来源:juejin.cn/post/6994327298740600839
本文不做任何编辑器的比较,只是我本人日常使用 vscode 进行开发,并且比较喜欢折腾 vscode ,会到处找这一些好玩的插件,于是越攒越多,今天给大家推荐一下我收藏的 60 多个 vscode 插件,据说插件装太多,编辑器会变卡,可能是我的电脑配置还顶得住,目前并没有感觉到卡卡的。
接下来我会将会以 优化外观,功能扩展,提升编码效率,代码格式化,其它插件 几个分类来进行介绍。
一是把它们 分享 给有需要的小伙伴们,二是通过此文向小伙伴们 征集 其它好玩的插件,可以是任何类型的。有想要推荐其它插件的请评论区补充一下,我看到后会添加到文章中并标注出你的 ID 。
注:本文只涉及插件的基本使用,也就是让你知道存在这样一种插件,以及大致了解这个插件可以做什么事,部分插件的详细配置过于复杂,有需要的小伙伴请自行冲浪。根据每个人电脑,vscode 配置,以及插件的不同,部分插件可能在你电脑上不会生效。文中提到的快捷键都是 windows 下的,其他操作系统的快捷键请自行了解。
优化外观
好马用好鞍,好看的编辑器外观,可以提升程序员的编码体验,可以让开发人员的心情变好,让写 bug 更有动力。
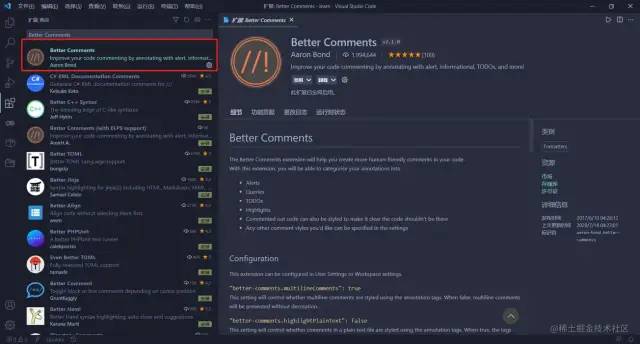
Better Comments
一款美化注释的插件,可以根据不同种类的注释,显示不同的颜色,一目了然。
image.png
安装完以后,插件会默认自带几种颜色的注释,还可以通过 vscode 的配置文件自定义任何颜色,类型的注释。具体的配置方法我给你们找好了。
👉👉 vscode 插件-better comments-代码注释高亮
image.png
Bracket Pair Colorizer / Bracket Pair Colorizer 2
这是一个找对象的插件,不是帮你们找对象啊,是帮你找到括号的另一半。目前有两个版本,Bracket Pair Colorizer 2 是增强版,具体我没有深入研究具体增强了哪些内容。而且它有挺多的设置项,反正安装完默认的配置已经够用了,感兴趣的同学自行发觉更多有趣玩法吧。
image.png
大家可以看到配对的括号是相同的颜色,并且当我选中一个括号以后,会出现一条线帮你找到它对应的另一半括号。
33.gif
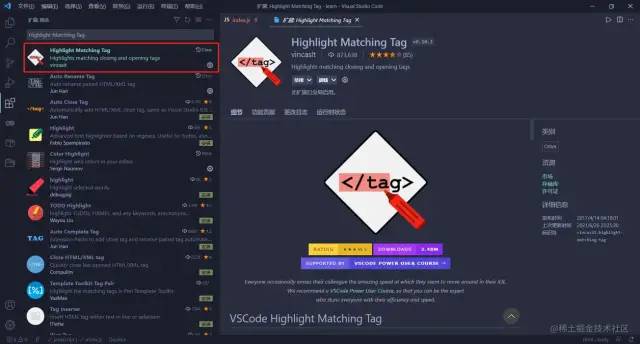
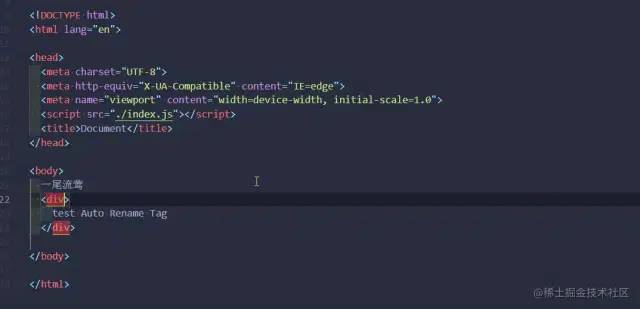
Highlight Matching Tag
这也是一个找对象的插件,找的是标签的对象,看我上一个插件的演示图片中,当我点击一下 html 标签,配对的标签就会出现下划线来指示你谁和谁是一对。
image.png
Chinese
让你的 vscode 变成中文,像我这种英语弱鸡才会用,大佬们略过。为什么要放在优化外观的分类里,因为我觉得中文比英文好看🧐🧐,安装完重启就行了。
image.png
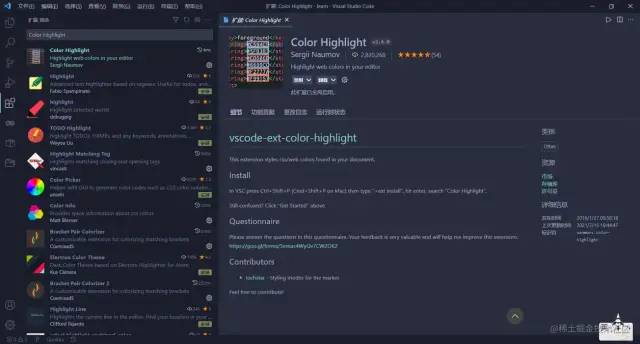
Color Highlight

image.png
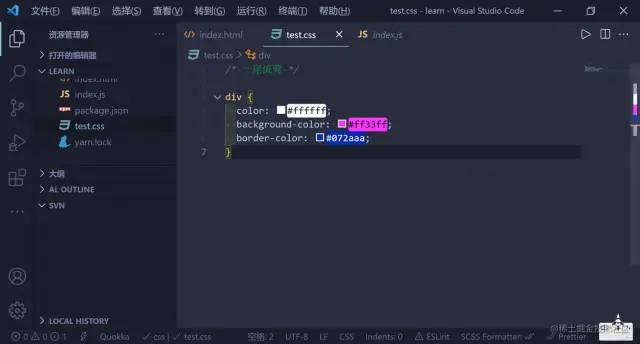
看名字就知道了,用于给我们代码中的颜色进行高亮展示的插件。可以看到下图中我设置的 css 颜色属性,直观的展示了出来。
image.png
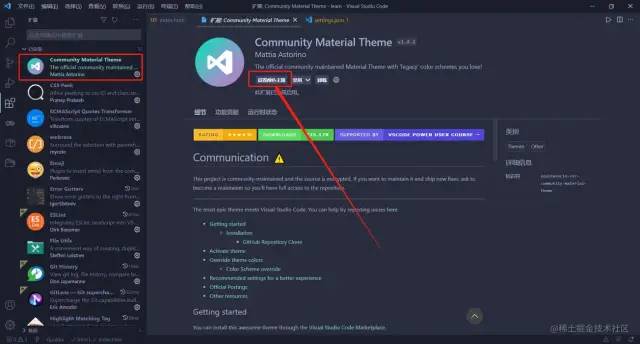
Community Material Theme / Material Theme

