思考
我们前面使用了 css-loader 编译 css 文件,那么我们的 js文件 需要编译吗?
答案是肯定的,如果我们项目中使用了 es6 等语法,浏览器不持支是肯定不行的,所以我们要借助 babel-loader 将 es6 等高级语法编译成浏览器能识别的 es5 语法
实验
我们在 hello.js 文件中采用es6的 async/await 方法
function getString() {return new Promise((resolve, reject) => {setTimeout(() => {resolve('hello')}, 1000);})}async function Hello() {let string = await getString}export default Hello
然后运行 npx webpack 打包,发现浏览器可以正常运行(是因为谷歌是支持es6语法的),如果换成别不支持es6语法的浏览器就会报错
安装
npm install -D babel-loader @babel/core @babel/preset-env
babel-loader:在webpack里应用 babel 解析ES6的桥梁@babel/core:babel 的核心模块@babel/preset-env:babel预设,一组babel插件的集合配置
rules: [ // 配置资源模块{test:/\.js$/, // 匹配 js 文件exclude:/node_modules/, // 去除编译 node_modules 包use:{loader:'babel-loader', // 使用 loaderoptions:{presets:['@babel/preset-env'] // 添加预设}}}]
运行
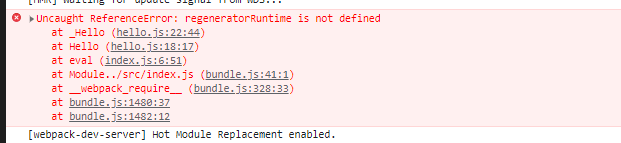
我们运行 npx webpack 打开app.html,打开控制台发现报错如下:
regeneratorRuntime插件
regeneratorRuntime 是webpack打包生成的全局辅助函数,由babel生成,用于兼容asny/await语法。安装
npm install @babel/runtime -D // 满足 regeneratorRuntime 运行需求npm install @babel/plugin-transform-runtime // 在需要 regeneratorRuntime 的时候自动导包
配置
rules: [ // 配置资源模块{test:/\.js$/, // 匹配 js 文件exclude:/node_modules/, // 去除编译 node_modules 包use:{loader:'babel-loader', // 使用 loaderoptions:{presets:['@babel/preset-env'], // 添加预设plugins: [['@babel/plugin-transform-runtime']]}}}]
完成
我们再来运行 npx webpack 然后打开app.html 发现正常将ES6转换为ES5代码了

