一、react特点
- 声明式编码
2. 组件化编码
3. React Native 编写原生应用
4. 高效(优秀的Diffing算法)二、react高效的原因
- 使用虚拟(virtual)DOM, 不总是直接操作页面真实DOM。
2. DOM Diffing算法, 最小化页面重绘。三、helloReact
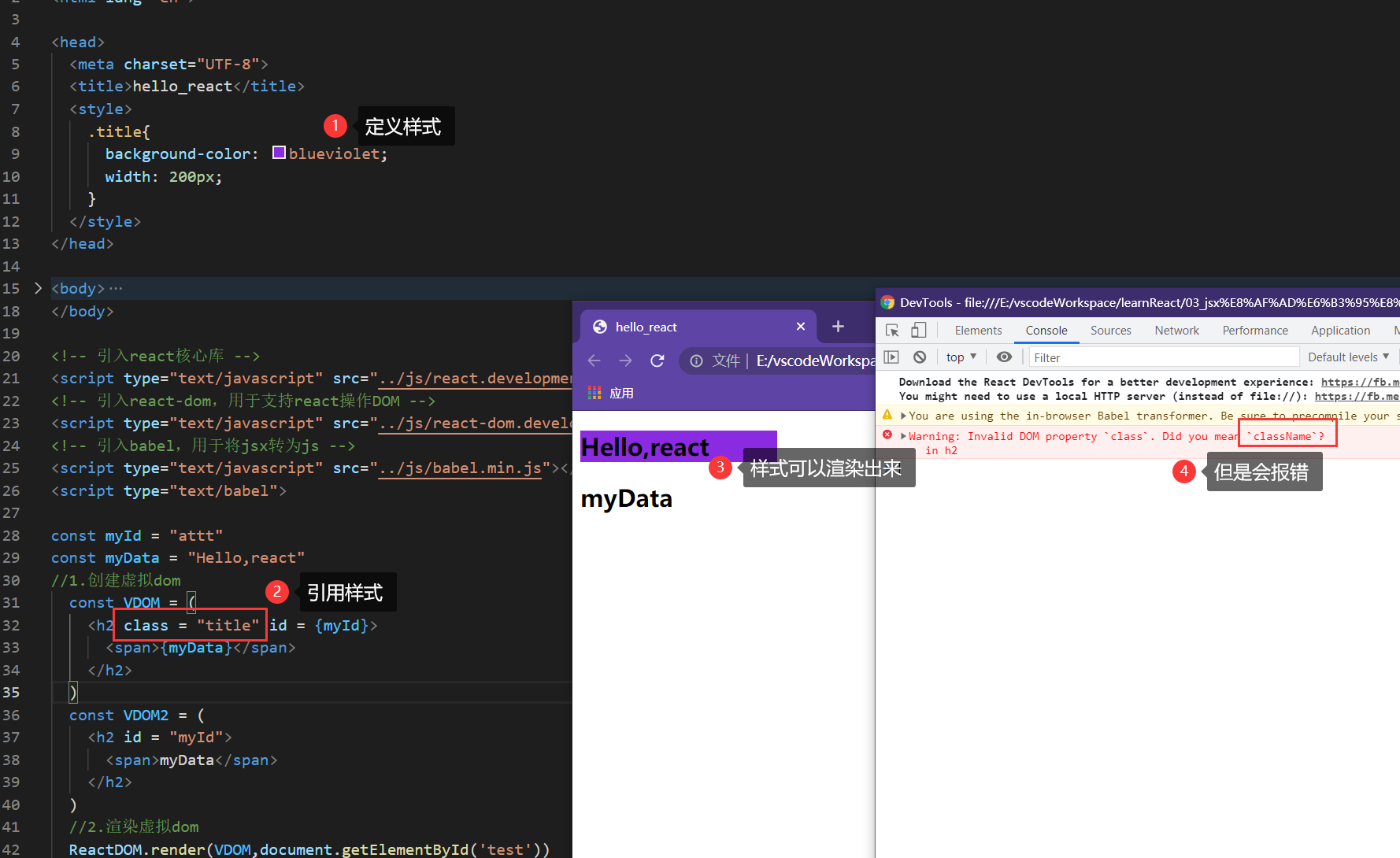
```html <!DOCTYPE html>