image.png
修改编辑器的主题,内置很多种,我用的是 Material Theme Palenight High Contrast 这一款。安装完了以后点击 设置颜色主题 就可以了。
Material Theme Icons

image.png
设置文件图标的,这个插件的长这个样子,还有很多其它修改文件图标的插件,不喜欢这一款的,大家可以自行找一找。
image.png
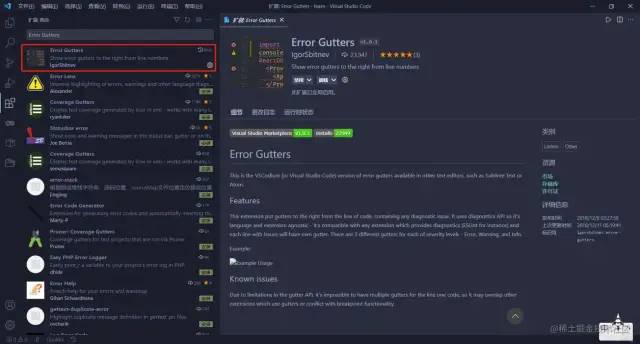
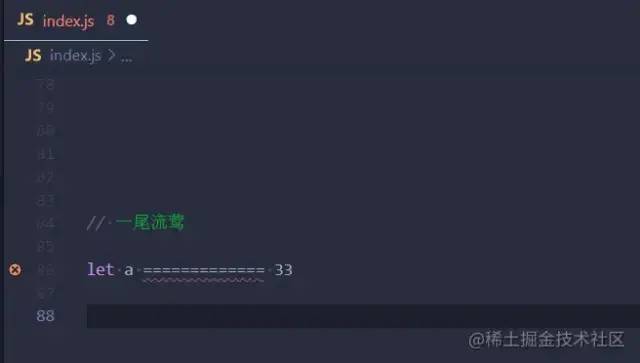
Error Gutters

image.png
报错的地方都有大红波浪线提示,可以说是非常的直观了。
image.png
Image preview

image.png
预览代码中图片的引用,鼠标移上去就会有小窗展示图片。
20210603225907507.gif
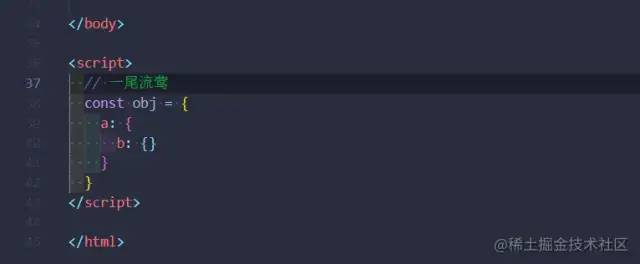
indent-rainbow

image.png
看名字就知道了,彩虹缩进,就是把代码不同的缩进展示不同的颜色。
image.png
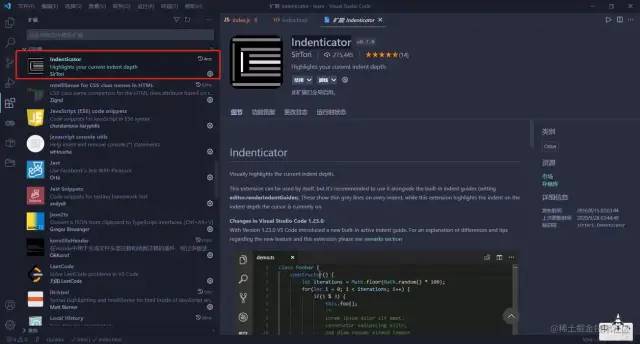
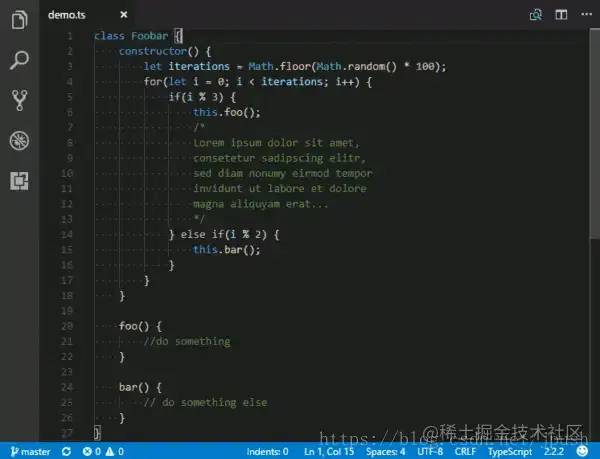
Indenticator

image.png
当你点击一个缩进部分的时候,会出现一条白线来告诉你当前处于的缩进层级,可以更方便的查看代码结构。
20180508105328382.gif
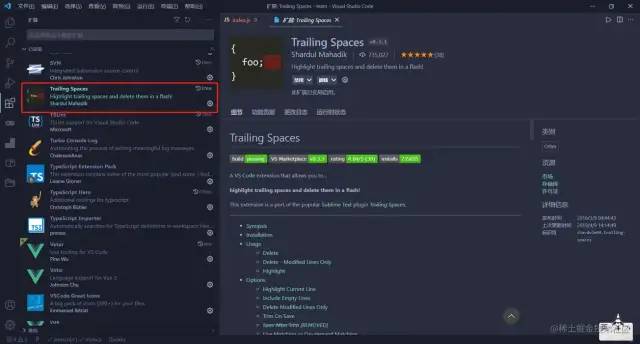
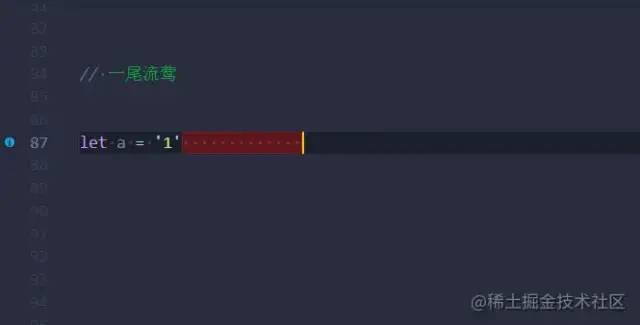
Trailing Spaces
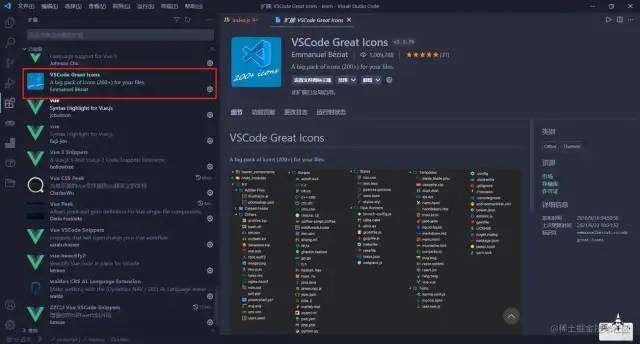
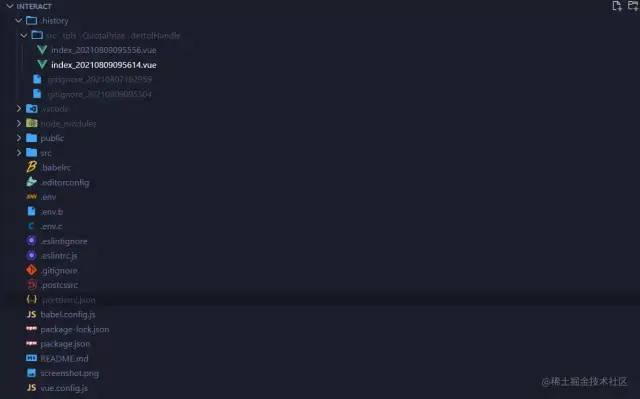
VSCode Great Icons

