[TOC]
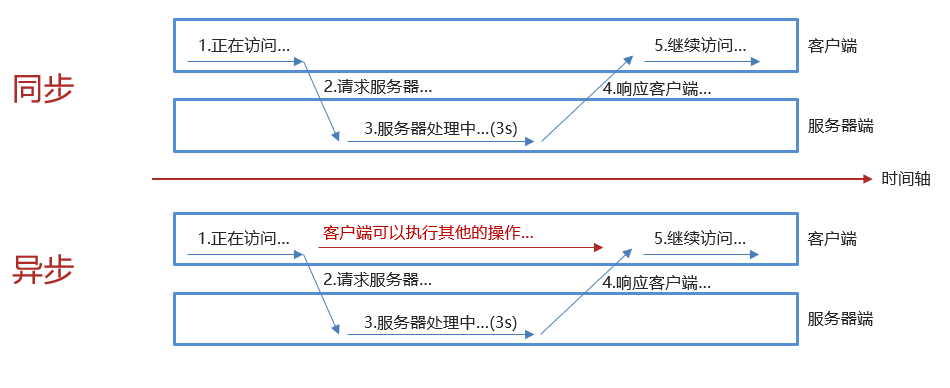
同步和异步:
概念:AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
AJAX作用:
1.与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据;
使用了AJAX和服务器进行通信,就可以使用 HTML+AJAX来替换JSP页面了。
