简介
var data = new Date();
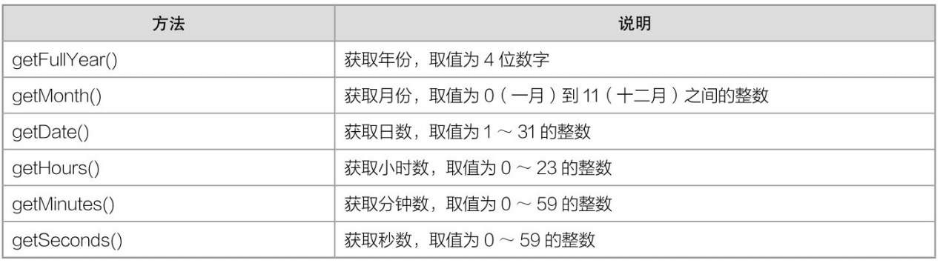
创建一个日期对象,必须使用 new 关键字。其中 Date 对象的方法有很多,主要分为两大类:getXxx( )和 setXxx( )。getXxx( )用于获取时间,setXxx( )用于设置时间。

年、月、日
获取
<script>var d = new Date();var myDay = d.getDate();var myMonth = d.getMonth() + 1;var myYear = d.getFullYear();document.write(d+"<br/>"+ myDay+"<br/>"+ myMonth+"<br/>"+myYear)</script>Sun Apr 17 2022 19:58:51 GMT+0800 (香港标准时间)1742022
注意这里的 myMonth。
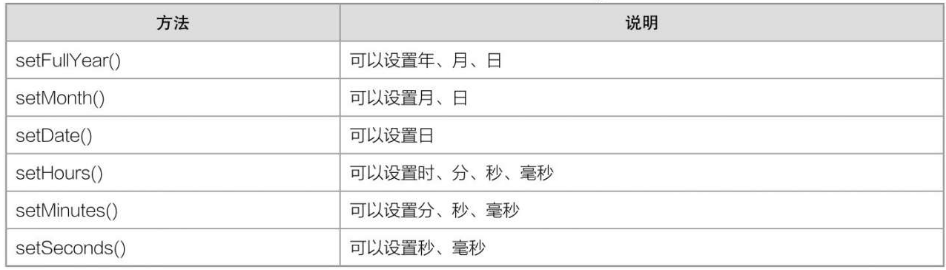
设置
setFullYear( )方法可以用来设置年、月、日。
时间对象.setFullYear(year,month,day);
year 表示年,是必选参数,用一个4位的整数表示,如2017、2020等。
month 表示月,是可选参数,用0~11的整数表示。其中0表示1月,1表示2月,以此类推。
day 表示日,是可选参数,用1~31的整数表示。
setMonth( )方法可以用来设置月、日。
时间对象.setMonth(month,day);
month 必选,day 可选。
setDate( )可以用来设置日。
时间对象.setDate(day);
getFullYear( )方法只能获取年,但 setFullYear( )方法却可以同时获取和设置年、月、日。同理,setMonth( )方法和 setDate( )方法也有这个特点。
时、分、秒
获取
<script>
var d = new Date();
var myHours = d.getHours();
var myMinutes = d.getMinutes();
var mySecond = d.getSeconds();
document.write(myHours+"<br/>"+myMinutes+"<br/>"+mySecond)
</script>
设置
setHours( )可以用来设置时、分、秒、毫秒。
时间对象.setHours(hour,min,sec,millisec);
hour是必选参数,表示时,取值为0~23的整数。
min是可选参数,表示分,取值为0~59的整数。
sec是可选参数,表示秒,取值为0~59的整数。
millisec是可选参数,表示毫秒,取值为0~999的整数。
setMinutes( )可以用来设置分、秒、毫秒。
时间对象.setMinutes(min,sec,millisec);
min是必选参数,表示分,取值为0~59的整数。
sec是可选参数,表示秒,取值为0~59的整数。
millisec是可选参数,表示毫秒,取值为0~999的整数。
setSeconds( )可以用来设置秒、毫秒。
时间对象.setSeconds(sec,millisec);
sec是必选参数,表示秒,取值为0~59的整数。
millisec是可选参数,表示毫秒,取值为0~999的整数。
星期
事件对象.getDay();
getDay( )会返回一个数字,其中0表示星期天,1表示星期一,……,6表示星期六。
<script>
var weekday = ["周一","周二","周三","周四","周五","周六","周日"];
var d = new Date();
document.write("今天是"+ weekday[d.getDay()]);
</script>

