HTML5 发展
HTML5有W3C和WHAT组织机构共同研发出来的,于2014年正式发布
HTML5成为了新一代的网页开发标准
HTML5 的新特性
- 增加了 audeo 和 video 音频播放, 抛弃了 Flash
- 新增了canvas 画布, ( 绘画, 制作动画, 如小游戏开发等)
- 地理定位
- 增加了离线缓存
- 硬件加速
- Web Socket ( 全双工通信)
- 增加了本地存储
- 新增了一些语义化标签
HTML5 优势和不足
优势
- 提高可用性
不足
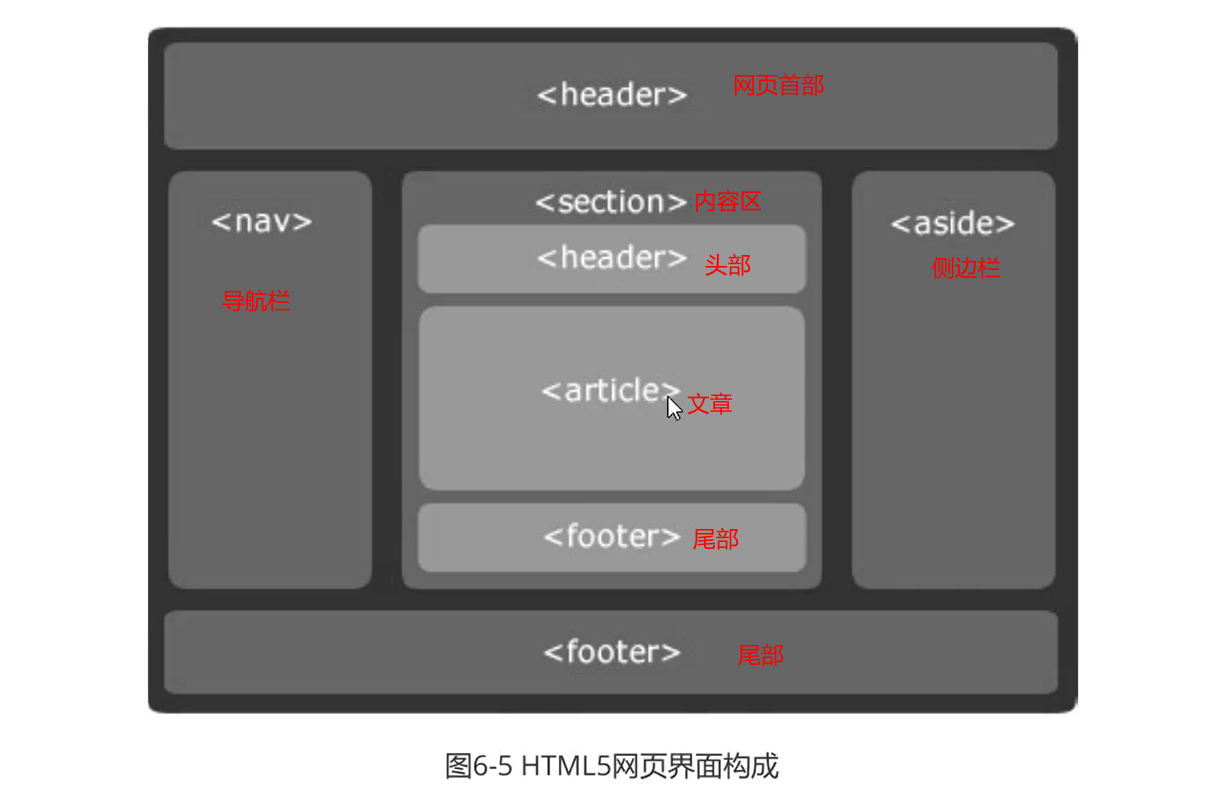
HTML5 网页布局
网页布局标签 :
<header>: 页首<header>页首</header>
<main>: 主体, 文档的主要内容,main 相对文档来说是唯一的,不能重复出现在文档中, 一个文档中,不能出现一个以上的main元素。 mian元素不能是 asdie , footer header nav 的 后代<main><h1>标题</h1><article> 内容区1</article><article> 内容区2 </article></main>
<nav>: 导航栏 , 一般用无序列表写<nav><ul><li>HTML5</li><li>CSS3</li><li>jQuery</li></ul></nav>
<article>: 文章<article><h1>一篇文章</h1><p>一个段落</p></article>
<aside>: 侧边栏 , 包含在<article>中作为内容的附加信息部分<article><p>内容</p><aside><h3>作业简介</h3><p>内容</p></aside></article>
<section>: 区块 , 代表文档中的 节 和 段 , 一组<section>section 标签</section>
<footer>: 页尾, 包含一些作者信息,版权问题<footer><p>页脚</p></footer>
html5 网页的一般布局 :

HTML5 新增的语义化标签
<mark>: 高亮显示<p> <mark> test</mark> </p>
<details>描述 和<summary>摘要 : 一般用于名词解释 或 用于封装一个区块等<details><summary>前端开发</summary><h3>前端开发包括:</h3><ul><li>1</li><li>2</li><li>3</li></ul></details>
<meter>: 定义度量衡- value : 当前值
- min : 最小值
- max : 最大值
- low :
- high :
<!-- 3. 度量衡 --><meter value="110" min="80" max="120"></meter> 公里/小时
<progress>: 进度条- value
- min
- max
- 多个属性
<!-- 4 进度条 --><p>任务已完成:<progress value="80" min="0" max="100"></progress></p>
<dialog>: 定义一个对框 , 可以定义一个小广告,<!-- 5, dialog 定义一个对话框 --><dialog open><span>×</span><!-- 通过 JS 进行点击关闭,也就是去掉 dialog 中的 open --><details><summary>前端开发</summary><h3>前端开发包括:</h3><ul><li>1</li><li>2</li><li>3</li></ul></details></dialog>
<figure>: 用于对元素进行组合 ,一般用于组合一张图的 标题,图片 和 图片的描述<figure align="center"><h3> 发嘛嘛</h3><img class="fa" src="../img5.png" alt="fafa" width="500px"><p>ffffffff</p></figure>
HTML5 的 音频 视频 插件 标签
audio: 播放音乐或者音频, IE9 一下的版本不支持
- 支持的格式 : .mp3 / .ogg / .wav
- 属性
- src : 文件路径
- autoplay : 自动播放( 常用)
- loop : 循环
- controls : 控制条
- muted : 静音
- preload : 预加载(当使用 autoplay 时, preload 自动失效)
<audio src="../11.安和桥.wav" autoplay controls="controls" height="50px" loop muted position></audio>
<video>: 视频播放
- 支持的格式 : .mp4 / .ogg / .webm
- 属性
- src : 文件路径
- autoplay : 自动播放
- loop : 循环
- controls : 控制条
- muted : 静音
- preload : 预加载(当使用 autoplay 时, preload 自动失效)
- width : 宽度
- heigt : 高度
- poster : 海报 (比上边增加)
