HTML介绍
`<input _type_='checkbox' _name_='text' _checked_> `听音乐`<input _type_='checkbox' _name_='text'> `撸代码
<input _type_='checkbox' _name_='text'> 看小说HTML
- htm: 超文本标记语言,一种标识性语言,不是编程语言,不能进行逻辑运算,通过一系列的标签将网络上的格式进行统一,是分散的资源连接成一个逻辑题。
- 超文本,是一种组织信息的方法,通过超链接将各种媒介关联起来。
- 标记: 标签,就是用<> <> 包裹起来 并具有一定的内容含义 例如:
HTML功能
可以显示在线文档,包含文本内容,表格,列表等内容通过超链接检索在线信息,图片视频等
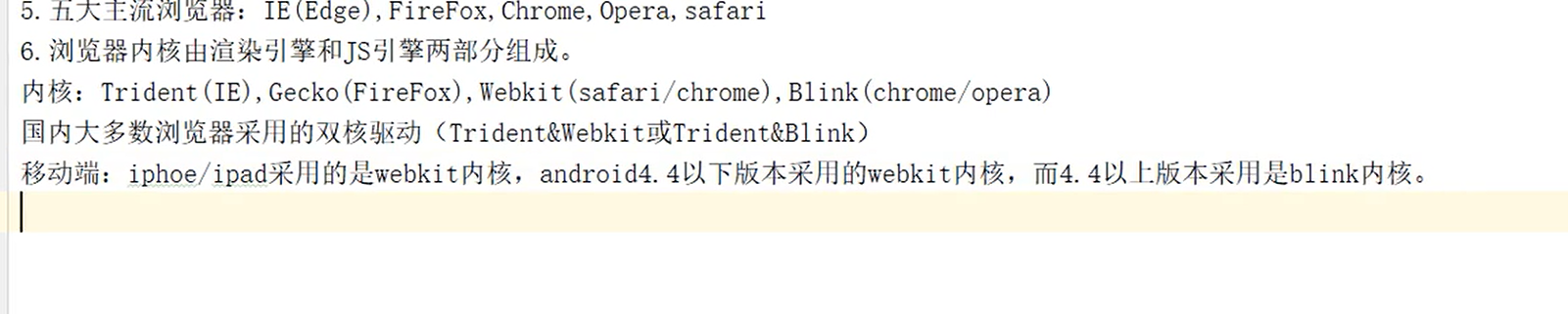
浏览器的内核

HTML的转义符

遇到谷歌搜索就行
HTMl 行内元素
行内元素不会独占一行,相邻的行内元素会排列在一起,其宽度随元素的内容变化,行内元素 不会对 width 和 height 生效
行内元素一般有
<a> ,<b> , <bdo> , <big>, <small>, <cite> <em> <font> <i> <img> <input> <kbd> <label> <select> <span> <strong > <sub> <sup> <textarea><br>等
HTML块级元素
块级元素, 一般独占一行,宽度和高度是可控的 , 可以根据width 和 height 元素进行调整, 如果没有设置宽度高度,默认是不满整行 , 块级元素的行内可以包含行内元素
块级元素一般有
<a> ,<b> , <bdo> , <big>, <small>, <cite> <em> <font> <i> <img> <input> <kbd> <label> <select> <span> <strong > <sub> <sup> <textarea><br>等
HTML 嵌套标准
行级元素和块级元素的嵌套
<!-- 块级内能嵌套跨级和行级 --><div><p><a>conten</a></p></div><!-- 行级不能嵌套行级--><!-- 虽然不会出错,但是写的标签不不符合 W3C 的标准 --><span> <div></div></span> <!-- error 不标准 --><!-- p标签里面不能加块级元素 --><p><div><!-- 出错,语法不标准 --></div></p>
- h1 ~ h6 , p , dt 只能包含行级元素,不能包含块级元素
- 行级元素和行级元素并列,块级元素和块级元素并列, 行级元素不能和块级元素并列
- p标签里面不能加块级元素
<div><p>content</p><h1>conten</h1><!-- 正确 --></div><div><a>content</a><span>conten</span><!-- 正确 --></div><div><p>conten</p><a>content</a><span>content</span><!-- 出错 --></div>
HTML的语义化标签
就是在HTML中,什么样的内容应该使用什么样的标签, 比如 h1 ~ h6 是放标题的,
标签是放置段落的, 标签是放置超链接的。
这样做的好处是
- 更容易被搜索引擎收录
- 更容易让屏幕阅读器读出网页内容
- 能够更好的体现页面主题
- 兼容性更好
HTML的语义化标签
| 标签 | 语义 |
|---|---|
<a> |
实现超链接, 添加title可以有超链接提示,可以加 <img>对超链接进行图片化 |
<p> |
段落标签, 文章段落放置在 标签中 |
<hx> |
标题标签, h1~h6 |
<q> |
短文本引用,会对文本加上引号“” |
<strong><em> |
特别强调某几个词 |
<address> |
为网页加入地址信息,比如电话,地址等 |
<ul> |
无序列表 |
<ol> |
有序列表 |
<caption> |
为表格添加标题和摘要 |
HTML文件命名规范
| -页面 | -命名规范 |
|---|---|
| 首页 | index.html |
| 公司介绍 | adout.html |
| 新闻列表 | news.html |
| 新闻详情页 | news_details.html |
| 产品列表 | product.html |
| 产品列表详情页 | product_details.html |
| 联系我们 | contact.html |
一般的目录名: taobaopro / images / img / pic / video / music / file / web / static
<head> 头部