image.png
另一个修改文件图标的插件,我用的就是这个,相对于 Material Theme Icons 我更喜欢这个的风格,萝卜青菜可有所爱,大家各取所需。
image.png
功能扩展
编辑器自身的功能还是有限的,为了应付日常开发,不得不安装很多其他的软件进行辅助,不过也可以通过插件的方式引入一些常用的辅助软件,它们的功能可能没有原生的强大,但是基本上已经够用,并且是真的很方便。
AZ AL Dev Tools/AL Code Outline
用来梳理代码结构的插件,安装完后在文件图标里就会多出一个 AL OUTLINE 的选项。
image.png
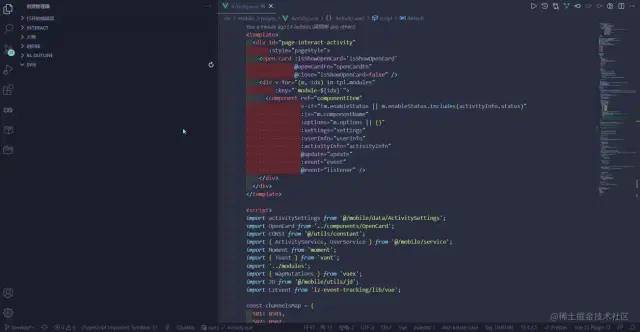
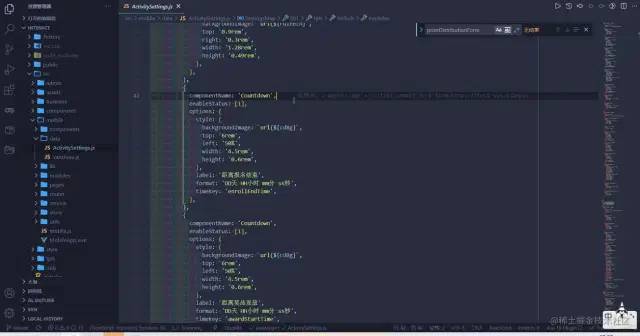
为了演示我找了一个比较长,比较典型的 vue 文件,请忽略我的代码内容,专注于插件的功能🤣🤣, 可以看到展开第一层是极具 vue 单文件组件特点的 template,script,style。逐层展开就可以看到 dom 节点, methods 里面定义的函数等,然后点击就可以快速定位到目标所在位置,妈妈再也不用担心我全局搜啦!
12.gif
注:它这个里面好像是默认展开的,应该是可以设置是否默认展开,但我没研究过,感兴趣的大佬可以深入调查一下。
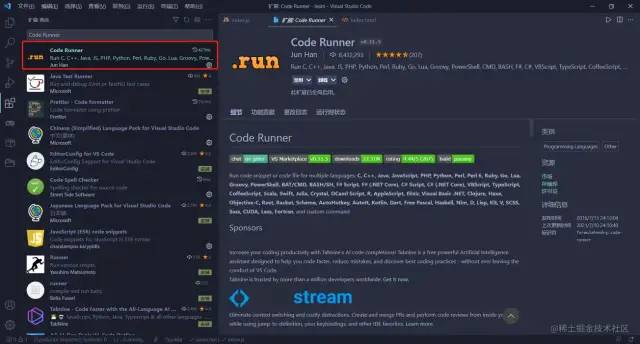
Code Runner
运行代码,可以在编辑器中查看结果,前端同学可以在控制台看 console.log ,还有很多其他玩法,具体使用参考此篇文章
👉👉 VSCode插件推荐 | Code Runner: 代码一键运行,支持超过40种语言
image.png
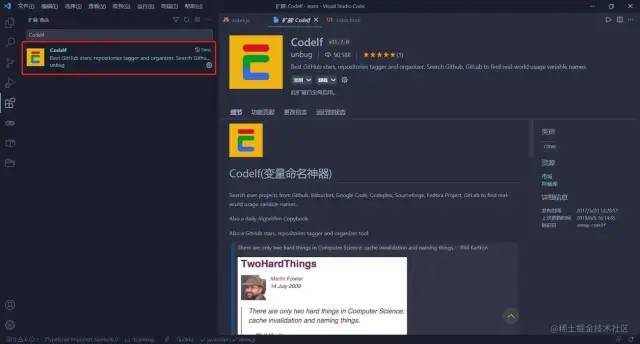
CodeIf

image.png
在网上看到一句话,在计算机科学中只有两件难事:缓存失效和命名。哈哈哈,确实如此,当开发项目时,命名一直都是一种让人痛苦的事情。
但是命名又是开发过程中一项非常重要的事情,一个好的函数命名,能够让你瞬间明白它实现的功能,所以,每当开发过程中遇到要命名的变量、函数、类时就要冥思苦想,各种翻译。
但是,CodeIf 的出现让这个问题迎刃而解,它通过搜索 GitHub, Bitbucket, GitLab 来找到真实的使用变量名,为你提供一些高频使用的词汇。
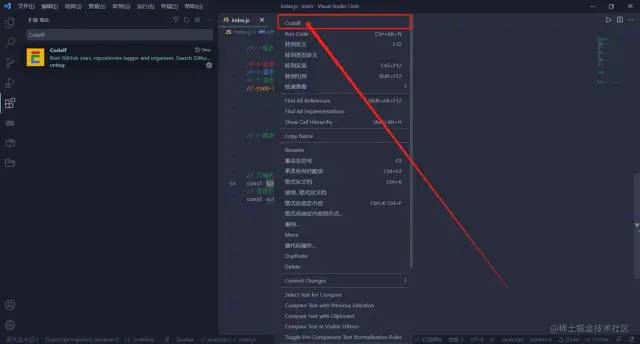
使用时只需要选中变量名,然后 右键 选择 CodeIf 就可以跳转到网页,显示候选命名。
image.png
Color Info