<video src="../11.安和桥.wav" autoplay controls="controls" height="50px" loop muted position></video>
<embed>: 嵌入内容或者 插件
- 支持格式
- 属性
- src : 文件路径
- width : 宽度
- height : 高度
- type : 类型
<embed src="../11.安和桥.wav" type="audio/wav" autoplay autostart="true"></embed>
HTML5 canvas 画布
<canvas>: 画布,是一个容器元素
- 单独使用canvas 没有什么意义, 它必须结合 JavaScript使用, 它的具体功能都是通过 JavaScript体现出来的
- canvas 的宽高最好不要通过css 实现,而是直接使用标签属性值 width 和 height 实现
<canvas width="400" height="200" style="background: yellow"></canvas>
// 写脚本代码var canvas = document.getElementsByTagName("canvas")[0]; // DOM 操作 用来获取 canvas 这个操作var ctx = canvas.getContext("2d"); // 绘制2D图ctx.fillStyle = "#ff0000"; // 填充颜色ctx.fillRect(0, 0, 200, 100); // 绘制图形
HTML5 新增常用属性
contentEditable: 将标签转化为可编辑状态 。 可用于所有标签- 属性值 : True / False
<p contentEditable="true"> contentEdiable : </p>
- 属性值 : True / False
hidden: 对元素进行隐藏。 一般用来 传值或当某个条件成立时, 执行内容显示- 属性默认值为 hidden
<!-- 2, hidden , 隐藏元素属性 --><div class="box">box1</div><!-- hidden 隐藏box2 内容 --><div class="box" hidden>box2</div><div class="box">box3</div>
data-*: 用于存储页面或者应用程序的私有定义数据 ,比如图片懒加载 , *号表示任意字符<p data-id="001">文本内容</p>
multiple: 用于表单组件 ,规定输入域中可以多选个内容<!-- 4, multiple 表单多选 --><select multiple><option value="1">1</option><option value="1">2</option><option value="1">3</option><option value="1">4</option></select>
required: 用来约束表单元素在提交前必须输入值,用于表单组件中, 需要结合提交按钮submit使用<!-- 5,requiredrequired : 用来约束表单元素在提交前必须输入值,用于表单组件中, 需要结合提交按钮`submit`使用 --><form action="#"><input type="text" placeholder="请输入用户名" required><br><!-- 不输入就不能提交--><input type="submit"></form>
pattern: 用于验证输入字段的模式 。 用于表单组件中, 需要结合提交按钮submit使用<!-- `pattern` : 用于验证输入字段的模式 。 用于表单组件中, 需要结合提交按钮`submit`使用 --><form action="#"><input type="text" placeholder="请输入用户名" pattern="[A-Za-z0-9]{6,10}">请输入用户名<br><!-- pattern="[A-Za-z0-9]{6,10} 的属性值是正则" --><input type="submit"></form>
HTML5 新增的表单组件
- color : 颜色
- email : 邮箱
- tel : 电话号码
- url : 网址
- number : 数字
- range : 范围
- search : 搜索
- date : 日期
- datetime : 日期时间
- datetime-local : 本一日其时间
- year : 年份
- month : 月份
- time : 时间