<head><!-- head 头部,用来配置一个网页相关的设置 --><meta charset="UTF-8"><!--汉字编码 --><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 关键字 写在 content 里面 --><title>Title</title><!-- 网站小图标 rel设为 "shortcut" --><link rel="shortcut icon" href="https://b-gold-cdn.xitu.io/favicons/v2/favicon.ico" type="text/png"></head>
<mate>中的元素:charset声明网页使用的字符编码,
<title>是网页头部的标签。
<link>是用来指定一些链接的 ,rel元素可以设置网站头部的图标(shortcut icon)href指定网站图标的的链接,type表示图标类型,jpg、png 等
<body> 网页内容
<body bgcolor="#blue"><!-- <h1> 下的align = 'lift' 左对齐align = 'right' 右对齐align = 'center' 居中对齐--><h1 class="Yellowsea" align="left">使用align让标签的位置变化</h1><h1 class="Yellowsea" align="center">align = " content"</h1><h1 class="yellowsea" align='right'>aling = 'right'</h1><!-- <a>下的标签href = '链接' // 可以是一个url, 也可以是路径指向 *.html 文件target 在何处打开标签* target = '_self' // 在本页打开html* target = '_parent' // 在本页打开html* target = '_blank' // 另起一页打开html--><a href='../index.html' target='_blank'>target = '_blank ' 另起一页打开 链接</a><a href='../index.html' target='_self'>target = '_self' 在本页打开链接</a><a href='../index.html' target='_parent'>target = '_parent' 在本页打开标签</a><!-- 属性 --><p class="content">这是 class = "content" 属性</p><!-- id 标识 --><p id='yellowsea'>这是id = yellowsea 标识</p><!-- 字体格式化 --><b> b : 粗体</b><em> em 自定义重文字 </em><i> i : 这是斜体 </i><small> small : 这是小字号 居中 使用 br <br>标签进行换行<br> </small><sub> sub : 下标字 </sub><ins> ins 这是插入字</ins><del> del 这是删除字</del></body>
标签通用属性
大方面说,标签属性分为 通用属性,自有属性,自定义属性
通用属性 : 所有标签都具有的属性
通用属性有:
`id` : 用来给标签取一个唯一的值,id名称在一个网页必须是唯一的`class` : 用来给标签取一个类名, 便于操作相同一类的标签`style` : 用来设置标签样式,行内样式`title` : 用于在鼠标移动到标签时,出现title的提示
用户自定义属性 : 用来传值 或者用于图片的懒加载等方面
语法格式 : `date-*` (date-)图片懒加载: `<img date-src="url" alt="图片提示语">test</img>` , 自定义的src,使用时 用js代码进行转化成src, 用于当前页面能有显示刷到的图片传值 : `<p date-Sid >text</img>` 使用时调用自定义的id
HTML表格标签 table
表格标签table, 主要用于呈现可视化的数据,有行和列组成
语法 : 先行后列
<table> <!-- 表格标签 --><tr> <!-- 这是行 --><!-- 这是列,td 表头, td 内容 --><th></th> <!-- 这是表头 --><td></td> <!-- 这是表里数据 --></tr></table>
table表格属性
border: 设置边框 , border = “1” 像素为1width: 表格宽度align: 设置表格对齐cellpadding: 设置单元格间距cellspacing: 设置像素间隙, 边框间隙
快速生成 table
table[border=1 width=400px cellspacing=0 cellpadding=10 align=center]>tr*2>th{number$}td{$}*3 -> Emmt 语法