2.后台发送:浏览器的请求是后台js发送给服务器的,js会创建单独的线程发送异步请求,这个线程不会影响浏览器的线程运行。
3.局部刷新:浏览器接收到结果以后进行页面局部刷新。
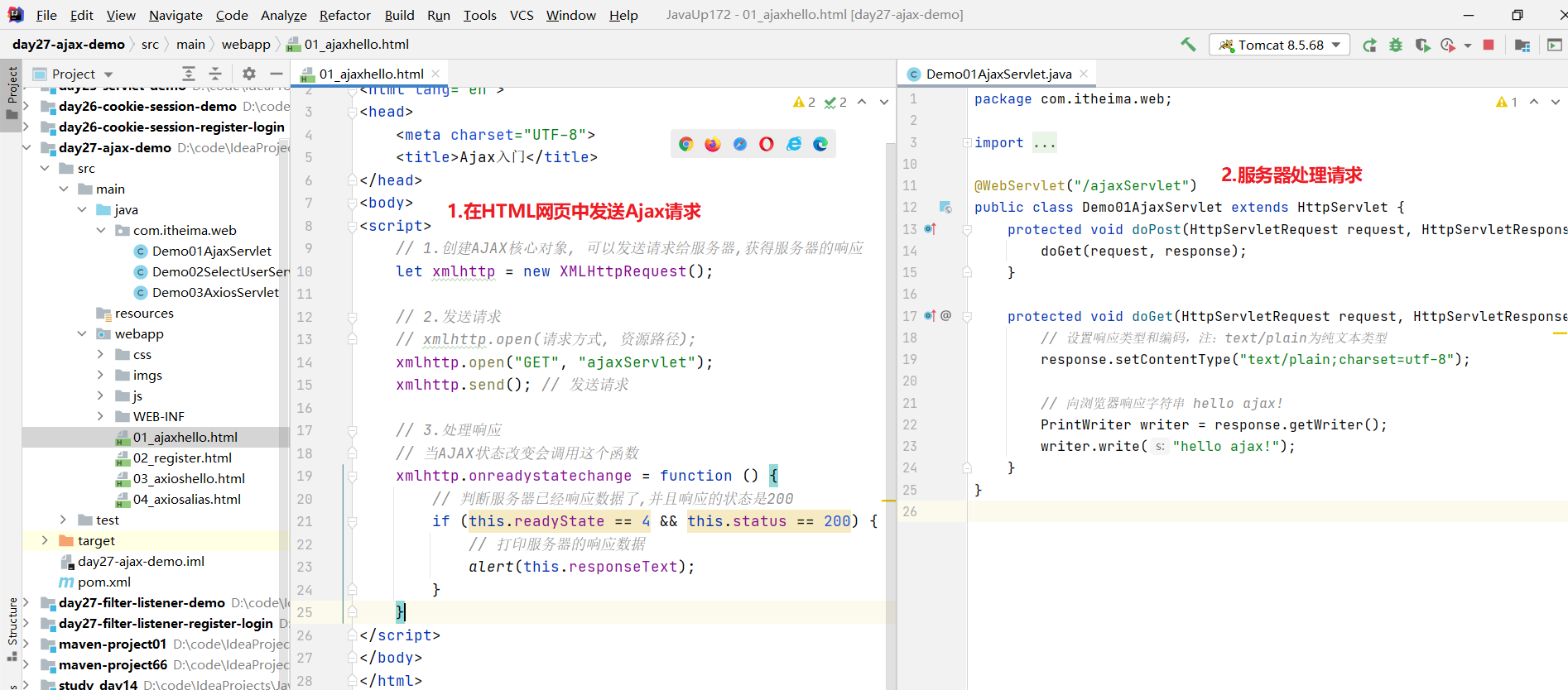
AJAX 快速入门
以后会用封装,了解即可
使用JavaScript原生AJAX进行异步交互:
