浏览器特性
- 离线 offline === Application cache, Local storage ,Indexed DB , 在线 离线事件
- 存储 storage === Application cache, Local storage , Indexed DB 等
- 连接 connectivity ===Web Sockets, Server-sent 事件
- 文件访问 file access ===File API, File System, File Writer, ProgressEvents
- 语义 semantice ===各种新的元素,包括 Medua , strucural, 国际化, Link relation ,属性,form类型,microdata等方面
- 音频和视频 nuts and bolts === HTML5 Video , Web Audio, WebRTC, Video Track 等
- 3D和图形 === Canvas2D 3D css变换 WebGL, SVG等
- 展示 === CSS3 2D 3D变换,转换 WebFonts 等
- 性能 === Web Worker, HTTP caching
- 其他 === 触控和鼠标,Shadow DOM,CSS masKing等
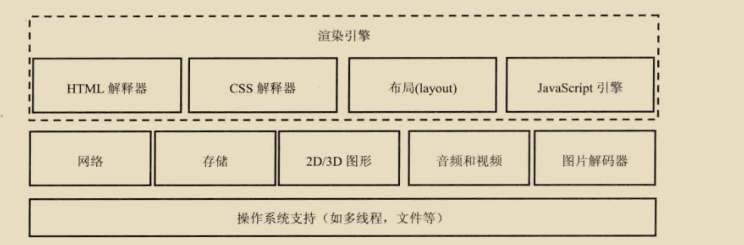
内核和主流内核

- HTML解释器:解释HTML文本的解释器,主要作业是讲HTML文本解释成DOM树,DOM是一种文档的表示方式.
- CSS解释器:级联样式表的解释器。他的作用是为DOM中的耕种元素对象计算出样式的信息,从而为计算最后网页的不急提供基础设施。
- 布局:在Dom创建后,webkit需要将其中的元素对象同样信息结合起来,计算他们的大小位置等布局信息,形成已能够标识正所有信息的内部标识模型。
- JavaScript引擎:使用JavaScript代码可以修改网页的内容,也可以修改CSS的信息,JavaScript引擎能够解释JavaScript代码并通过DOM接口和CSSOM接口来修改网页内容和样式的信息,从而改变渲染的结果。
- 绘图:使用图形库讲布局计算后的各个网页借点绘制成图像结果。
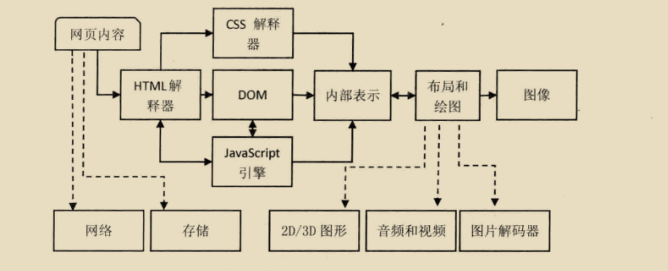
首先网页内容,输入到HTML解释器,HTML解释器在解释他后构成一颗DOM树,这期间如果遇到JavaScript代码则交给JavaScript引擎去处理,如果网页包含CSS则交给CSS解释器去解释。当DOM建立的时候,渲染引擎接受来自CSS解释器样式的信息,构建一个新的内部绘制模型。该模型又布局计算模型内部各个元素的位置和大小信息,左后由绘图模块王城重该模型到图像的绘制。
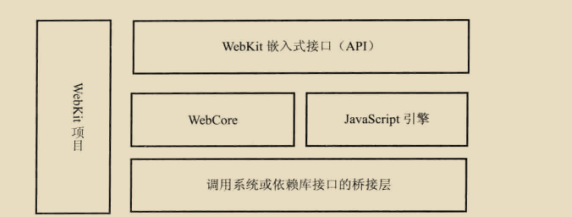
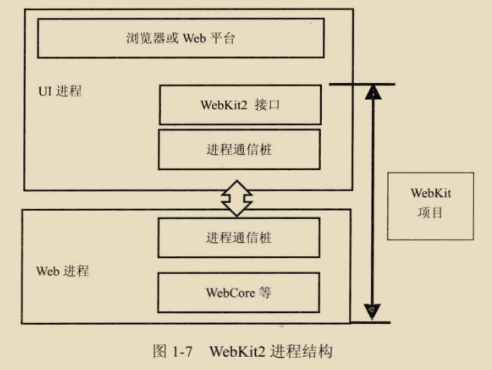
WebKit内核
Blink
- 实现跨进程的iframe
- 重新整理和修改WebKit关于网络方面的架构和接口。
- 将DOM树引入JavaScript引擎中
- 针对各种技术应能优化。