阅读webkit技术内幕
网页的构成
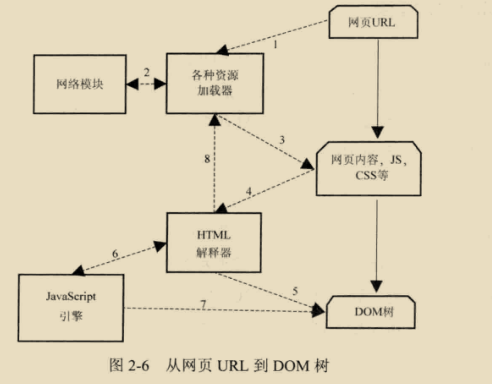
- 当用户输入网页URL的时候,WebKit调用其资源加载URL对应的网页
- 加载器依赖网络模块建立连接,发送请求并且接受答复。
- WebKit接受到各种网页或者资源的数据,其中某些资源可能是同步或者异步获取的。
- 网页被交给HTML解释器转变成一系列的词语(token)。
- 解释其根据词语构建节点(Node),形成DOM树。
- 如果借点是JavaScript代码的话,调用JavaScript引擎接受并执行。
- JavaScript代码可能会修改DOM树的结构。
- 如果节点需要依赖其他资源,例如图片、css、视频等,调用资源加载器来加载他们,但是他们是异步的,不会阻碍当前DOM树的继续创建;如果是JavaScript资源URL(没有标记异步方式),则需要停止当前DOM树的创建,知道javascript的资源加载并被JavaScript引擎执行后才继续DOM树的创建。
在上述的构成中,网页在加载和渲染过程中会发出DOMConent 事件,和DOM的onload事件。
Wbkit利用CSS和DOM树勾线RenderObject树直到绘图上下文

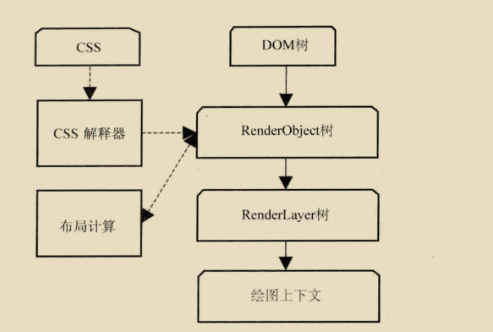
- CSS文件被CSS解释器解释城内部表示结构。
- CSS解释器工作完成之后,在DOM树上附加解释后的样式信息,这就是RenderObject树。
- RenderObject节点在创建的同时,WebKit会根据网页的层次结构创建RenderLayer树,同时构建一个虚拟的绘图上下文。
绘图具体实现类

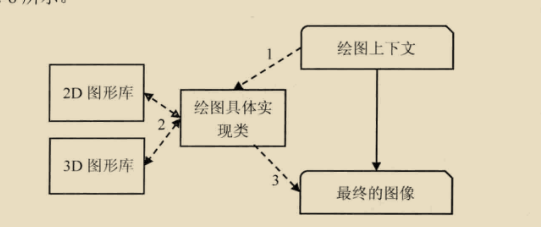
- 绘图上下文是一个与平台无关的抽象类,它将每个绘图操作桥接到不同的具体实现类,也就是绘图具体实现类。
- 绘图实现类也可以有简单的实现,也可能有复杂的实现。在chromium中需要合成器来完成复杂的多进程和GPU的加速机制。
- 绘图实现类将2D图像库或者3D图像绘制的结果保存下来,交给浏览器来同浏览器界面一起显示。