image.png
查看颜色详细信息的插件,可以小窗口显示颜色值,rgb,hsl,cmyk,hex等等,可以在配置项里添加要展示的信息类型。
image.png
Code Spell Checker

image.png
检查代码中单词拼写是否正确,当单词不正常的时候,就会在下方出现波浪线进行提示,还可以自定义词典,忽略某个单词的检查等,更多用法参考下面链接。
👉👉 VSCode中插件Code Spell Checker
image.png
Debugger for Chrome
这款插件是专门为前端调试开发的,很方便调试,跟谷歌的控制台是一样的功能,安装以后,无需打开浏览器的控制台就能进行断点调试。对应的还有 Debugger for Firefox,Debugger for Microsoft Edge等,其他的我没用过,大家按需安装即可,使用方法应该都大同小异。
image.png
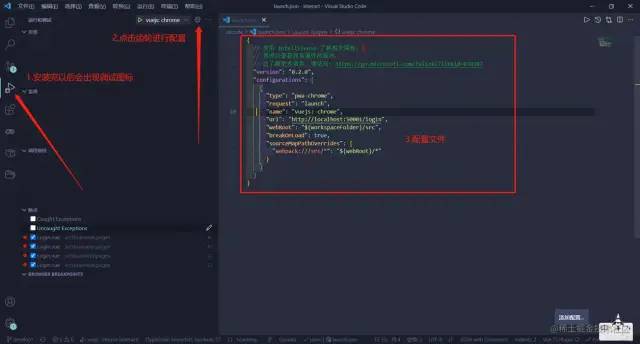
安装完以后,左边会出现一个调试的小图标,打开以后再点击上方小齿轮进行配置。根目录下会自动新建 .vscode 文件夹以及 launch.json 文件,不用管。
image.png
配置文件的具体内容和使用方法可以看这一篇,很详细。
👉👉 VSCode配置 Debugger for Chrome插件
Git History

image.png
右键单击文件选择 Git:View File History 来以列表的形式查看所有的提交记录。
2.gif
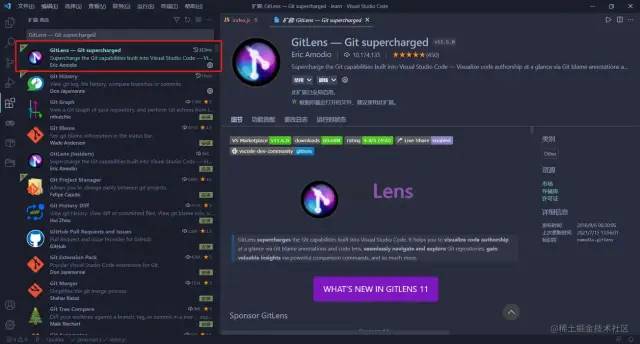
GitLens — Git supercharged
这个也是跟 git 相关的插件,功能比上一个要强大一些。上一个插件的演示图片中可以看到我的每一行代码都有上一次 git 提交的记录,那就是这个插件的功劳。
还有其他很多的操作,详情查阅下方链接。
👉👉 VsCode中好用的git源代码管理插件GitLens
image.png
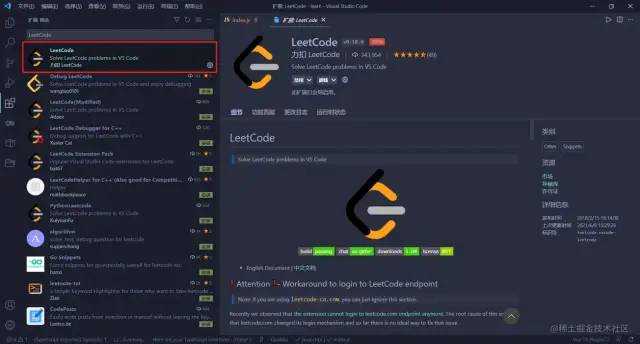
LeetCode
可以在 vscode 中刷算法题的。我自己没用过😣😣
image.png
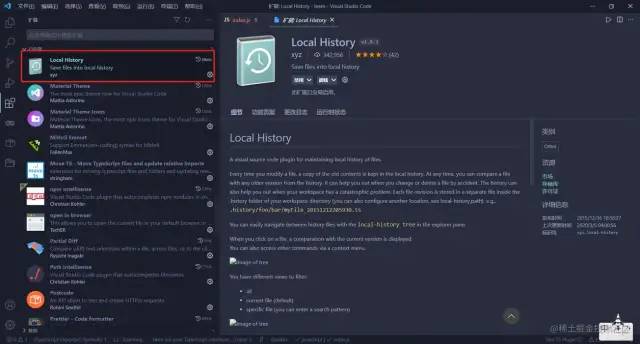
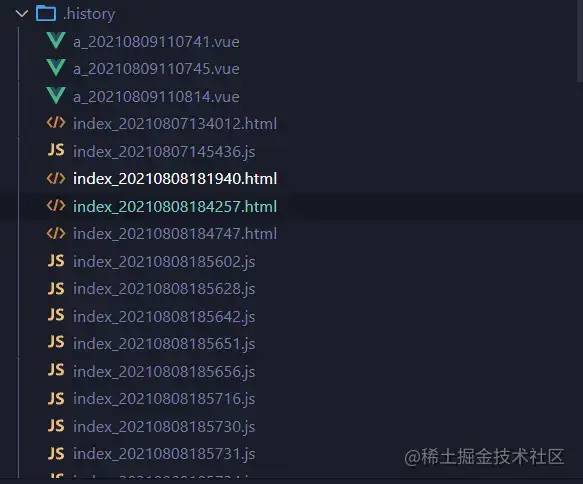
Local History

image.png
这个就很强了,本地代码的修改记录。通常我们写错代码了可以撤销,但是撤销完以后再修改,想要取消撤销就难了。有了这个插件直接看代码的修改记录。还可以跟当前版本进行对比,神器。
安装完以后,项目根目录下会自动生成 .history 的文件夹。代码的修改记录就会放在这里面。记得添加.gitignore,不然每次提交代码的时候就要遭重了。
image.png
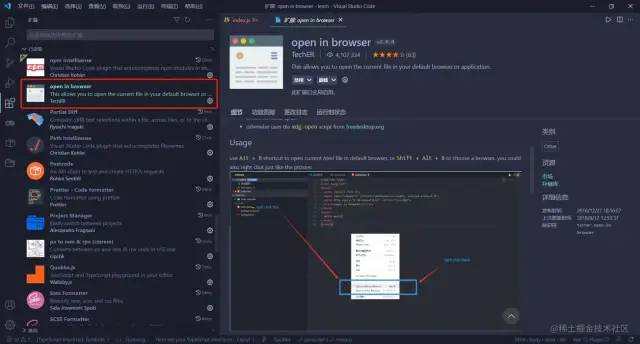
open in browser
在浏览器中打开 html 文件。
image.png
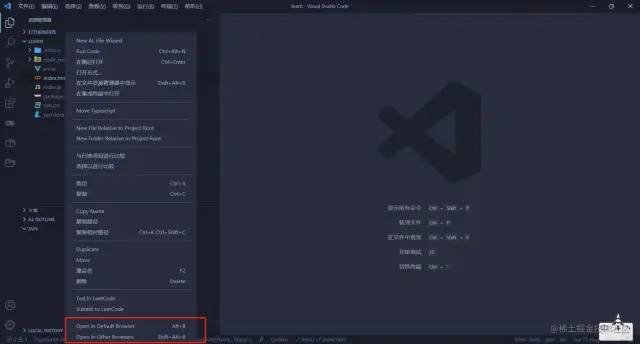
安装完以后在目标的 html 文件上右击,选择 open in default browser 即可打开使用浏览器打开文件。
image.png
Partial Diff