<form action="#"><input type="color"><br><!-- email 输入出错会有提示 --></input><input type="email"><br><!-- tel 电话号码 --></input><input type="tel"><br><!-- url 网址,输错会有提示 --></input><input type="url" value="https://www.baidu.com"><br><!-- 数字 --></input><input type="number" min="10" max="20" value="15"><br><!-- 范围条 --></input><input type="range" min="0" max="10" value="4"><br><!-- search 搜索 , 会有清除符号--></input><input type="search" value="test"><br><!-- date --></input><input type="date"><br></input><input type="datetime"><br></input><input type="datetime-local"><br></input><input type="year"><br></input><input type="month"><br></input><input type="week"><br><input type="submit"></form>
HTML5 新增的表单属性
formaction: 修改action提交数据的地方<!-- 1 , formaction 修改提交地方 --><form action="www.baidu.com"><input type="submit" formaction="https://www.google.com"></form>
formentype: 修改表单请求的类型<!-- 2, formentype 修改表单请求类型 --><form action="#" enctype="application/x-www-form-urlencoded"><!-- 普通表单--><input type="submit" formentype="multiple/form-date"><!-- 上传文件--></form>
formmethod: 修改提交类型 get / post 提交方式的区别<!-- formmethod : 修改提交类型 --><!-- get / post 的区别1. get 是以字节为单位提交,只接受ASCII码, post 是以字符为单位提交2. get 是以明文的方式 提交时数据会显示在地址栏中,一般不用来传输一些敏感数据 , 而post是以暗文方式提交, 数据不会出现在地址栏3. get 在浏览器中回退是无害的, 而post会再次请求4. get 会被浏览器主动缓存,而 post 不会, 除非手动设置5. get 和 post 在传输字节数上没有限制,个别浏览器会有, 一般 get 不超过 2K , post 不超过2M --><form action="#" method="get"><input type="text" placeholder="请输入用户名"><input type="submit" formmethod="POST"></form>
form: 设置表单元素属于那个表单<!-- 4, form 提交到那个表单 --><form action="#" id="user-id"><input type="text" name="username"><br><input type="submit"></form><form action="#" id="student-id"><input type="text" name="username"><br><input type="submit"></form><!-- 这里 form 提交到 id="user-id" 的表单中 --><input type="passwd" name="password" form="user-id">
novalidate: 不验证<!-- 5, novalidate 不验证 --><form action="#" novalidate><input type="email"><!-- 提交没有验证 --><input type="submit"></form>
HTML5 的 input 属性
- autocomplete : 自动完成 , 用来帮助用户输入, 每一次输入的内容,浏览器是否保存输入值,以备将来使用,有属性值 on / off , 默认为on 开启 。 为了保护敏感数据,避免本地浏览器对它们不利
- autofocus : 自动获焦
- step : 步长
- multiple : 多选
- pattern : 正则匹配
- placeholder : 输入提示
- required : 必须输入
<form action="#"><!-- 1 . autocomplete :on/ off 自动完成,保存之前输入的值 --><input type="text" name="test" autocomplete="off"><input type="submit"><!-- 2 自动聚焦 autofocus 聚焦 --><input type="email" name="email"></br><input type="submit" name="submit" autofocus> <br><!-- 3, placeholder 输入提示 --><input type="text" placeholder="请输入用户名" name="username"> <br><label>请输入用户名:</label> <input type="text"> <br><input type="submit"></form>