<table border="1" width="400px" cellspacing="0" cellpadding="10" align="center"><tr><th> number</th><td>1</td><td>2</td><td>3</td></tr><tr><th>number2</th><td>1</td><td>2</td><td>3</td></tr></table><table border="1" width="400px" cellspacing="0" cellpadding="10" align=""><tr><th>学号</th><th>姓名</th><th>地址</th></tr><tr><td>001</td><td>张山</td><td>gx</td></tr></table>
table 中的跨行跨列
表格中的跨行跨列主要用来绘制复杂的表格
关键的元素:
rowspan: 跨行colspan: 跨列
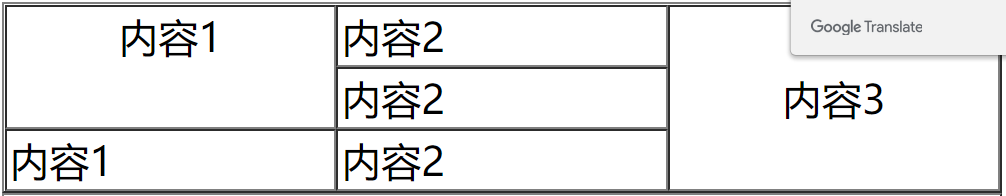
结果<table border="1" width="400" cellspacing="0" align="center"><!-- 表格--><tr><!-- 合并单元格 --><td rowspan="2" align='center' valign='top'>内容1</td><!-- 表格中的数据对齐方式 : valign参数: top : 表格居上middle 表格居中bottom 表格据下--><td>内容2</td><td rowspan='3' align='center'>内容3</td></tr><tr><!-- <td>内容1</td> --><td>内容2</td><!-- <td>内容3</td> --></tr><tr><td>内容1</td><td>内容2</td><!-- <td>内容3</td> --></tr></table>

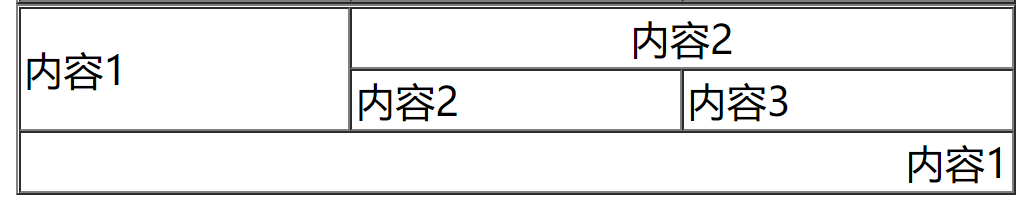
<!-- colspan : 列间的表格合并 --><table border="1" width="400" cellspacing="0" align="center"><tr><td rowspan='2'>内容1</td><!-- colspan 是对自己行间的单元格进行合并 --><td colspan="2" align="center">内容2</td><!-- <td>内容3</td> --></tr><tr><!-- <td>内容1</td> --><td>内容2</td><td>内容3</td></tr><tr><td colspan='3' align='right' valign='top'>内容1</td><!-- <td>内容2</td> --><!-- <td>内容3</td> --></tr></table>
结果
一张完整表格
完整表格是由 caption 标题 , thead 表头 、 tbody 表体 、 tfoot 表尾 四个部分组成,这四个标签都属于同级的标签
Emmit 语法: 快速绘制一张表
table[border=1 width=400 align=center]>(caption{标题内容})>+(thead>tr>th*3)+(tbody>tr*3>td*3)+(tfoot>tr>td[colspan=3])
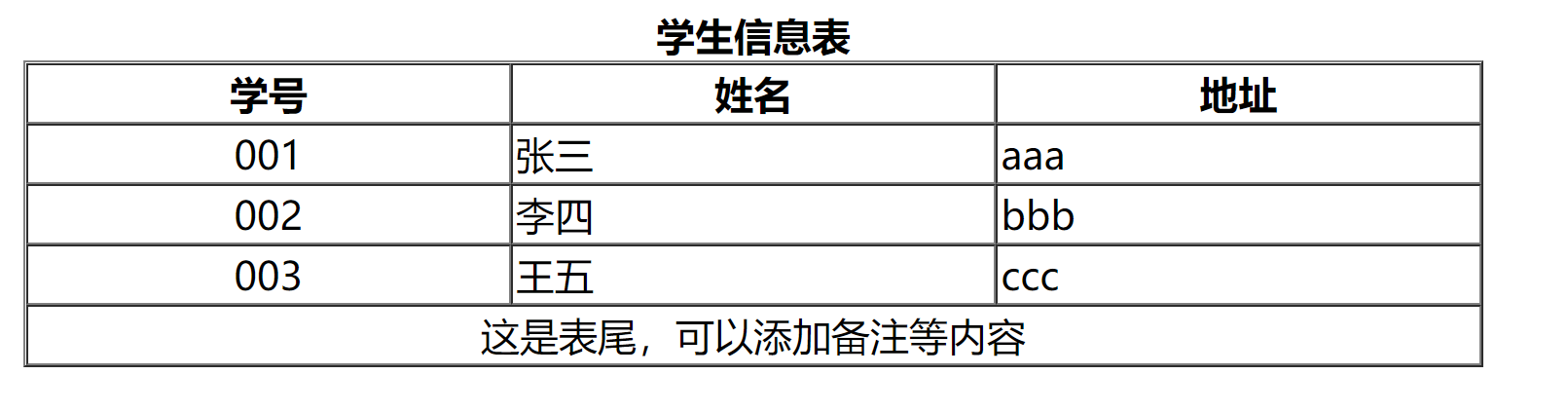
<!-- 一张完整的表格是由 caption thead tbody tfoot 等组成 --><!-- table[border=1 width=400 cellspacing=0 align=center]>(cpation{学生信息表})+(thead>tr>th*4)+(tbody>tr*3>td*4)+(tfoot>tr>td[colspan=1]) --><table border="1" width="600" cellspacing="0" align="center"><caption><b>学生信息表</b></caption><thead><tr><th>学号</th><th>姓名</th><th>地址</th></tr></thead><tbody><tr><td align="center">001</td><td>张三</td><td>aaa</td></tr><tr><td align="center">002</td><td>李四</td><td>bbb</td></tr><tr><td align="center">003</td><td>王五</td><td>ccc</td></tr></tbody><tfoot><tr><td colspan="3" align="center">这是表尾,可以添加备注等内容</td><!-- <td></td> --><!-- <td></td> --></tr></tfoot></table>
结果

Form表单标签
form表单标签是所有的标签中最为核心的标签之一,form用来实现前后端交互的一个重要的标签,比如用户登录的后台文件,传值等
form表单标签的常用属性
- name : 表单名称
- action : 数据提交到的地方,可以上网址,也可以是后台文件路径(asp / jsp / asp / py )文件等, 如果是 # 号表示提交到当前页面 , 提交的方法是由JavaScript 的代码实现
