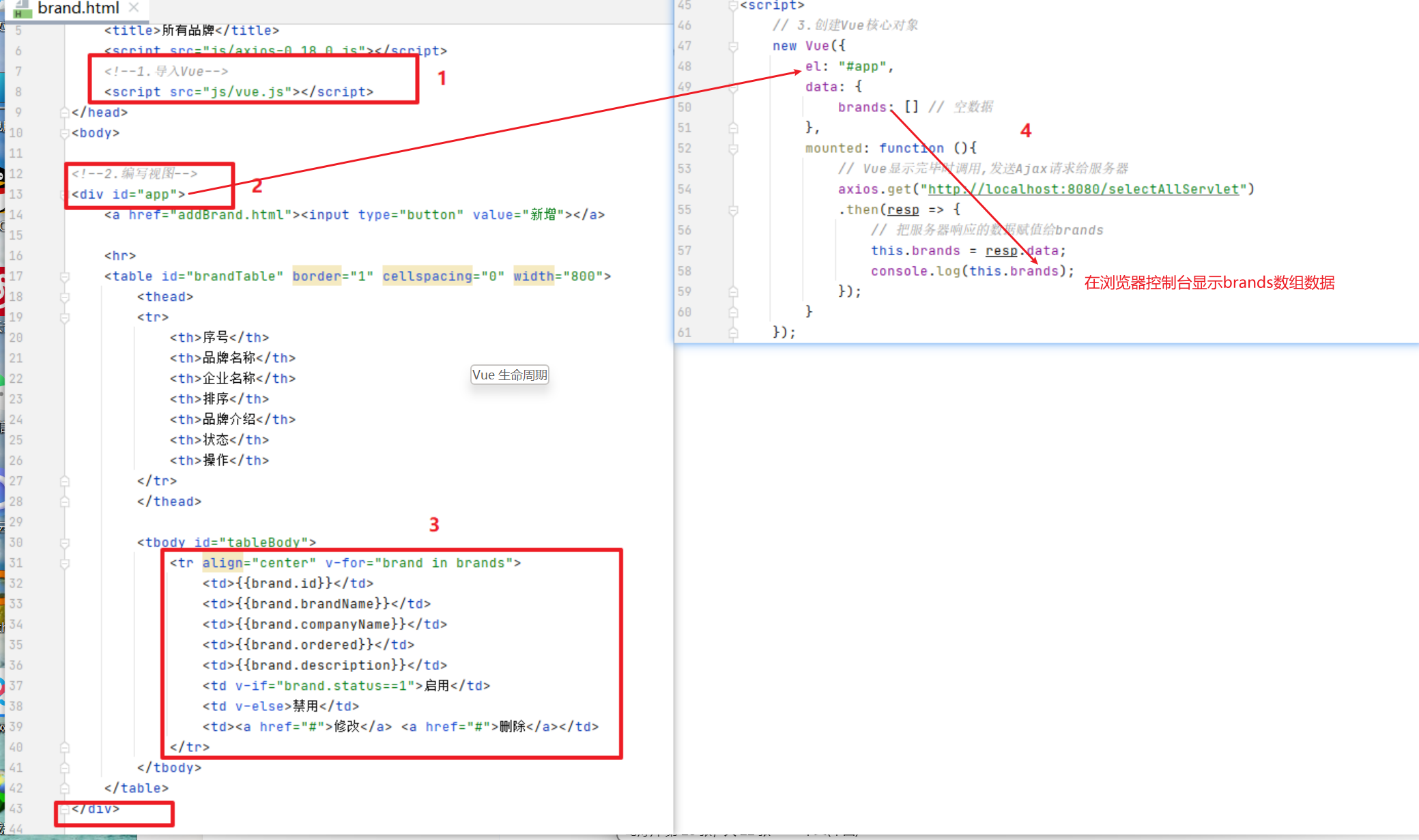
查询所有
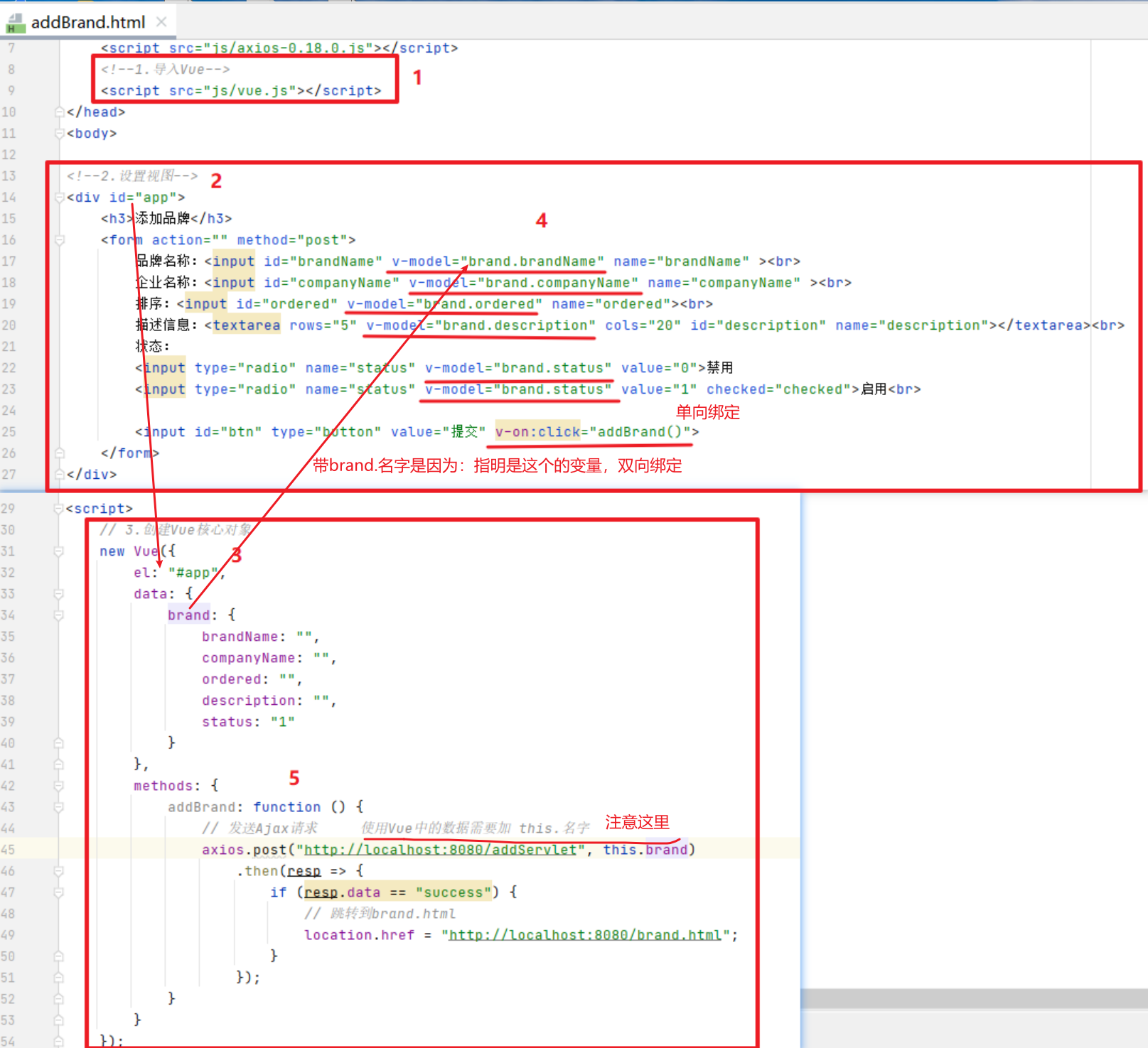
