PPT设计思维理念认知
1. 对齐—— 一家人都要整整齐齐的
关于「对齐原则」,我们先来一段偏理论的阐述:
在视觉传导过程中,人们往往倾向于使视觉对象的直线继续成为直线,使曲线继续成为曲线。在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。对齐的根本目的在于表达秩序感,降低用户的信息接收成本。
我们的视觉天生倾向于“一家人都要整整齐齐的”,如果看到不整齐的画面,心里就不由自主都产生一种别扭感,例如看看这些案例:
看到这个下水道井盖,是不是恨不得亲自下场把井盖给掰正了?

再如,看到左下角这个窗户,是不是想打这栋楼的设计师了?

再来看看郭天王的一组对比照:

相信大家都认同:右边的郭天王比左边的小郭要帅气、要有精气神,明明是同一个人,为何会有这么大的视觉差异呢?
除了衣着方面的差异,最主要的原因是在于面部整洁度和发型。右边的郭天王梳着大背头,发丝整齐划一,非常整洁,看起来人就特别有精气神;而左边的小郭,头发凌乱,看起来和街上的小混混没有什么区别,与精气神这个词完全没有关系。
这样的例子,还有很多:
- 购票的时候,如果大家都不排队(人形对齐),我们会感觉现场又挤又乱;
- 看国庆阅兵的时候,如果某个兵哥哥动作不整齐,我们会觉得心里一沉,忍不住替他捏把汗;
- 看奥运会双人跳水项目,参赛选手动作的整齐划一是得高分的要诀;
- ……
「对齐原则」在我们的生活中无处不在。关于对齐,其实是一个表达秩序的原则。我们天生需要秩序进行信息简化,通过对齐简化后的信息让我们的大脑有舒适感,而缺乏对齐简化的原始信息,会让我们感觉到紧张、烦躁等一系列负面情绪。
2. 对齐在设计中的应用
设计是顺应自然、迎合自然的过程。我们可以不知道「人们为何喜欢对齐」,但是我们的设计必须贴合「人们喜欢对齐」这个事实。我们通过几组案例来看看「对齐原则」在设计中的应用:
案例1:名片设计

还是这个熟悉的名片,我们可以看到:
- 左侧这个名片上的元素,就好像是随意扔上去并被粘住一样。 这里所有元素都与名片上任何其 他元素没有关联。
- 右边的图中,把所有元素都移至右侧,使它们按同一种方式对齐,现在信息立刻就更有条理了。当然,将相关的元素分组以建立更近的亲密性,对于信息的组织也是有帮助的。
案例2:网页设计
网页设计中,对「对齐原则」的应用几乎无处不在。首先可以看看几种对齐场景:
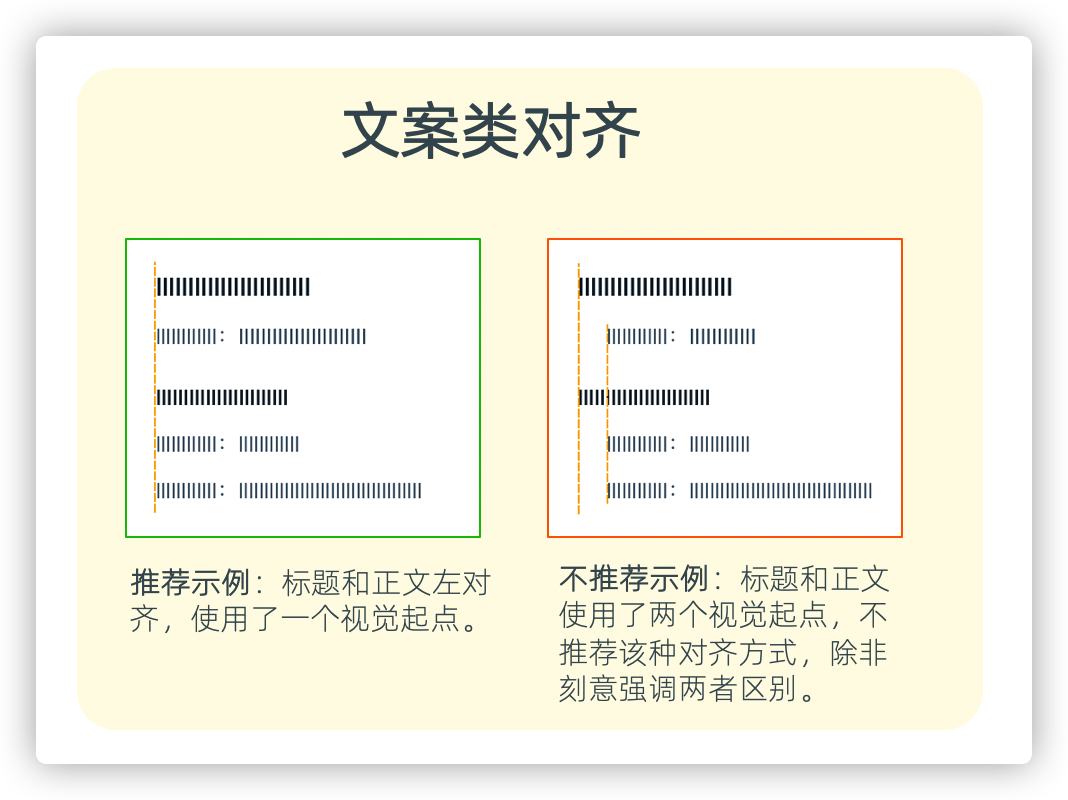
- 文案类对齐,一般推荐标题和正文左对齐,采用同一个视觉起点。

