PPT设计思维理念认知
1. 认识「重复」
「重要的事情说三遍」,这句话讲的就是重复。在这个上下文中,「说三遍」的期待,是让听众能对信息留下记忆,有效消化,其方法就是对内容进行直白重复,直到听众记住为止。
在设计场景中,「重复」的表现方式不一定是对简单的内容“说三遍”,而是通过对设计元素、排版版式、文案格式等等一系列设计点进行重复,从而达成降低用户学习成本,降低信息识别难度的设计意图。
这里引用一段对重复原则的阐述:
设计的某些方面需要在整个作品中重复。重复元素可能是一种粗字体、一条粗线、某个项目符号、颜色、设计要素、某种格式、空间关系等。读者能看到的任何方面都可以作为重复元素。相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。重复性表达的是作品的整体风格。
我们可以先看一个重复原则在摄影中的应用:
 这几个航拍作品的构图依据,就是使用了「重复原则」。从高空中俯视视角出发,地面上的车辆有规律地大量重复,视觉效果非常震撼,把停车场这个简单的场景,拍出了恢弘的气势,让用户有了一种俯瞰的上帝视角。
这几个航拍作品的构图依据,就是使用了「重复原则」。从高空中俯视视角出发,地面上的车辆有规律地大量重复,视觉效果非常震撼,把停车场这个简单的场景,拍出了恢弘的气势,让用户有了一种俯瞰的上帝视角。
2. 「重复」在设计中的应用
从视觉表达上来看,「重复」有利于作品整体风格统一的表达;从信息传递上来看,「重复」能有效降低用户的信息理解成本;我们可以通过几个案例来理解重复的具体使用。
案例1:团体服装

我们可以想象这样一个场景,当我们团体外出旅游的时候,导游最担心的事情是什么?就是怕某些不省心的人给丢了,或者没有跟上节奏。每次集合的时候,导游总要数人头,这个工作可不简单,游客大部分是陌生人,怎么可能一下子就记得住。导游的方法是,给团体的每个人发一件衣服(当然也可能是一个小物件,例如帽子,手环),大家穿相同的衣服,一眼就能识别是不是自己人。这样,通过团体服装,导游就节省了大量的信息记忆成本和信息识别成本,数人头这个事情变得特别简单了。
