2021-03-14 初稿
0 按
之前在 使用 Command 制作脚手架 https://www.yuque.com/go/doc/3471089 中提到过下面这句话:
meow or arg for basic argument parsing commander and yargs for complex argument parsing and subcommand support Commander 和 Yargs 支持复杂的参数解析和子命令
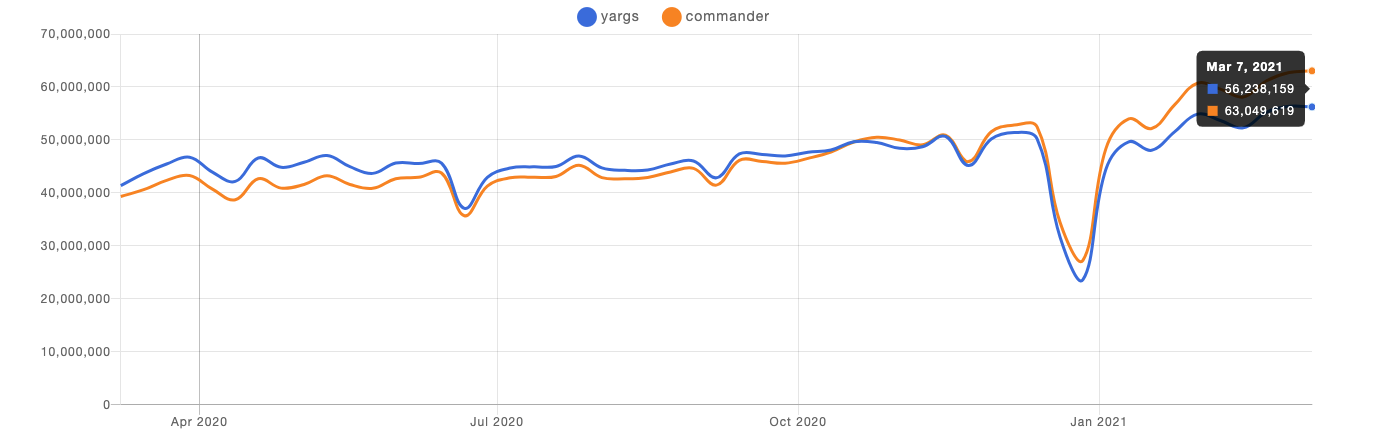
也就是说提到脚手架工具,一般会拿 commander 和 yargs 举例。通过 npmTrends 进行比较,两者也是不分伯仲:

图片来自https://www.npmtrends.com/yargs-vs-commander
https://www.npmtrends.com/cac-vs-commander-vs-yargs-vs-minimist
从阅读各大平台的脚手架分享文章的观感来看,也是不外这两种方案,作为立志做前端架构的同学选哪个不言而喻:两个都要!因此,本文来讲 yargs 。https://github.com/yargs/yargs
如果你想了解 Commander 还是看这篇总结https://www.yuque.com/go/doc/3471089
基础使用
如果不使用辅助工具 yargs,我们解析参数会很费力 :
argv.slive(2)
yargs 帮你做好解析参数这件事。简单示例,感受风格:
#!/usr/bin/env nodeconst yargs = require('yargs/yargs')const { hideBin } = require('yargs/helpers')const argv = yargs(hideBin(process.argv)).argvif (argv.ships > 3 && argv.distance < 53.5) {console.log('Plunder more riffiwobbles!')} else {console.log('Retreat from the xupptumblers!')}// run:// node ./index.js --ships=4 --distance=22

