Ajax
概述
Ajax = Asynchronous Javascript And XML(异步的)
Ajax是客户端的技术,可以实现局部刷新网页。Ajax可以在不需要重新加载整个网页的情况下,更新部分网页。

语法
axios.get('url').then(a => (
this.msg = a.data
)).catch(function (e) {
console.log(e);
})
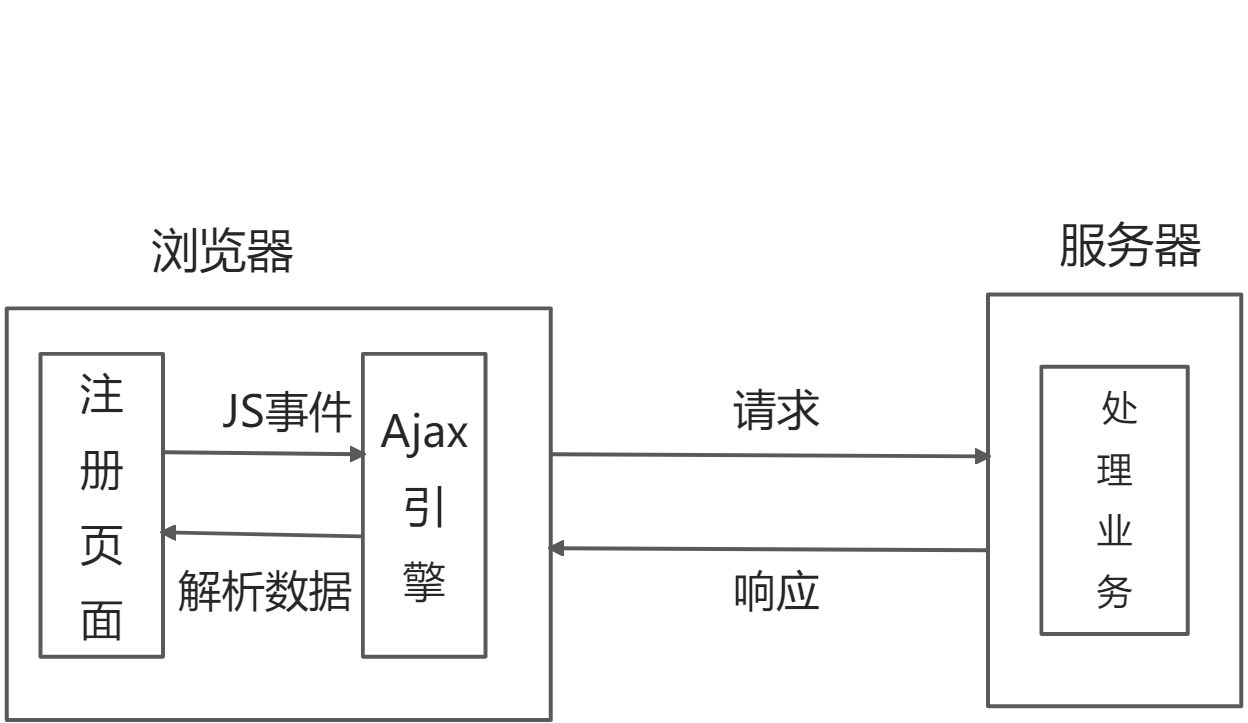
Ajax异步原理
请求同步:用户发起请求时,服务器正忙,则程序需要等待服务器执行完毕才可进行请求响应,此时页面处于加载状态,用户无法对页面进行任何操作。
步骤:
- 用户发起Ajax请求,Ajax内部将会把请求交由Ajax引擎处理。
- Ajax引擎接收到用户的请求后,重写发起一个新的请求,访问后端服务器。
- 当服务器接收到Ajax请求后将会完成业务处理,之后将响应数据返回至Ajax引擎。
- Ajax引擎的使用实现约定好的回调函数,将服务器返回的数据响应给用户。
- 在Ajax请求发起后,用户可以进行一些其他操作。
axios
axios请求方式
- get 执行查询操作请求
- post form表单提交请求(登录,新增)
- put 执行修改操作请求
- delete 执行删除操作请求
语法
axios语法:
axiso.请求方式("url地址信息","参数信息").then(funcation(args){处理响应结果})
示例:
axios.get('http://localhost:8090/test/getAll').then(
function (result) {
console.log(result.data)
})
关于args参数说明:
axios为了统筹请求方式,将所有返回值数据利用promise封装,封装为一个promise对象。
aixos-GET请求
方式一:使用直接在url进行传参的方式,例如:http://localhost:8090/test/axios/getById?id=1
代码示例:
/*
查询id=1的用户数据
方式1:url:'http://localhost:8090/test/axios/getById?id=1
*/
let url1 = "http://localhost:8090/test/axios/getById?id=" + 1
axios.get(url1).then(
result => {
console.log(result.data)
});
方式二:使用RESTFul方式的模板字符串进行参数传递,例如:http://localhost:8090/test/axios/user/${sex}/${age},
模板字符串语法格式:使用一对反引号``将模板字符串包裹,其中参数使用${key}的方式方体,做到动态渲染参数。
示例代码:
/*
查询sex=女 age>18
方式2:RestFul
语法:一对反引号``
取值:${key}形式取值
优势:保留代码格式
*/
let sex = "女"
let age = 18
let url2 = `http://localhost:8090/test/axios/user/${sex}/${age}`
axios.get(url2).then(
result => {
console.log(result.data)
});
方式三:适用对象进行传参,将参数封装为一个对象进行参数传递。js对象语法格式:{key-value}。参数传递格式:{params:args},其中params为固定格式不可更改,args为用户需要传递的参数对象。
示例代码:
/*
查询name="王昭君" sex="女" age = 19
方式3:利用对象
语法:
数据结构:{}
关键字(固定写法):params
value:用户需要传递的值
*/
let user = {
name: "王昭君",
sex: "女",
age: 19
}
let url3 = "http://localhost:8090/test/axios/getUser"
axios.get(url3, {
params: user
}).then(
result => {
console.log(result.data)
}
)
axios-delete请求
delete请求主要用于数据的删除,用法与get请求一致。
代码示例:
js代码:
/*
* delete测试:删除id=232的数据
* */
let url = "http://localhost:8090/test/axios/deleteById?id=232"
axios.delete(url).then(
result => (
console.log(result.data)
)
)
后端控制层:
@DeleteMapping("/deleteById")
public Demo4User deleteById(Integer id) {
return demo4UserService.deleteById(id);
}
service层:
//删除指定id的数据
@Override
public Demo4User deleteById(Integer id) {
Demo4User user = demo4UserDao.selectById(id);
demo4UserDao.deleteById(id);
return user;
}
axios-post请求
post请求主要用于向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