image.png
文件比较界的大拿肯定是 Beyond Compare 了,但是它是收费的!那么 Partial Diff 这款神奇的插件就成为了良好的替代品,选中一代码,右键 Select Text for Compare ,选中另外一部分代码,右键Compare Text with Previous Selection即可。我的是中文的,就更明显了🤣🤣
45.gif
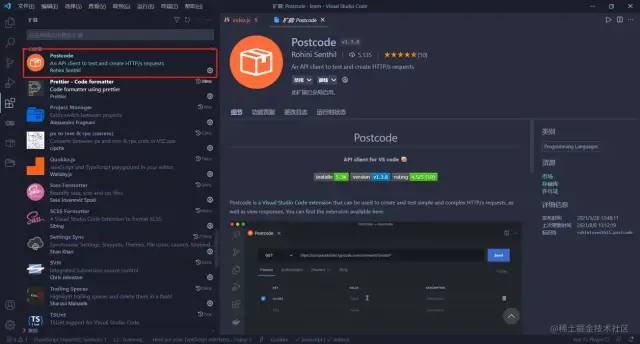
Postcode
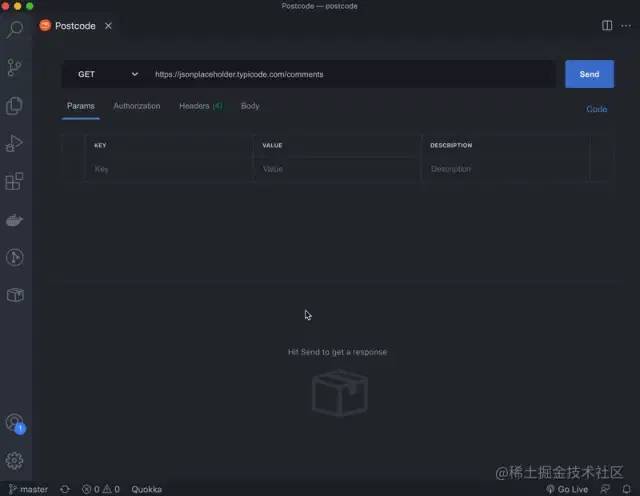
Postman 都听说过吧,这个插件就基本上可以理解为,在 vscode 里面使用 postman 。
image.png
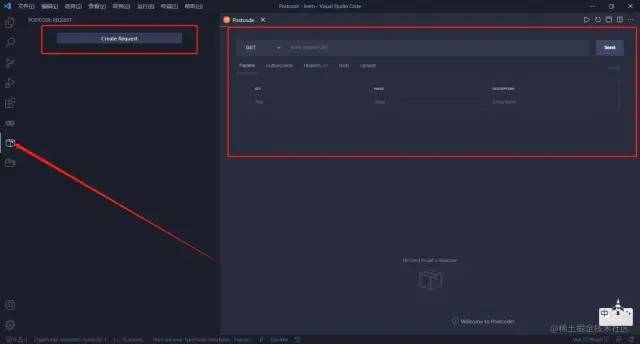
安装完以后左侧菜单会出现一个 小盒子 的图标,点开以后点击 Create Request 就可以正常使用了。
image.png
如果您正在学习Spring Boot,那么推荐一个连载多年还在继续更新的免费教程:http://blog.didispace.com/spring-boot-learning-2x/
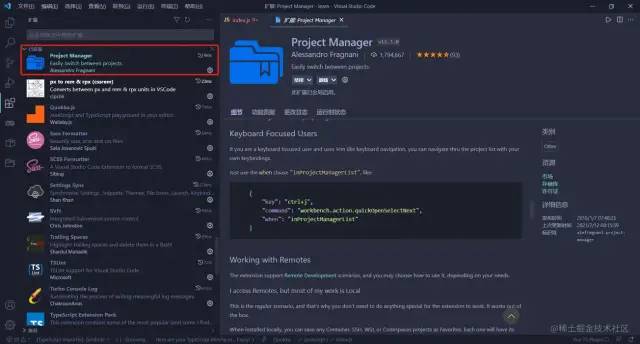
Project Manager

image.png
项目管理器,适用于经常切换项目的大佬,虽然我平时接触的项目也不多,不过自己搞着玩的工程也不少。有了这个插件,就不用新窗口打开项目了。
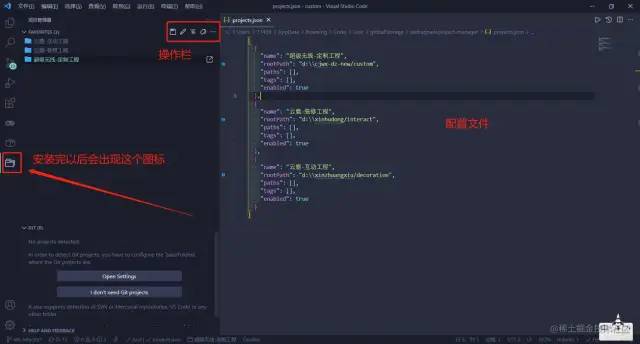
安装完以后左侧列表会出现一个 文件夹 的小图标,点开以后就可以进行项目管理了,通常都是操作projects.json 这个文件,点击项目名字就可以切换了,也可以新窗口打开。
image.png
Quokka.js