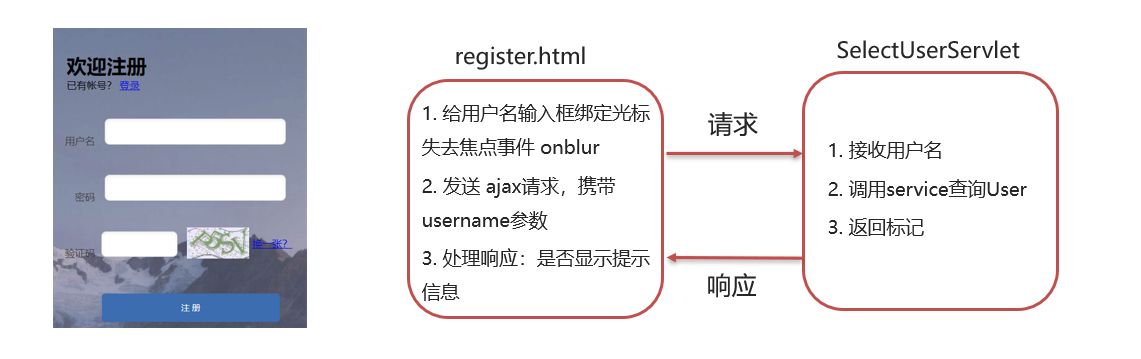
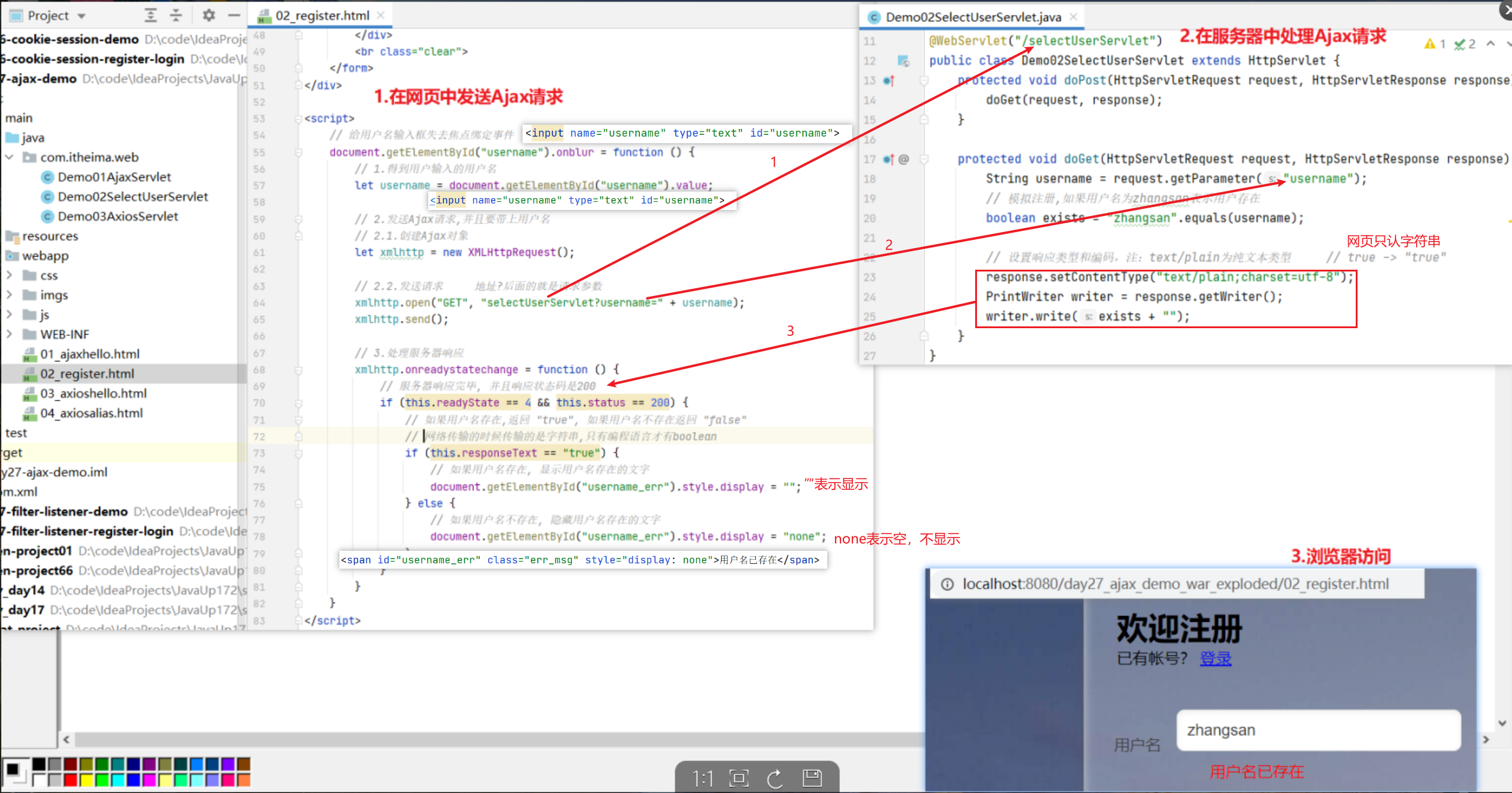
使用AJAX验证用户名是否存在
需求:在完成用户注册时,当用户名输入框失去焦点时,校验用户名是否在数据库已存在;服务器先不访问数据 库,直接判断用户名,如果用户名为zhangsan,则表示用户已经存在,否则用户名可以注册使用。
参考代码如下:
