PPT设计思维理念认知
1. 物理位置上的接近意味着关系上的亲密
「亲密性」是关于「关系」的设计原则。先来看一个例子,下面有两张图,

如果现在需要你回答一个问题:左右图中的情侣当前的关系状态是什么?我想你会毫不犹豫的回答:
- 左图的情侣正在闹矛盾,可能还是在冷战!
- 右图的情侣关系非常亲密,他们很相爱!
为什么仅仅通过这样的一张图,我们一眼就能判断出情侣当时的关系状态呢?我们判断依据到底是什么?
其实答案非常简单:我们就是通过情侣的睡姿之间的物理距离来作出判断的。
- 左图中的情侣背靠背,分别睡在床的两边,距离上隔得非常远。这个距离与”亲密”无法关联起来;
- 右图中的情侣相互依偎拥抱,物理距离上很近,我们一眼就能判断他们亲密无间的美好关系;
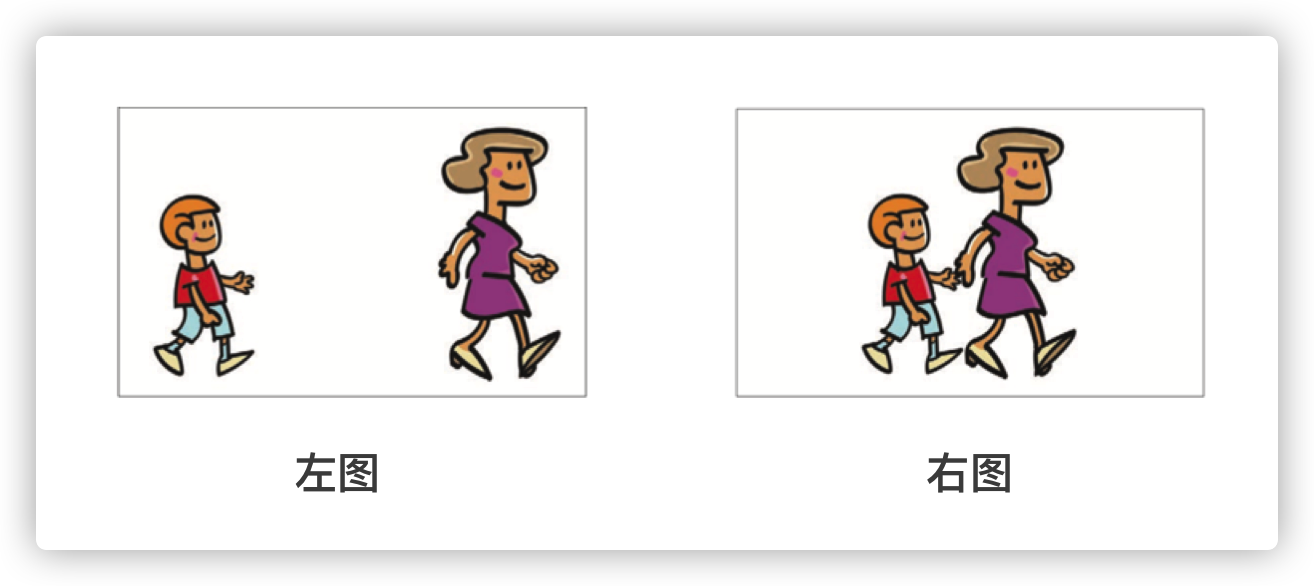
再来看一个例子:

我们思考一下:
- 如果我们看到这样左图两个人走在街上,我们能判断他们是什么关系吗?他们认识彼此吗?是不是很难判断他们之间存在直接的关系?
- 如果是右图,看到这样手牵着手的两个人,我们是不是直觉上认为他们应该是母子关系?