image.png
实时显示代码的运行结果,使用方法请跳转链接
👉👉 VS Code插件之Quokka.js
vsc-intro.gif
提升编码效率
如何达到极致的编码效率,当然是能不手写则不手写。下面这些插件就是辅助大家进行一些自动化,这样就可以节省下很多的时间用来摸鱼了。
Auto Import
Typescript 自动导入,其实现在很多的插件基本都内置了这种功能,已经不是必须品了。可能是因为我装了各种奇奇怪怪的插件,我现在想导入什么东西的时候,一大堆的提示,随便选一个都能导进来😂
image.png
Auto Rename Tag
自动修改标签名,重命名一个开始标签时,自动重命名配对的结束标签。
image.png
一下子就对应的全修改掉了,是不是很 nice。
1.gif
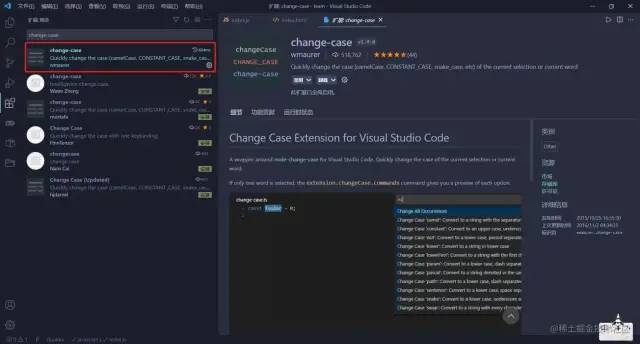
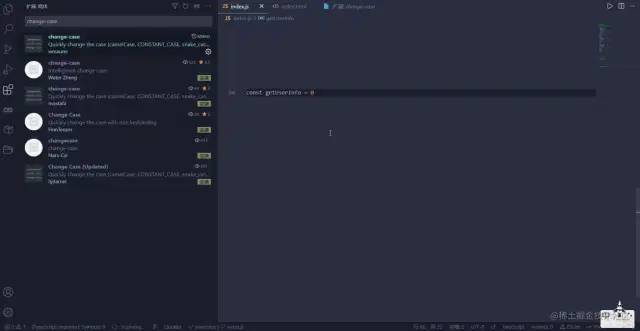
change-case

image.png
快速切换变量格式,什么大坨峰,小驼峰,下划线等等,它里面有很多类型。使用方法按 F1(windows) ,输入对应命令即可。
44.gif
CSS Peek
可以通过点击类名迅速定位到样式的定义。不知道是不是我自己的原因,有的时候会失效,需要点击 禁用 ,再点击 启用 就好使了。具体使用方法参考链接
👉👉 cssPeek插件大大提升你的开发效率
我们创建了一个高质量的技术交流群,与优秀的人在一起,自己也会优秀起来,赶紧点击加群,享受一起成长的快乐。另外,如果你最近想跳槽的话,年前我花了2周时间收集了一波大厂面经,节后准备跳槽的可以点击这里领取!
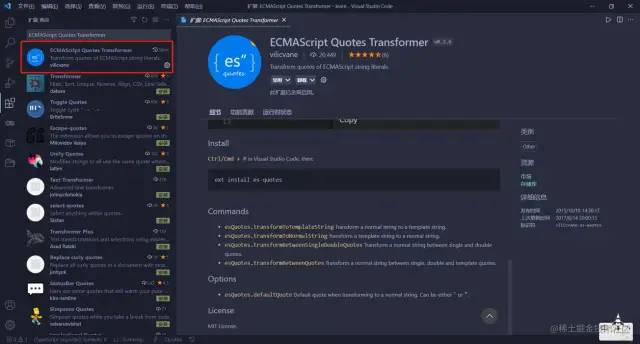
ECMAScript Quotes Transformer
用于 模板字符串 和 普通字符串拼接 的相互转化,但其实我日常开发基本上都是统一使用模板字符串的,很少有这种互相转化的需求。
image.png
用法也是非常简单,选中需要转化的行,按 f1 输入命令即可,一般输入 esq 就出现提示了。
1.gif
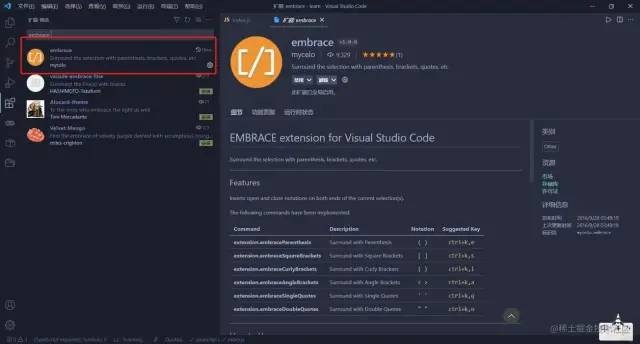
embrace
快速的在选中代码两边添加各种引号、括号,不用来回移动光标,不过好像现在市面上的编辑器大多都内置这功能了吧🤨🤨
image.png
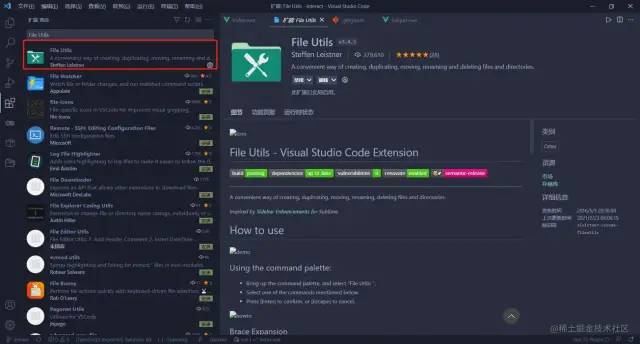
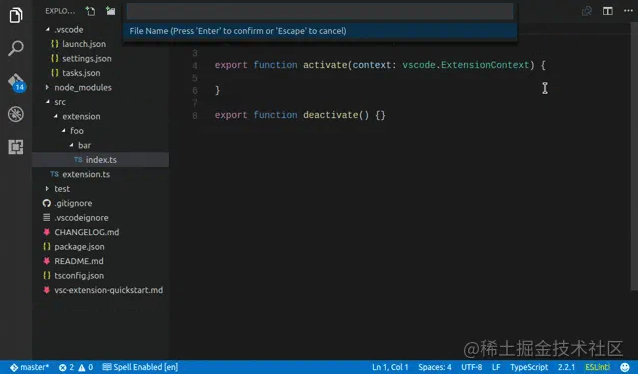
File Utils

image.png
创建,复制,移动,重命名,删除文件和目录的便捷方法,演示图片来自官网。
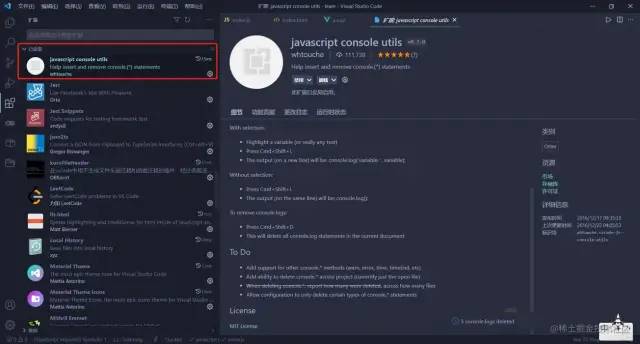
javascript console utils