- method : 前端提交数据到后端的方法, 通常有两种 get / post
- get / post 的区别
- get 提交数据, 数据会暴漏在网址当中,常用于一般网页传值
- post 提交数据, 不会暴漏出数据,通常用于用户登录,传输一些敏感数据
- get / post 的区别
语法
<form name='test' action='#' method='get'><input type="submit"> <!-- 提交按钮 --></form><form><!-- 如果不写表单元素 则 action 默认值为 # method 默认在值为 get --></form>
get / post 的区别
<!-- get --><form name="test" action="test.php" method="get"><input type='text' name='UserName' placeholder='请输入你的姓名'><input type='submit'><!-- url的不同的 url 后面会跟着参数--><!-- file:///C:/Users/28415/Desktop/Web_stady/HTML%E5%AD%A6%E4%B9%A0/test.php?UserName=test --></form><!-- post url 后面没有跟参数 --><form name="test" action="test.php" method="post"><input type='text' name='UserName' placeholder='请输入你的姓名'><input type='submit'><!-- url的不同 --><!-- file:///C:/Users/28415/Desktop/Web_stady/HTML%E5%AD%A6%E4%B9%A0/test.php --></form>
FORM表单元素
HTML 的表单元素有 <input> <textarea> <button> <select>
<input>类 : 标签是根据不同的 type 属性,可以变化多种状态的输入方式 input 标签主要用来输出, 或者发出指令 , 使用在form标签内
<textarea>类 : 文本域,多行文本框, 主要用于输入大批量的文本数据
<select> 类 : 单项选择框_select 单选框: id 必须要和 lable 重中的for 的值一样 , 才能进行匹配_lable for 表示对单选框中的提示<label for="sex">性别</label>
<button> 类 : 普通按钮键,具有提交的功能, 可以单独使用, 可以不写在 form 表单元素中 。 如果写在form标签内,也具有提交的功能
form 表单中具有的通用属性 : name value readonly disabled
name : 指定的字段名称
value : 指定字段的初始值, 比如文本框的初始值,按钮的提示词
readonly : 输入的字段为只读的
disable : 输入的字段是禁用的
input标签
<input> 标签是根据不同的 type 属性,可以变化多种状态的输入方式 input 标签主要用来输出, 或者发出指令 , 使用在form标签内
<input type='text' />: 文本框<input type='password' />: 密码框,文本的保密性<input type='submit' />: 提交按钮,用于表单数据提交到后台<input type='image' />: 图标按钮, 可以提交数据<input type='chekbox' />: 复选框 ,多选框<input type='radio' />: 单选框, 两项以上<input type='button' />: 普通按钮,通常用来调用脚本语言<input type='reset' />: 重置按钮,表单内所有的组件都全部清空,还原为初始状态<input type='file' />: 文件上传按钮
type=’text’
text : 单行文本输入框, type=’text’ 可以不写, 是 input 的默认值
<!-- type='text' --><input type='text' name='test' value='aaa'><br><!-- 这里直接写 input 默认值也是type='text' --><input>
属性 : placeholder 提示内容、name命名、minlength/maxlength最小/最大字符串长度、disabled失效、 readonly只读、value设置默认值 、pattern 正则匹配
<!-- 元素内容placeholder 文本框内的提示内容name 命名minlength 输入最小字符数maxlength 输入最大字符数disabled 失效,不可写入readonly 只读,--><input type='text' name='test' placeholder='提示内容' minlength='3' maxlength='5' disabled='失效'><br><input type='text' name='test' placeholder='提示内容' minlength='3' maxlength='5' readonly='只读'>