从视觉层面而言,我们对关系的判断,一个最直观的因子就是「物理位置间的距离」。
物理位置上的接近意味着关系上的亲密。
基于这个洞察,我们可以对「亲密性」这个设计原则做一个定义:
如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。亲密性的根本目的是表达关系性,实现组织性,让用户对页面结构和信息层次一目了然。
2. 亲密性在生活中广泛应用
设计源于生活。我们在生活中能找到大量关于「亲密性原则」的应用案例。
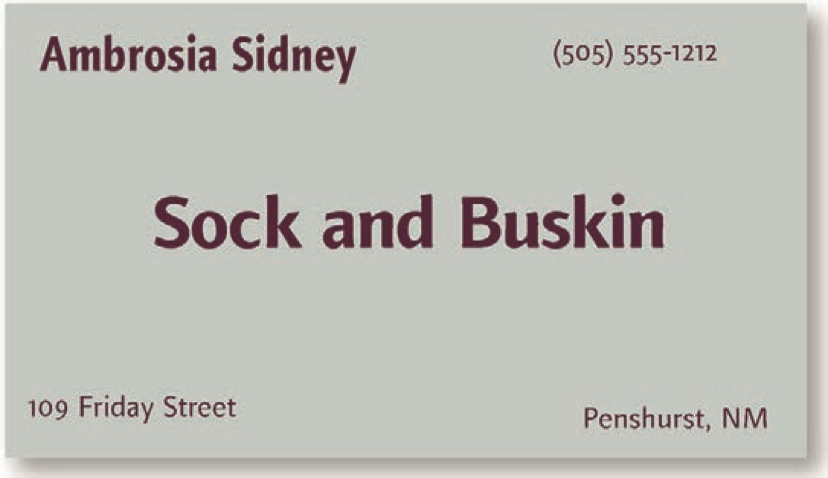
案例1:名片
先来看一张名片,

是不是觉得阅读过程有如下困扰:
- 你的眼睛是不是停过5次?当然,这张小小的名片上放置了5项孤立的内容。
- 你是从哪里开始的?可能是从中间,因为中间的短句字体最粗。
- 接下来看什么?是不是按从左向右的顺序读?(因为这是英语。)
- 如果已经读到名片的最后(即右下角),你的目光又会移向哪里?