其参数传递使用对象方式,后台数据响应使用 **@ResponseBody**注解SpringMVC会自动将java对象转换为json,但接收数据时接受的数据为前端的json格式需要使用 **@RequestBody**将json转为java对象。
示例代码:
<script>
let user = {
name: "马钊",
sex: "女",
age: 123
}
let url = "http://localhost:8090/test/axios/saveUser"
axios.post(url, user).then(
result => (
console.log(result.data)
)
)
后端控制层代码:
@ResponseBody
@PostMapping("/saveUser")
public Demo4User saveUser(@RequestBody Demo4User user) {
return demo4UserService.saveUser(user);
}
axios-put请求
put请求一般用于更新操作,用法与post请求一致。
Mybatis Plus有两种更新数据的方法,一个是使用主键进行更新,另一个方法是使用条件选择器进行更新。当使用主键进行更新时,只需要前端页面将数据库中的主键与更新后的数据使用json的方式进行传输,后台调用Mybatis Plus的**updateById()**方法即可。
前端代码:
<script>
/*
* 将id为236的数据改为马大钊,age=-122,sex="未知"
// * */
let user = {
id: 236,
name: "马大钊",
sex: "自定义",
age: -122
}
let url = "http://localhost:8090/test/axios/updateUser"
axios.put(url, user).then(
result => (
console.log(result.data)
)
)
</script>
控制层:
//根据id修改数据
@PutMapping("/updateUser")
public Demo4User updateUser(@RequestBody Demo4User user) {
return demo4UserService.updateUser(user);
}
若要使用条件选择器进行数据更新则需要使用RESTFul方式与json对象的方式结合进行数据传输。RESTFul可以为对象的属性赋值,名称不要与属性重名,负责会覆盖。
前端代码:
<script>
/*
将name="马大钊"的数据改为马小钊,age=-122,sex="未知"
使用RESTFul方式加对象
*/
let user1 = {
name: "马大钊",
sex: "未知",
age: -122
};
let whereName = "马小钊"
let url1 = `http://localhost:8090/test/axios/updateUserByName/${whereName}`
axios.put(url1, user1).then(
result => (
console.log(result.data)
)
)
</script>
控制层:
/*
根据name修改数据
RESTFul可以为对象的属性赋值,名称不要与属性重名,负责会覆盖
*/
@PutMapping("updateUserByName/{whereName}")
public Demo4User updateUserByName(@PathVariable String whereName, @RequestBody Demo4User user) {
return demo4UserService.updateUserByName(whereName, user);
}
async和await
async关键字:
用于函数,表示该函数为异步函数,意味着该函数的执行不会堵塞后面代码的执行,异步函数调用与普通函数相同。
await关键字:
用于等待一个Promise对象。它只能在异步函数 async function中使用,否则会报错
它的返回值不是Promise对象而是Promise对象处理之后的结果,await表达式会暂停当前 async function的执行,等待Promise 处理完成。若 Promise 正常处理(fulfilled),其回调的resolve函数参数作为 await 表达式的值,继续执行 async function,若 Promise 处理异常(rejected),await 表达式会把 Promise 的异常原因抛出。如果 await 操作符后的表达式的值不是一个 Promise,那么该值将被转换为一个已正常处理的 Promise。
示例代码:
async getUserList() {
let {data: res, status: status} = await axios.get('/getAll');
this.userList = res;
},
getUserList();
可以使用key-value结构接受await返回的promise对象,其中key应当为promise对象中的属性名,其中data代表数据值,status为状态码。
跨域
同源策略
浏览器要求在解析Ajax请求时,浏览器访问路径与Ajax请求的必须满足三个要求:
- 请求协议,http/https
- 域名
- 端口号
三个条件必须相同且全部满足才满足同源策略,可以进行服务器访问。
跨域定义与解决方法
违反同源策略的请求即为跨域请求。
解决方法:
JSONP
利用

