2021-03-14 补充使用说明 2021-01-13 初探

本次说 lerna,基础略
存在的意义
大型项目,会把各模块独立,减少互相的影响。但是独立模块使用多仓库的话,处理依赖会很麻烦:
- 重复操作
- 多次link
- 升级依赖从新安装依赖
- 单元测试,
- 代码提交、发布
- 版本一致
- 发包
- 依赖升级
正式因为原生管理的不方便,让lerna横空出世,基于 git+npm 的多package管理工具。很多大型仓库都使用lerna来进行管理。
- babel
- vue-cli
- create-react-app
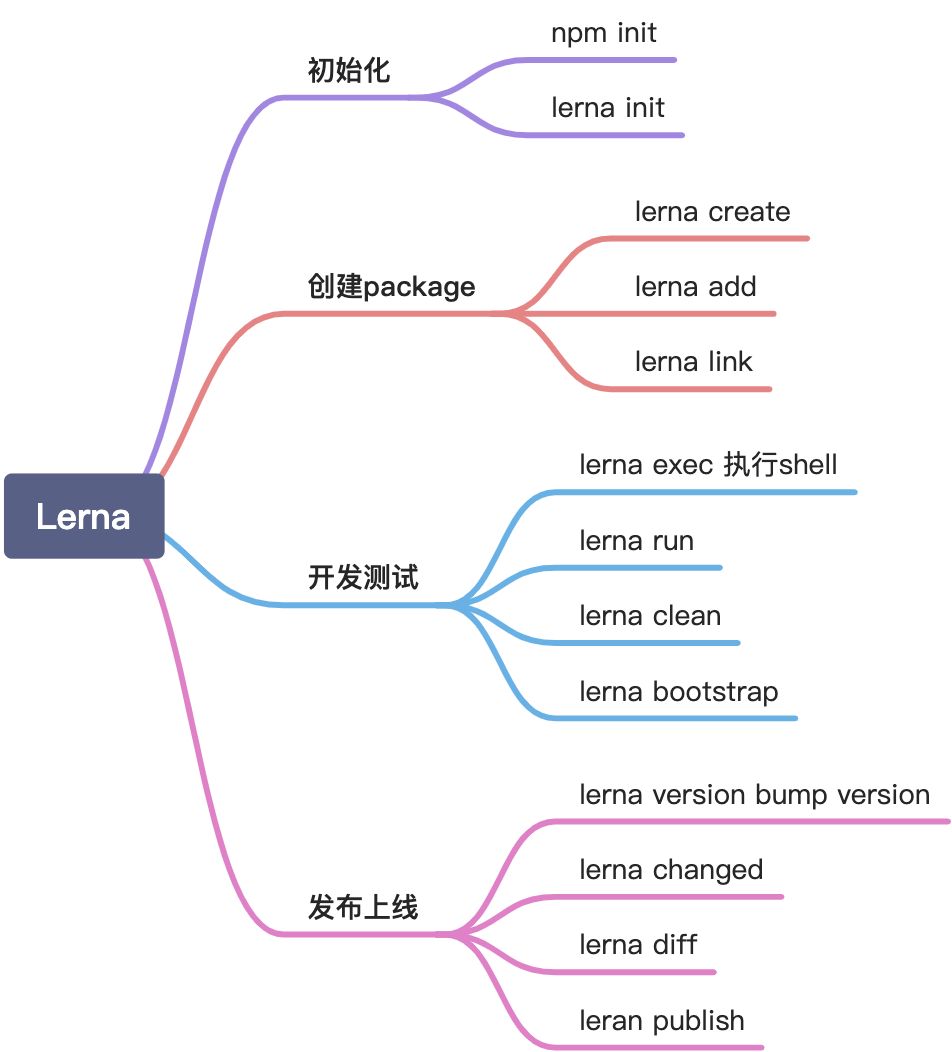
基础使用
lerna init
lerna create
创建可管理的package
lerna create <packageName> [location]
lerna add
添加依赖
lerna add <pageage>[version] [--dev]
默认全部安装,给所有包都添加
指定目录
lerna clean # 清空依赖位置 清空node_modules 也删除package依赖lerna add <package> packages/xxlerna bootstrap # 重新安装依赖
lerna link
处理相互依赖,自动分析完成link
lerna link
lerna exec
给 packages/ 下面的模块执行操作
lerna exec -- rm -rf node_modules
lerna publish
lerna version
lerna publish
如果是 @scope 记得添加
"publishConfig": {"access": "public"},
后来发现 lerna publish 还是挺反复的,我一口气发了六个版本,建议反复试验
源码分析
lerna 对前端工程化有借鉴意义
https://github.com/lerna/lerna
克隆源码、安装依赖、文件夹打开
因为本身就是 monorepo 找到 core/lerna/package.json 阅读相关依赖,最终找到 cli.js
源码结构、执行流程
cli.js 本身简单,默认引用 index.js 并传递用户参数
index.js
观察 cli/package.json 的依赖写法:用到 file: 本地依赖
"@lerna/global-options": "file:../global-options"
这种方式优于 npm link,当然还是要npm i 安装本地依赖的。
忘了 npm link 吧,使用 File ,但是需要手动处理替换成线上版本。搜索 resolveLocalDependencyLinks 处理本地链接,publish时候会解析成线上链接,这样有利于管理。
import-local
先略