https://developers.weixin.qq…. 全局配置 window navigationStyle 导航栏样式,仅支持以下值:
- default 默认样式
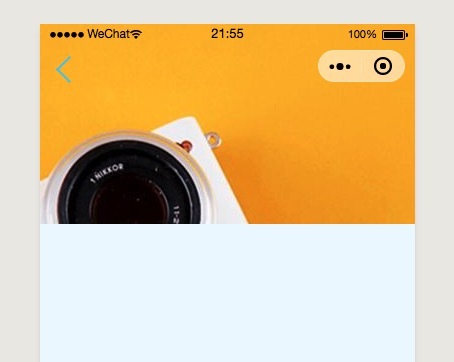
- custom 自定义导航栏,只保留右上角胶囊按钮
小程序代码片段
wechatide://minicode/AMdHRJm27G3I

设置 navigationStyle
- /app.json
// /app.json{"pages": ["index/index","index/main","index/second","index/halfPage"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "WeChat","navigationBarTextStyle": "black","navigationStyle": "custom"}}
- /app.json
/index/second.wxml
<!--index/second.wxml--><view class="halfPage"><image mode="top" src="{{bg}}" class="image"/><view class="arrow" bindtap="goback"></view><view class="home"></view></view>
- /index/second.wxss
/* index/second.wxss */.halfPage{display: flex;width: 100vw;height: 100vh;background-color: aliceblue;}.image{position: fixed;top: 0;left: 0;display: flex;width: 100vw;height: 30vh;overflow: hidden;}.arrow{position: fixed;left: 40rpx;top: 73rpx;display: flex;width: 35rpx;height:35rpx;border-left: 4rpx solid #6dc6ff;border-top: 4rpx solid #6dc6ff;transform: rotate(-45deg);}
- /index/second.js
// index/second.jsPage({/*** 页面的初始数据*/data: {bg:'/image/bg.jpg'},goback(){wx.navigateBack({delata:1})}})

