


(1)绘制2d图形
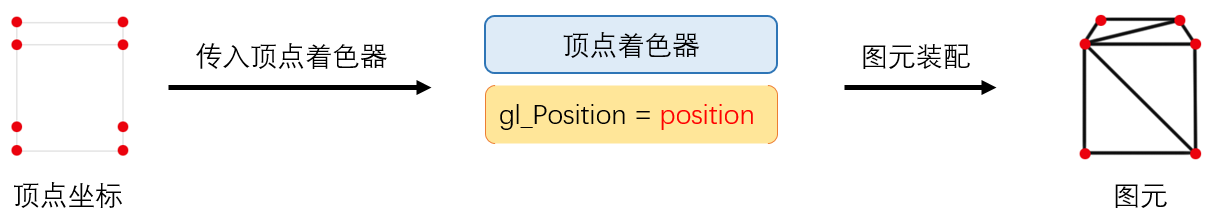
attribute vec4 position;void main() {gl_Position = position;}
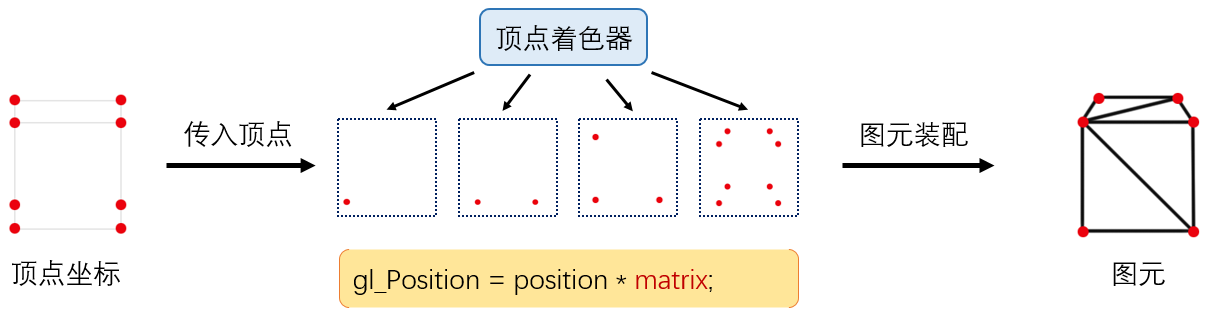
(2)绘制3d图形
attribute vec4 position;uniform mat4 matrix;void main() {gl_Position = position * matrix; // 使用矩阵matrix 将三维世界坐标转换成屏幕坐标}
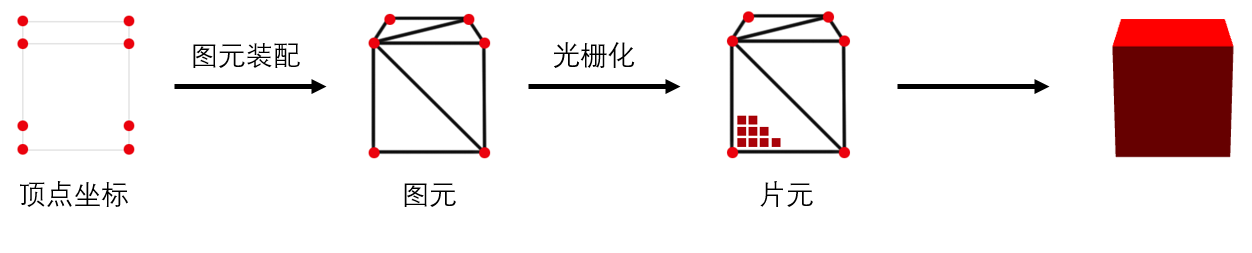
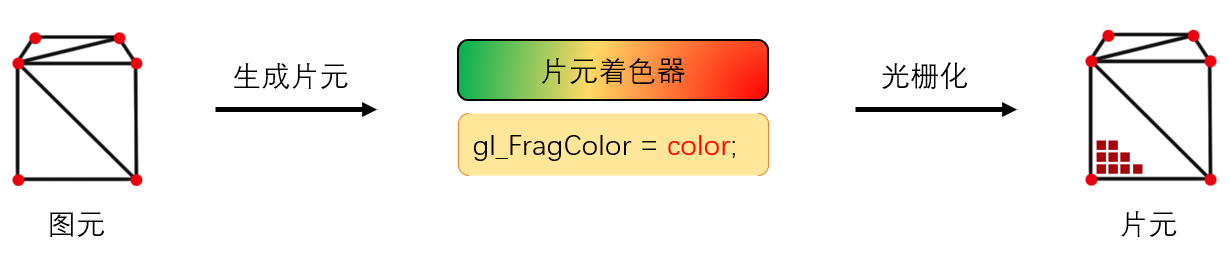
(3)光栅化,上色
precision mediump float;void main(void) {gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);}