案例2:网页设计
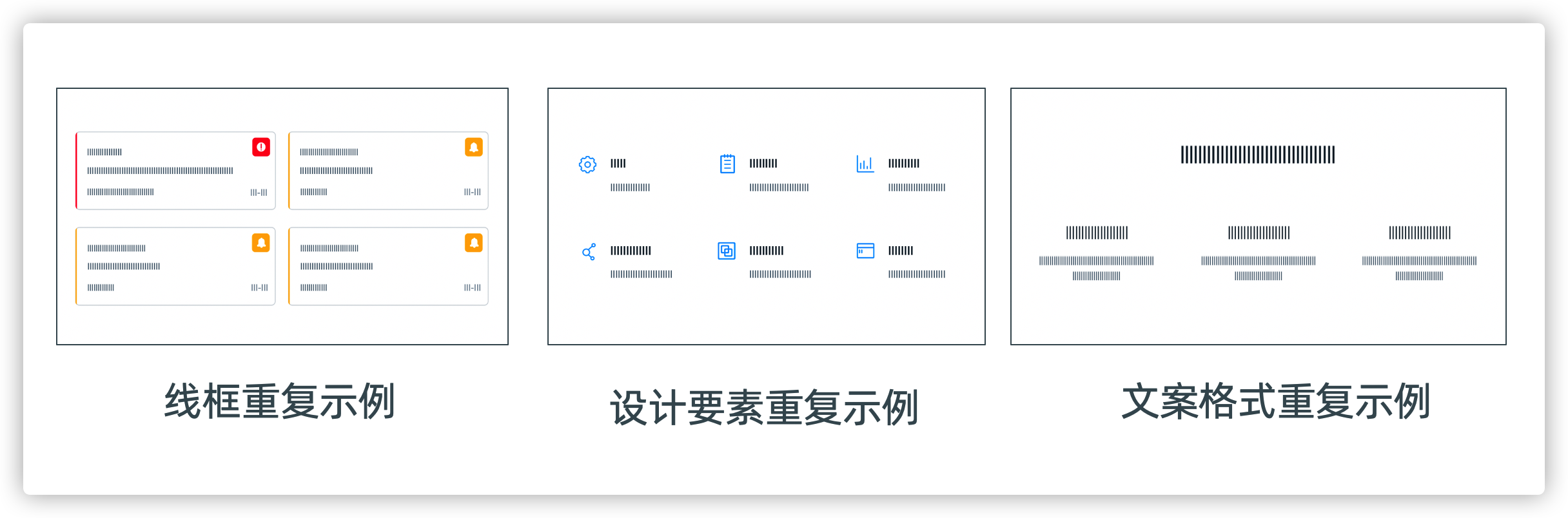
重复在网页设计中毫无疑问也会被大量使用,这里提炼了几种典型的重复示例:

上图中,我们可以看到一些非常普遍的重复场景,这些场景可能之前我们没有注意过,只是觉得,网页本来就长这样呀。其实在设计中,每一个视觉元素的拜访,每一组视觉元素的风格,都是有科学的理论在指导其设计的。图中的重复示例,各自服务场景不太一样,但是其设计目标都是指向同一个——降低用户的信息理解成本。
我们可以看个具体的网页设计案例:

在上图这个网页中,数据呈现使用「卡片」,卡片在页面上不断的平铺重复,用户只要理解了一个卡片代表一条产品数据,他就会马上明白,这个页面是关于「产品管理」的页面,用户可以在这里查询所有产品。
案例3: PPT设计
PPT设计毫无疑问也会大量应用重复原则,具体我们还是案例说话。
案例3-1. 用「重复」来把控整体风格

上面这页片子中,我们对4个设计原则的阐述,都用了统一个排版版式,这些排版版式的重复,让整个PPT的风格高度统一。