- 数字类对齐,一般推荐数字右对齐。数字类对齐之所以要推荐右对齐,主要是因为数字的阅读,一般会采用「千位标记法」格式,如数字「99899077」,我们一般会格式化为:「99,899,077」。 这个格式读起来就一目了然,只需要看数字间的「,」即可快速判断位数。

- 表单类对齐,一般推荐标题冒号对齐。冒号对齐能让内容锁定在一定范围内,用户的眼球顺着冒号的视觉流,就能找到填写项,从而提高填写效率。

来看一个综合的网页案例:

案例3:PPT设计
案例3-1,不同信息组之间,各子元素的对齐。

拆解:
- 4个信息分组组件,完全水平对齐。
- 组件内部的图标、主标题、副标题等子元素完全水平对齐。
案例3-2,图文信息左对齐

拆解:
- 文字说明项,标题、副标题、正文等统一左对齐,使用相同的视觉起点,阅读体验非常流畅。
- 正文采用图标强化对齐,在对齐体验的基础上,强化了视觉焦点的抓取。
案例3-3,架构图区域对齐

拆解:
- 纵向来看,所有的色块区域统一左对齐,复杂的信息块被秩序简化,降低阅读门槛。
- 横向来看,各色块内部的元素顶部对齐,具备非常棒的视觉效果,避免杂乱带来的视觉障碍。
案例3-4,项目进度

拆解:
一个项目包含多个产品线,每个产品线的进度又相互独立,几乎没有关系,如何在一张图上表达出进度全貌?
- 用时间轴来格式化进度的视觉表达,顶层W1——W5标注一个月的周分布。
- 用色块泳道来分类产品线,各分类之间横向对齐,整个视图就有了秩序感。
- 色块内部的事项细节,可以相对自由组合,只要在色块区域内,不会影响信息对齐的秩序感。
3. 对齐原则小结
「对齐」当属最易被理解消化的一个设计原则了。从上幼儿园开始,老师就在让小朋友们要学会:「排排坐,吃果果」。在我们的生活中,几乎充满了关于「对齐」的应用;而且更重要的,这是符合我们本能感知的一项原则,不需要任何的理解及认知成本,是否好看,是否别扭,我们看一眼,情绪就给了答案。
关于对齐的分类,从上面的例子中,我们大概有了一个认知,如从横向视角来看,可以分为
- 左对齐
- 右对齐
- 居中对齐
从纵向视角来看,可以有:
- 顶部对齐
- 底部对齐
- 居中对齐
当然,对齐的场景处理也可以是非常灵活的,这个就不同的场景我们可以做不同的处理,如:
- 在「表单对齐」案例中,可以考虑使用冒号作为锚点,标题与输入框锚定冒号对齐即可。
- 在「项目进度对齐」案例中,在信息繁多、格式不统一的情况下,我们可以通过色块等方法框定区域,只要区域对齐了,人们的视觉体验照样可以很棒。
总之,今天认识到了「对齐」这样一个简单而有效的设计原则,打开了我们的设计之眼,我们就可以在生活中不断的发现它的使用,并思考它在PPT中可以如何更好地应用它,优化我们的设计输出。

