
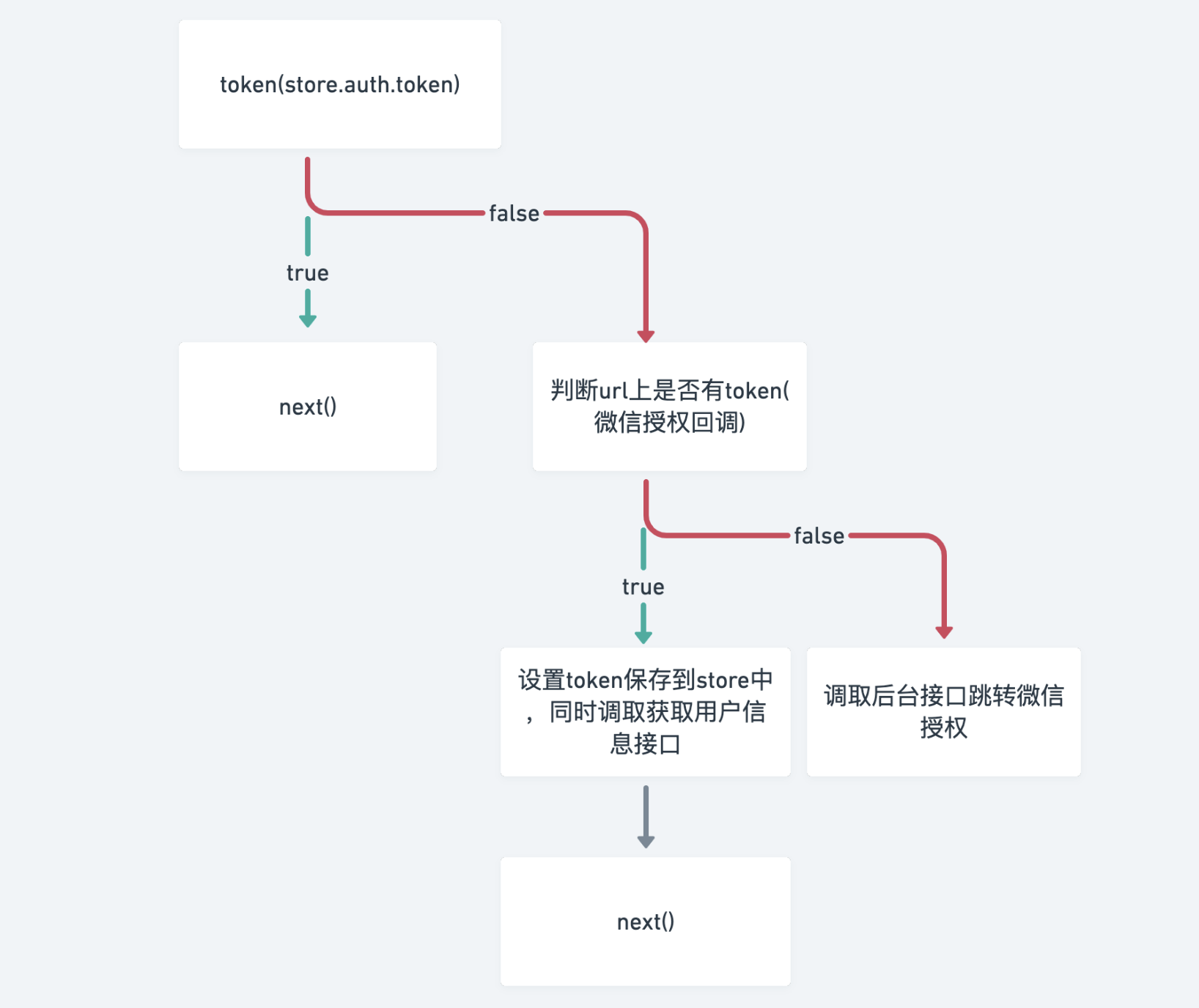
- 判断本地是否有token,如果有next()
- 没有token,判断当前url路由链接上时候有token,如果有保存到本地,并获取用户信息,next()
- 如果没有调取微信授权获取token
// 路由开始进入router.beforeEach(async (to, from, next) => {useDocumentTitle(to.meta.title)//! 解决ios微信下,分享签名不成功的问题,将第一次的进入的url缓存起来。if (window.entryUrl === undefined) {window.entryUrl = location.href.split('#')[0]}const storeToken = computed(() => store.getters.token)const params = getQueryParams<IAuthQuery>()console.log(storeToken.value)if (!storeToken.value) {const { token } = params// 授权登录if (!token) {location.href = wechatRedirect()return}// 获取用户信息await store.dispatch(`auth/${AuthTypes.SAVE_AUTH_AND_USER_INFO}`, params)next()} else {next()}next()})

