Webpack 简介
Webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 Webpack 处理应用程序时,会在内部从一个或多个入口点构建一个 依赖图① ,然后将你项目中所需要的模块组合成一个或多个 bundles,他们均为静态资源,用于展示你的内容。
注:
① 每当一个文件依赖另一个文件时,webpack都会将文件视为直接存在 依赖关系。这使得webpack可以获取非代码资源,如 images 或 web 字体等,并把他们作为 依赖 提供给应用程序。当 webpack 处理应用程序时,它会根据命令行参数中或配置文件中定义的模块列表开始处理。 从 入口__ 开始,webpack 会递归的构建一个 依赖关系图,这个依赖图包含着应用程序中所需的每个模块,然后将所有模块打包为少量的 bundle —— 通常只有一个 —— 可由浏览器加载
开发准备
我们先在桌面新建一个 works 的文件夹拖入 VsCode ,在 works 下新建一个 app 文件夹和 index.html 文件,在 app 下新建 hello.js 和 index.js 来编写下面代码。
// hello.jsfunction Hello() {console.log('Hello 索大')}
// index.jsHello()
// index.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Webpack 入门</title></head><body><script src="./app/index.js"></script><script src="./app/hello.js"></script></body></html>
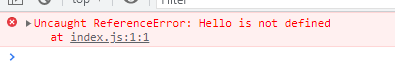
我们来运行 index.html 发现控制台报错如下:
为什么出现这个原因呢?看下 index.html 代码,发现是我们的 js 文件引用顺序反了。修改一下引用顺序控制台便能正常打印出结果。
问题来了,这里我们只有两个js文件。如果有多个js文件呢?甚至有成百上千个js文件,我们要怎么处理?一个一改吗?着这显然是不可能的。这里我们的 Webpack 就登场了。
安装
前提条件
在开始之前请确保已经安装了 Node.js 的最新稳定版本(v10以上均可),没有安装的可以移步 Node.js专栏 进行安装
安装 Webpack
全局安装(不推荐)
全局安装后我们在任何目录都可以使用,但是不推荐大家在全局安装,因为不同项目之间公用一套 webpack配置 可能会导致构建失败,尤其是在多人协作开发时,构建可能也会存在问题,推荐本地安装webpack
npm install webpack webpack-cli -g // 全局安装webpack -v // 查看webpack版本
本地安装(推荐)
在本地安装前需要先通过 npm 来安装一个包管理配置文件
npm init -y // 生成项目配置文件 package.json,里面会展示我们项目安装的所有依赖npm install webpack webpack-cli -s // 本地安装
运行 Wepack
准备工作
我们将上面的 Hello 函数使用 ESModel模块化 的方式改写一下
// hello.jsexport default function Hello() { // 通过 export default 将 Hello函数 暴露出去console.log('Hello 索大')}
// index.jsimport Hello from './hello' // 通过 import xxx from '路径' 的方式引入暴露出来的 Hello 函数Hello()
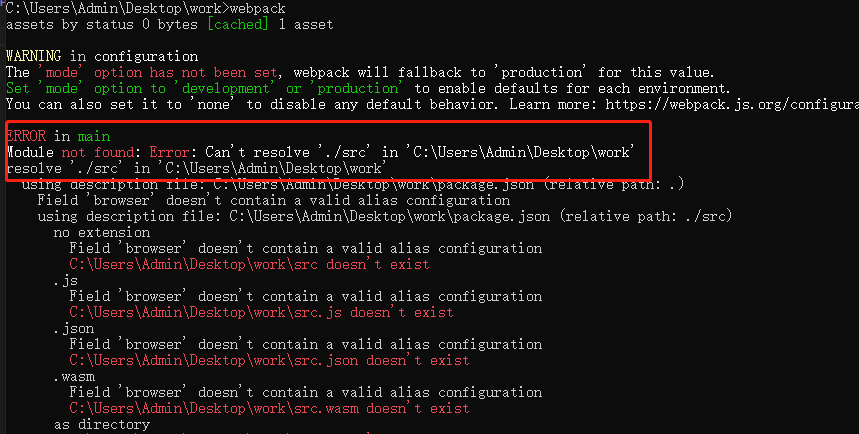
然后我们直接在控制台运行 webpack ,发现会报错:
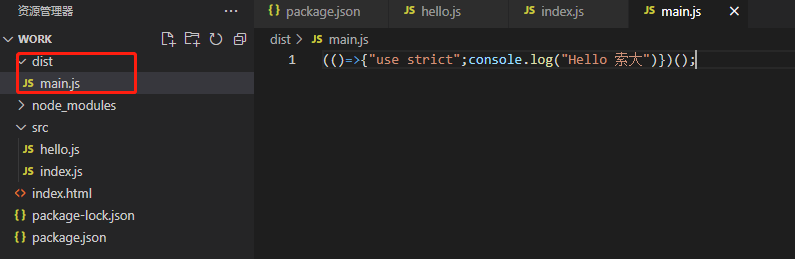
这里告诉我们找不到 main 模块在 src 中,所以我们应该将 上面的 app 文件夹改为 src 文件夹,然后再次运行 webpack ,我们的目录下多了一个dist的文件夹,打开发现生成了 main.js 文件,如下:
这个dist下的 main.js 就是 webpack 自动帮我们打包生成的,那么 main.js 是依赖那个文件的包呢?
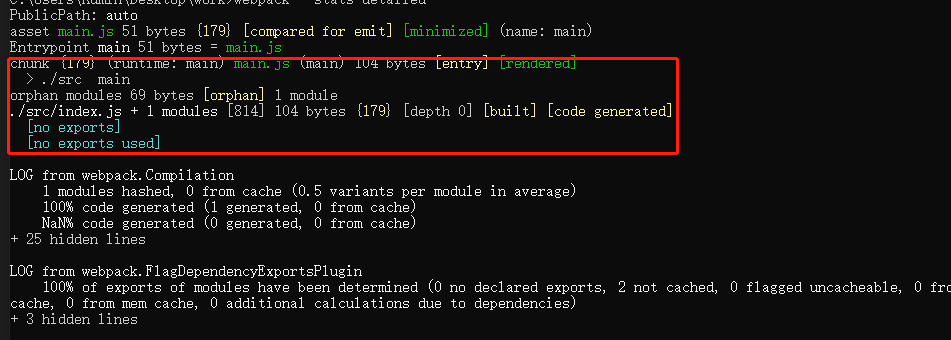
我们在控制台输入如下指令查看:
webpack --stats detailed

这里我们可以看到,这个 main.js 是从 src 中打包的,src中有一个 index.js 文件,这个文件就是 webpack 默认的打包入口文件,这个文件中加载了 Hello模块,webpack 会自动识别帮我们做代码分析,最后在main.js中生成代码。
Tip
我们上面运行 webpack 进行打包使用的并非本地的 webpack,我们来验证一下:
npm uninstall webpack webpack-cli -g // 卸载全局的 webpackwebpack // 运行 webpack 报错
这里我们要注意,使用本地的 webpack 需要使用下面命令:
npx webpack // npx 的作用就是如果在你打包的目录没有找到 webpack 那么他就会去向上层寻找

