给UI 组件库做文档,背景不必多说,说目前的选型方案
- 手写。比如 element-plus 就是独立维护的,这样的问题就在于参数的不同步,如果参数有调整或者遗漏很难发现
- storybook
目前发现了一个新的方案,但还没深入测试:
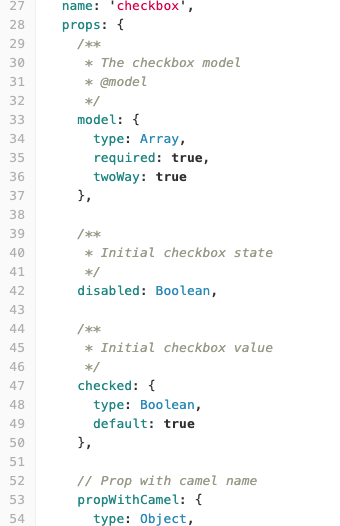
- 给组件加注释,类似 jsdoc 装饰标识
组件案例 https://gitlab.com/vuedoc/parser/blob/master/test/fixtures/checkbox.vue

const Vuedoc = require('@vuedoc/parser')const options = {filename: 'test/fixtures/checkbox.vue'}Vuedoc.parse(options).then((component) => console.log(component)).catch((err) => console.error(err))

