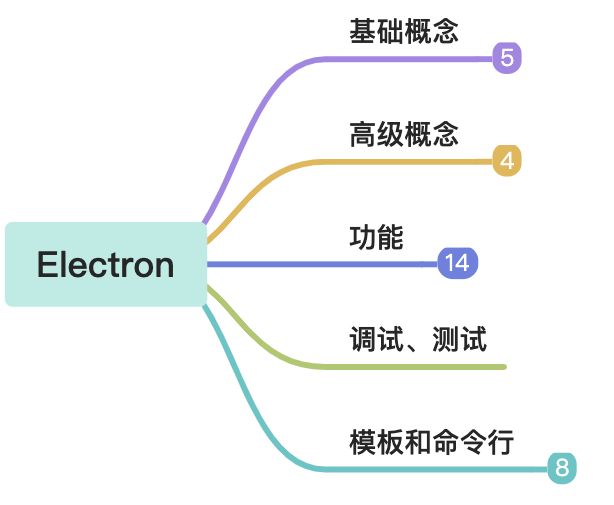
学习大纲

对于入门用户来说,入门方式有两种:
- 直接使用正式环境,从 hello-world 开始
- 也可以从官方提供的 playground 也就是 https://www.electronjs.org/fiddle
export ELECTRON_MIRROR="https://cdn.npm.taobao.org/dist/electron/";export ELECTRON_CUSTOM_DIR="{{ version }}";
介绍版本 先略
介绍进程相关,和 chrome 的架构一致
- 主进程,负责核心逻辑,启动窗口,加载页面等
- 渲染进程,负责在窗口渲染,也就是在web页面中的实践的地方
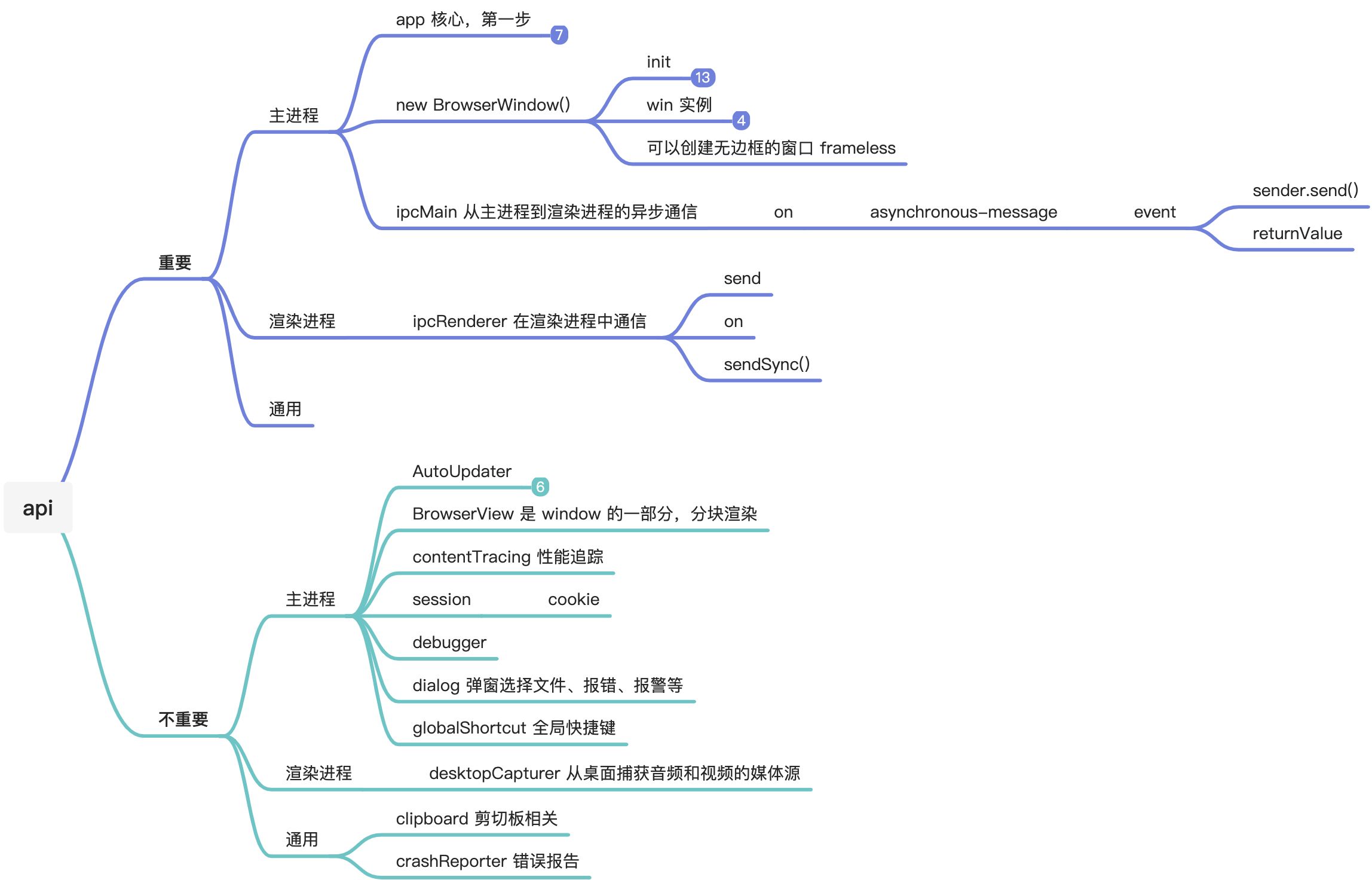
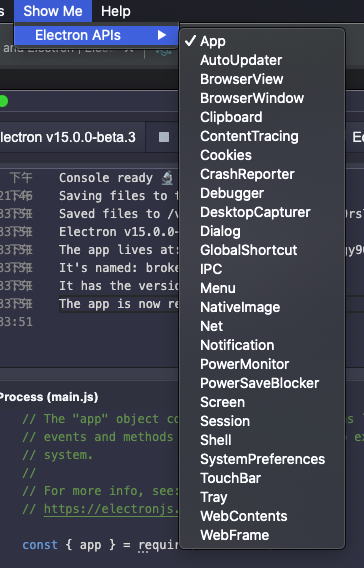
有很多api,有的可以同时在两种进程都使用。
使用 fiddle 可以尝试各种api
接下来以这个为例,做个api大纲