node配置
配置npm
npm config get registry # 查看当前配置的镜像,结果是默认的国外网址https://registry.npmjs.org/npm config set registry https://registry.npm.taobao.org #设置成淘宝镜像npm config get registry #再获取查看,结果是修改后的https://registry.npm.taobao.org/
安装脚手架
vue-cli: 用户生成Vue工程模板(帮你快速构建一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库)
npm install vue-cli -g #安装vue-cli脚手架---可能比较慢,要等几分钟npm uninstall vue-cli -g #卸载vue-cli脚手架vue –V #查看版本where vue #vue安装位置
参数说明
-i 安装指令,全拼: install-S 生产环境,全拼: --save-D 开发环境,全拼: --save—dev-O 可选依赖,全拼: --save—optional-E 精确安装指定模块版本,全称:--save—exact-g 全局安装,全拼: --global
创建vue项目
创建工作空间,进入工作空间目录
在命令行使用:
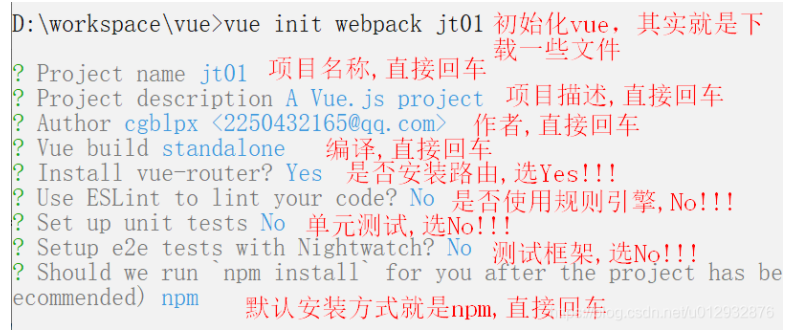
vue init webpack 项目名称 #此处项目名不能使用大写
vue项目创建配置

启动与停止项目
npm run dev # 自动启动服务,ctrl+c 停止
Element-UI
安装方式
npm i element-ui –D # 下载资料
导入
import ElementUI from 'element-ui' //导入elementimport 'element-ui/lib/theme-chalk/index.css' //导入element的cssVue.use(ElementUI);//使用element