- 你是不是还会全盘再巡视一番,确保自己没有遗漏任何角落?
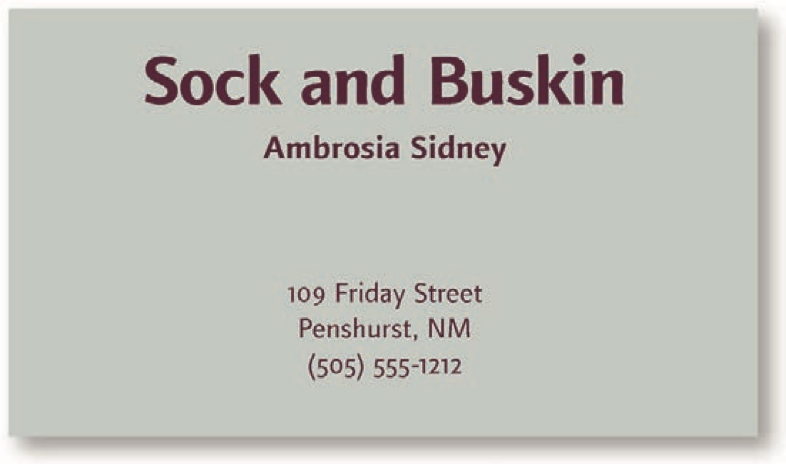
把相关的元素分在一组,使它们建立更近的亲密性,看看会发生什么。

如果多个信息元素相互之间有很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。
如果把类似的元素组织为一个单元,马上会带来很多变化:
- 首先,页面会变得更有条理。
- 其次,你会清楚地知道从哪里开始读信息,而且明白什么时候结束。
- 另外, 留白部分也会变得更有组织。
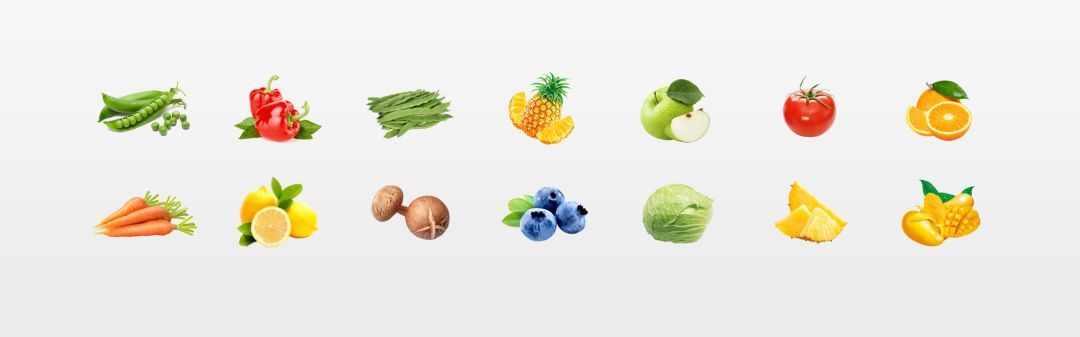
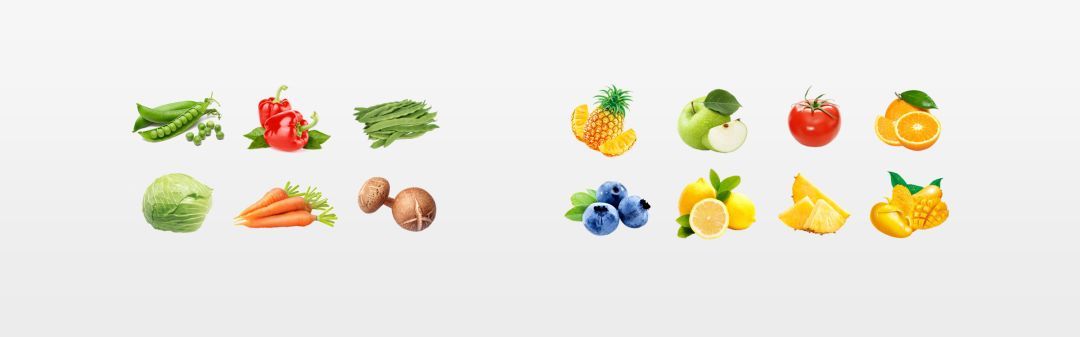
案例2:蔬菜VS水果
看下图,请在3秒内回答问题:这是一堆水果?还是一堆蔬菜?各有多少个?