案例3-2. 用设计要素重复来简化信息呈现

上图的「重复」表现在一些小的「设计要素」上:
- 上面第一个框中,3个视觉元素块都由图标、线框、标题、正文组成,这些设计要素都是一致的,看懂了一个,其他的也很自然就懂了。
- 下面第二个框中,每一个信息条目都用了小图标来表达无序列表,信息呈现马上就有了条理。
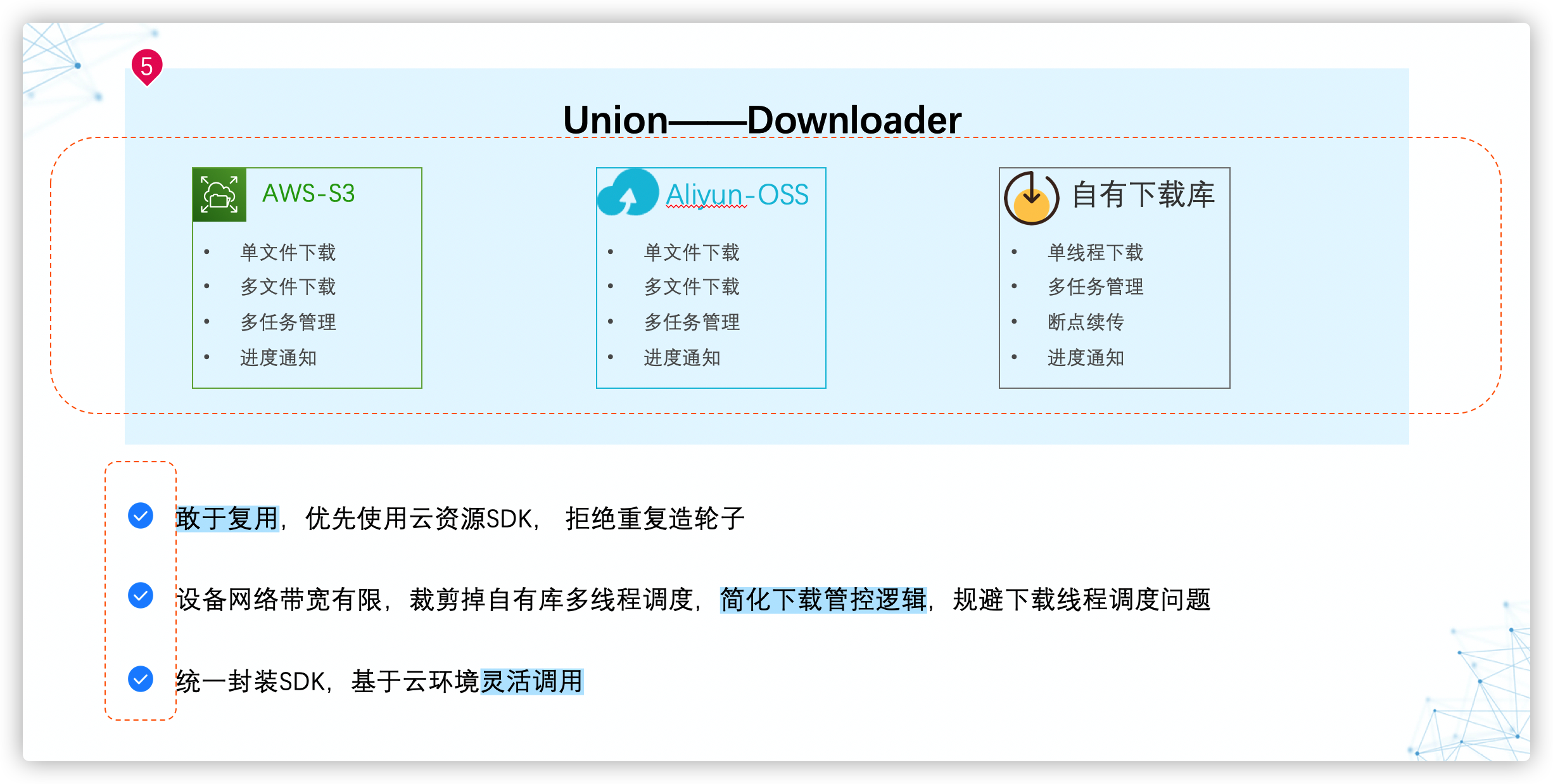
案例3-3. 多维度重复

在这个案例中,我们可以看到很多细节在不断被重复,如:
- 版式重复,每一个片子的版式都是一致的,全是图文版式,左文右图
- 细节重复,图文排版都是标题+正文,正文都被提炼为简单列表
- 配色重复,整个片子的配色全是灰蓝底+亮蓝主,非常和谐
3. 小结
「重复」也是一个非常简单的设计原则,我作为一个工程师的视角,对重复原则的理解是,先搭建一个基本的信息表达框架,后续的信息表达也遵循这个框架,不仅对信息的接收方——用户更友好;对信息的输出方——表达者自己而言,成本毫无疑问也是最低的。