type=’password’
密码框 , 可以对密码文本进行一个可视化保密作用
属性和text 的一样
<!-- type='password' 密码框--><!-- 属性基本和text的一样 --><input type='password' name='test'><br>
type=’radio’ 单选框
常用的属性有 : name (必须要有)、value值 、 checked 选中 、disabled失效 、readonly 只读
<!-- radio 单选框 --><!-- radio 单选框的元素,根据name区分,只能选男或女,不能多选,name 必须一样 --><input type='radio' name='sex' checked>男<input type='radio' name='sex'>女
type=’checkbox’ 复选框
用于 0 项 多项的选择框
常用的属性有 : name (必须要有)、value值 、 checked 选中 、disabled失效 、readonly 只读
<!-- checkbox 复选框 --><input type='checkbox' name='text' checked> 听音乐<input type='checkbox' name='text'> 撸代码<input type='checkbox' name='text'> 看小说
type=’file’
文件上传按钮
<input type="file" name="" id="">
type=”button”
button 普通按钮,通常使用进行调用 js 代码
_value : 按钮的标题__disabled : 按钮失效的意思_
<input type="button" value="登录" disabled>
type=”image”
一般给一个刷新的图标, 点击图标后自动刷新页面 , 也有提交的功能,和submit 的功能一样
<input type="image" src="../img.png" , title="点击刷新">
type=’submit’
submit 提交按钮 : 通常将表单数据提交到后台, 提交到 form 的action 指定的后台文件
_value : 按钮的标题_disabled : 按钮失效
<input type="submit" value="提交">
type=”reset”
reset 重制按钮 : 将前面所做的操作进行重制
<input type="reset" value="重制">
textarea
文本域,多行文本框, 主要用于输入大批量的文本数据
常用的属性:
- name : 设定文字- id : 设置唯一的标识符- cols : 列数- rows : 行数- placeholder : 显示文本框- minlength : 最小长度- maxlength : 最大长度- required : 必须填值- value : 设置值
<textarea name="demo" id="demo" cols="10" rows="10">备注</textarea>
select 单项选择框
select 单选框: id 必须要和 lable 重中的for 的值一样 , 才能进行匹配
lable for 表示对单选框中的提示
<label for="sex">性别</label>
<select name="sex" , id="sex"><!-- option 一般用于在 select 中, 表示选项,value的值可以随便定义 内容要符合语义 --><option value="男">男</option><option value="女">女</option></select>

select 多选框
多选框元素
multiple 表示多选框, 值可以不写size = ‘2’ 表示多谢框中出现的选项有2个, 其他选项需要下拉滚动条
<label for="course">选课</label><!-- multiple 表示多选框, 值可以不写size = '2' 表示多谢框中出现的选项有2个, 其他选项需要下拉滚动条--><select name="course" id="course" multiple size="3"><option value='语文'> 语文</option><option value="数学"> 数学</option><option value="计算机"> 计算机</option><option value="Order"> Order</option></select>

button类
普通按钮键,具有提交的功能, 可以单独使用, 可以不写在 form 表单元素中 。 如果写在form标签内,也具有提交的功能