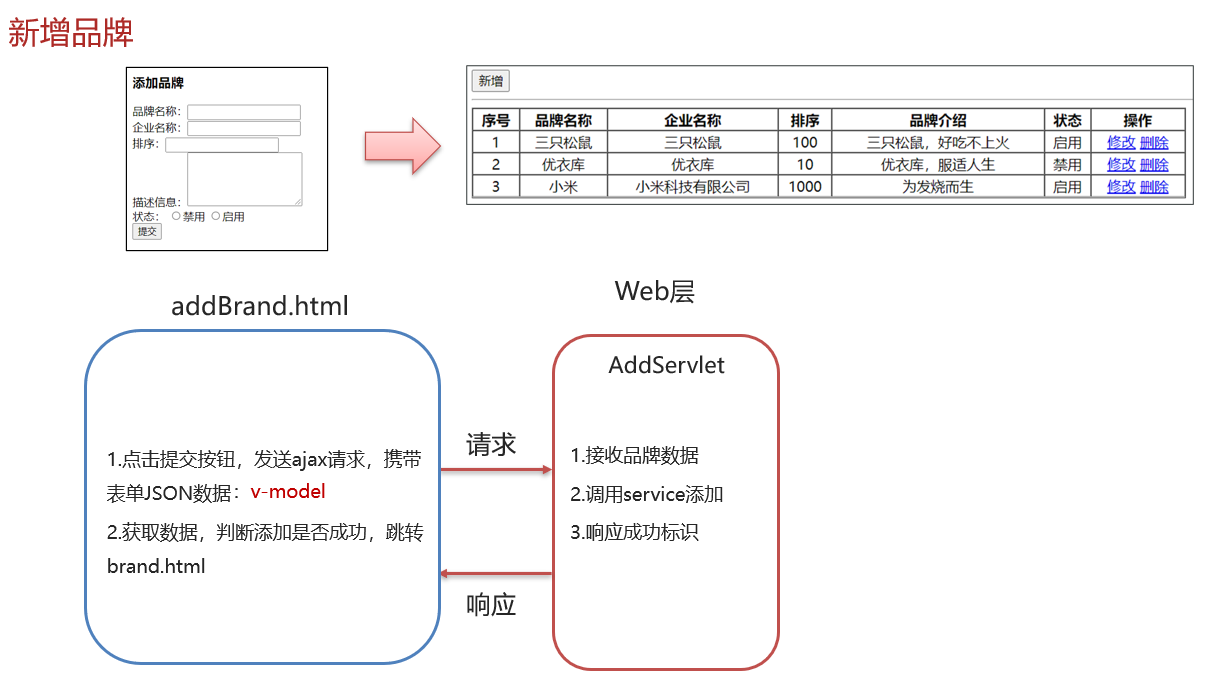
新增品牌

参考代码如下: