CSS基本功能
简介
标准中还引入了两个新的JavaScript接口:QuerySelector和QuerySeletorAll,这两个接口让CSS定义的所有选择器都可以作为参数传给这两个接口,从而获取到相应HTML页面的DOM节点。
框模型
框模型是CSS标准中引入来表示HTML标签元素的布局结构。一个框模型包括了四个部分,他们从外到内分别是外边距、边框、内边距和内容。
包含块模型
当WebKit计算元素的箱子的位置和大小时,WebKit需要计算该元素和另外一个矩形区域的相对位置,这个矩形区域成为该元素的包含块。上面介绍的框模型就是在包含块内计算和确定各个元素的,
- 根元素的包含称为初是包含快,通常它的大小就是可视区域的大小。
- 对于其他位置属性设置为“static”或者“relative”的元素,她的包含块就是最近祖先的箱子模型中的内容区域。
- 如果元素的位置属性为“fixed”,那么该元素的包含块脱离HTML文档,固定在可视区域的某个特定位置。
- 如果元素的位置属性为“absolute”,那么该元素的包含块有最近的含有属性“absolute”、“relative”或者“fixed”的祖先决定,如果一个元素具有“inline”属性,那么元素的包含块是包含该祖先的第一个和最后一个inline狂的内边距的区域;否则,包含块则是该祖先的内边距所包围的区域。
CSS样式属性
CSSOM(CSS Object Model)
CSS解释器和规则匹配
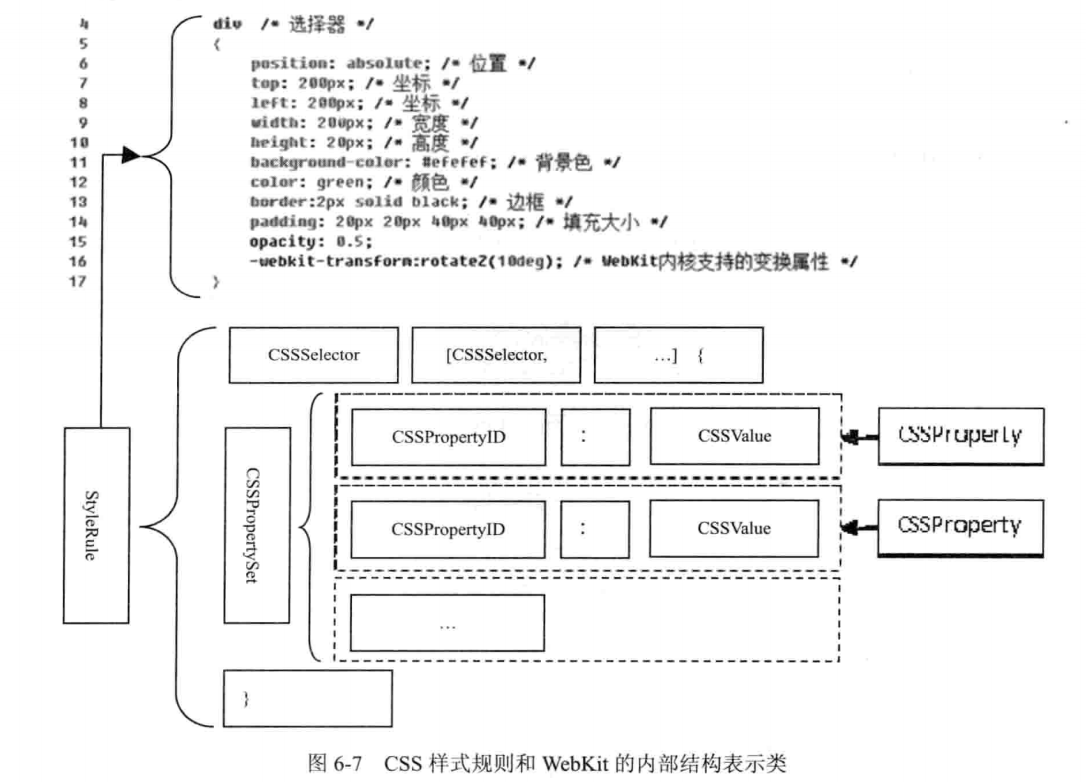
在了解CSS的基本概念之后,下面来理解WebKit如何来解释CSS代码并选择相应的规则。样式的WebKit表示类
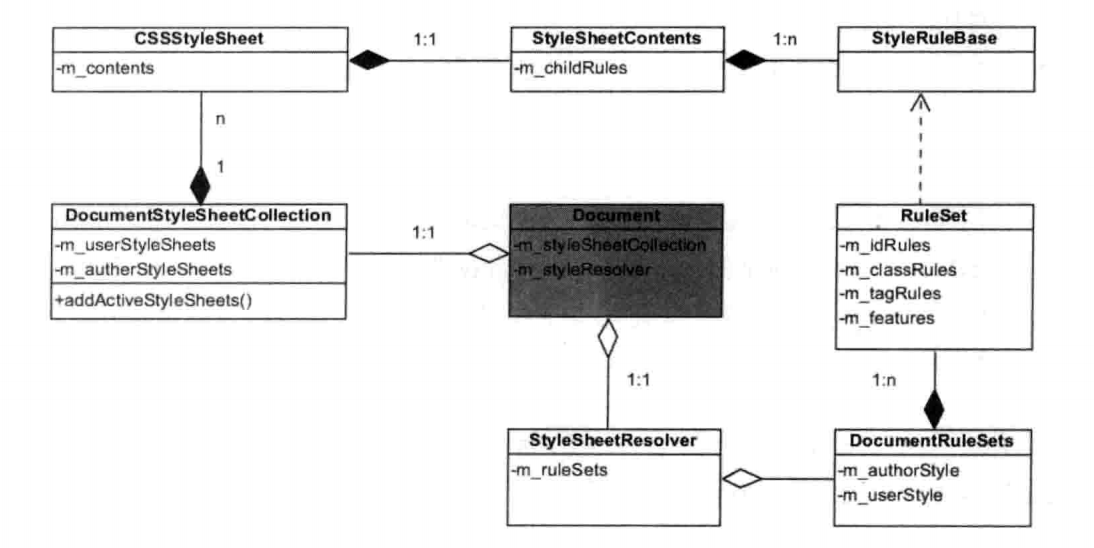
在DOM树中,CSS样式可以包含在“style”元素中或者使用“link”来引用一个CSS文档,对于CSS样式表,不管是内嵌还是外部文档,WebKit都使用CSSStyleSheet类来表示。
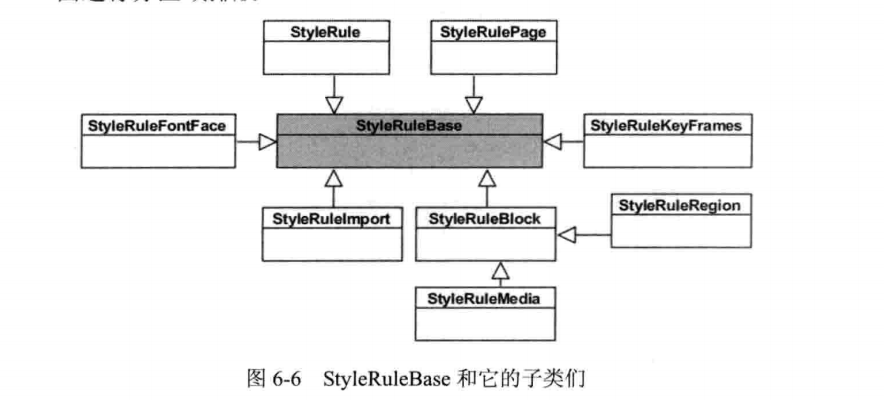
一切的起源都是从DOM中的document类开始。先看document类之外的左上部分:包含一个documentStyleSheetCollection类,该类包含了所有CSS样式表;还包括WebKit的内部表示类CSSStyleSheet,它包含CSS的href、类型、内容等信息。CSS的内容就是样式信息StyleSheetContents,包含了一个样式规则(StyleRuleBase)列表。样式规则被用在CSS解释器的工作过程中。

下面的部分WebKit主要是蒋介石后的跪着组织起来,用于为DOM中的元素匹配相应的规则,从而应用规则中的属性值序列。这一过程的主要负责这是StyleSheetResolver类,它属于Document类,包含了一个DocumentRuleSets类用来表示多个规则集合。每个规则集合都将之前解释之后的结果合并起来,并进行分类,例如id类的规则、标签类的规则等。
- Style:这个基本类型,大多数规则属于这个类型。
- Import:是WebKit中为了方便而引入的,其对应的是一个导入CSS文件的Style元素。
- Media:对应于CSS标准中的@media类型。
- Fontface:CSS3新引入的自定义字体的规则类型。
- Page:对应于CSS标准中的@page类型。
- Keyframes:对应于webkit中的@-WebKit-key-frames类型,可以用来定制特定真的样式属性信息。
- Region:对于css标准进行中的Regions的支持,这方便了开发者对页面进行分区域排版。

这些类基本上跟CSS的标准相对应,当然也有特例,那就是styleRuleImport,他是WebKit`引入的一个新的类型,主要对应的是导入CSS文件的元素。
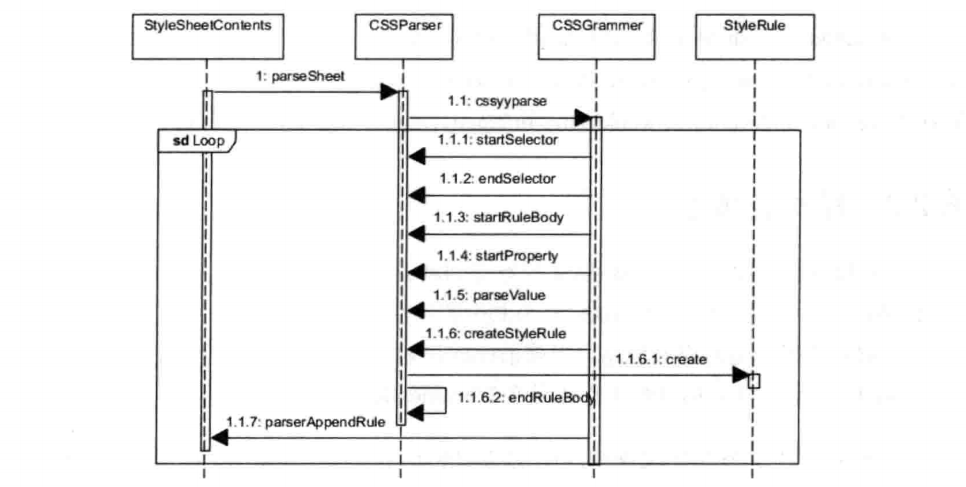
解释过程
CSS解释过程是指从CSS字符串经过CSS解释器处理后变成渲染引擎的内部规则表示过程。

这一过程并不复杂,基本思想是又CSSParser类负责。CSSParser类其实也是桥接类,实际的解释过程是由CSSGrammer.y.in来完成。CSSGrammer.y.in是Bison的输入文件,Bison是一个生成解释器的工具。Bison根据CSSGrammer.y.in生成CSS解释器—CSSGrammer类。当然CSSGrammer类需要调用CSSParser类来处理解释结果,例如需要使用CSSParser类创建选择器对象、属性、规则等。
当WebKit需要解释CSS内容的时候,它调用CSSParser对象来设置CSSGrammer对象等,解释过程需要的灰调函数有CSSParser来负责处理,最后WebKit将创建好的结果设置到StyleSheetContents对象中,这一过程显得直接而且简单。
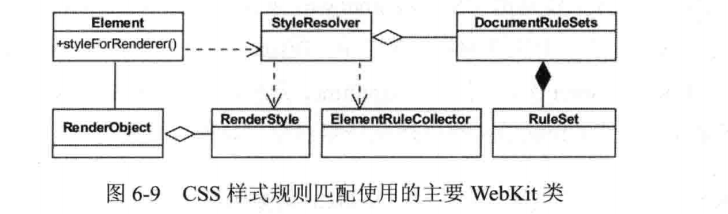
样式规则匹配
样式规则建立完成之后,WebKit保存规则结果在DocumentRuleSets对象类中。当DOM的节点建立之后,WebKit会尾气中的一些节点(只限于可视节点)选择合适的样式信息。
基本思路是使用StyleResolver类来为DOM的元素节点匹配样式。StyleResolver类根据元素的信息,例如标签名、类别等,从样式规则中查找最匹配的规则,然后将样式信息保存到新创建的renderStyle对象中。最后,这些RenderStyle对象被RenderObject类所管理和使用。
规则的匹配室友ElenentRuleCollector类来计算并获取,他根据元素的属性等信息,并从DocumentRuleSets类中获取规则集合,一次按照ID、类别、标签等选择器信息主持匹配获取元素的样式。
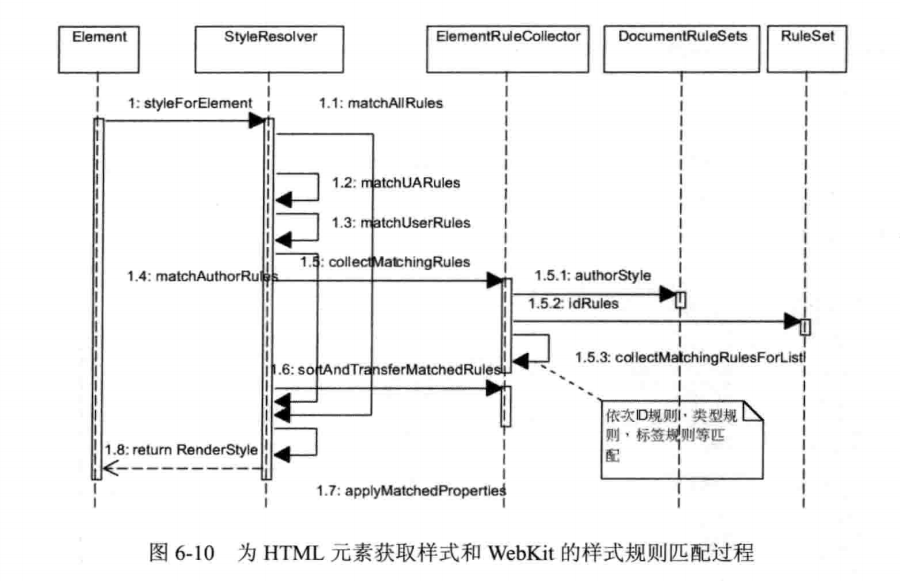
首先,当WebKit需要为HTML元素创建RenderObject类的时候,首先StyleResolver类负责获取央视信息,并返回RenderStyle对象,RenderStyle对象包含了匹配完的结果样式信息。
其次,根据实际需求,每个元素可能需要匹配不同来源的规则,依次是用户代理规则集合、用户规则集合和HTML网页中包含的自定义规则集合。这三个规则的匹配的类似的,这里是以自定义规则为例加以说明的。
再次,对于自定义规则集合,他先查找ID规则,检查有无匹配规则,之后一次检查。如果某个规则匹配上该元素,WebKit吧这些规则保存到匹配结果中。
最后,WebKit最这些规则进行排序。对于该元素需要的样式属性,WebKit选择从高优先级跪着中选取,并将样式属性返回。
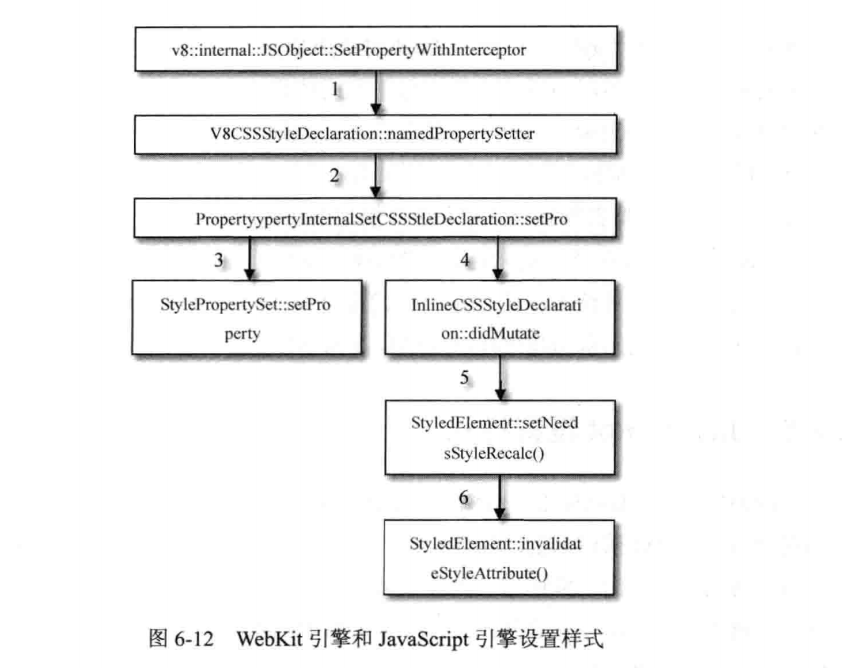
JavaScript设置样式
CSSOM定义了JavaScript访问样式的能力和方式。在WebKit中,这需要JavaScript引擎和渲染引擎协同完成。为了描述这一过程,可能涉及到一些JavaScript引擎的调用。
大致过程是,JavaScript引擎调用设置属性值的公共处理函数,然后该函数调用属性值解析函数。然后WebKit将解析后的信息设置到元素的style属性的样式webkitTransform中,然后设置标记表明该元素需要重新计算像是,并触发重新计算布局。最后就是WebKit重新绘图。