easy-captcha字符验证码
resources/static/ 目录下资源文件:alllayui systemeasy-captcha验证码
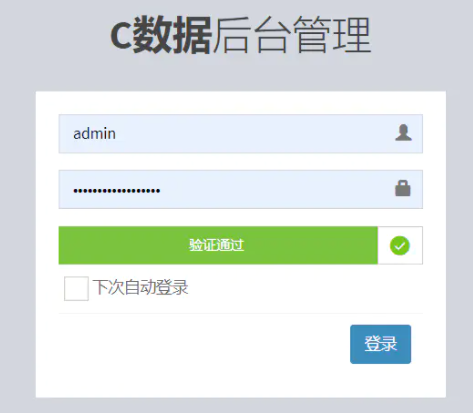
效果:
maven方式引入
<dependencies><dependency><groupId>com.github.whvcse</groupId><artifactId>easy-captcha</artifactId><version>1.6.2</version></dependency></dependencies>
基本用法
不要忘了把/captcha路径排除登录拦截,比如shiro的拦截。
//在SpringMVC中使用@Controllerpublic class CaptchaController {@RequestMapping("/captcha")public void captcha(HttpServletRequest request, HttpServletResponse response) throws Exception {CaptchaUtil.out(request, response);// 设置位数CaptchaUtil.out(5, request, response);// 设置宽、高、位数CaptchaUtil.out(130, 48, 5, request, response);// 使用gif验证码GifCaptcha gifCaptcha = new GifCaptcha(130,48,4);CaptchaUtil.out(gifCaptcha, request, response);}}//前端html代码:<img src="/captcha" width="130px" height="48px" />
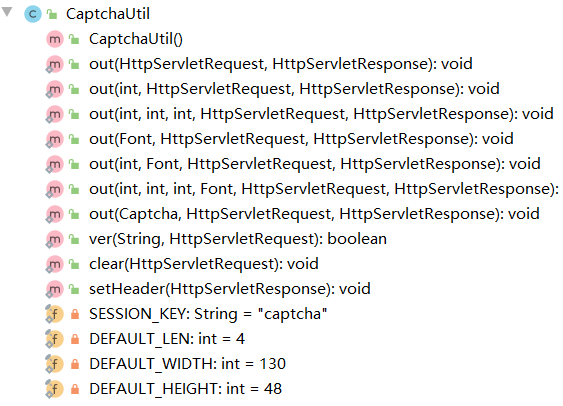
CaptchaUtil

public void get_captcha(HttpServletRequest request, HttpServletResponse response) throws IOException {ServletOutputStream outputStream = response.getOutputStream();// png类型SpecCaptcha captcha = new SpecCaptcha(130, 48);captcha.text(); // 获取验证码的字符captcha.textChar(); // 获取验证码的字符数组// gif类型GifCaptcha captcha = new GifCaptcha(130, 48);// 中文类型ChineseCaptcha captcha = new ChineseCaptcha(130, 48);// 中文gif类型ChineseGifCaptcha captcha = new ChineseGifCaptcha(130, 48);// 算术类型ArithmeticCaptcha captcha = new ArithmeticCaptcha(130, 48);captcha.setLen(3); // 几位数运算,默认是两位captcha.getArithmeticString(); // 获取运算的公式:3+2=?captcha.text(); // 获取运算的结果:5captcha.out(outputStream); // 输出验证码}
不使用工具类
CaptchaUtil封装了输出验证码、存session、判断验证码等功能,也可以不使用此工具类:
@Controllerpublic class CaptchaController {@RequestMapping("/captcha")public void captcha(HttpServletRequest request, HttpServletResponse response) throws Exception {// 设置请求头为输出图片类型response.setContentType("image/gif");response.setHeader("Pragma", "No-cache");response.setHeader("Cache-Control", "no-cache");response.setDateHeader("Expires", 0);// 三个参数分别为宽、高、位数SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);// 设置字体specCaptcha.setFont(new Font("Verdana", Font.PLAIN, 32)); // 有默认字体,可以不用设置// 设置类型,纯数字、纯字母、字母数字混合specCaptcha.setCharType(Captcha.TYPE_ONLY_NUMBER);// 验证码存入sessionrequest.getSession().setAttribute("captcha", specCaptcha.text().toLowerCase());// 输出图片流specCaptcha.out(response.getOutputStream());}@PostMapping("/login")public JsonResult login(String username,String password,String verCode){// 获取session中的验证码String sessionCode = request.getSession().getAttribute("captcha");// 判断验证码if (verCode==null || !sessionCode.equals(verCode.trim().toLowerCase())) {return JsonResult.error("验证码不正确");}}}