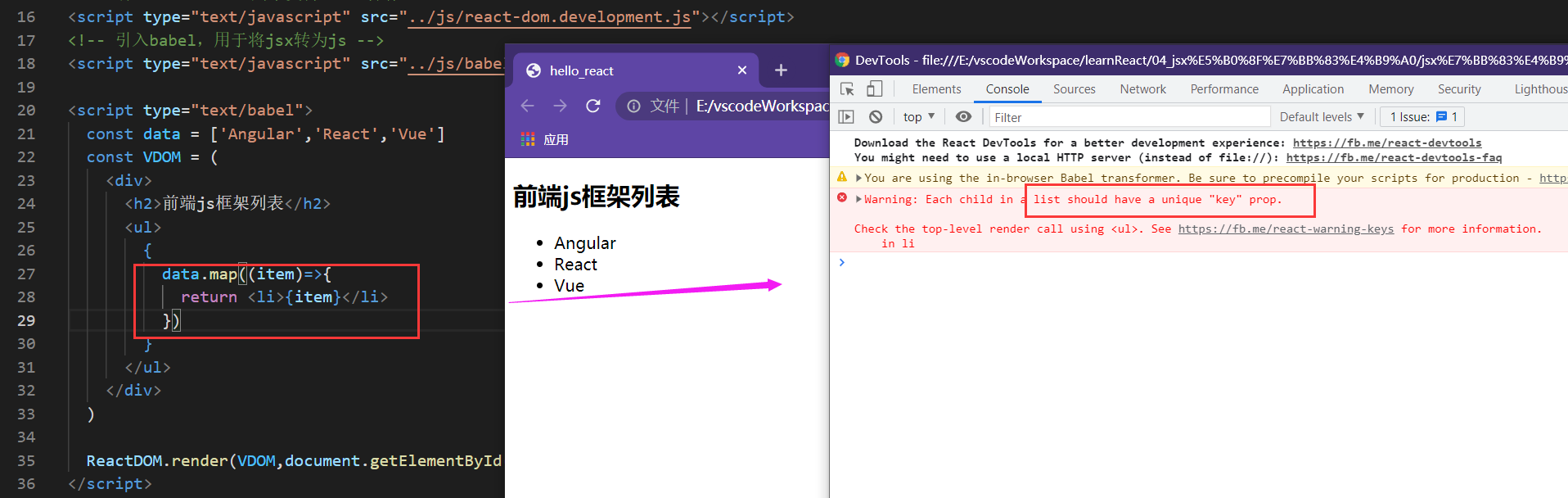
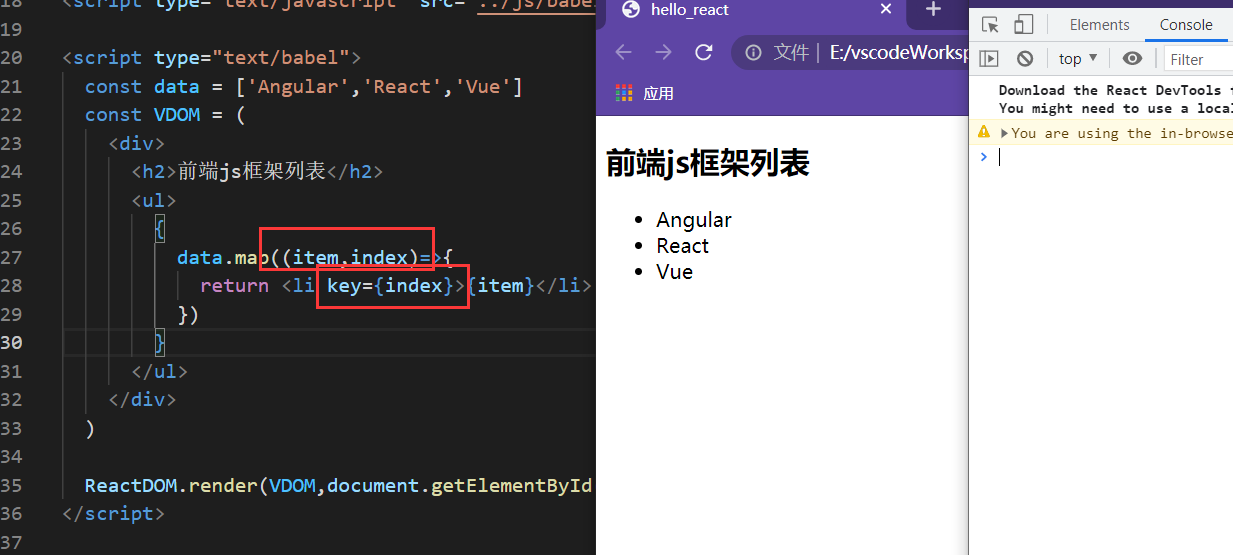
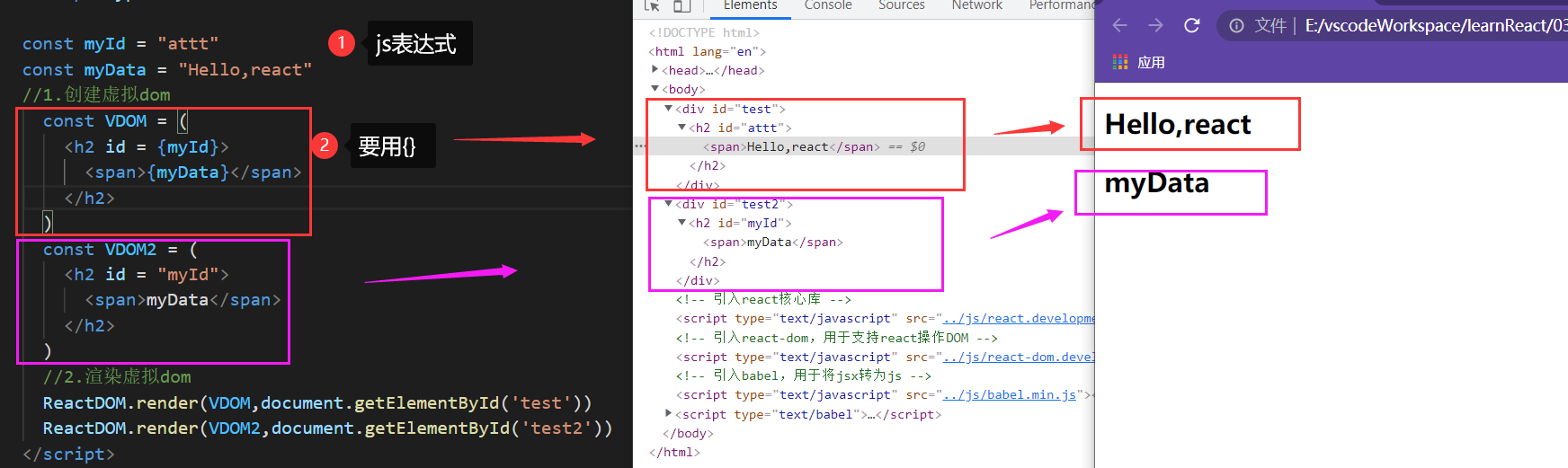
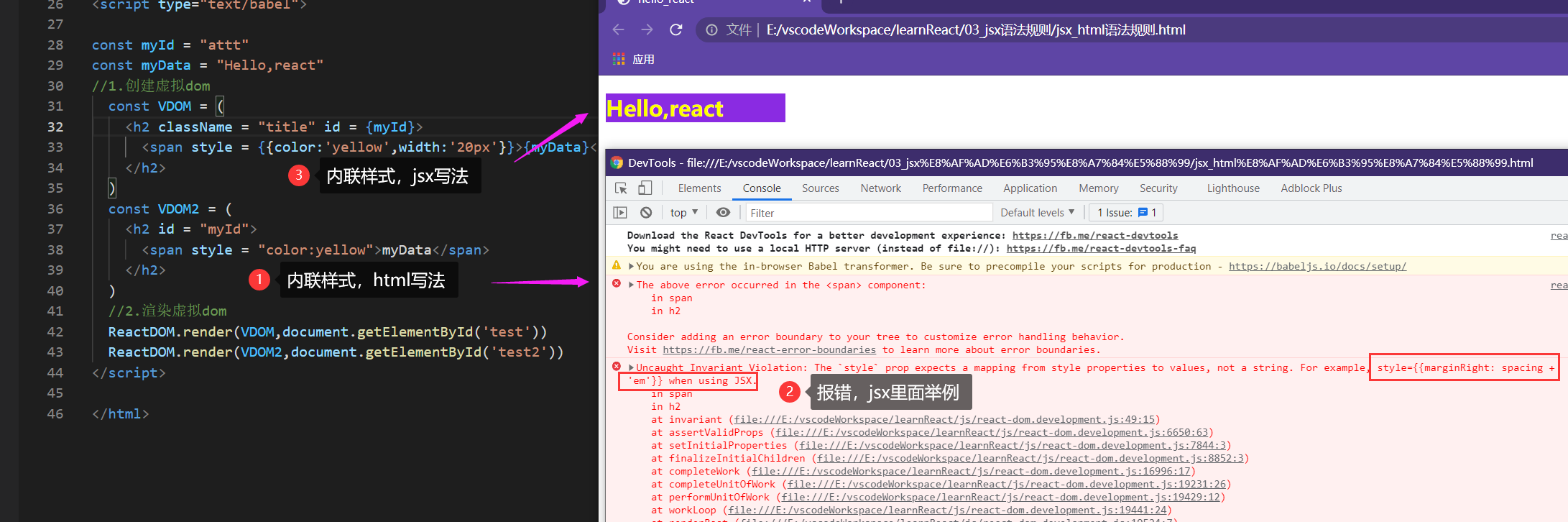
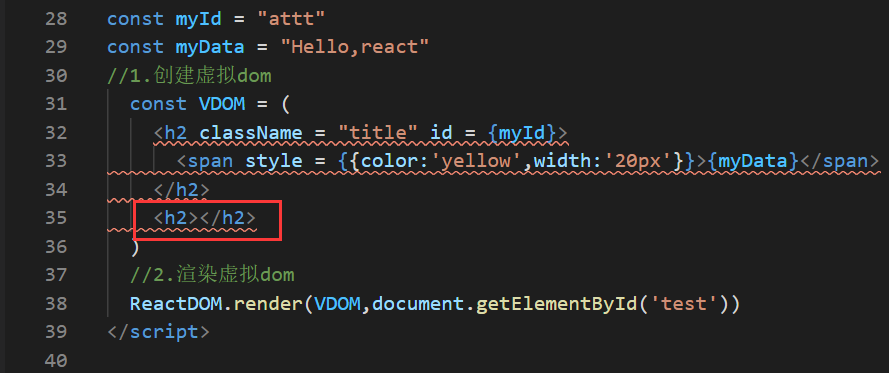