要在3秒内回答这个问题,我相信是存在一定困难的。是因为上图中的信息太多导致无法判断吗?显然不是。如果我们利用亲密性原则,将蔬菜、水果各自之间的距离靠近一些,对信息进行适当分组:

我相信绝大部分人在几秒内就可以回答:蔬菜6种,水果8种!
这就是使用亲密性原则进行分组后,带来信息提效的神奇效果!
案例3:网页
在网页设计中,「亲密性」的应用可谓随处可见。「间距」就是用来实现「亲密性」的有效方法。

如图,网页中的区域关系、元素关系都可以通过间距来划分信息层次,关系越近,亲密性越强,间距越小,反之亦然。大致可以分为如下3种亲密度:
- 区域间级别。如面板与面板之间,亲密度弱,用大号间距——对应图中的黄色间距。
- 组件间级别。如表格与分页组件之间,亲密度中等,用中号间距——对应图中的紫色间距。
- 组件内级别。如标题标签与输入框,亲密度强,用小号间距——对应图中的蓝色间距。
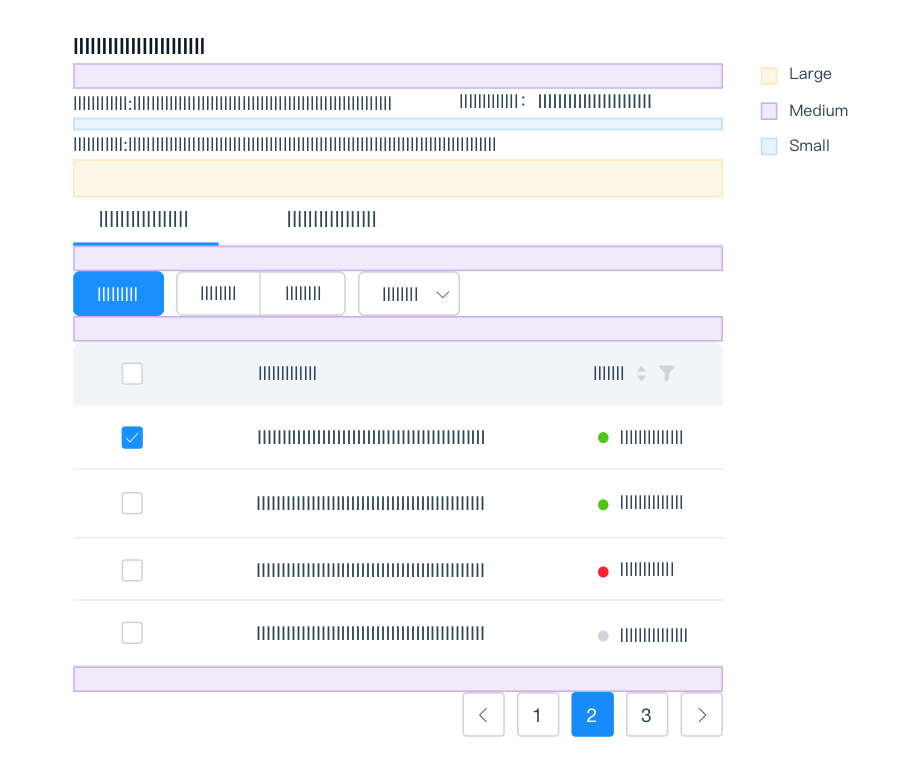