<!-- button 中间的文本 写的是 按钮的名字button 通常用来调用脚本文件 --><button id="btnok" name="提交">确认</button><!-- 这里的button 一般是调用 js 代码 --><!-- button 调用脚本文件 --><form action='index.js'><!-- 输入文本然后进行提交 --><input type="text" name="info"><button>提交</button><!-- 这里的button 是 和 input中的 submit 按钮的功能一样 --></form>
iframe 框架集
iframe : 框架集, 是用来将多个网页文件,组成一个文件
常用的的属性:
- name : 框架名字- src : 引入外部的html文件- scrolling : 滚动条(yes/no/auto)- width : 宽度- height : 高度- frameborder : 是否有边框(0/1)- marginheiht : 从顶部到底端的距离 ( % / px )- marginwidth : 框架左右的距离 (% / px )
iframe.html
<!-- iframe 框架 将网页分为三部分 框架--><!-- 顶端框架 banner --><iframe src="iframe/banner.html" name="banner" frameborder="0" scrolling="no" width="100%" marginheight="0"></iframe><!-- 左边的 目录框架 nav --><iframe src="iframe/nav.html" name="nav" frameborder="0" scrolling="auto" width="20%" height="500px"></iframe><!-- 因为需要在nav目录里边定义多个 content 的html 文件 , 所以需要 通过 nav 中的href = "" 指定需要呈现的文件 --><!-- 内容的框架 content --><iframe src="iframe/content.html" name="content" frameborder="0" height="500px"></iframe><!-- 框架的高度应该要和 nav 的高度一样, 不然content 的内容 不会出现在 划分的区域 -->
nav.html
<!-- ul>li{目录$}*4>ul>li*5>a[href]{内容$} 快速语法 --><!-- ul 无序列列表--><ul><li>目录1<ul><!-- a = href 指定的是需要呈现的文件内容, target 指定的呈现内容的位置 ,content 是在 iframe 框架中的 内容框, 表示将内容展示到 content 区域 --><li><a href="./content.html" target="content">内容1</a></li><li><a href="./content2.html" target="content">内容2</a></li><li><a href="">内容3</a></li><li><a href="">内容4</a></li><li><a href="">内容5</a></li></ul></li>
content.html
<p>内容1</p>
**注意 : 在实际开发中,尽量要减少对iframe 框架的使用, 因为它破坏了前进和后退的功能,不利于 SEO对关键字的提取
元素合集
| -元素 | -作用 | -使用 | -元素参数 |
|---|---|---|---|
bgcolor |
设置网页的背景颜色 | 一般使用在中设置网站的颜色 | #bule 等颜色 |
align |
设置文本位置(居中,左,右) | 使用在 |
left(居左), center(居中) right(居右) |
target |
在何处打开标签或链接 | 等能添加链接的标签 | _self : 本页打开链接, _parent在本页打开链接 , _blank 另起一页打标签 |
class |
对标签内容的的标识 | // | str |
id |
对标签内容的的标识 | // | str |
href |
对跳转的链接进行接入 | 使用在 | url,文件路径 |
src |
url , 文件路径 | ||
title |
鼠标经过图片链接时, 会出现title的提示词 | str | |
style |
文本数据的风格, css 的行级样式,用在与单行的标签 | width:20px; heigth: 20px; (宽高)background:rad ;(字体颜色) display:block (块级标签转为行级元素) 这里使用的语法和CSS 的一样属性和属性值 | |
cellspacing |
表格边框的间隙 | int | |
cellpadding |
设置单元格之间的间隙 | int | |
rowspan |
对表格的列进行合并 | ||
colspan |
对表格的行进行合并 | ||
valign |
设置表格内容中的对齐方式, top 居上middle 居中 bottom 居下 |