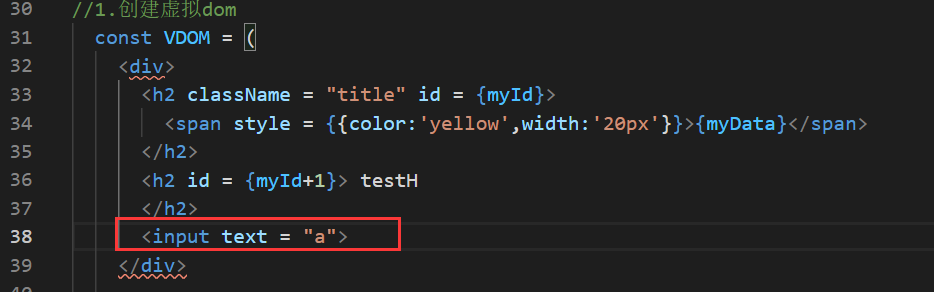
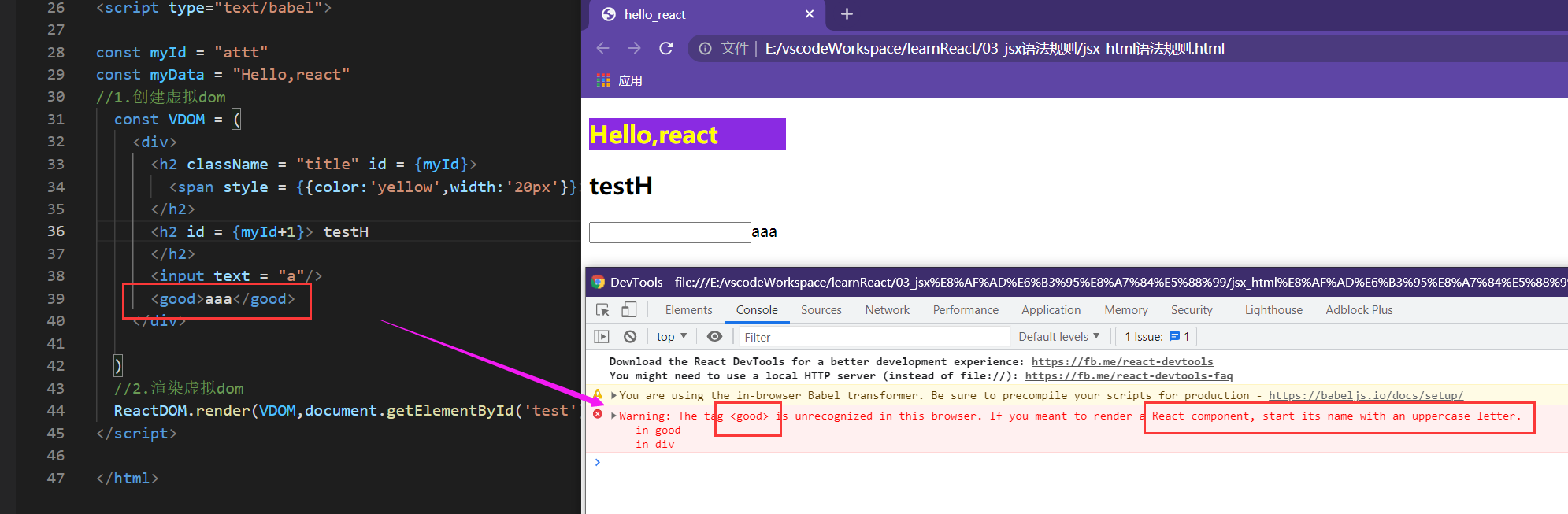
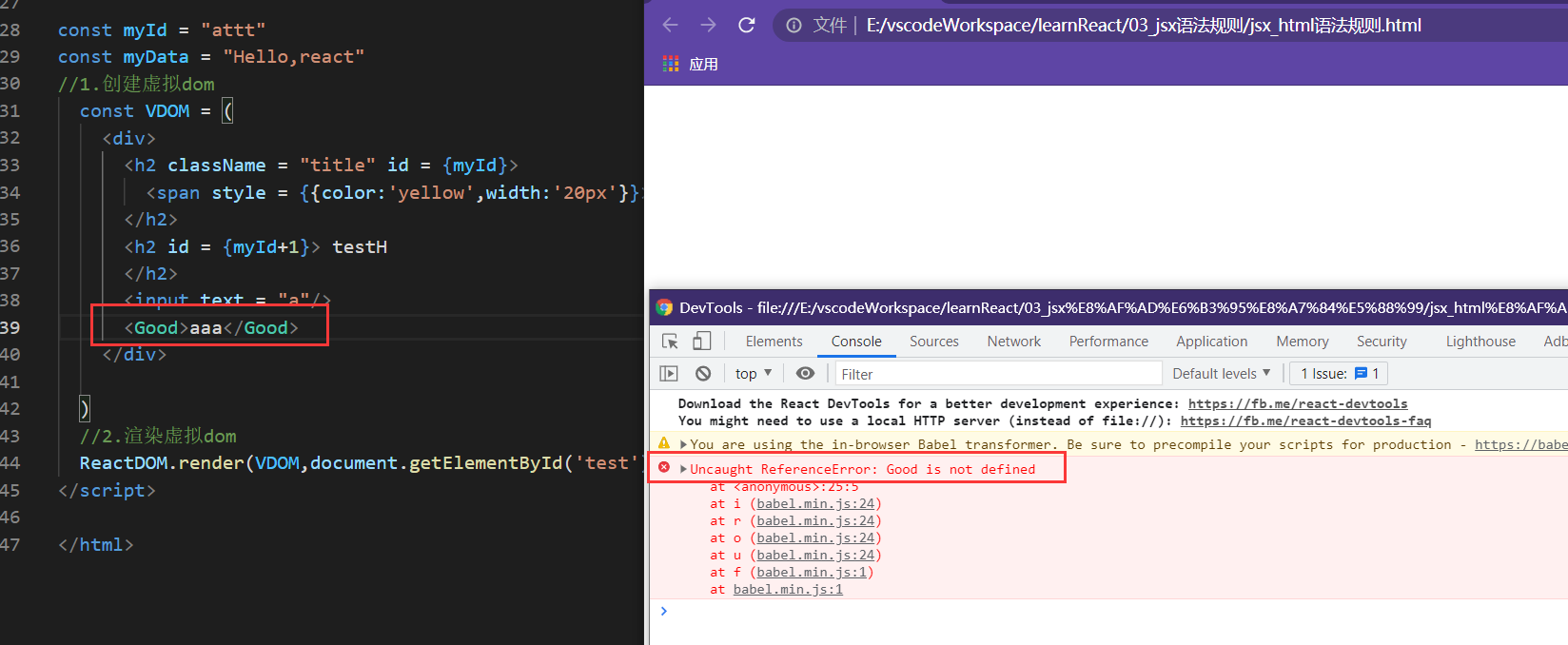
<a name="B8jzc"></a># 四、JSX语法规则1、定义虚拟dom时,不要写引号<br /><br />2、标签中混入js表达式,要用{}<br /><br />3、样式的类名指定不要用class,用className<br /><br />4、内联样式,要用style={{key:value}}的形式去写<br /><br />5、虚拟dom只有一个根标签<br /><br />6、标签必须闭合<br /><br />7、标签首字母<br />1)若小写字母开头,则讲该标签转为html中的同名元素,若html没有同名标签,则报错<br />示例:标签 <good> 小写字母开头,找html是否有<good> 标签,<br />有的话,转换为html标签,没有的话,报错<br /><br />2)若大写字母开头,则react就去渲染对应的租金啊,若组件没有定义,则报错<br />示例:标签 <Good> 大写字母开头,找对应组件,组件没有定义,则报错<a name="Tag1A"></a># 五、区分js语句 与js表达式1、表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方<br />示例:(能用const x = 接的()<br />1)a<br />2)a+b<br />3)demo(1)<br />4)arr.map()```htmllet arr = [1,3,5,7,9]arr.map((num)=>{return num+1})
5)function test () {}
2、语句(代码)
示例:
1) if(){}
2)for(){}
3)switch(){}