一、Web 端可视化绘图编辑器
1、le5le-topology
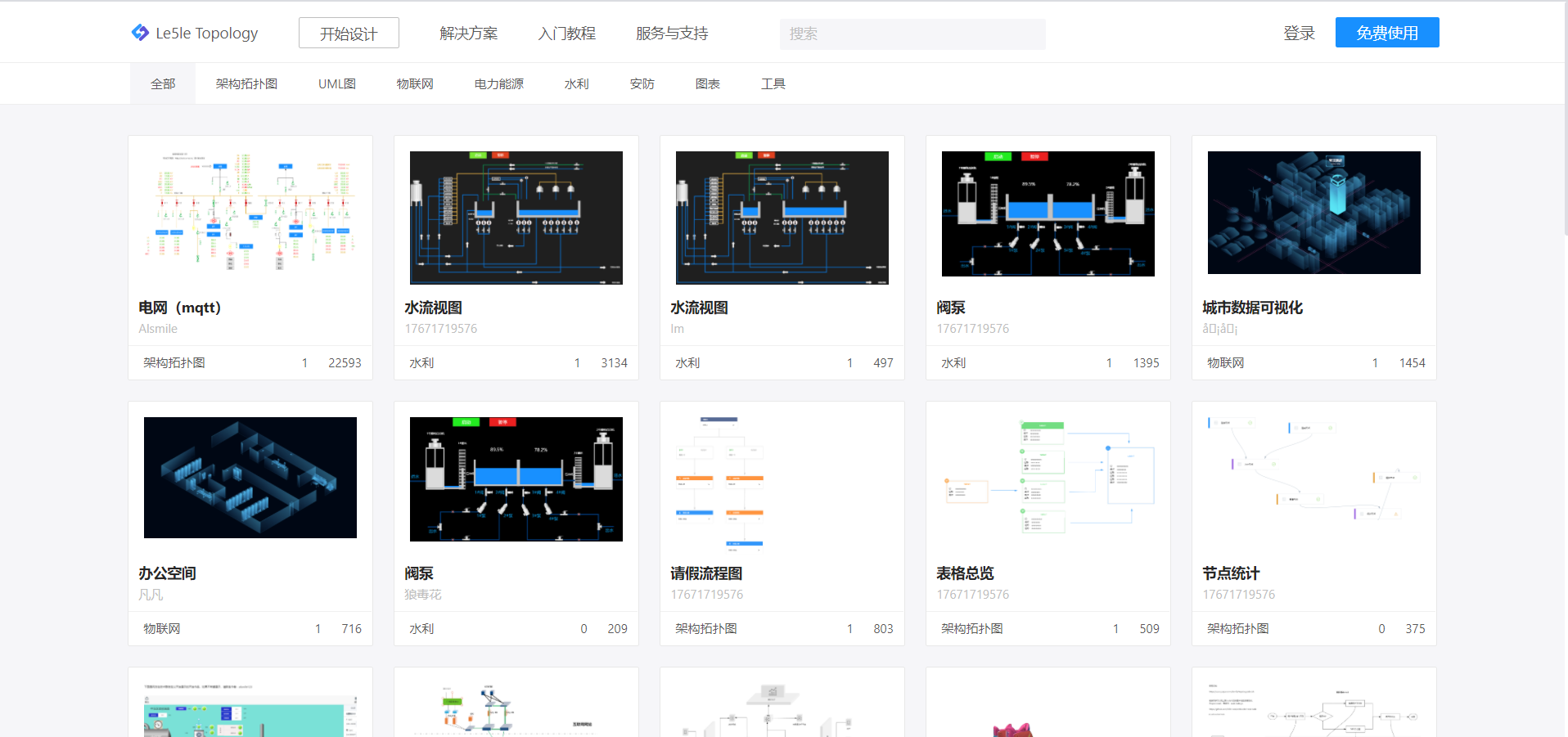
le5le-topology 是一款开源的基于 canvas + typescript 的绘图引擎,它为我们提供了强大的基础 canvas 绘图工具,我们可以几乎不用考虑绘图功能,更加专注于业务的开发

适用性:
- 核心库开源,免费使用
- 支持移动端适配
- 绘图引擎功能强大,几乎不用考虑绘图功能,更加专注于业务开发
优点:
- 国产绘图引擎,开发文档齐全且清晰
- 常用基础图形库免费,仅定制图形需收费
- 图形库支持拓展,支持开发个性化图形库
- 工具在持续迭代、升级优化,作者响应及时
二、Web 端室内地图
1、蜂鸟视图
能力:
- 地图编辑器
- 元素:面、墙体、图标、路网、通行设施
- 属性:名称、类型(可配置)、高度、坐标、显示级别
- 室内定点
- 室内导航
- 设备/车辆/人员监管
- 区域预警
缺点:
- 地图编辑在第三方的管理后台,地图数据也在第三方后台
2、图聚云
缺点:
- 地图需要第三方定制、无编辑器
- 开发文档不易读
3、易智瑞
库选型参考:
- Canvas库之争 fabric.js vs konva.js:https://wiki.yingzi.com/pages/viewpage.action?pageId=24226471
- Web前端可视化绘图软件编辑器:https://blog.csdn.net/qq_41646249/article/details/106278125

