Webpack 管理资源
在 webpack 出现之前,前端开发人员会使用 grunt 和 gulp 等工具来处理资源。webpack将 动态打包 所有依赖,因为每个模块都可以明确表述自身依赖,可以避免打包未使用的模块。我们可以通过 loader 引入任何其他类型的文件。
加载CSS文件
为了在js模块中引入CSS文件,需要安装 style-loader 和 css-loader,并在 module 中配置这些loader。
直接引入css
我们尝试直接引入css,在src下新建一个 index.css 文件随便写些样式,随后引入到 index.js,如下:
.hello{color: red;font-size: 30px;}
import Hello from './hello'import './index.css'Hello()
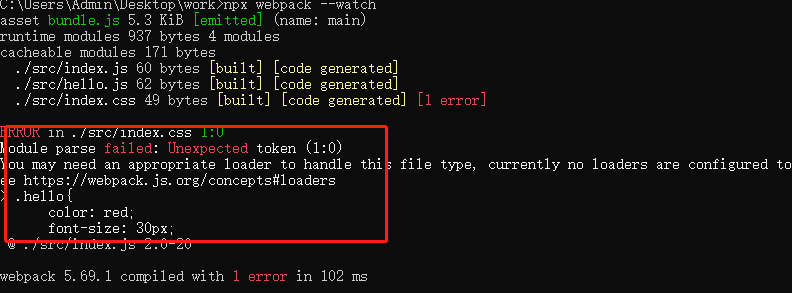
执行 npx webpack --watch发现报错,说明不支持加载 css 模块。
安装
npm install css-loader style-loader -D
配置
const path = require('path')const HtmlWebpackPlugin = require('html-webpack-plugin'); // 引入 html-webpack-plugin 插件module.exports = {entry: './src/index.js', // 入口文件路径output: { // 出口文件filename: 'bundle.js', // 出口文件名path: path.resolve(__dirname, './dist'), // 出口文件路径clean: true // 生成新文件的同时是否删除旧文件},mode: 'development', // 设置模式 'none' | 'development' | 'production'devServer: {static: './dist' // 路径},plugins: [new HtmlWebpackPlugin({ // 实例化 HtmlWebpackPlugin,它将帮我们生成一个 dist/index.html 文件template: './index.html', // 指定模板filename: 'app.html', // 生成的文件名inject: 'body' // script标签的生成位置})],module: {rules: [ // 配置资源模块{test: /\.css$/, // 利用正则匹配以 .css 结尾的文件use: ['style-loader', 'css-loader'] // 使用的 loader}]}}const path = require('path')module.exports = {entry: './src/index.js', // 入口文件路径output: { // 出口文件filename: 'bundle.js', // 出口文件名path: path.resolve(__dirname, './dist'), // 出口文件路径clean: true // 生成新文件的同时是否删除旧文件},mode: 'development', // 设置模式 'none' | 'development' | 'production'devServer: {static: './dist' // 路径},module: {rules: [ // 配置资源模块{test: /\.css$/, // 利用正则匹配以 .css 结尾的文件use: ['css-loader', 'style-loader'] // 使用那些 loader}]}}
引用css
import Hello from './hello'import './index.css'Hello()const text = document.createElement('span')text.textContent = 'Hello css-loader and style-loader'document.body.appendChild(text)document.body.classList.add('hello')
效果
在页面看到css样式加载成功了,说明 css-loader 和 style- loader 可以帮助我们加载 css文件。
注意:
在配置 loader 的时候,必须是 style- loader 在前,css-loader 在后,否则会报错。我们的loader是支持链式调用的,并且是逆序的,第一个loader会把结果传给第二个loader所以,顺序很重要!
加载CSS预处理工具less,sass
安装
npm install less-loader less -D
配置
module: {rules: [ // 配置资源模块{test: /\.(css|less)$/, // 利用正则匹配以 .css 结尾的文件use: ['css-loader', 'style-loader','less-loader'] // 使用那些 loader}]}
注意:顺序同样不可变,用法和上面 css-loader 相同,sass也一样
抽离/压缩 CSS 样式
安装
npm install mini-css-extract-plugin -D
配置
const MiniCssExtractPlugin = require('mini-css-extract-plugin'); // 引入 mini-css-extract-plugin 插件plugins: [new MiniCssExtractPlugin({ // 实例化filename: 'styles/[contenthash].css' // 自定义打包生成的文件名})],module: {rules: [ // 配置资源模块{test: /\.css$/, // 利用正则匹配以 .css 结尾的文件use: [MiniCssExtractPlugin.loader, 'css-loader'] // 将原来的 style-loader 改为 MiniCssExtractPlugin.loader}]}
运行 npx webpack 打包发现 dist 文件夹下 生成了一个 styles 文件夹,下面有一个哈希字符串文件名的 css 文件
优化
我们发现打包生成的 css 文件并没有压缩,这会影响我们的效率,所以我们借用一个新的插件来进行压缩
安装
npm install css-minimizer-webpack-plugin -D
配置
const CssMinizerPlugin = require('css-minimizer-webpack-plugin'); // 引入 css-minimizer-webpack-plugin 插件mode: 'production', // 这里要改为 production 模式optimization: { // 这个要在 mode 同级新增minimizer: [new CssMinizerPlugin()]}
运行 npx webpack 打包发现 css 已经是压缩后的了
加载 images 图像
我们之前已经使用过 Asset Modals 这里我们直接可以加载 images 图像资源
.hello-bg {background-image: url('./lsy.png') !important; // 引入背景图片}
import Hello from './hello'import './index.css'Hello()const text = document.createElement('span')text.textContent = 'Hello css-loader and style-loader'document.body.appendChild(text)document.body.classList.add('hello')text.classList.add('hello-bg') // 添加 classname