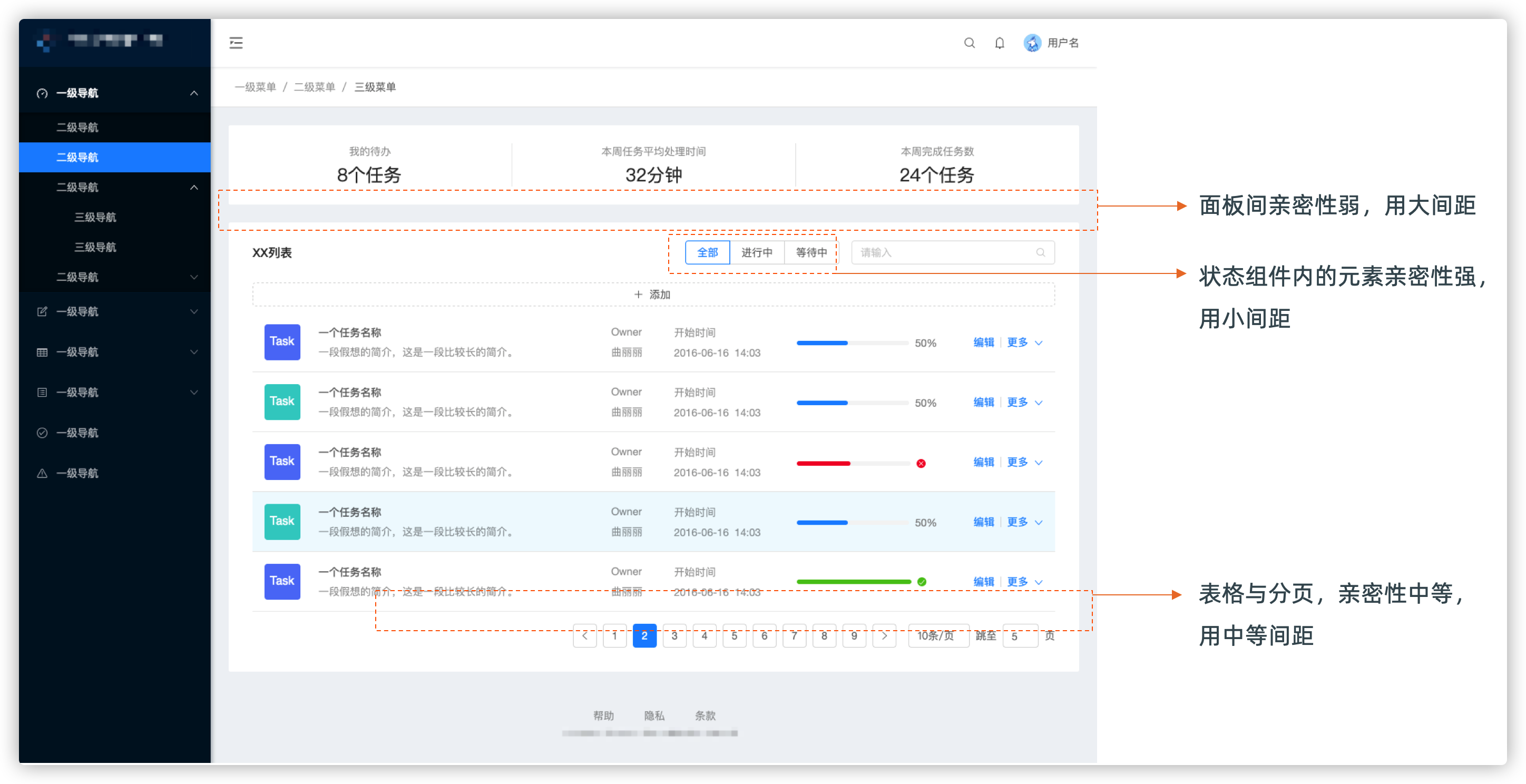
可以看一个具体的示例:

拆解:
- 面板间亲密性弱,用大间距
- 表格与分页亲密性中等,用中等间距
- 状态Tab页亲密性强,小间距,用线条区分
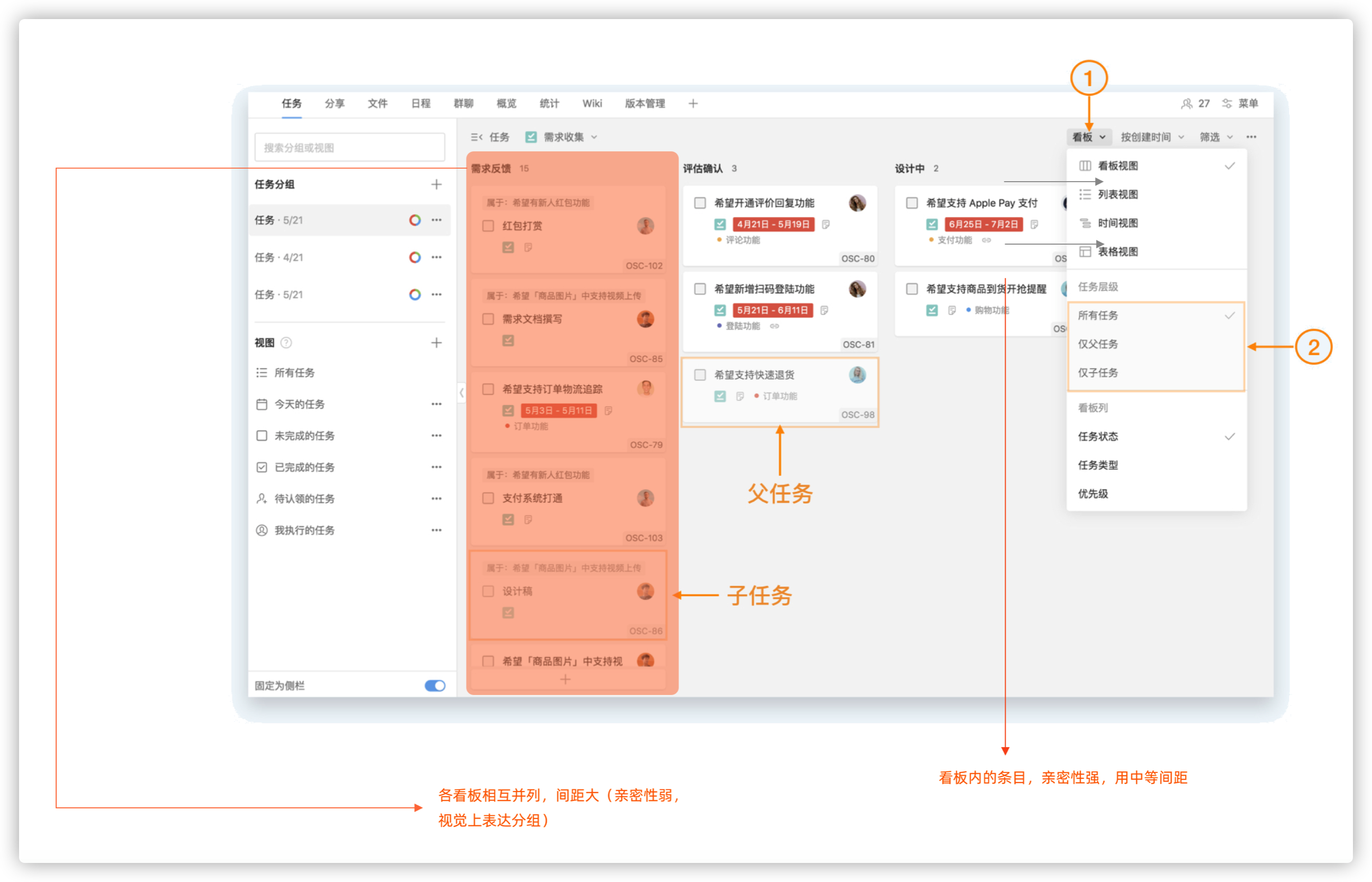
案例4:项目看板

拆解:
- 看板之间为并列关系,亲密性弱,用大间距
- 看板内部的条目,同样为并列关系,但是归属于同一个看板,亲密性强,用中等间距
案例5:PPT
关于「亲密性」在PPT中的应用,我们可以通过拆解一些案例来进行学习。
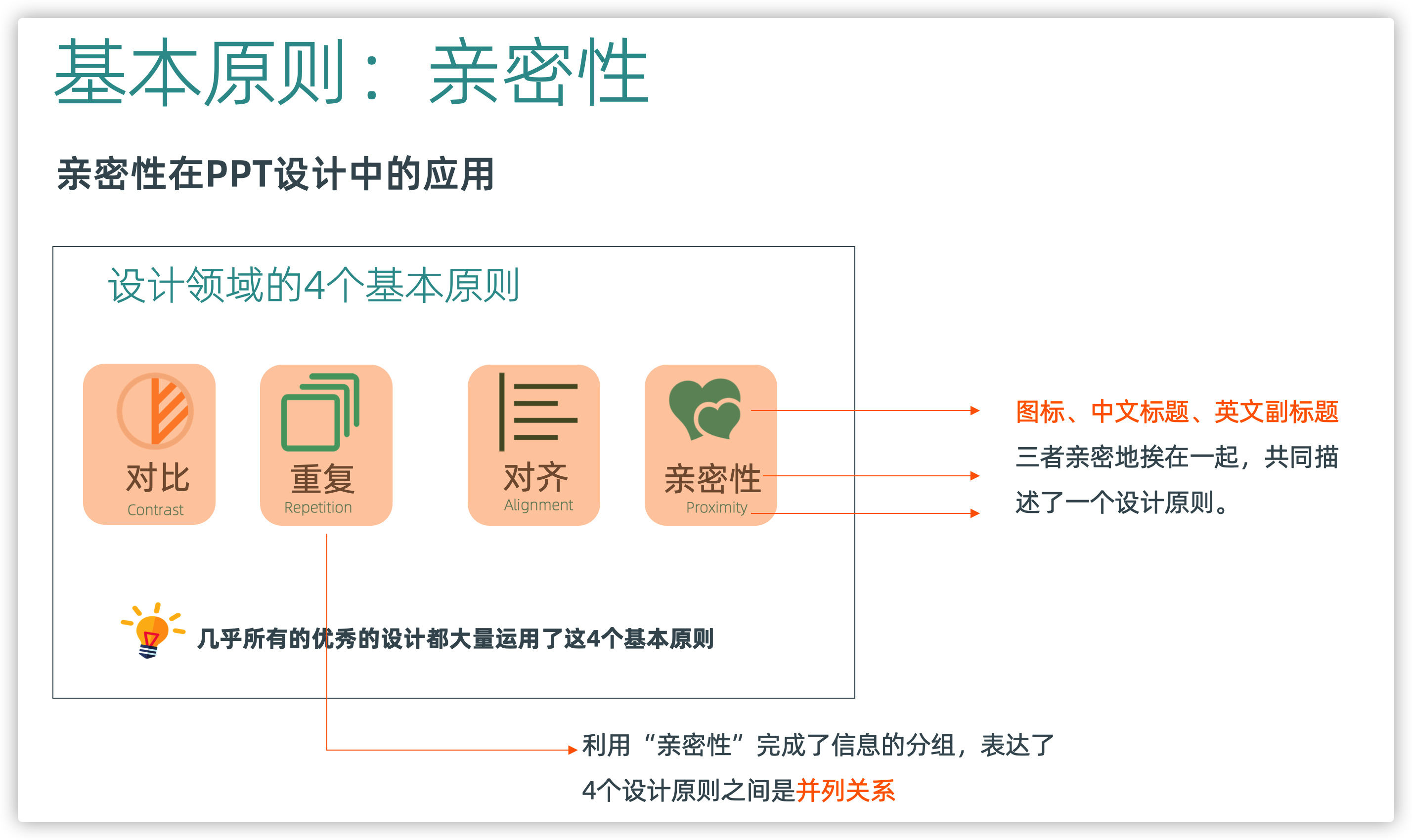
案例拆解5-1:通过亲密性实现并列关系

拆解:
- 每一个设计原则,通过3个基础元素(图标、中文标题、英文副标题)来表达。3个元素紧密的挨在一起,共同描述了一个设计原则,利用亲密性完成了信息的分组。
- 4个设计原则横向陈列,表达了设计原则之间的并列关系。
