属性简写
盒模型简写
border:1px solid red;border:1px solid red;border-bottom:0;border:1px solid red;border-bottom:none;
padding:长度值;
padding:长度值1长度值2;
padding:长度值1长度值2长度值3长度值4;
顺时针,对边赋值
margin:长度值;
margin:长度值1 长度值2;
margin:长度值1 长度值2 长度值3 长度值4;
同内边距
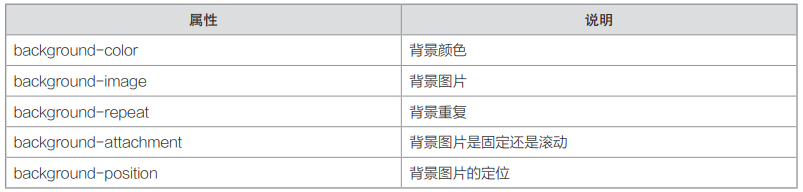
背景简写

完整形式。
background-image:url(img/flower.jpg);
background-repeat:no-repeat;
background-position:80px 40px;
简写形式
background:url(images/flower.jpg) no-repeat 80px 40px;
字体简写

完整形式
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"微软雅黑";
简写形式
font:bold 12px/1.5em "微软雅黑";
▶ 必须严格按照 font-style | font-variant | font-weight | font-size | line-height | font-family 的顺序,可以省略某一个值(比如上面那个例子),但是顺序不能颠倒,否则可能会没有效果。
▶ 在简写形式中,font-size 值和 line-height 值之间是需要加入斜杠(/)的。
语法压缩
可以从七个方面进行优化:空白符,结尾分号,url() 的引号,属性为零的值,属性为“以 0 开头的小数”,合并相同的定义,利用继承进行合并。

