一直想做客服功能,由于种(lan)种(ai)原(fa)因(zuo),一直没做
最近抽空试了试微信客服功能
发现,灰常简单呢
首先要在后台配置客服人员
微信公众平台登录》客服消息》添加客服

添加成功后就可以让客服人员登录在线客服了
现在看看代码的实现
代码实现有两种
1、客服按钮
wxml代码
<contact-buttontype="default-light"size="20"session-from="weapp"></contact-button>
注意!!!
这里有个非常坑的地方,那就是 type 有2个类型,一个是default-dark、一个是default-light
官方给的是default-light,然后没有任何东西出现,搞了半天也不明白是怎么回事,
随后试着用了default-dark才发现…………………..default-light是白色按钮,小程序的背景色是白色,所以导致 看起来 什么都没有 !
官方说明 是一篇空白…..气哭了都……
2、普通按钮
这个就简单多了,在button里面加上
1open-type="contact"
这句代码就ok啦
js都不需要的,是不是灰常简单呢
效果图如下
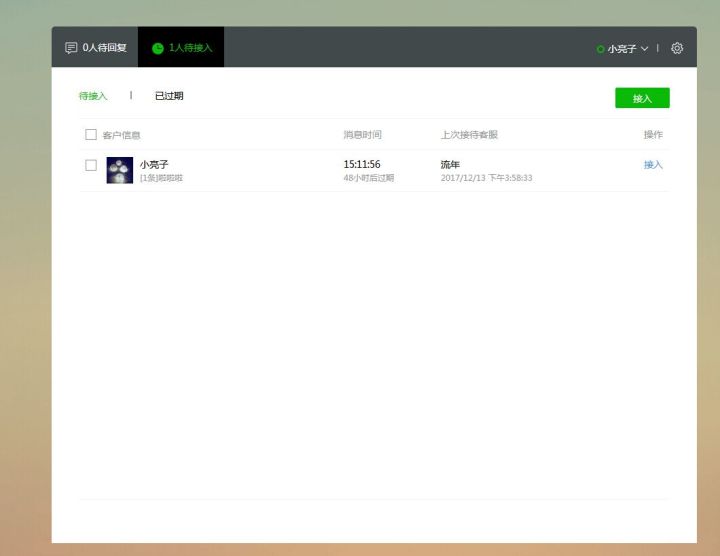
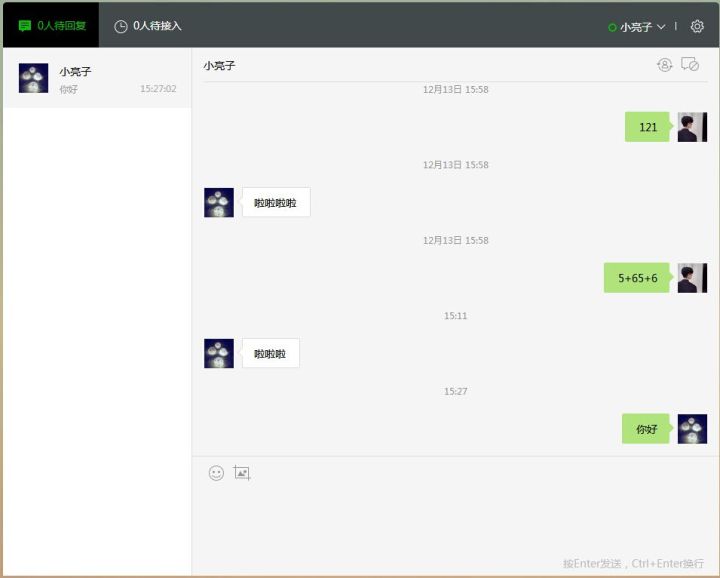
客服端
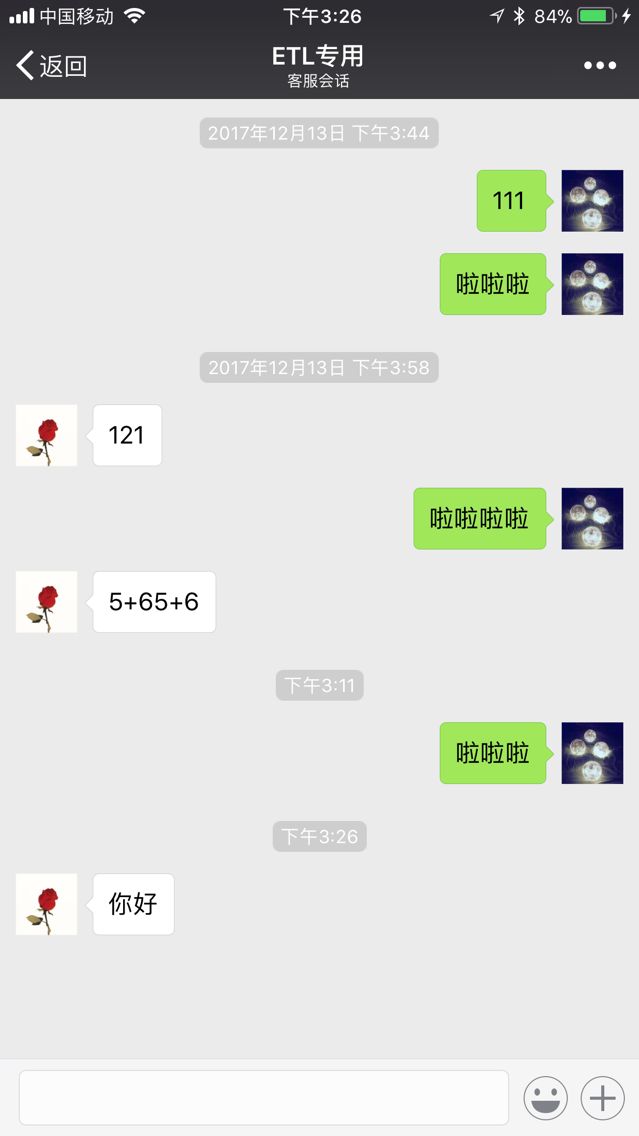
用户端
tip:
1、如有遇到新问题,可以在下方留言或者加QQ群437729329 进行咨询