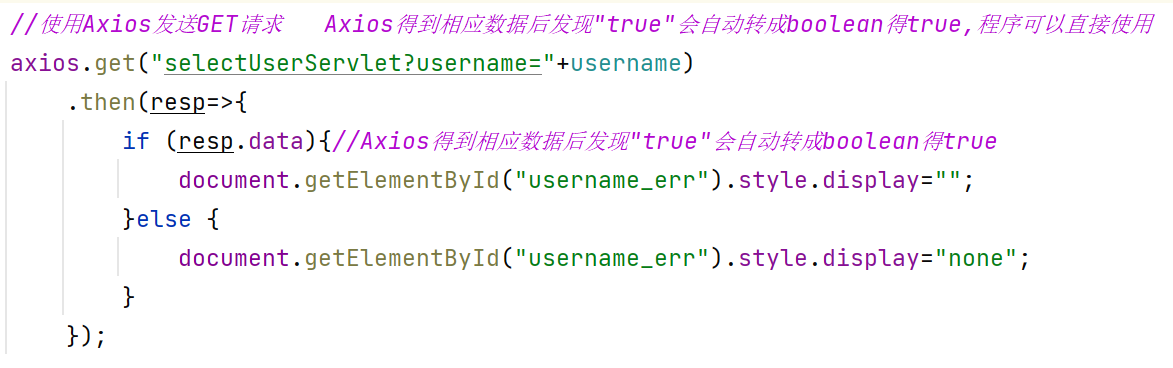
使用Axios后简化得代码:
Axios 异步框架
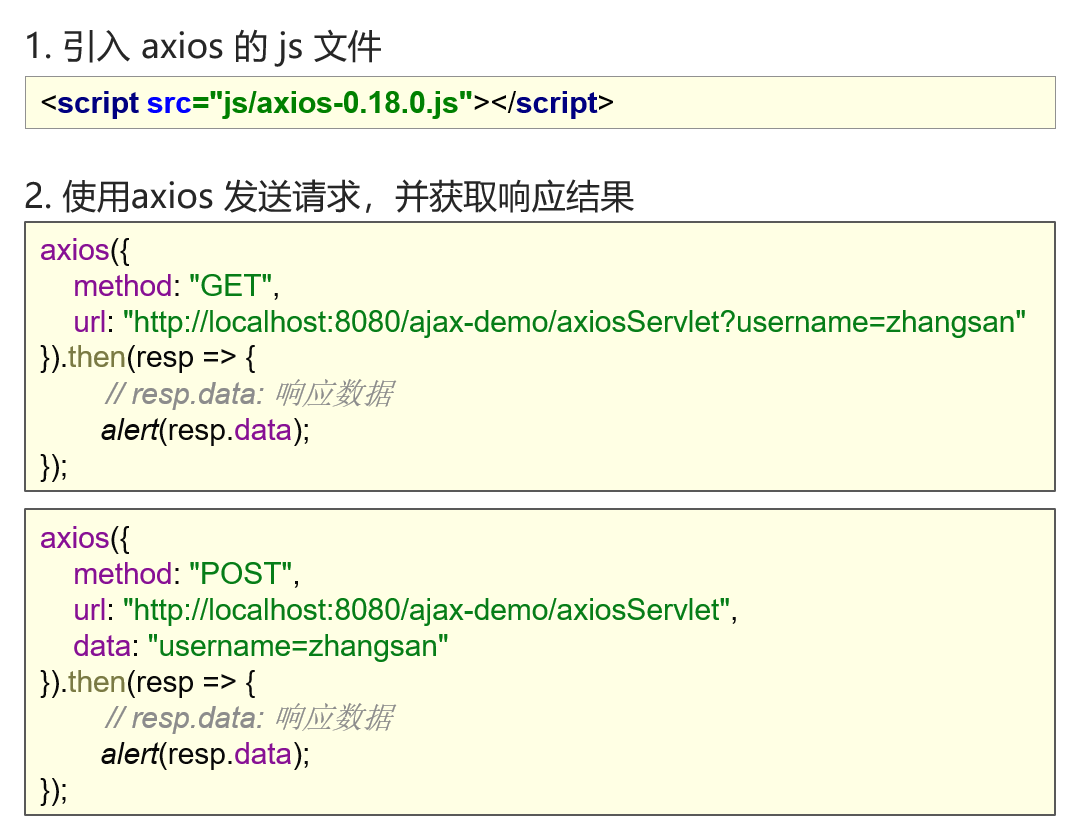
axios-0.18.0.js
Axios 对原生的AJAX进行封装,简化书写。
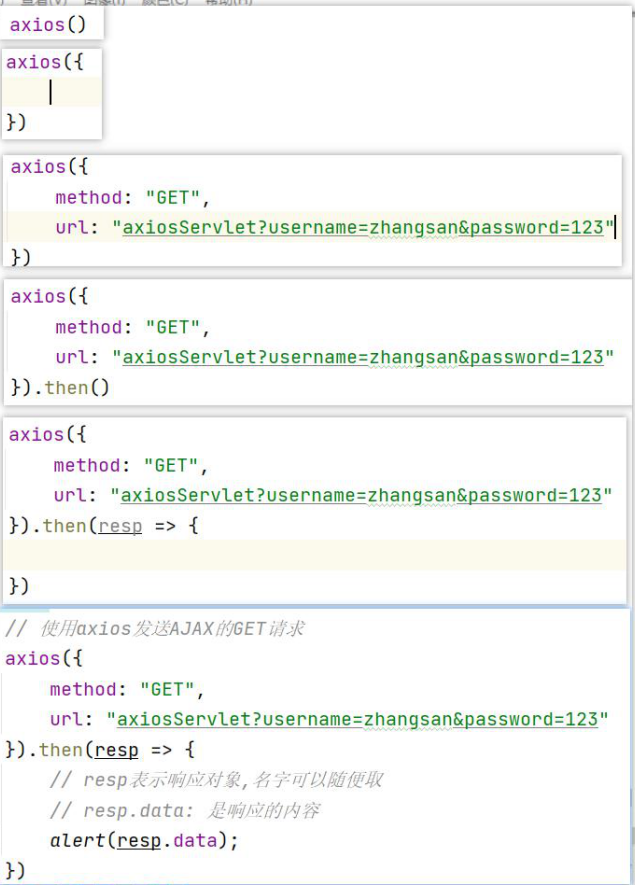
细化步骤:
Axios别名请求方式