这就像写代码一样,刚开始需要搭建工程框架,编写通用的工具类,后续要写业务功能的时候,只需要调用这些通用方法即可。对于优秀的表达者来说,「重复」是自然而然的结果,因为只有重复,才能高效。
到此为止,关于PPT的4个设计原则就全部介绍完毕了。它们其实已经存在于我们的生活的方方面面,可能在你正在阅读的一个网页上,可能在你看到的一张照片上,可能在你穿着的某件衣服上。在不认识它们之前,你可能看看就过了,在认识它们以后,视网膜效应会不断的调度你的认知,让你的内在的设计之眼不断被训练,被增强。
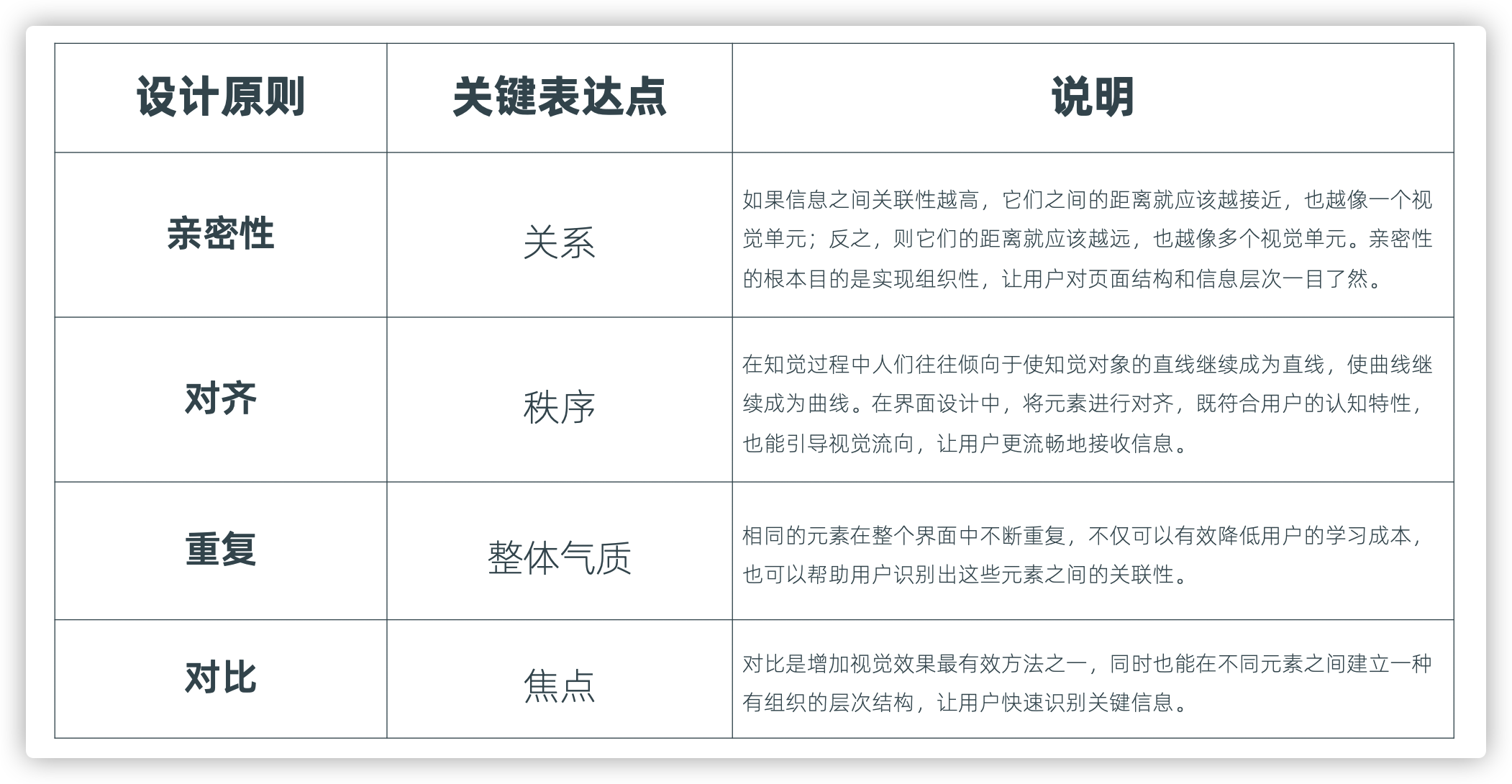
我们对4个设计原则做个总结,就可以得到这样的一张表格:

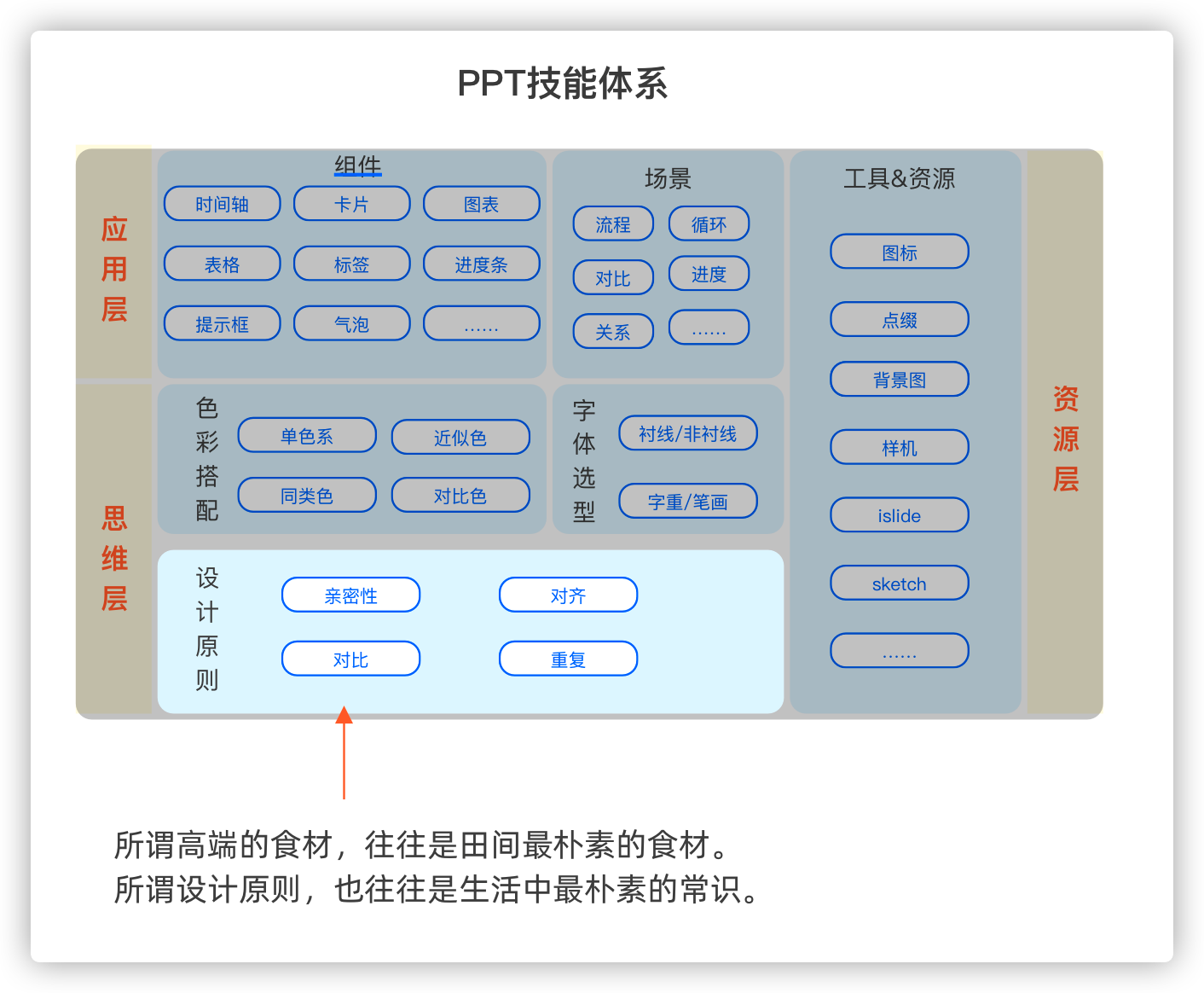
而最后再来回顾一下我们说的「PPT技能树」,这句话是不是特别合适:
所谓高端的食材,往往是田间最朴素的食材;
所谓设计原则,也往往是生活中最朴素的常识。