前端人员的调试少不了 console.log ,那么这就是一款快速生成 console.log 的插件。使用方法非常简单, 选中变量,然后按 ctrl + shift + L 就可以生成了。需要删除的时候按 ctrl + shift + D 即可删除。
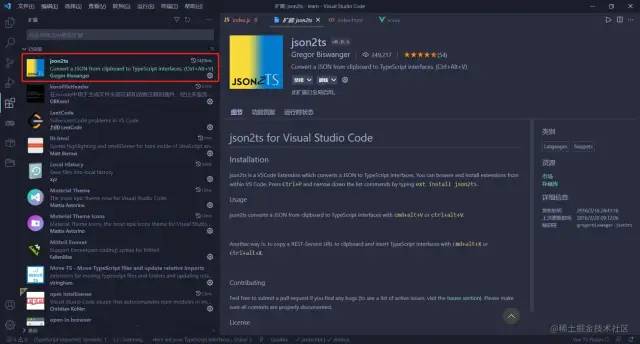
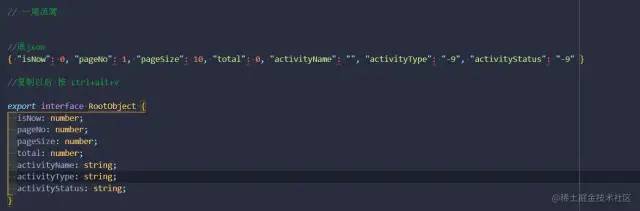
json2ts

自动把 json 格式转成 ts 的类型,复制 json 之后按 ctrl + alt + v 即可。
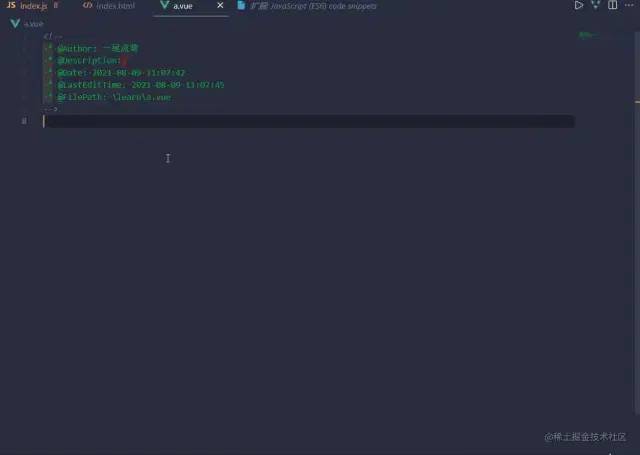
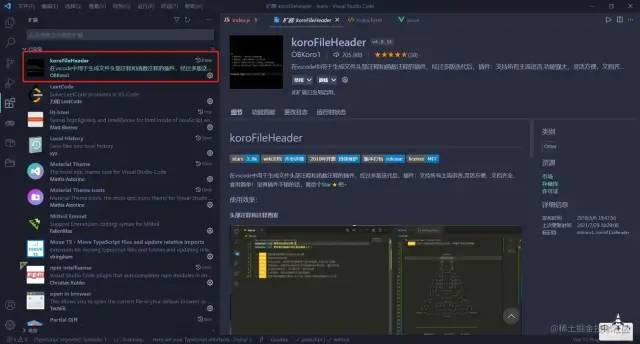
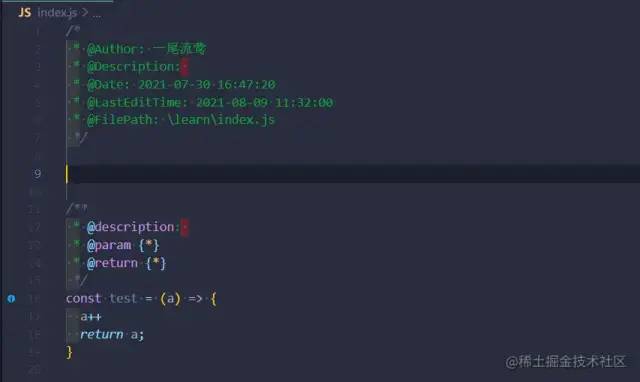
koroFileHeader

image.png
自动添加 头部注释 和 函数注释 的插件。支持自定义内容,需要在 settings.json 中进行自定义配置。
image.png
//自动生成注释插件 文件头部注释
“fileheader.customMade”: {
“Author”: “一尾流莺”,
“Description”: “”,
“Date”: “Do not edit”,
“LastEditTime”: “Do not edit”,
“FilePath”: “”
},
//自动生成注释插件 函数注释
“fileheader.cursorMode”: {
“description”: “”,
“param”: “”,
“return”: “”
},
复制代码
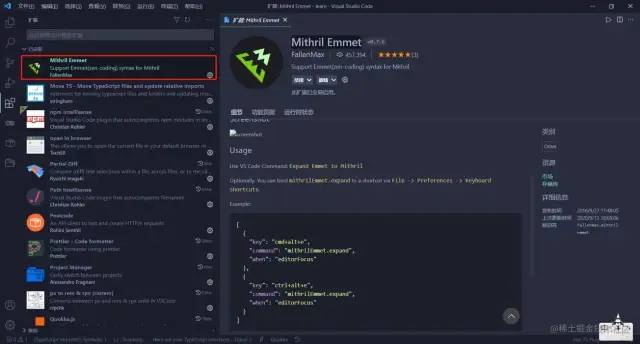
Mithril Emmet
快速生成代码结构,不过好像新版本 vscode 已经内置了。
image.png
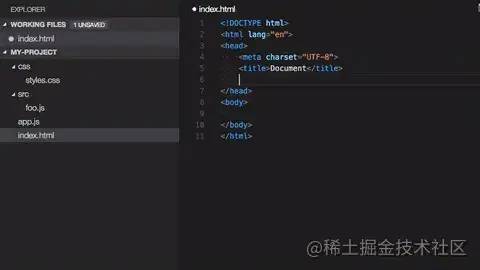
Path Intellisense

image.png
引入文件的时候,路径自动补全。
我们创建了一个高质量的技术交流群,与优秀的人在一起,自己也会优秀起来,赶紧点击加群,享受一起成长的快乐。另外,如果你最近想跳槽的话,年前我花了2周时间收集了一波大厂面经,节后准备跳槽的可以点击这里领取!
Npm Intellisense

image.png
导入 npm 包的时候,智能提示。
444.gif
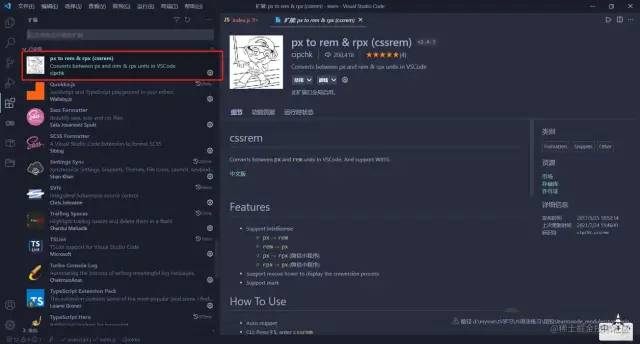
px to rem & rpx (cssrem)
自动换算单位的插件。
image.png
很简单,出现提示以后回车即可。
1.gif
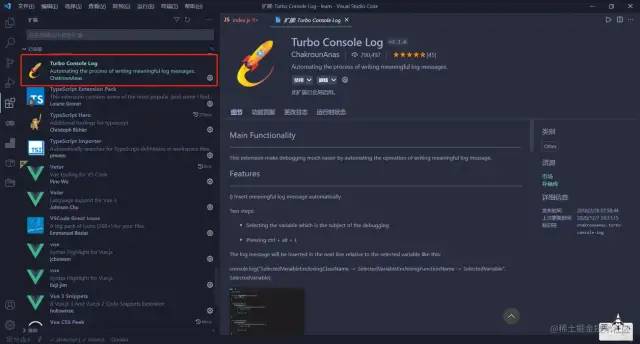
Turbo Console Log