案例拆解5-2:通过亲密性实现主次关系和并列关系

拆解:
- 对主要学校、次要学校进行不同的信息呈现,通过分行(大间距)实现里主次分组。
- 在主要学校这一行中,通过图标、学校名字、人数蓝色色块、白底色块等4个元素组合到一起,描述一个学校实体,自然形成一个信息整体,并与其他学校通过小间距形成并列关系。
案例拆解5-3:利用亲密性对架构图进行分层处理

拆解:
- 利用亲密性,结合色块、字重等进行信息的架构分层,整个图自然分为用户层、场景层、平台层
- 各层内部的元素,通过亲密性进一步自然分组,形成元素间的并列关系
3. 亲密性小结
亲密性的根本目的是实现组织性,只需简单地将相关元素分在一组建立更近的亲密性,就能自动地实现条理性和组织性。内容信息有条理自然也更容易阅读,观众也更容易记住。
「自动实现条理性和组织性」,这个是如何实现的呢?我们的视觉神经和大脑对信息的处理机制经过生活中几十年的训练,对信息的简化有着本能的渴求;小学时候我们背诵课文,老师会告诉我们背诵技巧:
- 先理解。
- 基于理解再分段。
- 基于分段再逐段背诵。
「分段」的过程,就是对信息进行「分组」的过程。而这个分组的依据,就是调用了课文内容在含义上的亲密性——这一大段内容的含义是相似的,它们在讲某一个独立的事情,所以它们应该分为一段(一组)。先解决这一组的背诵,再解决下一组的背诵,最后串起来,背诵的任务就完成了。
相较于这个背诵过程,信息的理解过程也是一样的:
先理解这组信息,再理解下一组信息,最后串起来,整个页面的信息理解任务就完成了。
要达到这一目标的前提是:我们利用亲密性,提前对信息进行了分组。
回到PPT设计本身,我们的亲密性的使用过程也非常清晰:
- 将相关的项组织在一起。
- 移动这些项,使它们的物理位置相互靠近。
- 这样一来,相关的项将被看作凝聚为一体的一个组,而不再是一堆彼此无关的片段。
所以,只需要简单的移动元素的物理位置,我们PPT的质量就会得到质的提升,现在就开始动起来!

