什么是懒加载?好处?
懒加载实际上是先把你的代码在一些逻辑断点处分离开,然后在一些代码中完成某些操作后,立即引用或即将引用一些新的模块。这样可以加快初始的加载速度。
准备
我们新建一个 math.js 并编写如下代码:
export const add = (a, b) => {return a + b}export const minus = (a, b) => {return a - b}
然后我们在index.js中引入,并在页面写入一个按钮:
const button = document.createElement('button')button.textContent = '点击执行加法'button.addEventListener('click', () => {import('./math.js').then(({ add }) => { // 动态引入console.log(add(3, 4))})})document.body.appendChild(button)
运行
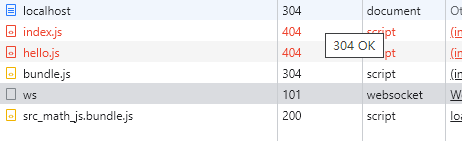
npx webpack 打包,然后打开页面,在控制台查看 Network ,刷新页面,发现页面并没有加载我们打包出来的 src_math_js.bundle.js 资源,我们点击按钮,这时候 Network 中立马加载了 src_math_js.bundle.js 文件。
这就说明我们在页面首屏渲染的时候并没有下载 src_math_js.bundle.js 文件,只有在需要的时候才回去下载,这样就会节省我们页面初始的加载速度,节省我们页面的流量。
Tip
其实math.js打包好的文件名也是可以修改的,我们只需要在import上面加一个所谓的 魔法注释
const button = document.createElement('button')button.textContent = '点击执行加法'button.addEventListener('click', () => {import(/* webpackChunkName: 'math' */'./math.js').then(({ add }) => { // 动态引入console.log(add(3, 4))})})document.body.appendChild(button)
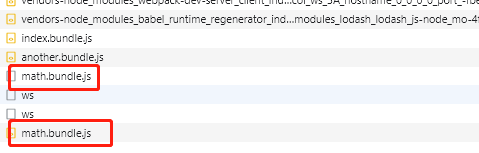
npx webpack 打包就会发现,打包好的文件名已经改变
预获取/预加载
内置指令
在声明 import 时,使用下面内置指令可以让webpack输出 resource hint(资源提示),来告知浏览器:
- prefetch(预获取):将来某些导航下可能需要的资源
- preload(预加载):当前导航下可能需要的资源
预获取
我们只需要在 魔法注释中加入 webpackPrefetch: true 就可以实现预获取配置
const button = document.createElement('button')button.textContent = '点击执行加法'button.addEventListener('click', () => {import(/* webpackChunkName: 'math',webpackPrefetch: true */'./math.js').then(({ add }) => { // 动态引入console.log(add(3, 4))})})document.body.appendChild(button)
效果
运行 npx webpack,打开浏览器控制台查看 Network 我们发现 math.bundle.js 已经加载了,我们点击按钮,发现math.bundle.js 又被加载了一遍,其实预获取会在我们浏览器网络空闲的时候去把资源加载出来,等到我们需要的时候会直接拿过来用,这样的方式其实对于我们来说更加友好了
预加载
我们只需要在 魔法注释中加入 webpackPreload: true 就可以实现预获取配置
const button = document.createElement('button')button.textContent = '点击执行加法'button.addEventListener('click', () => {import(/* webpackChunkName: 'math',webpackPreload: true */'./math.js').then(({ add }) => { // 动态引入console.log(add(3, 4))})})document.body.appendChild(button)
效果
运行 npx webpack,打开浏览器控制台查看 Network 我们发现 math.bundle.js 没有被加载,我们点击按钮,发现math.bundle.js 加载出来了,其实 预加载 和我们的 懒加载 是差不多的效果