image.png
另一个用来生成 console.log 的插件,不同的是,他支持自定义 console.log 的内容,包括文件名,路径,大小等,还可以添加自己喜欢的 emoji 表情,快捷键 ctrl + alt + L。
image.png
代码片段类插件
这一类的插件都很多,但功能都是提供代码片段,作用就是使用几个字符的简写,就可以敲出整段代码。
image.png
- JavaScript (ES6) code snippets
- Jest Snippets
- HTML Snippets
- Vue VSCode Snippets
- Vue 3 Snippets
- … …
代码格式化
Beautify
用来代码格式化的,但是我好像安装了没怎么用,我一直都是 eslint + prettier,有正在用的小伙伴可以在评论区发表一下看法,感兴趣的请自己搜索使用方法。
image.png
ESLint
这个就不用说了吧,代码检查,不符合规范的就会跟你报错,或者警告。具体的规范需要在根目录下新建 .eslintrc.js 文件去配置,也可以用很多大公司现有的规范,太复杂了就不细讲了,贴出教程链接。
👉👉Eslint 超简单入门教程
image.png
Prettier - Code formatter
代码格式化插件,这个插件通常搭配 eslint 使用,也可以单独使用。
image.png
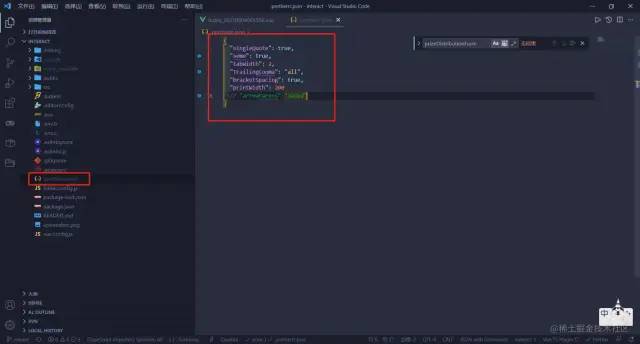
在根目录下新建 .prettierrc.json 文件,在里面书写自己想要的格式就行了。更具体的配置内容查看链接
👉👉 # vscode 使用Prettier插件格式化配置使用
image.png
vetur / volar

image.png
image.png
使用 vue 进行开发的小伙伴都少不了跟它们打交道,volar 是跟 vue3 更配的,功能也能多,由于这两个插件功能过于庞大,就不展开讲了,感兴趣的自行搜索使用。
我们创建了一个高质量的技术交流群,与优秀的人在一起,自己也会优秀起来,赶紧点击加群,享受一起成长的快乐。另外,如果你最近想跳槽的话,年前我花了2周时间收集了一波大厂面经,节后准备跳槽的可以点击这里领取!
其他好玩的插件
除了功能性插件,当然还有很多花里胡哨的玩意。下面给大家介绍几款可能对开发影响不大,但是非常好玩的插件。
小霸王
还记得小时候玩的手柄游戏吗?大佬已经给我们出了插件了,不过我还是要友情提醒一句:游戏有风险,摸鱼需谨慎!
image.png
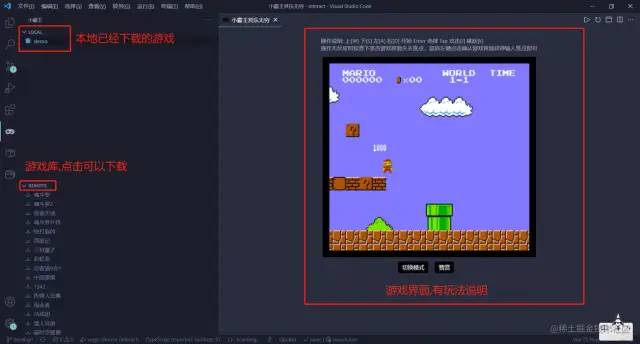
操作非常简单,安装完左侧会出现游戏手柄图标,点击打开就可以下载游戏进行玩耍。
image.png
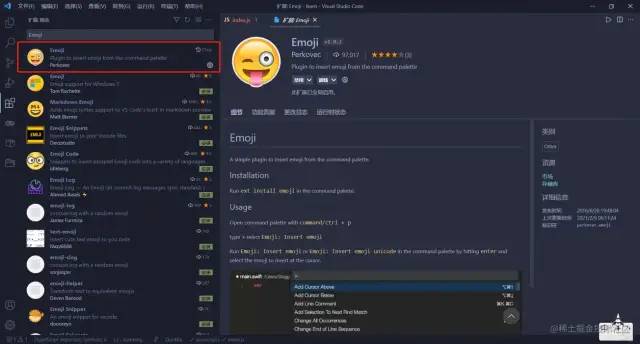
Emoji

image.png
在代码中添加 emoji 表情,我自己除了写一些注释,console.log 之外,基本没有别的作用,但是挺好玩的,别人看你的代码中各种小表情,也会觉得你是一个可爱的人吧。
它的官方示例里面还可以把 emoji 设为变量名,我可不建议你们这样做。使用方法也是非常的简单,按 f1(windows) 输入 emoji ,可以看到有三个选项,分别是 emoji 表情,markdown 下的 emoji,还有 unicode 下的 emoji。选中一个模式回车进入列表,再回车就可以输入到代码中了。
2.gif
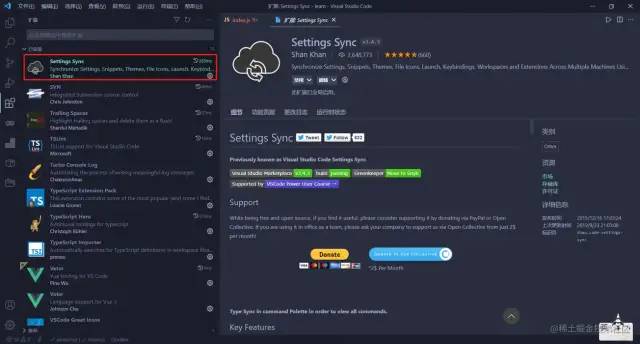
Settings Sync

image.png
可以同步 vscode 配置的插件,由于我没有换过电脑,所以还没亲测,但是网上用的人还是蛮多的。
我们创建了一个高质量的技术交流群,与优秀的人在一起,自己也会优秀起来,赶紧点击加群,享受一起成长的快乐。另外,如果你最近想跳槽的话,年前我花了2周时间收集了一波大厂面经,节后准备跳槽的可以点击这里领取!