验证码字符类型
| 类型 | 描述 |
|---|---|
| TYPE_DEFAULT | 数字和字母混合 |
| TYPE_ONLY_NUMBER | 纯数字 |
| TYPE_ONLY_CHAR | 纯字母 |
| TYPE_ONLY_UPPER | 纯大写字母 |
| TYPE_ONLY_LOWER | 纯小写字母 |
| TYPE_NUM_AND_UPPER | 数字和大写字母 |
使用方法:
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
captcha.setCharType(Captcha.TYPE_ONLY_NUMBER); 只有SpecCaptcha和GifCaptcha设置才有效果。
字体设置
内置字体:
| 字体 | 效果 |
|---|---|
| Captcha.FONT_1 |  |
| Captcha.FONT_2 |  |
| Captcha.FONT_3 |  |
| Captcha.FONT_4 |  |
| Captcha.FONT_5 |  |
| Captcha.FONT_6 |  |
| Captcha.FONT_7 |  |
| Captcha.FONT_8 |  |
| Captcha.FONT_9 |  |
| Captcha.FONT_10 |  |
使用方法:
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);// 设置内置字体captcha.setFont(Captcha.FONT_1);// 设置系统字体captcha.setFont(new Font("楷体", Font.PLAIN, 28));
输出base64编码
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);specCaptcha.toBase64();// 如果不想要base64的头部data:image/png;base64,specCaptcha.toBase64(""); // 加一个空的参数即可
输出到文件
FileOutputStream outputStream = new FileOutputStream(new File("C:/captcha.png"))SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);specCaptcha.out(outputStream);
前后端分离项目的使用
//前后端分离项目建议不要存储在session中,存储在redis中,redis存储需要一个key,//key一同返回给前端用于验证输入:@Controllerpublic class CaptchaController {@Autowiredprivate RedisUtil redisUtil;@ResponseBody@RequestMapping("/captcha")public JsonResult captcha(HttpServletRequest request, HttpServletResponse response) throws Exception {SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);String verCode = specCaptcha.text().toLowerCase();String key = UUID.randomUUID().toString();// 存入redis并设置过期时间为30分钟redisUtil.setEx(key, verCode, 30, TimeUnit.MINUTES);// 将key和base64返回给前端return JsonResult.ok().put("key", key).put("image", specCaptcha.toBase64());}@ResponseBody@PostMapping("/login")public JsonResult login(String username,String password,String verCode,String verKey){// 获取redis中的验证码String redisCode = redisUtil.get(verKey);// 判断验证码if (verCode==null || !redisCode.equals(verCode.trim().toLowerCase())) {return JsonResult.error("验证码不正确");}}}//前端使用ajax获取验证码:<img id="verImg" width="130px" height="48px"/><script>var verKey;// 获取验证码$.get('/captcha', function(res) {verKey = res.key;$('#verImg').attr('src', res.image);},'json');// 登录$.post('/login', {verKey: verKey,verCode: '8u6h',username: 'admin',password: 'admin'}, function(res) {console.log(res);}, 'json');</script>
自定义效果
继承Captcha实现out方法,中文验证码可继承ChineseCaptchaAbstract,算术验证码可继承ArithmeticCaptchaAbstract。